2/22/2017 10:26:28 PM
联网状态下代码高亮步骤:
单击左下角“M”标志,选择GFM,在代码开始标志“```”后面加入代码类型,如“html/css/js”
CSS
Q1:当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
A:一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中:优先级从高到低 排列为:
head元素中!important
body元素中inline style内联样式(行内样式)
head元素中id选择器(无论这个id声明放在class选择器上面还是下面)
head元素中class选择器(同一个body元素内应用到两个及以上的class,无论body中class值如何排序,head元素中靠内的class选择器优先级高于靠外的class选择器)
head元素中tag标签选择器
css外部样式表
body标签内style样式
浏览器缺省设置(即默认样式)如:
背景颜色
显示效果如下图:
CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。格式:
h1{color:red; font-size:14px;font-family: Georgia, Palatino, serif;}
如果值为若干单词,则要给值加引号:
p{font-family:"sans serif";}
选择器分组:
h1,h2,h3,h4,h5,h6 {color: green;}
继承:
body{font-family: Verdana, sans-serif;}
td, ul, ol, ul, li, dl, dt, dd{font-family: Verdana, sans-serif;}
p{font-family: Times, "Times New Roman", serif;}
派生选择器:
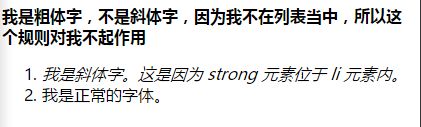
我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用
我是斜体字。这是因为 strong 元素位于 li 元素内。 我是正常的字体。
显示效果如下图:
id选择器:
这个段落是红色。
这个段落是绿色。
即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次:
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
#sidebar h2 {
font-size: 1em;
font-weight: normal;
font-style: italic;
margin: 0;
line-height: 1.5;
text-align: right;
}
在这里,与页面中的其他 p 元素明显不同的是,sidebar 内的 p 元素得到了特殊的处理,同时,与页面中其他所有 h2 元素明显不同的是,sidebar 中的 h2 元素也得到了不同的特殊处理。类选择器
类选择器
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。属性选择器
颜色:
Hexadecimals(或hex)是十六进制数字,符号 0-9代表数值零到九,再使用A、B、C、D、E、F 代表数值十到十五。即用0到F可为我们提供16个可能的数值 。
Hex code遵循rgb(红-绿-蓝)格式。
前两位代表红色的数量(红色:#FF0000)
第三四位代表绿色的数量(绿色:#00FF00)
第五六位代表蓝色的数量(蓝色:#0000FF)
平均混合的颜色可缩短为三位(红色#F00)属性:值;
color:#000---#fff;
color:rgb(0,0,0);---rgb(255,255,255);
color:rgb(0%,0%,0%);---rgb(100%,100%,100%)
正则表达式
a{1,4}
[fa|ba|ca|fafdafsaf]
ab{0,1}cde{0,1}f{0,1}g ab?cde?f?g
HTML
格式
pre标签
html中对空格不敏感。pre元素可定义预格式化的文本,被包围在pre元素中的文本通常会保留空格和换行符,而文本也会呈现为等宽字体。如:
鹅鹅鹅
曲项向天歌
白 毛浮绿 水
红掌拨清
波
显示效果如下图:
abbr标签
abbr标签指示简称或首字母缩写
etc.
WWW
显示效果如下图:鼠标移到文本区域会显示完整的单词或句子。
bdo标签
bdo 元素可覆盖默认的文本方向
Here is some Hebrew text
显示效果如下图:
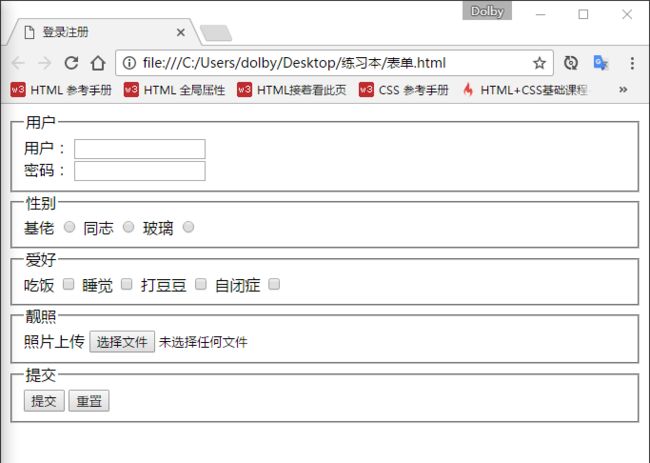
做一个表单
登录注册
显示效果如下图:
块级元素:
—— 错
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
当输入
当输入
当输入
当输入
当输入
当输入
创建CSS
插入样式表的三种方法
外部样式表 )外部样式表中不能能包含任何的 html 标签 ,样式表应该以 .css 扩展名 进行保存。hr {color: sienna;} p {margin-left: 20px;} body {background-image: url("images/back40.gif");}
内部样式表
内联样式
This is a paragraph
你可能感兴趣的:(HTML4.01+CSS2.0教程(一))
银河麒麟V10ServerSP3中Redis7源码编译与安装详细教程
小猿搬码
Redis Redis7 KylinV10 银河麒麟 国产操作系统
银河麒麟V10ServerSP3中Redis7源码编译与安装详细教程文章目录银河麒麟V10ServerSP3中Redis7源码编译与安装详细教程1.下载2.安装过程1.解压2.编译源码3.测试编译结果(可选)4.安装Redis5.安装位置6.复制配置文件7.修改redis.conf文件8.启动Redis服务9.客户端测试10.设置开机自启动3.开启远程访问1.编辑redis.conf2.开启防火墙
无人机:科技改变生活的神奇力量
光伏一点通
无人机 科技 生活
无人机,作为一种高科技产品,已经在我们的生活中发挥着越来越重要的作用。从军事侦察到民用拍摄,从农业监测到物流配送,无人机的应用领域正在迅速扩展。本文将为您详细介绍无人机的多种应用,帮助您更全面地了解这一现代科技产物。1.军事侦察与打击无人机在军事领域的应用可以追溯到早期的侦察任务。它们能够在高空进行观测和监视,提供广阔的视野和精准的信息,支持军事作战计划的制定。现代无人机不仅能进行侦察和监视,还能
R+VIC模型融合实践技术应用及未来气候变化模型预测
科研的力量
水文 地质 土壤 水文模型 VIC模型
在气候变化问题日益严重的今天,水文模型在防洪规划,未来预测等方面发挥着不可替代的重要作用。目前,无论是工程实践或是科学研究中都存在很多著名的水文模型如SWAT/HSPF/HEC-HMS等。虽然,这些软件有各自的优点;但是,由于适用的尺度主要的是中小流域,所以在预测气候变化对水文过程影响等方面都有所不足。VIC模型是一个大尺度的半分布式水文模型,其设计之初就是为了模拟大流域的水文过程;它能够计算陆地
什么是 Redis
yqcoder
redis 数据库 缓存
Redis(RemoteDictionaryServer)是一个开源的、基于内存的键值存储系统,常用作数据库、缓存和消息中间件。它支持多种数据结构,如字符串、哈希、列表、集合、有序集合等,并提供丰富的操作命令。主要特点高性能:数据存储在内存中,读写速度极快。持久化:支持RDB和AOF两种方式,确保数据在重启后不丢失。数据结构丰富:支持字符串、哈希、列表、集合、有序集合等多种类型。原子操作:所有操作
python提示unmatched_Python自动化学习--异常提示
weixin_39933356
举例:打开一个不存在的文件时:>>open("abc.txt","r")会提示错误Traceback(mostrecentcalllast):File"D:/project1/test.py",line11,inopen("abc.txt","r")FileNotFoundError:[Errno2]Nosuchfileordirectory:'abc.txt'这时可以用try....except
java不用缓存实现token续签_JWT实现登陆认证及Token自动续期
deep go
过去这段时间主要负责了项目中的用户管理模块,用户管理模块会涉及到加密及认证流程,加密已经在前面的文章中介绍了,可以阅读:https://juejin.cn/post/6916150628955717646今天就来讲讲认证功能的技术选型及实现。技术上没啥难度当然也没啥挑战,但是对一个原先没写过认证功能的菜鸡甜来说也是一种锻炼吧技术选型要实现认证功能,很容易就会想到JWT或者session,但是两者有
jwt的token自动续约_关于JWT Token 自动续期的解决方案
weixin_39608301
jwt的token自动续约
前言在前后端分离的开发模式下,前端用户登录成功后后端服务会给用户颁发一个jwttoken。前端(如vue)在接收到jwttoken后会将token存储到LocalStorage中。后续每次请求都会将此token放在请求头中传递到后端服务,后端服务会有一个过滤器对token进行拦截校验,校验token是否过期,如果token过期则会让前端跳转到登录页面重新登录。因为jwttoken中一般会包含用户的
Prometheus + Grafana 配置监控指标
笑远
prometheus grafana 运维 数据库
Prometheus+Grafana配置监控指标在前一篇指南中,我们详细介绍了如何安装和配置Prometheus与Grafana。接下来,我们将深入探讨如何配置Prometheus来采集具体的监控指标,并使用Grafana将这些指标可视化。本指南将涵盖以下内容:选择和配置Exporters(除了NodeExporter之外)配置Prometheus以采集相关指标在Grafana中创建和配置仪表板高
机器人技能列表
极梦网络无忧
杂谈 机器人
一、机器人制作基础入门(一)机器人概述1.机器人的定义与分类2.机器人的发展历程与现状3.机器人在各领域的应用案例(二)必备工具与材料4.常用电子工具介绍(万用表、电烙铁等)5.机械加工工具(螺丝刀、钳子、扳手等)6.电子元件(电阻、电容、二极管等)7.结构材料(塑料、金属、木材等)二、电子电路基础(一)电路原理与设计8.电路基本概念(电流、电压、电阻等)9.欧姆定律与基尔霍夫定律10.简单电路设
认知科学:解决复杂问题的5个关键策略
AI天才研究院
AI大模型应用入门实战与进阶 大数据 人工智能 语言模型 AI LLM Java Python 架构设计 Agent RPA
1.背景介绍认知科学是一门研究人类思维、认知和行为的科学。它涉及到大脑、神经科学、心理学、语言学、人工智能和计算机科学等多个领域。认知科学试图揭示人类如何理解和处理信息,以及如何进行决策和行动。在本文中,我们将探讨5个关键策略,这些策略可以帮助我们解决复杂问题。这些策略包括:模式识别规则抽取推理和逻辑推理知识表示和知识图谱多模态处理我们将在接下来的部分中详细讨论这些策略,并提供代码实例和数学模型公
a16z Speedrun:加速科技与娱乐的未来
花生糖@
技术创业之路:从创意到企业 科技 娱乐 AI
引言a16z(AndreessenHorowitz)作为硅谷最具影响力的风投公司之一,一直致力于支持那些打破常规、创造新可能性的创始人。随着科技和娱乐领域的融合日益加深,a16z推出了Speedrun计划,旨在帮助前沿科技和娱乐领域的初创公司快速成长。专注于推动游戏、AI、3D、流媒体、平台、游戏技术、XR等领域的创新。a16z联合创始人马克·安德森(MarcAndreessen)在speedru
golang字符串常用的系统函数
平谷一勺
Golang基础篇 golang java 开发语言 go字符串基本函数 字符串常用方法
1.说明字符串在开发中,使用频率非常高,所以我们需要掌握字符串的常用方法。2.统计字符串的长度按字节len(str)go的编码统一为utf-8(ascii的字符字母和数字占一个字节,汉字占三个字节)str:="hello"fmt.Println(len(str))//5str="hello杭"fmt.Println(len(str))//83.字符串遍历处理带有中文的字符串r:=[]rune(st
人工智能:重塑未来生活与工作的科技力量
Geektec
问答专栏 人工智能 应用创新
方向一:介绍人工智能技术的发展历程和现状,指出它的应用领域和前景一、人工智能技术的发展历程人工智能(ArtificialIntelligence,AI)作为一门学科,其起源可以追溯到20世纪50年代。最初,AI的研究主要集中在逻辑推理、机器学习和自然语言处理等领域,目标是使机器能够模拟人类的智能行为。尽管在早期的探索中,AI遭遇了诸多挑战和瓶颈,但其发展潜力逐渐被认可,并在随后几十年中得到了迅速的
pyenv 管理多个 Python 版本(1)
数据科学工厂
python
引言你是否曾希望参与一个支持多个Python版本的项目,但又不知道如何轻松地测试所有这些版本?你是否对Python的最新版本感到好奇?或许你想尝试这些新功能,但又不想冒险破坏你的开发环境。幸运的是,如果你使用pyenv,管理多个Python版本并不复杂。本文[1]将向你展示如何高效地在项目上工作,同时减少因尝试使用正确版本的Python而产生的困扰。通过本文,你将学会:安装多个Python版本安装
[python多版本管理] pyenv-win 详细安装和使用
java我跟你拼了
其他 python 开发语言 多版本管理
文章目录第一种安装方式介绍pyenv快速启动pyenv-win命令验证安装手动检查设置使用如何更新pyenvAnnouncements第二种安装方式安装pyenv-win配置环境变量安装Python版本切换Python版本查看已安装版本创建虚拟环境(可选)Python常用的版本Python3.x系列关于Python2.x系列总结第一种安装方式介绍python的[pyenv][1]是一个很好的工具,
如何优化AI模型的Prompt:深度指南
Earth explosion
人工智能 prompt
随着人工智能(AI)技术的快速发展,AI模型在文本生成、翻译、问答等领域的应用越来越广泛。在使用这些模型时,**Prompt(提示)**的质量直接影响输出结果的好坏。优化Prompt不仅能提升生成文本的准确性,还能显著提高工作效率。作为一个希望提升AI应用效果的普通人,如何才能优化Prompt呢?本文将为你提供一份详细的指南,涵盖从基础知识到高级技巧的各个方面。一、什么是Prompt?1.1定义P
Python学习-----项目设计1.0(设计思维和ATM环境搭建)
Fitz&
Python学习 学习 python
目录前言:项目开发流程MVC设计模式什么是MVC设计模式?ATM项目要求ATM项目的环境搭建前言:我个人学习Python大概也有一个月了,在这一个月中我发布了许多关于Python的文章,建立了一个Python学习起步的专栏(https://blog.csdn.net/m0_73633088/category_12186491.html),在这里我非常感谢各位的一路陪伴,你们的支持是我创作的不竭动力
Android文件选择器的优化之旅
t0_54manong
编程问题解决手册 android 个人开发
在Android开发中,我们经常需要用户从设备中选择文件。最近,我在处理一个项目时遇到了一个有趣的问题:如何限制用户只能选择一个文件,而不是多个。下面我将详细介绍如何实现这个功能,并提供一个实际的例子。问题描述通常,我们使用Intent.ACTION_OPEN_DOCUMENT来启动文件选择器。在默认情况下,这个选择器允许用户选择多个文件,但有时候我们希望用户只能选择一个文件。这不仅可以提高用户体
用 Pinia 点燃 Vue 3 应用:状态管理革新之旅
心中的灯塔
vue.js 前端 javascript
用Pinia点燃Vue3应用:状态管理革新之旅用Pinia点燃Vue3应用:状态管理革新之旅什么是Pinia?安装与基础配置创建和使用Store定义Store在组件中使用Store高级用法组合多个Store持久化状态总结用Pinia点燃Vue3应用:状态管理革新之旅在构建现代前端应用时,如何高效管理状态一直是开发者关注的焦点。随着Vue3的普及,官方推荐的状态管理方案Pinia因其轻量、灵活和易于
IntelliJ IDE 插件开发指南
人工智能_SYBH
课程推荐 2025年前后端实战项目 ide java intellij-idea
IntelliJIDE插件开发指南-洪进锋-掘金小册作者介绍洪进锋,字节跳动后端研发工程师,参与过高并发系统(百万QPS)设计与研发工作。在开源项目方面混过Sharding-JDBC的PR。个人开发的IntelliJIDE插件RedisManager,目前在官方插件库中下载量30K,评分4.37(满分5分)。小册介绍目前国内插件开发方面的资料比较少且零散,特别是涉及到一些IDE中的高级特性,例如语
项目使用mybatis-plus分页插件和pageHelper分页插件引起失效问题!
JavinLu
mybatis java springboot 个人开发 深度学习
一、背景项目中以前的源码是使用pageHelper分页插件来实现。涉及到的sql代码还是要手写部分。而目前在Springboot项目中,使用的主流的方式就是一个基于mybatis-plus的.page()的分页,当然这种分页方式是适用于一些简单的查询和简单场景下。对于多表联查等场景,可能还是需要通过手写sql来实现复杂查询。这时候就可以使用pageHelper的分页插件。二、问题描述在同时使用my
AI 行业发展趋势:科技创新引领未来变革
我是阿萌
畅聊AI 人工智能 科技 学习
在当今数字化时代,人工智能(AI)行业正以前所未有的速度蓬勃发展,深刻地改变着我们的生活、工作和社会格局。从基础技术的突破到广泛的应用场景拓展,AI展现出了一系列令人瞩目的发展趋势,预示着一个充满无限可能的未来。一、技术创新持续突破模型规模与性能提升AI模型正朝着更大规模、更复杂的方向发展。以GPT系列为代表的大语言模型,参数数量不断攀升,从GPT-2的15亿参数到GPT-4的万亿级参数,模型的语
忘记rar、zip压缩包密码?教你简单方法快速解锁!
jiemidashi
经验分享
找回压缩包密码从未如此简单。您只需两步,便可以轻松解密RAR或ZIP文件。具体步骤如下:第一步,打开网页浏览器,在地址栏输入:文件密码.top进入网站。这个网站无需下载软件,操作非常简单,支持各种类型的文件,包括RAR/ZIP压缩包、Word文档、Excel表格、PDF文档、WPS表格文档和PPT演示文稿。第二步,点击“立即开始”,上传您的压缩文件。耐心等待片刻,网站会处理您的请求,快速为您找回密
前沿技术有哪些 推动行业发展的新技术简介
jiemidashi
经验分享
现在有很多新东西正在改变的生活。比如人工智能。它能帮做很多事情。像写文章、画画还有处理数据。这些都很有用。再说说区块链。它让信息更安全。数据不容易被改掉。这对隐私很有帮助。还有5G网络。速度快得不得了。看视频玩游戏都特别顺畅。感觉和以前完全不一样。再就是新能源车。不用油了。用电就行。省钱又环保。开着还很安静。最后说说虚拟现实。戴上眼镜就能去别的世界。玩游戏或者学习都超级酷。这些东西都在慢慢走进的生
【通缩螺旋的深度解析与科技破局路径】
调皮的芋头
机器学习 神经网络
通缩螺旋的深度解析与科技破局路径一、通缩螺旋的形成机制与恶性循环通缩螺旋(DeflationarySpiral)是经济学中描述价格持续下跌与经济衰退相互强化的动态过程,其核心逻辑可拆解为以下链条:需求端萎缩:居民消费信心不足(如中国2023年消费者信心指数创历史新低),导致商品价格下行压力加剧。企业端收缩:企业收入增速放缓(2023年中国规上工业企业利润同比-2.3%),被迫削减投资/裁员(青年失
笔记-python之celery使用详解
大白砌墙
笔记 python 开发语言
Celery是一个用于处理异步任务的Python库,它允许你将任务分发到多个worker进行处理。以下是Celery的使用详解:安装Celery使用pip安装Celery:pipinstallcelery创建Celery实例首先,需要创建一个Celery实例,指定broker(消息中间件)和backend(结果存储)。fromceleryimportCeleryapp=Celery('tasks'
【儿童自信的生物学机制】
调皮的芋头
机器学习 数据库
在继续深入探讨儿童自信的生物学机制时,我们需要将视角拓展至神经递质系统、突触动态平衡以及跨脑区网络整合等更深层的神经发育规律。以下从三个新颖维度展开分析:一、神经递质系统的发育失衡现象儿童自信水平随年龄增长呈现U型曲线变化的现象,确实蕴含着复杂的生物进化机制与神经发育规律。从进化生物学视角来看,人类幼态持续特征决定了早期自信的生存价值:新生儿通过哭闹表达需求(平均每天1.5小时发声),这种原始自信
软件工程师的招聘
天黑了g
开发团队管理 软件工程 团队开发
要建设良好的开发团队,首先得招聘到合适的人才。合适的团队成员能够事半功倍,管理也会省心省力。本次要说的主要内容是关于普通软件开发工程师的招聘目标、面试过程和新人试用期阶段。招聘的岗位职责和技术要求一般是比较容易确定的,但在能力程度上就得好好考虑,是要招初级、中级还是高级?初级程序员主要作为辅助,写一些简单业务的类和方法,干一些杂货,一般工作经验不超过1年。中级工程师能够单独开发常规业务模块或完整的
怎么使用jwt,token以及redis进行续期?
曦月不可及?
java
怎么使用jwt,token以及redis进行续期?什么是jwt?什么是token?结合JWT、Token和Redis进行续期的一般步骤:生成JWT:用户登录成功后,服务器生成一个JWT,并返回给客户端。importio.jsonwebtoken.Jwts;importio.jsonwebtoken.SignatureAlgorithm;publicclassJwtUtil{privatestati
无人机的科技革命:改变未来的力量
JiYan_blue
业界资讯
无人机的科技革命:改变未来的力量一、无人机的普及及其优势应用近年来,无人机已成为大众视线中的常见元素,它不仅仅是军事领域的重要工具,也逐渐走进了人们的日常生活。无人机具有高效率、低成本和灵活多样的特点,使其在各个领域展现出了广泛的应用前景。首先,在农业领域,无人机通过搭载先进的摄像头和传感器技术,可以实现精准农业的实施。它们能够迅速获取农田数据,帮助农民进行作物的病虫害监测和精准施肥。这不仅提高了
JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm 字节码 Class文件 StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
[时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery 开发 插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
RSA加密解密
无量
加密 解密 rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
linux 软件安装遇到的问题
aichenglong
linux 遇到的问题 ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
探索JUnit4扩展:深入Rule
bijian1013
JUnit Rule 单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
[CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
java netty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
mysql 在linux客户端插入数据中文乱码
daizj
mysql 中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
好代码是廉价的代码
dcj3sjt126com
程序员 读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化 Oracle sql语句优化 SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android 移动开发 滑动机制 嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
使用hovertree菜单作为后台导航
hvt
JavaScript jquery .net hovertree asp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
一个简单的队列
luyulong
java 数据结构 队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
项目出现的一些问题和体会
Steven-Walker
DAO Web servlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,
 图片说明文字
图片说明文字