- 2023-11-08
实权_1376
不要的东西,再好也是垃圾。心很贵,一定要装最美的东西情绪很贵,一定要接触让你愉快的人。金钱就像水一样,缺水,渴死;贪多,淹死。真话有刺,实话有毒,懒得计较了,要么理解,要么远离。人生就像蒲公英看似自由却身不由己。性格是不治之症,我还是喜欢我自己。香烟到头终是灰,故事到头终是悲以前喜欢一个人,现在喜欢一个人微信,微信,只可微信,不可全信。明知不可为而为之,是我最大的诚意!随薪锁欲,问薪吾愧,相由薪生
- 诸葛亮《将苑》卷1诗解3将弊将志将善将刚骄吝众叛五强八恶
琴诗书画
诸葛亮《将苑》卷1诗解3将弊将志将善将刚骄吝众叛五强八恶题文诗:为将之道,有八弊焉,贪而无厌,妒贤嫉能,信谗好佞,四曰料彼,而不自料,五曰犹豫,而不自决,六曰荒淫,于酒色也,七曰奸诈,而自怯也,八曰狡言,而不以礼.兵者凶器,将者危任,器刚则缺,任重则危.善将者不,恃强怙势,宠之不喜,辱之不惧,见利不贪,见美不淫,以身殉国,壹意而已.为将也有,五善四欲:五善也者,所谓善知,敌之形势,进退之道,国之虚
- 清
冰夫
觉得“清”字绝妙,念的时候有一种轻灵之声,写的时候有一股飘逸之气。清,像月光,像溪水,驱除了所有的模糊和浮躁。清则闲静,清则通透,清则高远,那个清一定是低调且内敛的清。
- 小楼一夜听春雨
岁月的童话66
虽然古人得意忘言,单薄滞涩的文字无法为博瀚灵动的世界传神写照,让我们无法眺望孤悬在心灵中天的澄明圆月,但是中国文字依然夺天地之造化,具有不可思议的神秘与美丽,寥落几字,便令生命沉迷惆怅的春草池塘、秋雨孤舟。“小楼一夜听春雨”,镌刻在青青的弯刀之上,古龙说:此刀“青如远山,青如春树,青如情人眼中的泪水”,此诗“美得凄凉,美得令人心碎,一种让人心中总会泛起欲说还休的轻愁”。记得小时读到“小楼一夜听春雨
- 学习《诗经》——011麟之趾+012雀巢+013菜蘩+014草虫
高逸木
麟之趾麟之趾,振振公子,于嗟麟兮。麟之定,振振公姓,于嗟麟兮。麟之角,振振公族,于嗟麟兮。这是一首赞美公候子孙有美德的诗。麒麟有脚不踩人,就如那公侯之子,宽侯有仁德。麒麟的额头从不会撞击人,就如同那公侯的子孙,温和又善良。麒麟的脚从来不会伤及人,就如同公侯的子孙,宽厚善良,有仁德。雀巢维鹊有巢,维鸠居之。之子于归,百两御之。维鹊有巢,维鸠方之。之子于归,百两将之。维鹊有巢,维鸠盈之。之子于归,百两
- 让人文关怀照亮科技长空
黄鹤飞
文/黄鹤飞岁序常易,物换星移。时代似乎走得太快,我们的脚步似乎还停留在昨天。时代的进步,总会有一些人不知所措而又无可奈何。“终日乾乾,与时偕行”,科技进步容不得你不与时俱进,但那些跟不上时代节奏的人怎么办?这是抛给现代社会一个需要正视的问题,科技的进步应有温度,我们必须让人文关怀照亮科技长空。科技之根应是善。古有星河长明,而今有明灯三千,城市的夜空已被华灯璀璨,我们不再惧怕黑暗。因为总有一盏灯为你
- 2022-03-01
happylinzi
2022年3月1日读《论语•述而篇》【原文】7.27:子钓而不纲,弋不射宿。7.28:子曰:“盖有不知而作之者,我无是也。多闻,择其善者而从之;多见而识之;知之次也。”7.29:互乡难与言,童子见,门人惑。子曰:“与其进也,不与其退也,唯何甚?人洁己以进,与其洁也,不保其往也。”【原句译文】7.27孔子只钓鱼而不撒网捕鱼;只射白天的飞鸟,而不是守在巢边射晚上归巢的鸟。7.28孔子说:“大概有那种不
- 2022-06-18
上海快乐老家私塾
2022-06-18(周六)五月二十戒定慧·《感恩日志》重启第36天【06:09】我是多么的幸福和感恩:01、享受每日清晨“平安·修行时空”…“清净平等觉”之殊胜旅程!02、24小时360度工作的国学机、播经机。03、夏日热情、酣畅~大自然赐予人类的“桑拿”~夏练三伏…Yes!04、“四小宝”早起成功创造。快乐老家私塾可复制探索,在日日精进中。05、体态日益轻盈,“标准身材”,有望达至“极致,如果
- 得意忘形
俞贞竹
今天王政老师来啦!谁?新浙派古琴的老师,我们全都是他的弟子。比如在重庆教我的老师夏夏,她带了很多徒弟,也只能叫做代师传艺,师父就王老师一位。因为是斫乐府三周年的纪念日,他从舟山飞过来,主持人说叫雅聚,跟雅集有区别,我不解,没来得及问区别是在哪里。开场吟唱《小雅.鹿鸣》请出老师,老师弹一首,大家各自发挥,学了三节课的美女同学也大胆秀,哪怕一紧张忘词重来,表达就美好。过程中穿插了汉服舞蹈《礼仪之邦》,
- 老板让我介绍一下公司
发财北
小程序产品运营内容运营矩阵大数据
11年深耕,从源头定义系统开发的“放心之选”在数字经济加速奔跑的今天,一套稳定、高效、贴合业务的系统,早已成为企业破局增长的“核心引擎”。而选择什么样的开发伙伴,直接决定了这套引擎的“动力上限”。我们,一家拥有11年系统开发经验的源头开发商,始终坚信:真正的技术服务,不仅要“能做”,更要“做好”“做透”。全场景覆盖,从需求到落地无缝衔接11年的行业浸润,让我们深谙不同企业的数字化痛点。无论是想抢占
- 历史悬疑之阿房宫是不是项羽烧的
叶之林
大家好我是叶之林,今天为大家,了解,分析,阿房宫是不是项羽烧的,喜欢的话点点关注,谢谢史书记载,西楚霸王项羽进入咸阳后,看到如此奢华的秦朝暴君享乐之所,心中大怒,一把火烧了阿房宫。从此人们一直认为阿房宫是项羽烧的,但现在不断有人指出,项羽烧的是秦始皇在咸阳的宫室建筑,而不是阿房宫,项羽究竟有没有烧阿房宫呢,如果没有烧过,那规模宏大的阿房宫又到那里去了,为何消失了呢?唐代著名诗人杜牧在(阿房宫赋)中
- 尽心尽性寻求神,神就赐下四境平安历代志下15:8-19
对话是一份事业
默想问题:1、亚撒听见先知亚撒利雅的预言,怎么做?(便除去偶像,重修圣殿的祭坛。)•8就壮起胆来,在犹大、便雅悯全地,并以法莲山地所夺的各城,将可憎之物尽都除掉;又在耶和华殿的廊前,重新修筑耶和华的坛;9又招聚犹大、便雅悯的众人,并他们中间寄居的以法莲人、玛拿西人、西缅人。有许多以色列人归降亚撒,因见耶和华他的神与他同在。2、犹大百姓和许多归顺亚撒的北国以色列人此时怎么做?(均聚集在耶路撒冷,且坚
- 晨间日记 2023 2 20字帖掀开儿时景,《武林三绝》第八回之四十三
微丹湜意
霍天云和谷飞霞看着暧昧,可还是不曾走得太近,这是因为信息不对称。而且谷飞霞是知道有风鸣玉的存在,这样的话,她是更放心了。霍天云则不知道谷飞霞和上官英杰之间的情愫,可他也有意无意地在克制自己。这种感情倒也玄妙,走得近的其实没什么,思念的都是远方的人。原文是——思念父母教养之恩谷飞霞道:“真是多亏了李大妈了!”她素性爱洁,本来有点担心这间卧房可能污秽不堪的。但当霍天云把油灯放在她床前的一张书桌上时,她
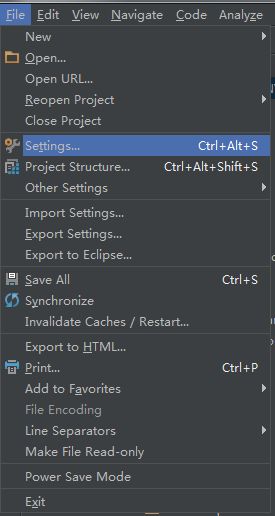
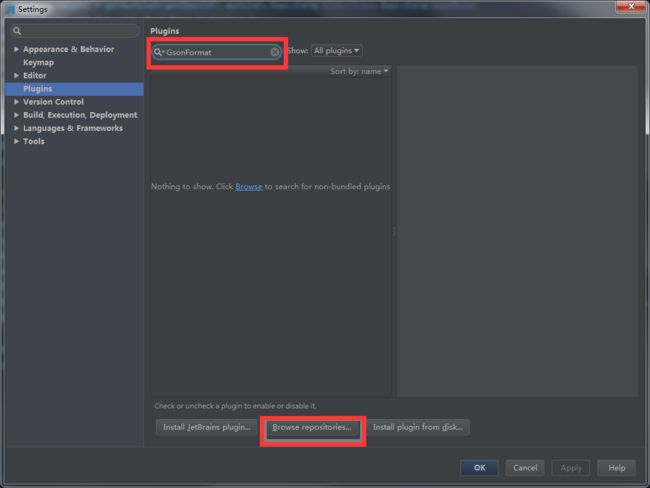
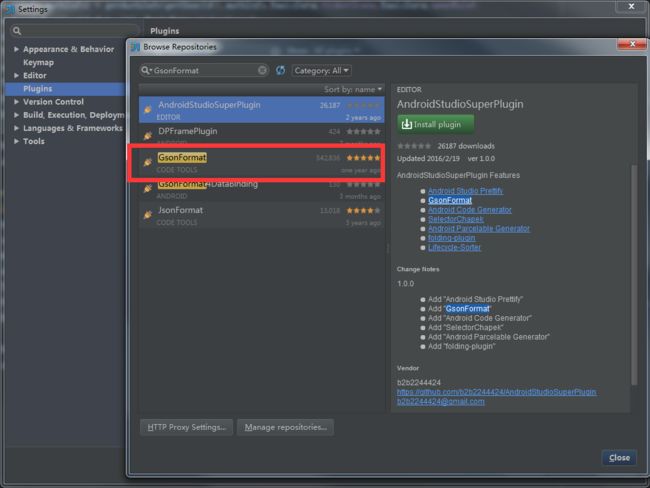
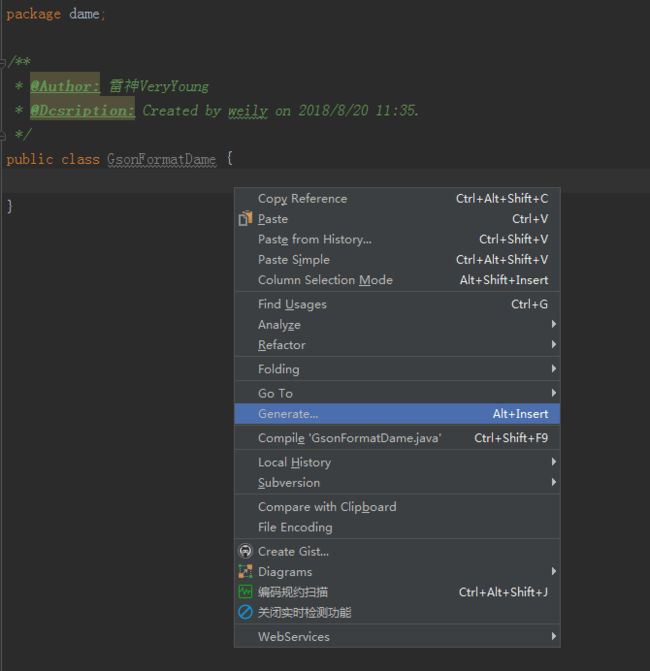
- JetBrains IntelliJ IDEA插件推荐
Someone_sky
intellij-ideajavaide
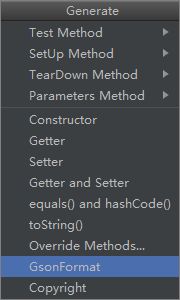
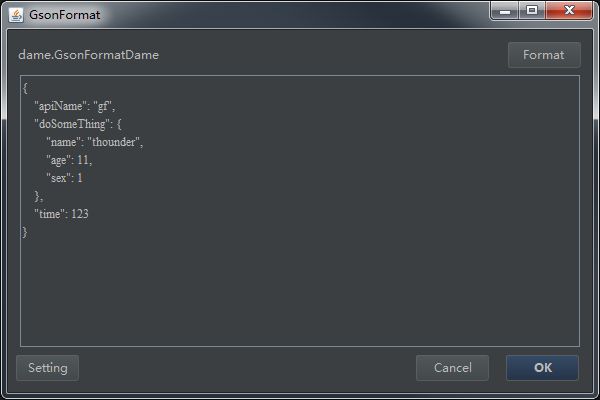
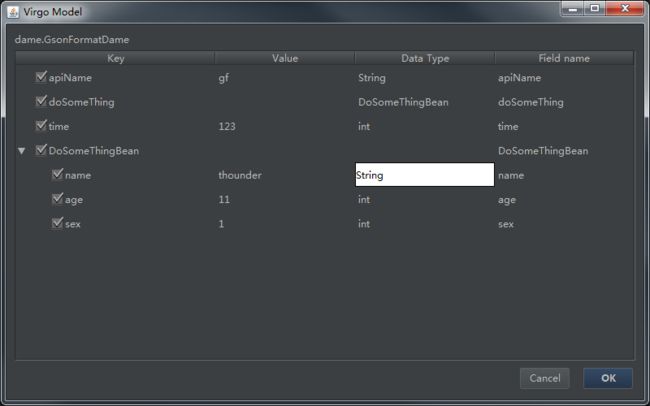
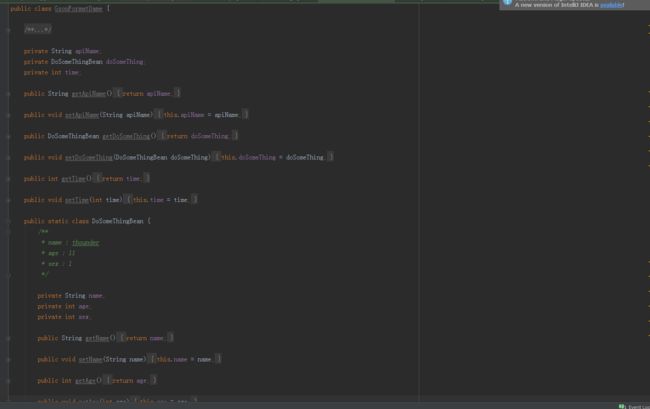
在IntelliJIDEA可以安装一些插件,让工作更有效率,好的插件可以满足从新手到资深开发者的各种需求。ApifoxHelper:ApifoxHelper是一个免费的、专为Java和Kotlin开发者设计的高效API调试插件。它能够自动分析项目中的接口,并允许你直接在IDEA中发送请求,无需在IDE和其他工具之间来回切换。这个插件还能自动填充请求参数,解析各种响应体,并记录请求历史,方便你实时编
- 如何在谈笑间转变人的信念,达到沟通的理想效果?
聆听_8cd6
神奇的语言|语言的魔力在与孩子的沟通中,你是否遇到过,与孩子说没两句,孩子砰的关上房门,你很无奈,也有些焦虑,进入了青春期,我们该如何与孩子更好的沟通呢?在与下属的互动中,你是否遇到过,不知道什么原因,才干没多久,对方就直接辞职走了,你想再跟他“谈谈心”,发现对方都不给你机会。在与爱人的相处中,你是否遇到过,明明很想与对方心平气和的谈话,却发现说没两句脾气就上来了,然后就吵起来或者不了了之,进入冷
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- 工业上位机开发选型:WinForms稳、WPF炫、Avalonia跨平台
天机️灵韵
物联网架构设计硬件设备wpfgithub工控机工业上位机开发选型
针对工业上位机开发的框架选型,WinForms、WPF和Avalonia各有优势,选择需结合具体项目需求。以下是详细对比和建议:1.WinForms:稳定务实之选✅优势成熟稳定:20年+技术沉淀,兼容性极佳(包括WindowsXP嵌入式系统)。低硬件要求:运行在GDI+上,对老旧工控机(如2GB内存+机械硬盘)友好。开发效率高:拖拽式设计器+丰富第三方控件库(如DevExpress、Telerik
- Qt之正则表达式使用示例
Qt幻想家
Qt
Qt之正则表达式使用示例概述:限定数字:0-9.h:.cpp:执行效果图:over:概述:利用正则表达式对表格框内数据输入进行限制,首相先介绍一个正则表达式的区间条件1.限定0到9可以写成【0-9】2.限定A到Z可以写成【A-Z】3.限定某些数字【110】接下来写个小案列测试一下限定数字:0-9.h:#include//QRegExp类使用正则表达式提供模式匹配privateslots:voido
- 太度
土狼豆
人生就是一幕戏,每个人都是主角。得,是一种短暂;失,是一种境界。使人成熟的不是岁月,而是经历。别把人生想的太难。风,总会被雨赶走;云,总会被风吹散。阳光,总在阴云后;彩虹,总在风雨后!何必让身外之物、无聊之事、坎坷之忧困扰终生?人生犹如百味瓶,任你怎么闻辨,终不知其味,但还得尝遍人生百味!这就是人生,珍惜有缘人。
- 做智慧女性,创美丽生活
isaky
图片发自App冰心曾说,世界上若没有女人,这世界至少要失去十分之五的真,十分之六的善,十分之七的美。母亲、妻子、女儿、同事、爱人……不论是何种身份,身居何处,女人都是这世界最美的色彩。今年的三八女神节,我们机加厂分会的女同胞们相约来到美丽的“合肥市爱国主义教育基地”——刘园。她位于风景秀丽的大蜀山西北角,景区采用古建筑群模式,“层楼叠院古名居,墨瓦云天马头墙”,砖石木雕、风雨廊桥、亭台楼榭,是独具
- 玄幻小说 《圣爱》第七十八章 神剑之生(下)
碧海潮生2019
作者:极天圣洺欢迎转载!转载注明“作者:极天圣洺”即可。图片发自App圣爱第一部跨世之恋第七十八章神剑之生(下)正文玫儿手握冰魅神剑,忽然陷入了恍惚之中!好似走入了一个光明的时空通道,又好似历经了无尽轮回。蓦然,竟然看到了一幅画面,那是无量轮回后的地球,某一中原之地的小城市!一位女子,身材纤巧,正漫步河边!忽然,一道极亮极亮的眩目之光,刹那进入少女心之识海之处!“噼里啪啦……”那少女竟然神奇的听到
- C#编程,.Net 依赖注入IOC框架入门之一 CastleWindso
子不语
依赖注入.net依赖注入IOC
一、简介Castle是.net平台上的一个开源项目,为企业级开发和WEB应用程序开发提供完整的服务,用于提供IOC的解决方案.IOC被称为控制反转或者依赖注入(DependencyInjection)。Windsor是Castle的一个IOC容器。它构建于MicroKernel之上,功能非常之强大,能检测类并了解使用这些类时需要什么参数,检测类型和类型之间工作依赖性,并提供服务或者发生错误时提供预
- 清越轩习书【临习灵飞经、石鼓文单字】
清越轩语
今天听老师讲《黄庭经》,还是学到不少东西的。任何字要写好,绝不是一朝一夕的事,坚持读帖分析学习,坚持不懈地临写,才会渐入佳境,写出属于自己的一片天地来。今天继续临习单字。灵飞经单字“之”“人”“能”,主练捺。石鼓文单字“马齐”,这个生僻字音“ji”,第四声。因不常用,打不出这字来。写圆润些,效果好。路边,美美的花,有谢的时候,留住它的倩影吧,愿这美丽永驻!
- 《哪吒之魔童降世》发布终极预告!网友:就凭这特效,30块超值
隔夜说动漫
要说整个暑期档最热的国产动画,那就绝非《哪吒之魔童降世》莫属了!从本月月中点映开来,就一直收获数不胜数的自来粉追捧。什么史上最强国产动画,什么口碑超越大圣归来,什么票房企及20亿位阶,等等等等溢赞话语,在过去这一个多星期当中,可谓不绝如缕的萦绕在我们耳边。过去4年时间,你们曾有看过如此般的盛况吗?你们又曾有过对一部国产动画予以如此强烈的上映期盼吗?票房什么的,其实真的很难估计,如果真如口碑般爆炸开
- LB.94晨水无尘-18周-《从铁粉到主播》
晨水无尘_68aa
【从铁粉到主播】如果是凯叔讲故事的铁粉,从他接触的那日起,近三年时间,从未间断过。他会主动关注故事更新、专辑推出,甚至凯叔的品牌产品或其它周边。前一阵,凯叔视频号上线,他兴奋地跟我预告并询问我能否看凯叔讲故事的视频直播,时间是每周二至周五的晚上八点。他的眼神充满期待,我爽快地答应了。心里暗想:我不也是每周五守着渡渡鸟直播,看不了直播便追回放么。成全那一份等待,也算是成人之美啊。忘了那天是周几,就当
- 扶正白月光?玄学主母杀夫祭天(沈琼枝顾玉书)精彩新书小说扶正白月光?玄学主母杀夫祭天(沈琼枝顾玉书)&全集目录在线阅读
桃子爱阅读
扶正白月光?玄学主母杀夫祭天(沈琼枝顾玉书)精彩新书小说扶正白月光?玄学主母杀夫祭天(沈琼枝顾玉书)&全集目录在线阅读主角:沈琼枝顾玉书简介:天师后人沈琼枝,为镇压邪祟,甘愿以自己为阵眼,下嫁顾侯府,然,两年后夫君征战归来,身边却多出了一个高贵女子,要他贬妻为妾。“我与青青才是真心相爱的一对,与你不过是父母之命,这主母的位置你必须让出来,否则别怪我不客气。”沈琼枝:“......两个月后我自请下堂
- 2022-04-15电钢琴教室之综合性教学
Chopper_ffab
全息电钢综合教室教学系统集成“全息钢琴”、“全谱器乐”与“全能歌唱”的综合数字音乐教学平台。全息钢琴技术引擎具有音符与指法等弹奏信息自动提示功能,有效地解决了初学者在练习过程中的困境。全息钢琴技术引擎是唯一真正实现了琴谱左右手分弹播放与练习的引擎技术;基于全息钢琴技术引擎构建的全息钢琴谱是在传统五线谱音符符头上增加了指法信息的新型钢琴谱;系统配置了千余首全息钢琴谱。全谱器乐基于自主创新研发的五线谱
- 宋希然傅之衍(顶级宠溺!钓系美人手段火辣)全本免费在线阅读_宋希然傅之衍全集在线阅读_宋希然傅之衍(顶级宠溺!钓系美人手段火辣)全本阅读_宋希然傅之衍最新热门小说_宋希然傅之衍《顶级宠溺!钓系美...
笔趣阁官方账号
宋希然傅之衍(顶级宠溺!钓系美人手段火辣)全本免费在线阅读_宋希然傅之衍全集在线阅读_宋希然傅之衍(顶级宠溺!钓系美人手段火辣)全本阅读_宋希然傅之衍最新热门小说_宋希然傅之衍《顶级宠溺!钓系美人手段火辣》完结版免费阅读_宋希然傅之衍热门小说主角配角:宋希然傅之衍简介:傅之衍看着苏以念,似乎是不确定刚刚他听到的话,好一会儿都没有动作苏以念小脸鼓了鼓,再次拍了拍身旁的位置,说道:“阿衍,我脚受伤了,
- 目睹之痛
若素约时光
不知从何时起,内心变得异常柔弱、易感,仿佛被剥了壳的蜗牛,不堪一触......周末,姐妹们相约去赏花,本来是兴致勃勃的,车子在欢声笑语中出发了。可是行至三分之一路程时,正经过一个村庄,惨烈的一幕发生在眼前:我们前面是一辆快速行驶的小型货车,而一条黄色的小狗正横穿马路,不知是货车司机没看到那条狗,还是判断失误,反正丝毫没看出减速,在我们的尖叫声中,飞速行驶的货车将那鲜活的小生命碾在了马路中央,而货车
- 2025AI智能体平台,10个Agent智能体开发平台推荐
cczixun
人工智能智能体大数据安全
1、扣子(Coze)开发平台字节跳动推出的AI智能体开发平台,用户无需编程基础,通过拖拽和配置即可快速创建聊天机器人,并部署到豆包、飞书、抖音、微信等多个平台。平台提供超过1万+的插件,内置豆包・Functioncall32k、通义千问-Max8k等多个大模型,还具备知识库、数据库、图像流等功能。2、通义千问Agent平台阿里巴巴基于通义千问大模型打造的智能体开发框架,以强大的多模态能力和工具集成
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo