闲着没事,在看项目中同事做的统计图表的代码,之前一直美做过这些东西,所以自己写了个Demo玩一玩,代码会都分享出来,直接复制粘贴就可以用,太简单。
在写Demo之前我先百度了"CGContextRef",几乎都是一篇文章复制粘贴的,好伤心的说。
- (CGSize)drawInRect:(CGRect)rect withFont:(UIFont *)font NS_DEPRECATED_IOS(2_0, 7_0, "Use -drawInRect:withAttributes:") __TVOS_PROHIBITED;
- (CGSize)drawInRect:(CGRect)rect withFont:(UIFont *)font这个方法早就过时了好伐,竟然还有这么多文章在说这个。官方写的很清楚啦,用drawInRect:withAttributes:就好了。
既然说写字,那就先写个字吧。 画字。
UIColor *color = [UIColor redColor];
UIFont *font = [UIFont systemFontOfSize:15.0];
NSDictionary *atDic = @{NSFontAttributeName:font,NSForegroundColorAttributeName:color};
[@"我是文字" drawInRect:CGRectMake(10, 20, 80, 20) withAttributes: atDic];
// TODO:
可是,我却没看出这个和CGContextRef有啥关系,我没研究很深,就是在字面上看的,以后明白了会改正的。
中间插一句,CGContextRef相当于在纸上画画,当然就要先有张画纸,也就是View,不要傻乎乎的卸载控制器里面,什么都不显示还想不通啥原因。
- 画一段弧线
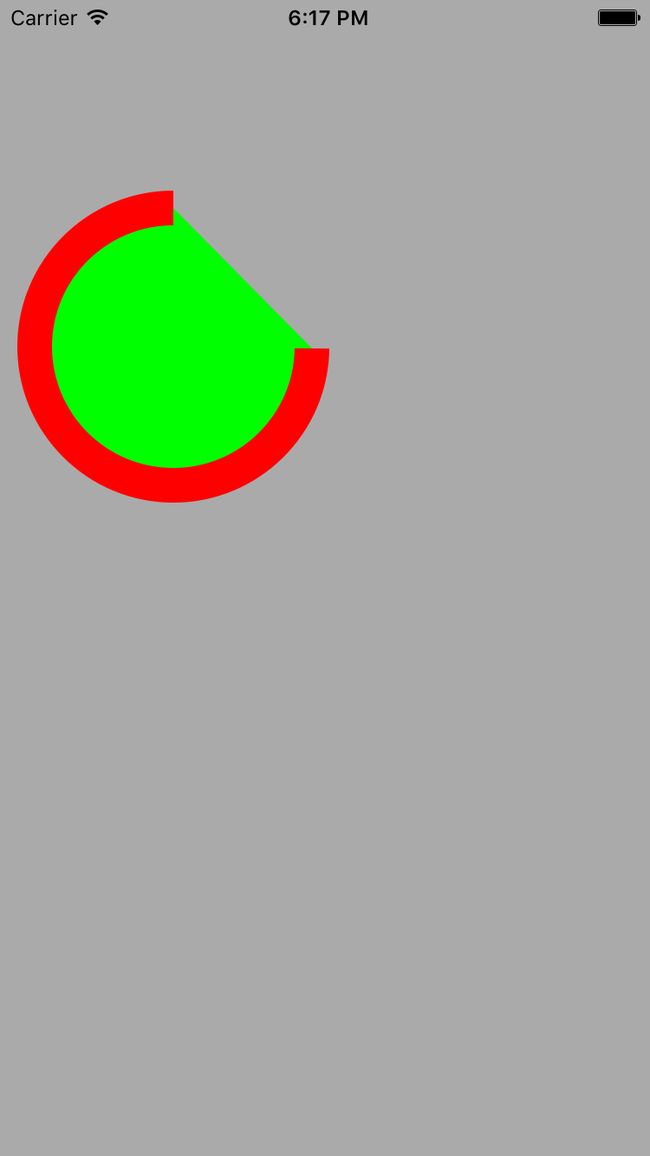
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [UIColor greenColor].CGColor); // 填充色
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor); // 轨迹颜色
CGContextSetLineWidth(context, 20); // 轨迹宽度
CGContextAddArc(context, 100, 200, 80, -90 * M_PI / 180, 0.75 * M_PI / 180, 1); // 第二个参数:中心横坐标,第三个参数:中心纵坐标,第四个参数:半径,第五个参数:从哪开始,第六个参数:到哪结束,最后一个参数:0:顺时针,1:逆时针
// CGContextStrokePath(context); // 这是画线,也就是弧线。
// CGContextFillPath(context); // 这是填充颜色
CGContextDrawPath(context, kCGPathEOFillStroke); // 写这句就可以有填充色。
//绘制填充 CGPathDrawingMode是个枚举类,kCGPathFill填充非零绕数规则 没有边框 ,kCGPathEOFill表示用奇偶规则 也没有边框 ,kCGPathStroke路径 只有边框 ,kCGPathFillStroke路径填充 边框和填充色都有 , kCGPathEOFillStroke表示描线,不是填充 边框和填充色都有。专业的解释我不懂,效果我都试过了。
其实能画弧线也就可以画圆了,0-2π都画上就是圆啊。
- 画椭圆
CGContextAddEllipseInRect(context, CGRectMake(200, 200, 100, 40));
CGContextDrawPath(context, kCGPathFillStroke);
加这两句就出现椭圆了,当然把两轴的长度写成一样的就是圆了。
- 画三角形
CGPoint sPoints[3];//坐标点
sPoints[0] =CGPointMake(100, 400);//坐标1
sPoints[1] =CGPointMake(150, 400);//坐标2
sPoints[2] =CGPointMake(150, 320);//坐标3
CGContextAddLines(context, sPoints, 3);//添加线
CGContextClosePath(context);//封起来 没有这句不会封口的
CGContextDrawPath(context, kCGPathFillStroke); //根据坐标绘制路径
可以画三角形之后,多边形都不是问题。
- 画圆角矩形
float w = 200;
float h = 300;
CGContextMoveToPoint(context, w, h-20); // 开始坐标右边开始
CGContextAddArcToPoint(context, w, h, w-20, h, 10); // 右下角角度
CGContextAddArcToPoint(context, 120, h, 120, h-20, 10); // 左下角角度
CGContextAddArcToPoint(context, 120, 250, w-20, 250, 10); // 左上角
CGContextAddArcToPoint(context, w, 250, w, h-20, 10); // 右上角
CGContextClosePath(context);
CGContextDrawPath(context, kCGPathFillStroke); //根据坐标绘制路径
- 画贝塞尔曲线
//二次曲线
CGContextMoveToPoint(context, 120, 300);//设置Path的起点
CGContextAddQuadCurveToPoint(context,190, 310, 120, 390);//设置贝塞尔曲线的控制点坐标和终点坐标
CGContextStrokePath(context);
//三次曲线函数
CGContextMoveToPoint(context, 200, 300);//设置Path的起点
CGContextAddCurveToPoint(context,250, 280, 250, 400, 280, 300);//设置贝塞尔曲线的控制点坐标和控制点坐标终点坐标
CGContextStrokePath(context);
差不多就这样吧,以后再补充。