想学习Xcode源于一次iOS推送功能的测试,证书、测试设备、专业测试人员、测试环境样样都缺,与开发异地沟通异常艰难,虽然最后还是做好了,但是耗费了巨大的体力!为了以后能与开发愉快的交流,省去一些科普的时间,决心去对Xcode探个究竟。
本文写给想了解开发的产品经理以及想了解开发的设计师看(为了开发简直费尽心力~),先从可视化的页面入手,渐渐的了解实现原理,减少与开发的沟通成本和被科普时间,文章适合一点不懂代码的人看,如果你懂一点,请速速点叉。
创建项目
新建项目
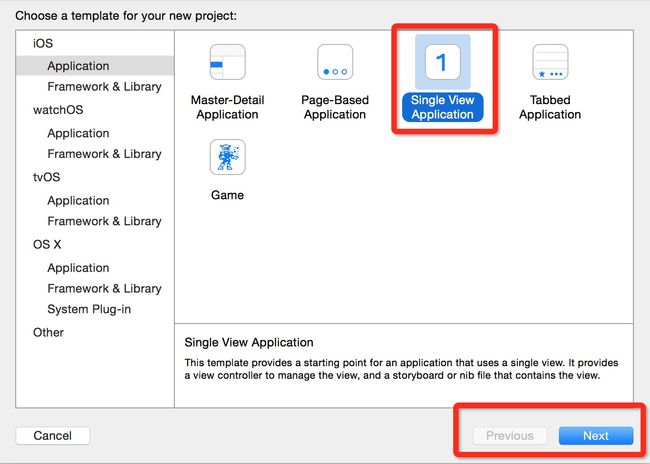
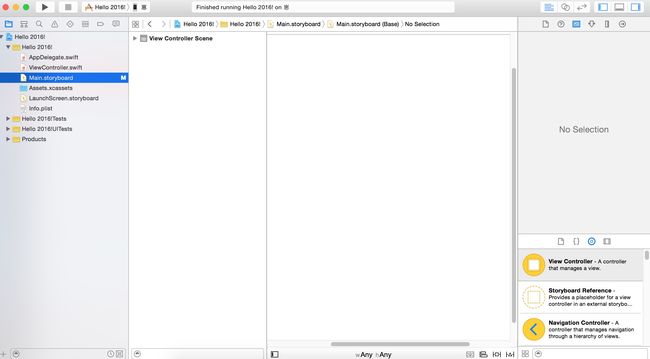
在App store下载Xcode,安装好之后打开,会出现图1.1的界面,选择创建一个新的项目。第二步选择菜单样式,iOS有标签栏、树形结构、平铺页面等多种结构,我们先选择最简单的一种,如图1.2,然后点击下一步。
命名项目
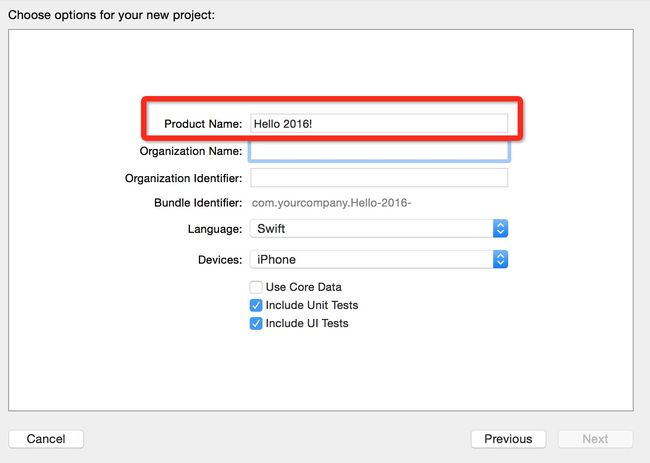
下一步就是给项目命名啦,快给你的第一个项目起个炫酷的名字,如图1.3,下面的名字和标识可以先随便填个,然后选择下一步。会有选择项目存放地弹框出来,选择好存放的文件夹之后,就可以点击创建啦~
如果出现这个页面说明创建成功啦~~~~撒花个
熟悉 Xcode
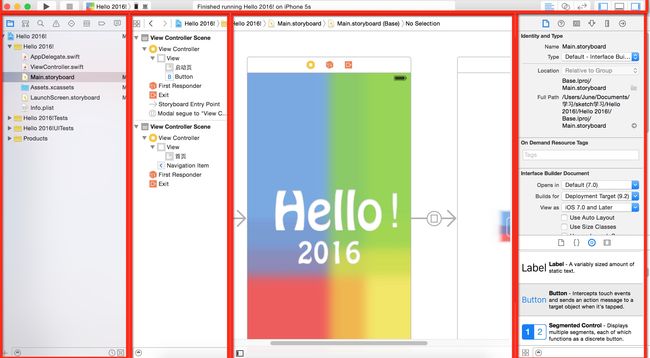
是不是打开界面就觉得信息量太大,通过下图分区,我们来了解下每个区域都是干什么的,最左边可以看作是个资源库目录,里面有代码有图片有界面什么都有。第二个可以看成界面目录,第三个就是具体界面,最右边则是部件库和各项内容的设置处。而顶部是最为一个全局设置的菜单栏。
准备素材
素材由一张icon(120*120)、启动图(320*568)和首页(320*568)组成。主要熟悉Xcode如何用素材进行演示。素材是使用sketch完成,想学习的同学可以通过另一篇sketch新手启蒙学习 。
点击这里下载素材
编辑项目
设置界面-将界面设置成熟悉的手机界面
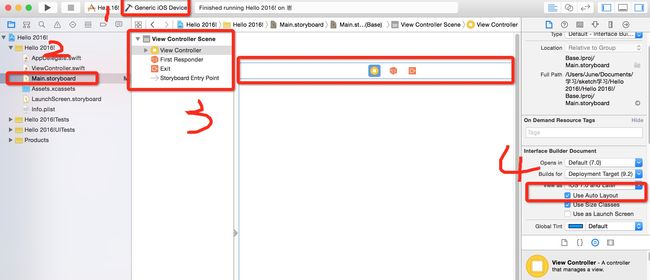
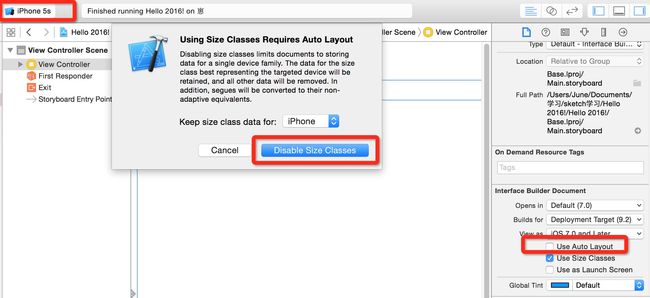
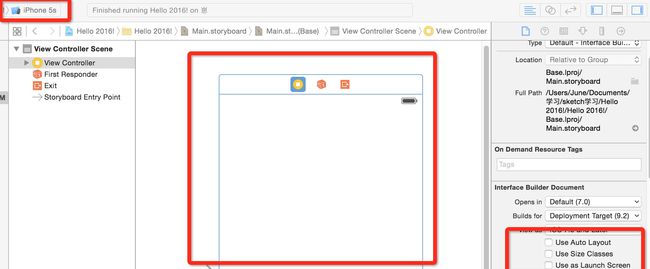
在创建好的界面中选择最左边的菜单,选中Main.storyboaard(图3.1标记2的地方),接着展开图3.1标记3的菜单,选中View Controller, 接着旁边就是今天要用的界面啦。界面是不是跟手机界面差异挺大的,不像是移动端界面?
不着急,先将图3.1中标记1的地方选择5s(可以选别的嗒,根据你自己的手机来选择),接着将图3.1中标记4的地方勾去掉,弹框弹出后选择Dissable Size Classes, 界面就设置好啦~~~~~~
载入素材-将第二步准备好的素材导入项目
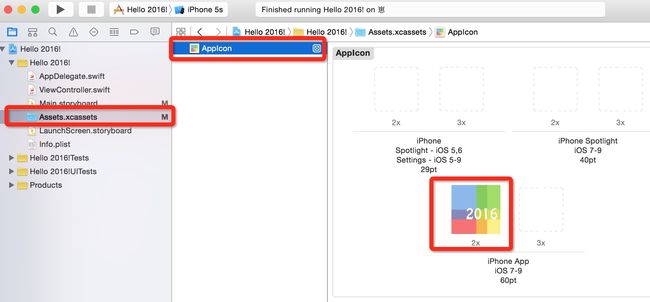
仍然选择最左边的菜单,选中Assets.xcassets文件夹,旁边会出现AppIcon,选中后就有上传icon的地方,将素材中的logo拖入对应位置(不同设备有不同尺寸)。
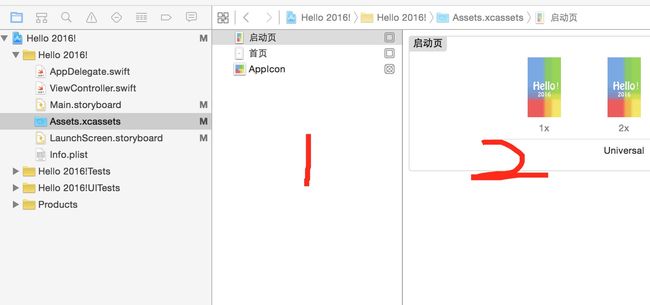
icon上传好了,现在需要上传首页和启动页的素材, 但是好像没有可以上传的地方~在图3.5标识1的空白处右击,会出现一长串列表,选择New Image Set。会发现appicon下面多了一个,我们双击它给它命名为启动页,重复上文的步骤将启动页的素材拖入相应的框中。重复这个步骤添加首页素材。然后所有素材就添加好啦~~~~~是不是感觉很厉害的样子~~23333
使用素材-距离第一个App的最后一步
界面设置好了,素材也上传好了,感觉就差一个开发了!事实上不用写代码的~让我们回到Main.storyboaard的界面。刚刚导入的素材该怎么添加到项目中成为app的页面呢?
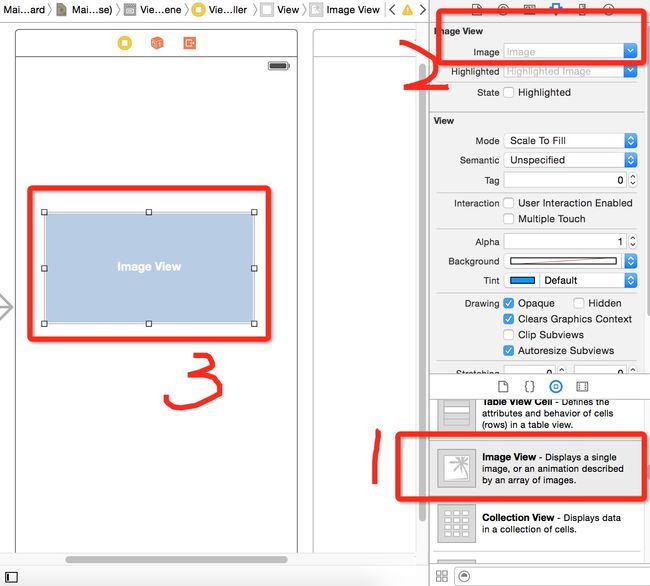
将图3.6标记1的地方的图片控件拖入默认的面板,然后再图3.6标记2的地方下拉选择刚刚导入素材的地方命名“启动页”的素材,就会发现图3.6标记3的地方有刚刚上传的“启动页”,只是尺寸略不对,直接拉动图片的边框到直至满整个界面。
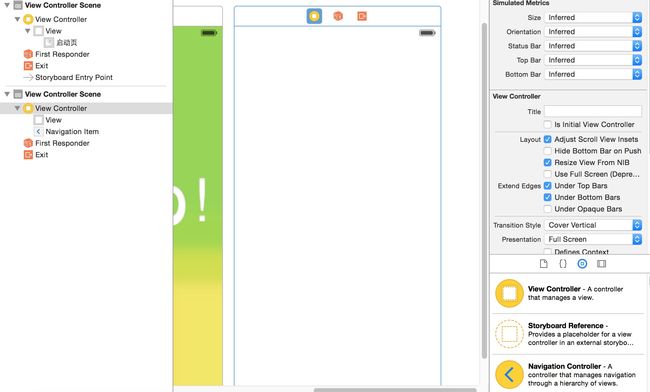
突然发现启动页做完了,但是首页图片要往哪里添呢?现在我们新建一个界面,选择图3.7最右边控件列表中的第一个控件View Controller,将它拖入面板中,重复上一步骤将首页的图片拖入其中。
运行App
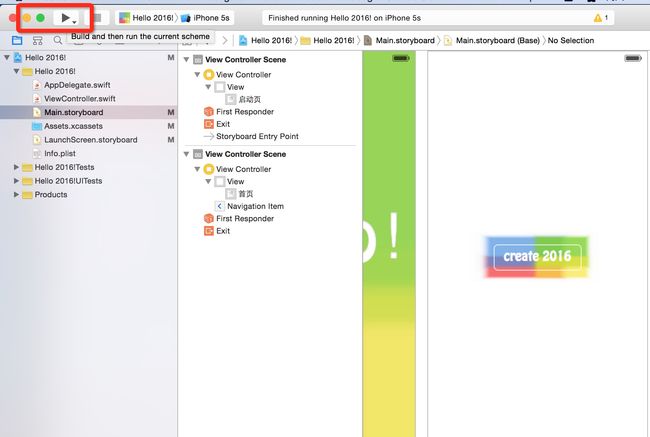
此时我们在电脑上运行下我们刚完成的app吧,点击左上角的播放按钮。是不是很激动,竟然运行起来了,但是能看到启动页,却怎么也到不了首页~~~?
最初的交互
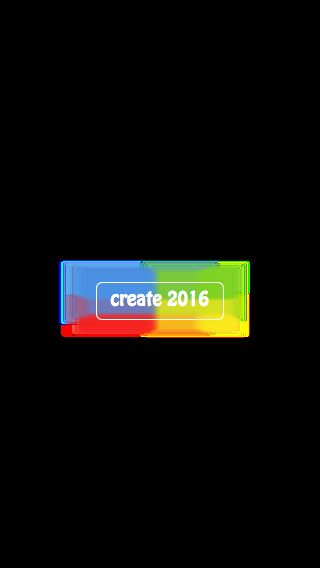
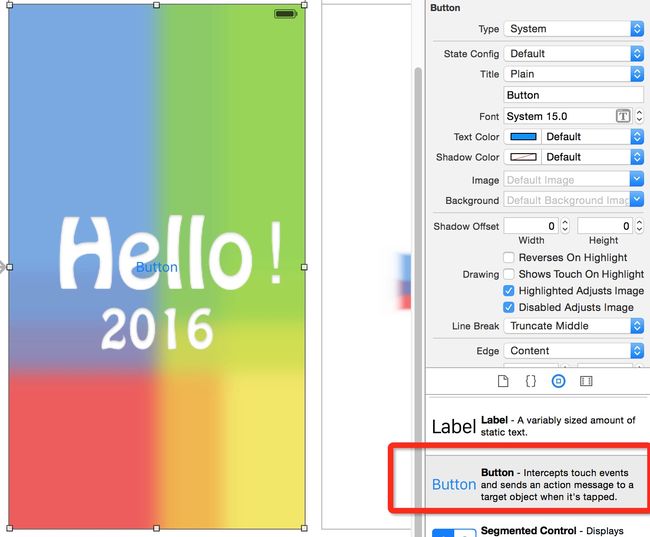
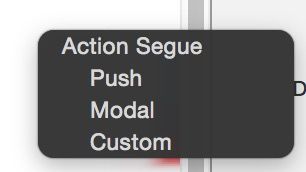
现在我们只需要让启动页能转至首页,用一个控件就能简单的实现效果。在列表中选择button控件,将它拖入启动页的面板中,置于图片上层。修改大小至全屏,将字样清空,做一个类似隐形的按钮。下一步至关重要,操作为鼠标右击button控件并长按拖动与首页面板连接,立刻会有一个黑色弹框跳出(如图4.2),我们选择modal,就大功告成了!!!~~~~~~
我们来检验下,当你的页面上出现图4.3右边的尖头时,标示启动页到首页的交互已经做好啦。左边的尖头则是选择哪一个页面为启动页的。可以尝试移动看看效果。但是别玩坏了~~然后再运行试试,此时已经可以看到首页了~~~此处应由欢呼!
手机演示
将自己的手机通过数据线与电脑连接,并将左上角的选项改为自己的设备,再次点击运行按钮。手机上会自动安装这个app,在手机的设置中信任这个设备,就可以打开app 啦!!~~~
新年快乐!