- exfat默认配置大小_U盘exFAT格式好不好?格式化分配单元大小多少合适?
喵喵蜜
exfat默认配置大小
2019年9月1日通常,格式化分配单元越小,节省的空间越多。分配单元越大,节省的时间越多,但浪费空间。这看起来似乎分配单元小能节省空间,但事实并非如此。文件分割的块越多,特别是当这些存储器单元分散时,它会浪费一些时间来读取数据。分配单元大小是系统读取和写入磁盘,和可移动存储设备的最小单元。在极限速度内,分配单元的尺寸越大,读/写速度越快,反之亦然。但在这里我们必须注意一个问题,分配的单位越大,浪费
- 侍魂2出招表
小魚資源大雜燴
游戏
霸王丸奥义旋风烈斩:↓↘→+斩奥伪旋风烈斩:↓↘→+踢奥义弧月斩:→↙↓↘+斩奥义烈震斩:→↓↘+踢酒壶攻击:↓↙←+A(破)天霸凄煌斩:→↘↓↙←→+A秘奥义天霸封神斩:↘←↙↓↘→←↓↙+B+C(变)Q版变身:→↘↓↙←→←+B娜可露露风之刃:↓↘→+斩流风斩:↓↙←+斩胜利之刃:←↙↓+斩飞鹰攻击:→↘↓↙←+斩飞鹰吊挂:↓↙←+C吊挂攻击:吊挂状态下任意键飞鹰急袭:吊挂状态下↙、↓或↘+任
- Adobe Premiere Pro2023配置要求
小魚資源大雜燴
adobewindows
Windows系统最低配置处理器:Intel®第六代或更新版本的CPU,或AMDRyzen™1000系列或更新版本的CPU,需要支持AdvancedVectorExtensions2(AVX2)。操作系统:Windows10(64位)v20H2或更高版本。内存:8GB的RAM。GPU:2GB的GPU内存。存储:8GB可用硬盘空间用于安装,安装期间所需的额外可用空间,不能安装在可移动闪存存储器上,还
- QML界面卡死分析--01 --Canvas与QRasterPaintEngine
香油哥
Qmlqt
QML界面卡死分析--01现象—Canvas与QRasterPaintEngine相关前置条件:渲染循环使用多线程方式;发现界面假死,无响应;拷贝dump分析,主线程堆栈如下:#0SyncSemWait()#10x000000007b4f8784inQMutexPrivate::wait(int)()fromqt_engine/qt-engine/lib/libQt6Core.so.6.5.0#2
- 【商城实战(23)】筑牢安全防线,防范常见漏洞
奔跑吧邓邓子
商城实战安全商城实战uniappSpringBootElementplusSQL注入CSRF
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- Mina 框架
武涛的技术博客
java框架技术服务器netty
java服务器端开发。J2SE、TCP/UDP协议。mina与netty都是TrustinLee的作品,异步的NIO框架,将UDP当成"面向连接"的协议一、组件管理Mina的底层依赖的主要是JavaNIO库,上层提供的是基于事件的异步接口(1)IoService(最底层[起点])作用:隐藏底层IO的细节,对上提供统一的基于事件的异步IO接口IOSocketAcceptor和IOSocketChan
- vue2和vue3的diff算法有什么区别?
浮生无聊
vue.jsjavascript前端面试
1、diff算法是什么?diff算法是一种通过同层的树节点进行比较的高效算法。其有两个特点:只会在同层进行比较,不会跨层比较在diff比较过程中,循环从两边向中间比较diff算法在很多场景下都有应用,在vue中,作用于虚拟dom渲染成真实dom的新旧虚拟节点比较。diff整体策略为:深度优先,同层比较。Vue2和Vue3中的diff算法的主要区别:1、vue2的diff算法vue2使用了经典的di
- HarmonyOS第21天:解锁分布式技术,开启跨设备协同新体验
老三不说话、
HarmonyOS开发harmonyos分布式华为
一、HarmonyOS分布式技术:开启万物互联新时代在物联网蓬勃发展的今天,设备之间的互联互通不再是遥不可及的梦想,而是真切融入日常生活的现实。从智能家居设备的联动控制,到智能办公场景中的高效协作,再到智能出行中的无缝体验,我们越来越依赖设备之间的协同工作。HarmonyOS的分布式技术,正是这股万物互联浪潮中的关键力量,它打破了设备之间的界限,为用户带来了前所未有的跨设备协同体验,让多设备联动从
- HarmonyOS第24天:鸿蒙应用安全秘籍:如何为用户数据筑牢防线?
老三不说话、
HarmonyOS开发harmonyos华为
开篇引入在数字化时代,我们的生活越来越依赖各种应用程序。从社交娱乐到移动支付,从健康管理到工作学习,应用已经渗透到生活的方方面面。然而,随着应用使用的日益频繁,用户隐私数据泄露的风险也在不断增加。前几年,某知名社交平台被曝光数百万用户数据泄露事件,用户的个人信息、聊天记录等敏感数据被非法获取并在暗网上出售。这一事件引发了轩然大波,让人们深刻意识到应用安全与隐私保护的重要性。类似的案例还有很多,如某
- 一周热点:微软攻克语音输入、文本输出难题-Phi-4-multimodal
数据分析能量站
机器学习人工智能
微软Phi-4-multimodal模型是人工智能领域的一个重要进展,它标志着微软在多模态人工智能技术上的突破。以下是对该模型的详细解释:模型概述微软Phi-4-multimodal是一个能够同时处理文本、图像和语音的多模态大型语言模型。它通过创新的架构和训练方法,实现了在不同模态之间的无缝交互,为用户提供更自然、更智能的交互体验。模型架构该模型采用多模态Transformer架构,通过LoRA(
- 【设计模式】(22)模板方法模式
xiyubaby.17
设计模式Java教程设计模式模板方法模式
模板方法模式(TemplateMethodPattern)教程一、模式定义模板方法模式在父类中定义了一个算法的骨架,允许子类在不改变算法结构的前提下重写某些特定步骤。核心目标:复用公共流程,差异化实现细节,确保算法步骤的稳定性和扩展性。二、适用场景统一流程,差异细节:多个类有相同流程但某些步骤实现不同(如数据解析、文档生成)。框架设计:框架定义核心流程,用户通过子类扩展具体行为(如SpringJd
- CentOS 6 YUM源切换成国内yum源
longerxin2020
Linuxcentoslinux运维
由于CentOS6已于2020年11月进入EOL(EndofLife),官方软件源已不再提供更新,因此你可能会遇到`yummakecache`命令失败的问题。以下是解决该问题的详细步骤:###解决方案1.**备份原有yum源文件**```bashsudomv/etc/yum.repos.d/CentOS-Base.repo/etc/yum.repos.d/CentOS-Base.repo.back
- 鸿蒙 @ohos.arkui.componentUtils (componentUtils)
淼学派对
harmonyos华为
鸿蒙@ohos.arkui.componentUtils(componentUtils)在鸿蒙开发中,@ohos.arkui.componentUtils模块提供了强大的功能,用于获取组件的绘制区域坐标和大小信息。这对于实现动态布局、交互效果以及用户界面测试等场景非常有用。本文将详细介绍如何使用@ohos.arkui.componentUtils模块,并提供一些实际代码示例。一、功能概述@ohos
- matlab代码通过一系列的计算和绘图操作,将ZHLY空域的3D结构、跑道、中心点以及地形以可视化的方式展示出来
神经网络15044
MATLAB专栏matlab3d数据库
%完整版ZHLY空域3D可视化代码%定义中心点ZHLY的坐标lat_ZHLY=34+44/60+29/3600;%转换为十进制度数lon_ZHLY=112+23
- MVC框架详解
大王算法
软件架构设计指南mvc
目录一、背景二、MVC框架简介2.1、模型(Model)2.2、视图(View)2.3、控制器(Controller)三、Qt的MVC框架设计3.1、Qt中的模型(Model)3.2、Qt中的视图(View)3.3、Qt中的控制器(Controller)四、MVC架构的优缺点1、MVC的优点(1).分离关注点:(2).促进模块化:(3).代码重用:2、MVC的缺点(1).学习曲线(2).代码复杂性
- Java 大视界 -- Java 大数据在智慧交通自动驾驶仿真与测试数据处理中的应用(136)
青云交
大数据新视界Java大视界java大数据自动驾驶智慧交通仿真测试数据处理数据存储
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- 鸿蒙初级考试备忘
肥喵蒙太奇
鸿蒙
Module类型Module按照使用场景可以分为两种类型:Ability类型的Module:用于实现应用的功能和特性。每一个Ability类型的Module编译后,会生成一个以.hap为后缀的文件,我们称其为HAP(HarmonyAbilityPackage)包。HAP包可以独立安装和运行,是应用安装的基本单位,一个应用中可以包含一个或多个HAP包,具体包含如下两种类型。entry类型的Modul
- Python爬虫|获取大麦网演出信息
最好的药物是乌梅
python爬虫开发语言
使用Selenium库自动化浏览器操作,从大麦网的搜索结果页面抓取演唱会信息,并将这些信息保存到一个CSV文件中代码的主要步骤包括:1.初始化WebDriver。2.打开指定的URL。3.模拟点击“全部”按钮。4.循环抓取每一页的演唱会信息,并写入CSV文件。5.关闭WebDriver。代码拆分讲解1.导入相关库fromselenium.webdriver.supportimportexpecte
- 【蓝桥杯速成】| 2.逆向思维
最好的药物是乌梅
算法
题目一:青蛙跳台阶题目描述一只青蛙一次可以跳上1级台阶,也可以跳上2级台阶。求该青蛙跳上一个n级的台阶总共有多少种跳法。解题步骤选用递归的方法解决该问题!使用递归只需要考虑清楚边界条件/终止条件,再写清楚单层循环逻辑剩下的交给程序就好啦!那么如果顺着一级一级去想会非常麻烦,不妨倒着想想,青蛙以什么姿势跳上第n级台阶是优雅的迈了一步?还是急速蹦了两级?以jump(n)为求步数的函数,根据该思路则有:
- 超详细小白做题思路全解LeetCode989.组形式的整数加法
最好的药物是乌梅
算法leetcodec++
989.数组形式的整数加法题目整数的数组形式num是按照从左到右的顺序表示其数字的数组。例如,对于num=1321,数组形式是[1,3,2,1]。给定num,整数的数组形式,和整数k,返回整数num+k的数组形式。示例1:输入:num=[1,2,0,0],k=34输出:[1,2,3,4]解释:1200+34=1234示例2:输入:num=[2,7,4],k=181输出:[4,5,5]解释:274+
- Java 枚举类的使用指南
HoroMin
java开发语言
在Java中,枚举(enum)是一种特殊的数据类型,用于定义一组常量。它的使用可以提高代码的可读性和类型安全性。本文将介绍如何定义和使用枚举类,并回答有关枚举值格式的问题。1.什么是枚举?枚举是一种数据类型,允许你定义变量为特定值的集合。与普通常量相比,枚举提供了更多特性,包括字段、方法和构造器。2.如何定义枚举值使用enum关键字可以定义一个枚举类。以下是一个示例,展示了如何定义表示HTTP状态
- Kubernetes 认证授权实验总结
π大星星️
kubernetes容器云原生
实验目标通过一系列实验步骤,深入理解Kubernetes中的认证和授权机制,包括用户账户和服务账户的创建、RBAC(基于角色的访问控制)的配置与应用,以及如何通过这些机制实现对Kubernetes资源的安全访问控制。实验环境Kubernetes集群(已部署并运行)kubectl命令行工具(已配置并连接到集群)一台具有管理员权限的主机(用于执行命令)实验一:创建用户账户并进行认证实验目的创建一个用户
- Adobe Photoshop CC 2025配置要求
小魚資源大雜燴
windows
操作系统Windows:Windows10(版本22H2)或Windows11(版本21H2、22H2、23H2)。macOS:macOSMonterey(12.0)或更高版本。处理器:支持AVX2和SSE4.2的多核Intel、AMD或WinARM处理器。推荐使用最新一代的IntelCore或AMDRyzen处理器。内存最低要求:8GBRAM。推荐配置:16GB或更高,特别是对于处理高分辨率图像
- 小语言模型(SLM)技术解析:如何在有限资源下实现高效AI推理
硅基打工人
AI人工智能语言模型自然语言处理
引言:为什么小语言模型(SLM)是2025年的技术焦点?2025年,人工智能领域正经历一场“由大变小”的革命。尽管大语言模型(LLM)如GPT-4、GeminiUltra等在复杂任务中表现惊艳,但其高昂的算力成本、庞大的参数量(通常超过千亿)和依赖云端的特性,使得实际落地面临诸多瓶颈。**小语言模型(SmallLanguageModel,SLM)**应运而生,凭借其高效性、经济性和本地化部署能力,
- 8、基于osg引擎实现读取vtk数据通过着色器实现简单体渲染(2)
不收藏找不到我
着色器着色器c++开发语言
#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#includeconststd::stringDATA_PATH=R"(..\
- 区块链和大模型的结合
hanyongyi 1531
区块链
大模型@区块链(4个应用)_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1mu4y1W7bY/?spm_id_from=333.337.search-card.all.click&vd_source=8d683f22b43d55b6630d3bec03cfdb6d通过使用自然语言询问有关Aptos区块链生态系统的任何问题,使用户能够无缝地进入web3
- SpringBoot实战系列之发送短信验证码
m0_67401660
面试学习路线阿里巴巴android前端后端
大家好,我是??大二在读作业侠系列最新文章??Java实现聊天程序SpringBoot实战系列??SpringBoot实战系列之发送短信验证码一起刷算法与数据结构最新文章??一起刷算法与数据结构-树篇1环境搭建大集合环境搭建大集合(持续更新)内容速览:1.短信验证码平台选择考虑点2.短信平台3.实战发送短信验证码1.短信验证码平台选择考虑点各个类型短信价格短信到达率、到达时间短信内容变量灵活,便持
- Windows安装nvm【超详细图解】
古龙飞扬
windows
在Windows系统上安装nvm(NodeVersionManager,即Node.js版本管理器)的详细步骤如下:一、下载nvm安装包方式一:官网下载地址:https://nvm.uihtm.com/注意此种方式可能会打不开,看运气,如果打不开还有第二种方式。方式二:GitHub下载1.访问nvm的GitHub页面:前往nvm的GitHub页面下载适用于Windows的安装包。2.选择安装包:通
- js隐藏td
loveking6
js隐藏
通过if条件判断td的显示情况window.οnlοad=function(){//获取td的唯一标识,经过判断使其不显示(不占位隐藏)document.getElementById("admin2").style.display="none";$("#admin2").hide();$("#admin2").attr("style","display:none");//获取td的唯一标识,使其显
- 鸿蒙开发:权限管理之权限声明
前言本文基于Api13。为什么要有权限管理?最大原因是提高用户对隐私和数据安全的控制权,防止恶意软件滥用权限,试想一下,如果没有权限管理,肯定会有一些恶意软件利用这些默认授权权限,获取用户的敏感信息,对用户隐私构成威胁,这是其一,其二就是用户的体验,因为用户无法根据自己的需求授权权限,可能导致不必要的权限被授予,于公于私,于情于理,权限管理都是必须且坚决要执行的。鸿蒙生态中,可以说,权限管理从始
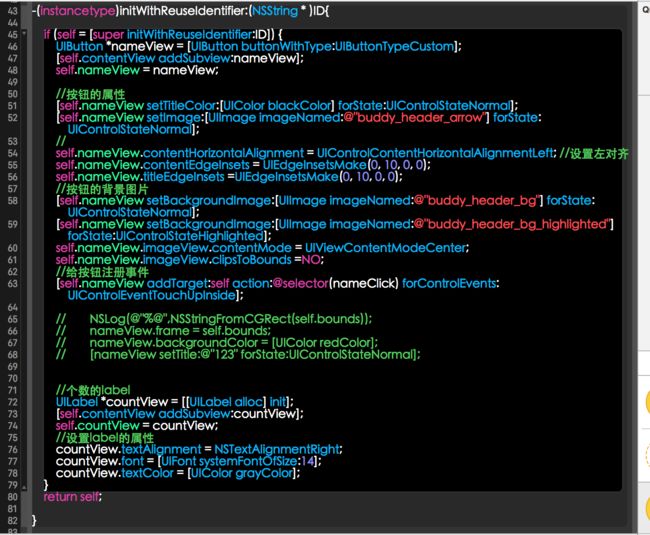
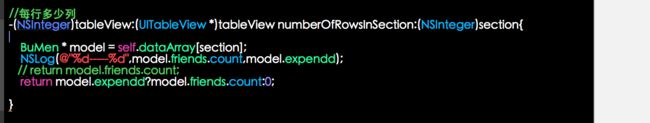
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio