- 反光衣识别漏检率 30%?陌讯多尺度模型实测优化
在建筑工地、交通指挥等场景中,反光衣是保障作业人员安全的重要装备,对其进行精准识别是智能监控系统的核心功能之一。但传统视觉算法在实际应用中却屡屡碰壁:强光下反光衣易与背景混淆、远距离小目标漏检率高达30%、复杂场景下模型泛化能力不足[实测数据来源:某智慧工地项目2024年Q1日志]。这些问题直接导致安全监控系统预警滞后,给安全生产埋下隐患。一、技术解析:反光衣识别的核心难点与陌讯算法创新反光衣识别
- 老系统改造增加初始化,自动化数据源配置(tomcat+jsp+springmvc)
老系统改造增加初始化,自动化数据源配置一、前言二、改造描述1、环境说明2、实现步骤简要思考三、开始改造1、准备sql初始化文件2、启动时自动读取jdbc文件,创建数据源,如未配置,需要一个默认的临时数据源2.1去掉spingmvc原本配置的固定dataSource,改为动态dataSource2.2代码类,这里是示例,我就不管规范了,放到一起2.2.1DynamicDataSourceConfig
- InnoDB引擎行存储结构
InnoDB引擎行存储结构文章目录InnoDB引擎行存储结构1.存储引擎2.InnoDB页的概念3.InnoDB行格式3.1指定行格式3.2COMPACT格式3.3REDUNDANT行格式3.4溢出列3.5DYNAMIC行格式和COMPRESSED行格式1.存储引擎[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Y7BY5kOU-1643188470321)(C:\U
- Dart 语言知识点总结
小李飞飞砖
javascript开发语言ecmascript
Dart语言知识点总结Dart是Flutter框架的编程语言,是一种面向对象的、强类型的、支持垃圾回收的语言。以下是Dart语言的核心知识点:一、基础语法1.变量与常量//变量声明varname='Alice';//类型推断Stringname='Alice';//显式类型dynamicdynamicVar='String';//动态类型//常量finalfinalVar='不可修改';//运行时
- 动态时间规整(Dynamic Time Warping,DTW)介绍
EmorZhong
机器学习人工智能深度学习数据结构算法
在时序数据分析中,动态时间规整(DynamicTimeWarping,DTW)是一种经典的用于度量两个时间序列相似度的算法。它的核心价值在于解决了传统距离度量(如欧氏距离)在处理时间序列时的局限性——尤其是当序列存在时间错位(如节奏快慢不同)或长度差异时,仍能准确捕捉它们的“形状相似性”。一、为什么需要DTW?传统的距离度量(如欧氏距离)要求两个时间序列必须长度相同且时间点严格对齐。但实际场景中,
- Dynamics 365 核心技术深度分析
洁辉
架构
Dynamics365核心技术深度分析一、实体创建与设置(核心基础)实体是Dynamics365数据模型的核心单元,相当于数据库中的表结构1.实体创建流程确定业务需求创建新实体定义字段/属性设置关系配置视图/表单设置安全性发布自定义项2.关键设置项字段类型:单行文本、选项集(下拉菜单)、两个选项(布尔值)货币、日期时间、查找(关联其他实体)图像、文件(D365v9.0+)高级属性://字段属性示例
- 动态时间规整(Dynamic Time Warping,DTW)补充案例
EmorZhong
python人工智能机器学习算法动态规划
DTW的边界条件是确保累积距离矩阵计算“有起点、有规则”的基础,它规定了矩阵中第一行和第一列的累积距离如何计算(因为这两行/列是路径的“起点边缘”,没有“上一步”的全部选择)。下面结合具体场景和例子展开说明:为什么需要边界条件?累积距离矩阵(D[i][j])的核心递归公式是:[D[i][j]=\text{dist}[i][j]+\min\left(D[i-1][j],\D[i][j-1],\D[i
- 重型机械识别漏检率高?陌讯算法实测降 35%
在重型机械作业场景中,传统视觉识别系统常面临三大痛点:大型设备遮挡严重导致漏检率超20%、金属表面反光使特征提取失效、多机型混合作业时模型泛化能力不足。某港口集团曾反馈,其基于开源YOLOv5部署的机械监控系统,在暴雨天气下误报率飙升至37%,直接影响作业调度效率[实测数据来源:某港口2024年Q1运维报告]。技术解析:陌讯算法的三重突破陌讯视觉算法针对重型机械识别的特殊性,采用了创新的"动态注意
- MEMS寻北仪在非开挖工程中如何应用?
ericco123
科技制造MEMS陀螺仪惯性技术
在非开挖地下工程作业中,轨迹控制精度会直接影响施工效率。传统磁定向工具在金属管道、城市地下强磁干扰环境中易失效;光纤陀螺体积大且抗振抗冲击性能较差。而ER-MNS-09作为一款通用版MEMS寻北仪凭借其抗磁干扰、微型化和稳定可靠等优势,可显著提升复杂工况下的导向精度。那么,ER-MNS-09的优势在非开挖工程作业时如何体现?强磁干扰环境传统磁定向工具在城市地下及工业区等强磁环境中作业时,受地磁场影
- 可以悬浮在屏幕的搜题软件_大学生常用的搜题APP有哪些?这几个用过的人都说好...
大学生专业课和公共课加起来都不少,因此大家的学习压力也不小。有什么大学常用的搜题软件,可以帮大家提高学习效率,减轻学习和考试压力呢?大学生常用的搜题APP,这里给大家分享几个,觉得好用的,可以给我留言或者点赞哦!1.优题宝优题宝支持网课作业查找答案,大学各个考试科目也能在线搜题。输入方式有三种方式,文字、语音及拍照搜索,答案准确率高。比如问题描述过长,那么拍照搜题是比较方便的,像大学数学,就比较适
- python快递分拣程序怎么写_分拣中心分拣作业流程
weixin_39964660
python快递分拣程序怎么写
分拣中心分拣作业流程第一节航空出港中转操作一、航空到件交接:1、机场提货:1)、发货操作员在货到达提货方前,将完整的提货信息传真给提货方。2)、提货方按照发货方传真信息,至机场、客运站、铁路提货处提取货物,核对到件数量是否一致,用把枪在提货处直接做提货扫描。3)、对出现的破损件、短缺件等问题,要当场与提货处人员进行核对登记,并要求其开具破损证明(有条件可当场拍照),并通知发货方。4)、保存好提货费
- 【论文阅读】SSCL-AMC: 一种基于动态增强和集成学习的自监督自动调制分类方法
SSCL-AMC:ASelf-supervisedAutomaticModulationClassificationMethodviaDynamicAugmentationandEnsembleLearning摘要:与传统的手工自动调制分类(AMC)方法相比,深度学习已经显示出有希望的结果,AMC作为信号检测和调制之间的中间步骤发挥着关键作用。然而,获取大规模标记数据仍然具有挑战性,因为数据质量和
- Spring Boot + Spring JPA + JDBC + Druid实现动态数据源切换
Apr01Chell
代码片段springjava数据库
SpringBoot+SpringJPA+JDBC+Druid实现动态数据源切换目录SpringBoot+SpringJPA+JDBC+Druid实现动态数据源切换AbstractRoutingDataSource源码分析需求代码实现DynamicDataSourceDBContextHolderDruidDbConfigDataSourcePropertiesAllDataSourcesExec
- 为什么MEMS定向短节抗磁干扰优于磁通门定向短节?
ericco123
科技制造MEMS陀螺仪惯性技术
一、磁通门传感器的核心缺陷:磁敏感性的局限磁通门传感器作为磁性定向短节的核心,其工作原理完全依赖地磁场。这导致其在井下复杂环境中存在不可克服的技术缺陷,主要表现在以下两个方面:1.磁干扰下数据失真当磁通门传感器处于套管、油管、钻杆等由铁磁性材料构成的井段时,这些材料会严重畸变周围的地磁场分布。由于无法区分真实地磁场与畸变磁场,导致方位角测量结果失真甚至完全错误。在强磁矿区、邻井电磁作业等存在强人工
- RAG 之 Prompt 动态选择的三种方式
2301_79306982
promptragai
“如果我有5个prompt模板,我想只选择一个每次都自动五选一能做到吗怎么做?”完全可以做到。这在复杂的RAG或Agentic工作流中是一个非常普遍且关键的需求,通常被称为“条件路由(ConditionalRouting)”或“动态调度(DynamicDispatching)”。其核心思想是系统需要根据输入的上下文(Query)或其他中间状态,智能地判断哪一个Prompt模板最适合用于生成最终答案
- LeetCode 393. UTF-8 编码验证
Sasakihaise_
LeetCodeleetcode模拟
题目链接:力扣https://leetcode-cn.com/problems/utf-8-validation/【模拟】先转为二进制,直接用Integer.toString(int,2)即可,然后不足八位的前面补0;接下来遍历,如果以‘0’开头直接不用管,如果以‘1’开头,则遍历这个字符串记录1的个数,如果是1或者>4则直接false,否则将t--(除去自身),然后继续遍历剩下的字符串,每当出现
- 爬虫小结
Crescent_P
python小项目python数据分析
python爬虫小组作业上周布置了python的小组作业,每一组要求爬取老师指定的信息,本组抽到的题目如下:从中国银行网址:http://www.boc.cn/sourcedb/whpj/获取主要外汇(美元、欧元、英镑、加拿大元、澳大利亚元、日元、韩元、新台币、澳门元和港币)的牌价信息,计算出它们的每天平均价。要求把今年5月份每天平均价格保存到Excel文件中,每种外汇的数据保存在一个工作表中,并
- Unity中的动画过渡
数据猴赛雷
Unityunity游戏引擎
1、动画过渡概况动画过渡允许状态机从一个动画状态切换或混合到另一动画状态。过渡不仅定义状态之间的混合应该耗费多长时间,而且还定义它们应该在什么条件下激活。您可以设置仅在特定条件成立时才发生过渡。要设置这些条件,请在AnimatorController中指定参数值。例如,您的角色可能具有“巡逻”状态和“睡眠”状态。您可以将巡逻和睡眠之间的过渡设置为仅在“alertness”参数值低于某个水平时才会发
- 使用STM32CubeMX在嵌入式系统中实现通过FMC读写SDRAM
程序员杨弋
嵌入式开发stm32嵌入式硬件单片机嵌入式
嵌入式系统中的存储器是非常重要的组成部分,为了满足大容量和高速度要求,SDRAM(SynchronousDynamicRandomAccessMemory)是常用的选择之一。本文将介绍如何使用STM32CubeMX配置硬件FMC(FlexibleMemoryController)以实现在STM32微控制器上读写SDRAM。1、STM32CubeMX配置FMC和SDRAM首先,我们需要打开STM32
- 看无锡布里渊技术如何为皮带机 “治未病”,降本增效创奇迹
无锡布里渊
分布式光纤测温线性感温火灾监测线型感温火灾探测器温度监测安全预警皮带机煤矿皮带机
在现代工业生产体系中,皮带输送机作为物料连续输送的核心设备,基于摩擦传动原理,凭借其高输送能力、长距离输送特性以及可连续化作业的优势,广泛应用于矿山开采、港口物流、电力能源、化工制造等多个行业领域。其运行的稳定性、可靠性直接关乎整个生产工艺流程的连贯性与高效性。然而,传统皮带输送机在长期高强度运行过程中,常受诸多复杂工况因素影响,诸如皮带在运转过程中出现横向偏移的皮带跑偏现象,因机械应力集中、材料
- Redis-哨兵选取主节点流程
1.主观下线:哨兵节点通过心跳包,判定redis服务器是否正常工作,若心跳包没有按时到达,说明redis服务器出现故障了.此时还需要再进行判定,不能排除是网络波动的影响,认为redis节点的出现故障.2.客观下线:当多个哨兵节点都认为主节点出现故障了(认为主节点出现故障的哨兵节点数目达到法定票数),就认为该主节点确实是下线了.3.选取leader哨兵节点:当主节点出现故障后,哨兵节点就要采取措施补
- 2025年道路运输安全员考试题库及答案
职业考试资料墙
考试题库学习考证
一、单选题1.对危险货物道路运输负有安全监督管理职责的部门发现危险货物托运、承运或者装载过程中存在重大隐患,有可能发生安全事故的,道路运输经营者应当()。A.要求其停止作业并消除隐患B.下达隐患整改通知,要求限期整改C.责令罚款D.予以关闭答案:A2.下列哪种危险货物运输模式不适用于《危险货物道路运输安全管理办法》。()A.罐式专用车辆运输危险货物B.厢式车辆运输危险货物C.可移动罐柜运输危险货物
- 算法训练营DAY5 第二章 链表part02 补
首先补充链表part01的双链表、递归法反转链表双链表单链表中的指针域只能指向节点的下一个节点。双链表:每一个节点有两个指针域,一个指向下一个节点,一个指向上一个节点。双链表既可以向前查询也可以向后查询。关键点:注意哨兵指针的初始化,前后都指向自己;在查询函数中,使用中点下标简化查询中的cur指针移动次数,从哨兵指针开始向后移动cur指针时,需要注意for循环中“inext=sentinelNod
- 量子化学仿真软件:NWChem_(7).分子动力学模拟
kkchenjj
化工仿真2化工仿真模拟人工智能化工仿真
分子动力学模拟分子动力学(MolecularDynamics,MD)模拟是量子化学和材料科学中常用的一种计算方法,用于研究分子系统在不同时间和空间尺度下的行为。通过MD模拟,可以观察分子的运动轨迹、能量变化、温度和压力等物理性质,从而深入了解分子间的相互作用和系统的动力学性质。在NWChem中,MD模拟可以通过多种方法实现,包括经典MD和量子MD。本节将详细介绍如何在NWChem中进行分子动力学模
- iOS 各种demo链接汇总~其它UI
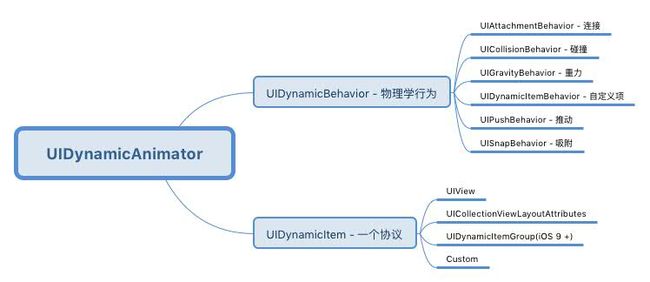
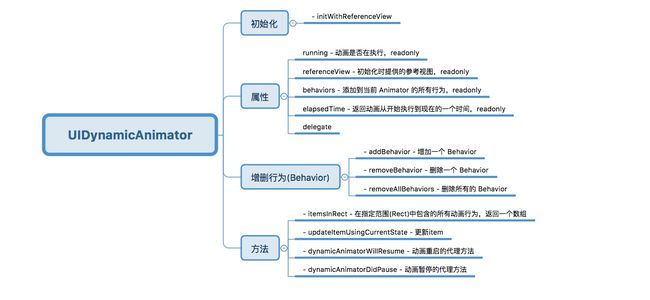
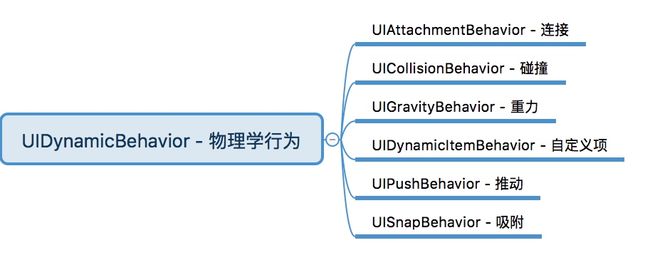
//联系人:石虎QQ:1224614774昵称:嗡嘛呢叭咪哄一、其他UIAwesomeMenu-最多人用的Path菜单。DCPathButton-Path,4.0的弹出菜单,呼出或者关闭菜单时,多个小图标会分别按照逆时针和顺时针的方向进行滚动。SphereMenu-利用UIDynamicAnimator的有趣的菜单,path类似。KYGooeyMenu-KYGooeyMenu是一个具有GooeyE
- 2025仓库管理系统数字化升级全景图:从国际方案到国产新势力的技术评估框架
茳渢
科技运维
随着电商蓬勃发展和制造业智能化升级,传统仓库管理模式已难以满足现代企业对精准、高效、可追溯的物流需求。数字化仓库管理软件(WMS)正成为企业数字化转型的重要抓手,通过自动化作业、智能调度、数据驱动决策,显著提升仓储运营效率。本文将深入剖析六款主流数字化仓库管理软件,为不同规模企业提供精准选型指南。1.ManhattanAssociatesWMS-全球仓储巨头的智能引擎ManhattanAssoci
- Linux:版本控制器git的简单使用+gdb/cgdb调试器的使用
加班敲代码的Plana
gitgdb/cgdblinux开发语言c++学习笔记
一,版本控制器git1.1概念为了能够更方便我们管理不同版本的文件,便有了版本控制器。所谓的版本控制器,就是能让你了解到⼀个文件的历史,以及它的发展过程的系统。通俗的讲就是⼀个可以记录工程的每⼀次改动和版本迭代的⼀个管理系统,同时也方便多人协同作业。目前最主流的版本控制器就是Git。Git可以控制电脑上所有格式的文件,例如doc、excel、dwg、dgn、rvt等等。对于我们开发人员来说,Git
- OpenRocket 开发环境搭建指南
邓朝昌Estra
OpenRocket开发环境搭建指南openrocketModel-rocketryaerodynamicsandtrajectorysimulationsoftware项目地址:https://gitcode.com/gh_mirrors/op/openrocket前言OpenRocket是一款开源的火箭设计与仿真软件,采用Java语言开发。本文将详细介绍如何搭建OpenRocket的开发环境,
- 深入探讨Qt智能指针的用法
码农飞飞
QT+QMLqt智能指针指针转换内存泄漏内存管理QSharedPointerQPointer
文章目录QPointerQSharedPointerQWeakPointerQScopedPointerQScopedArrayPointer类型转换qSharedPointerCastqSharedPointerDynamicCastqSharedPointerConstCastqWeakPointerCastqSharedPointerObjectCastQt的智能指针提供了方便的资源管理工具
- Cesium billboard 实现动态效果
swift1224L
Cesium前端开发语言webgl
Cesiumbillboard实现动态效果自转、跳动、闪烁、旋转等动态效果加载GIF自转、跳动、闪烁、旋转等动态效果/***利用BillboardGraphics的scale、rotation、width、position属性和和CallbackProperty实现动态改变entitybillboard*/loadDynamicBillboardByEntity(viewer:Cesium.Vie
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默