拖放事件
拖放操作是将一个元素拖放到另一个元素的操作,这项操作涉及到两个元素:被拖放元素和放置元素。在拖放过程中,被拖放元素会经历以下几个事件:
dragstartdragdragend
当我们将被拖放元素拖动到放置元素(目标元素)时,会经历以下几个事件:
dragenterdragover-
drop或dragleave
其中,drop 事件在被拖放元素放置到目标元素上时触发,dropleave 事件在被拖放元素离开目标时触发。
触发 drop 事件
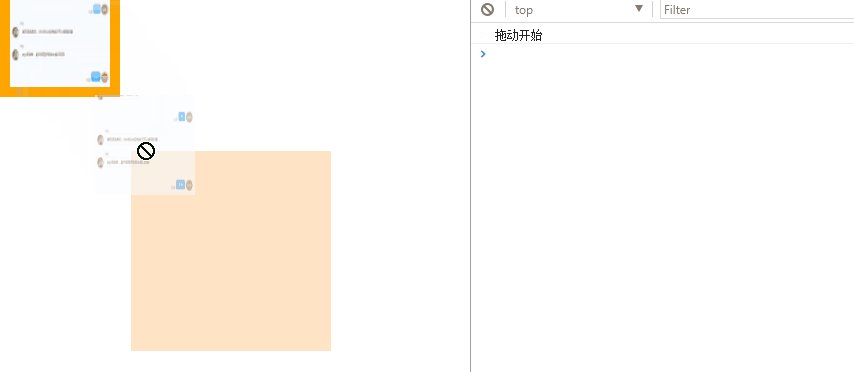
默认情况下,某些元素是不允许放置目标的(如 div),在这些元素上,无法触发 drop 事件,但是能触发dragenter、dragover和dragleave三个事件。看个例子:
...
...

...
...
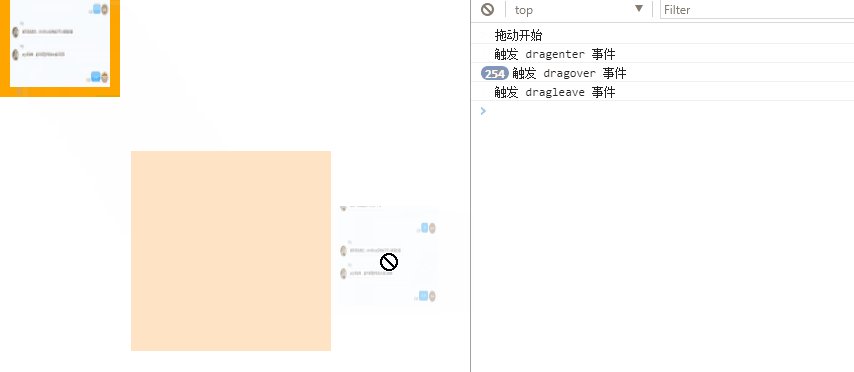
运行效果:
可见,默认情况下是无法触发
drop 事件的,并且将拖放元素放到目标元素上时还会触发目标元素的
dragleave 事件。
如果我们想触发目标元素的
drop 事件,需要阻止目标元素的
dragenter 和
dragover 事件的默认行为。
...
box.addEventListener("dragenter",(e)=>{
console.log("触发 dragenter 事件")
e.preventDefault();
})
box.addEventListener("dragover",(e)=>{
console.log("触发 dragover 事件")
e.preventDefault();
})
...
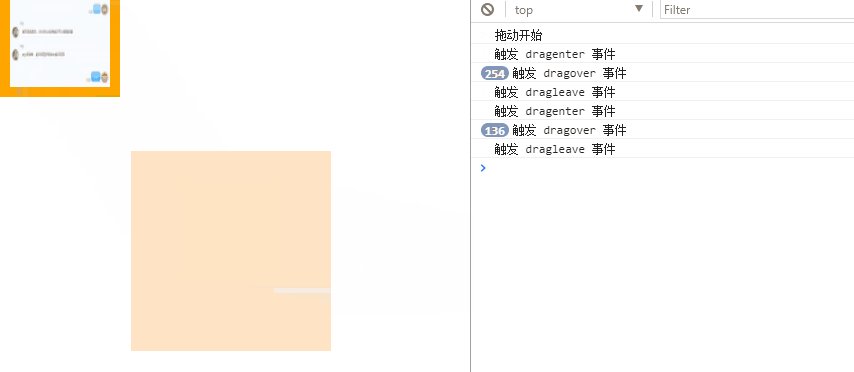
运行效果如下:
可见,阻止目标元素
dragenter 和
dragover 事件的默认行为后,可以正常触发
drop 事件了,同时,当把拖放元素放到目标元素上时,不会再触发
dragleave 事件了。
消息传递
在拖放操作时,可能需要进行数据的传递,典型的如拖放的购物车功能,需要将商品信息传递到购物车列表中,这就需要消息传递了。
拖拽事件的事件对象中有一个 dataTransfer 属性,可以利用该属性来传递和接受消息:
-
dataTransfer.setData(key,value):用来防止消息 -
dataTransfer.getData(key):用来获取消息
需要注意的是,dataTransfer.getData 这个方法,只有在 drop 事件中才能获取到数据,在其他事件中是获取不到数据的。
将上面的例子简单修改一下:
let flag = 1;
let goodsList = [];
img.addEventListener("dragstart",(e)=>{
e.dataTransfer.setData("item",`商品${flag++}`)
})
box.addEventListener("dragenter",(e)=>{
e.preventDefault();
})
box.addEventListener("dragover",(e)=>{
e.preventDefault();
})
box.addEventListener("drop",(e)=>{
const goodsInfo = e.dataTransfer.getData("item");
goodsList.push(goodsInfo)
console.log(`已有${goodsList.length}件商品了`)
box.innerHTML = goodsList.length;
})
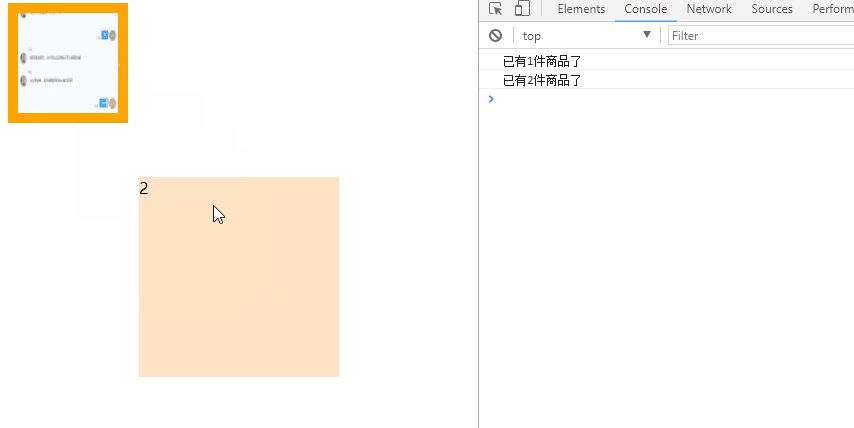
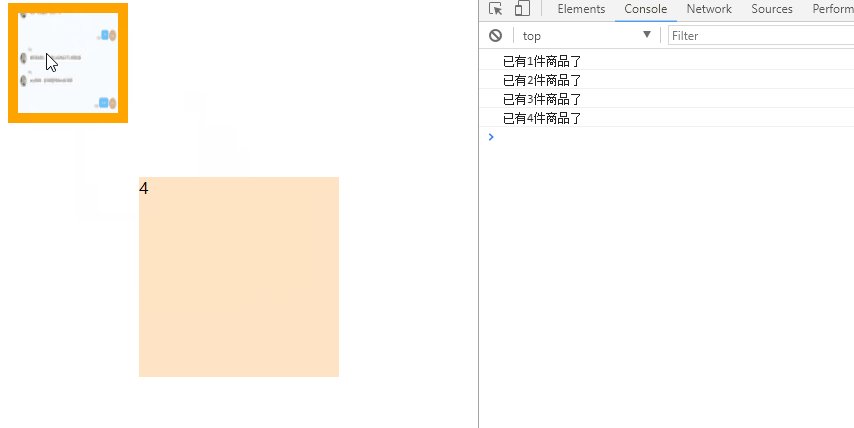
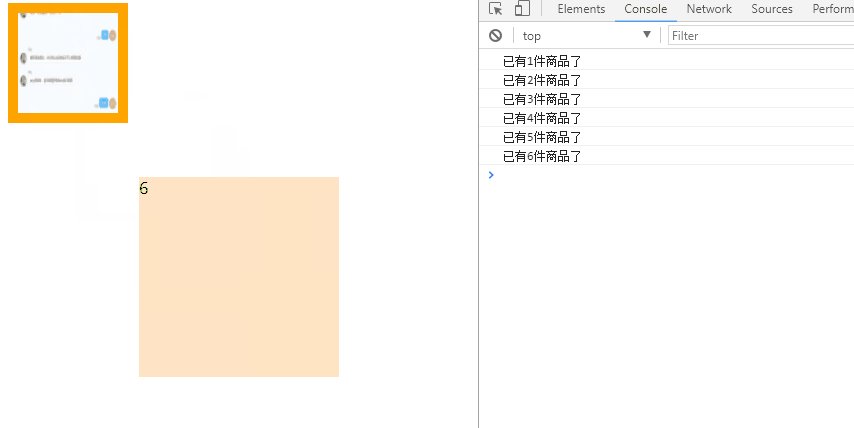
运行效果:
控制光标样式
dataTransfer 这个属性除了可以用来传递消息之外,还可以规定被拖动元素和目标元素的行为,其中,被拖动元素的行为由 dataTransfer 的 effectAllowed 属性控制,目标元素的行为由 dataTransfer 的 dropEffect 属性控制。
其中,effectAllowed 属性必须在拖放元素的 dragstart 事件中设置,dropEffect 属性必须在目标元素的 dragenter 事件中设置。
另外,effectAllowed 需要和 dragEffect 搭配使用。
其中,effectAllowed 属性可以设置以下几个值:
"none":不能把拖动的元素放在这里。这是除文本框之外所有元素的默认值。
"move":应该把拖动的元素移动到放置目标。
"copy":应该把拖动的元素复制到放置目标。
"link":表示放置目标会打开拖动的元素(但拖动的元素必须是一个链接,有 URL)。
dropEffect 属性可以设置以下几个值:
"uninitialized":没有给被拖动的元素设置任何放置行为。
"none":被拖动的元素不能有任何行为。
"copy":只允许值为"copy"的 dropEffect。
"link":只允许值为"link"的 dropEffect。
"move":只允许值为"move"的 dropEffect。
"copyLink":允许值为"copy"和"link"的 dropEffect。
"copyMove":允许值为"copy"和"move"的 dropEffect。
"linkMove":允许值为"link"和"move"的 dropEffect。
"all":允许任意 dropEffect。
以上引用自 《JavaScript 高级程序设计(第三版)》。
需要注意的是:设置 effectAllowed 和 dropEffect 属性只能改变光标的样式,但不会对真实的 DOM 节点进行复制或移动等操作。如果你需要对真实的 DOM 进行移动或复制操作,还需要自己去实现。
setDragImage 方法
该方法也是 dataTransfer 属性上的一个方法,用来设置拖放元素时显示在光标下的图像,该方法的使用方式如下:
dataTransfer.setDragImage(element,xpos,ypos);
其中 element 参数是显示在鼠标下的元素,xpos 和 ypos 分别是鼠标相对于元素的坐标。
将前面的例子做一些修改,看下运行效果:
...
...

...
...
运行效果:
上面的代码使用两个元素进行了对比,在实际用途中,这个方法还是很有用的,可以用来设置拖放时鼠标指针下的背景图像(元素)以及位置,方便我们进行定制。
使任意元素可拖动
默认情况下,只有图片、链接和文本是可以拖动的,要想使其他的元素可拖动,只需设置元素的 draggable 属性为 true 即可。
总结
本文主要介绍了 HTML5 中的拖放事件,包括:
- 被拖放元素和目标元素的几个对应事件
- 如何阻止默认行为从而可以触发
drop事件 - 如何使用
dataTransfer传递消息 - 如何使用
effectAllowed和dropEffect控制光标样式 - 如何使用
setDragImage()方法设置拖放时的背景图像 - 如何使任意元素可拖动
关于拖放事件,还剩下一点内容,主要是文件相关的操作(拖放上传文件)。鉴于篇幅,将拖放事件拆成两篇,下篇内容主要写和文件相关的一些操作。