之前在项目中有视频播放的这样一个需求,它需要:
1.播放器不采用默认样式,重新设计;
2.兼容IE浏览器
3.后续增加字幕、清晰度等功能
总的看来,若是重新全部自己去写这些功能,是很耗费时间和人力的。所以找到了videojs这样一个可以满足我们所有要求的js库。下面总结下使用这个库时的一些经验。
一、入门
videojs可以让我们很迅速便捷地搭建出一个兼容各浏览器的视频播放器。代码如下。
类名须加上“video-js”,若想要兼容IE8的话,则引入的js文件为videojs-ie8.min.js,否则为video.js。
二、播放器组件与初始化
默认支持的组件有以下这些:
Player
PosterImage //默认封面
TextTrackDisplay
LoadingSpinner
BigPlayButton //大播放按钮
ControlBar // 控制条
PlayToggle //播放暂停
FullscreenToggle //全屏
CurrentTimeDisplay //当前播放时间
TimeDivider
DurationDisplay
RemainingTimeDisplay //剩余播放时间
ProgressControl //时间轴
SeekBar
LoadProgressBar
PlayProgressBar
SeekHandle
VolumeControl //音量控制
VolumeBar
VolumeLevel
VolumeHandle
PlaybackRateMenuButton //播放速率
而初始化播放器的方法很简单,一种是在HTML里data-stup设置,比如autoplay:false即是不自动播放:
另一种是在js里初始化,可以控制是否显示该组件,true显示、false不显示。
var options = {
controlBar:{ //设置是否显示该组件
'currentTimeDisplay':true,
'timeDivider':true,
'durationDisplay':true,
'remainingTimeDisplay':false
},
autoplay: true
};
//初始化播放器
videojs(('#my-video', options, function() {
console.log('播放器初始化完成'); //回调函数
});
三、�事件与方法
videojs支持的事件和方法有很多,常用的有以下这些:
EVENTS
durationchange
ended
firstplay
fullscreenchange
loadedalldata
loadeddata
loadedmetadata
loadstart
pause
play
progress
seeked
seeking
timeupdate
volumechange
waiting
resize inherited
METHODS
dispose
duration
ended //结束
error //错误
exitFullscreen //退出全屏
loop //循环
muted //静音
pause //暂停
paused //检测是否暂停的状态
poster //静态图片
remainingTime //余下时间
四、状态类名
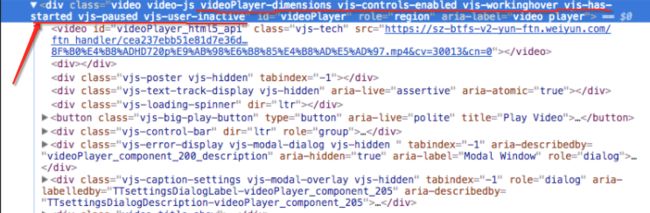
播放器初始化后,我们可以看到这样的结构
可以看到在外层div有很多类名,在播放器切换不同状态的时候会改变这些类名,那么通过这些类名即可知道当前播放器处于什么状态,这会对我们开发有很大的帮助。
vjs-playing //播放状态
vjs-paused //暂停状态
vjs-waiting //播放buffer为空,等待数据中 (对应播放事件中的waiting)
vjs-seeking //seeking中 (对应播放事件中的seeking)
vjs-ended //播放结束
vjs-has-started //播放已经开始了,默认组件的posterImage就是通过这个class来隐藏自己
vjs-live //当前播放的是直播流,controlBar组件中的liveDisplay子组件通过这个来显示自己
vjs-controls-disabled //应该隐藏所有的控制组件时,例如有错误发生时
vjs-error //有错误时
vjs-user-inactive //用户当前处于非活动状态
vjs-user-active //用户处于活动状态, 活动状态是指用户最近是否有移动鼠标或者点击按钮等操作。
//这种活动状态在没有新操作情况下,默认维持两秒,然后就进入非活动状态。
//在非活动状态下,一般会隐藏控制条的显示,这时候就用到这两个class了
//活动状态维持的时间可以配置,配置选项中默认 inactivityTimeout:2000
五、皮肤
要根据产品风格去设计播放器的样式,所以样式的重置是必不可少的。接下来说下在修改播放器样式时踩到的一些坑。
1.icon及颜色修改
通过覆盖样式去重置样式。比如修改颜色
.vjs-control-bar{
color:red;
font-size:20px;
}
IE下的兼容比较苦,若是实在难改,建议直接在videojs.css里全部重写修改
2.组件顺序
组件放置顺序的修改,在video.js中找到这段代码,将数组里的顺序修改下就可以了。
ControlBar.prototype.options_ = {
loadEvent: 'play',
children: ['playToggle', 'volumeMenuButton', 'currentTimeDisplay', 'timeDivider', 'durationDisplay', 'progressControl', 'liveDisplay', 'remainingTimeDisplay', 'customControlSpacer', 'playbackRateMenuButton', 'chaptersButton', 'subtitlesButton', 'captionsButton', 'fullscreenToggle']
};
3.hover提示
组件hover提示同理,找到源码修改就好了
k.prototype.controlText_ = "Play" ------> k.prototype.controlText_ = "播放"
k.prototype.controlText_ = "Fullscreen" ------> k.prototype.controlText_ = "全屏"
4.音量bar由横的变竖的
var options = {
volumeMenuButton: {
inline: false,//设置音量bar为竖直
vertical: true//设置音量bar为竖直
}
};
//初始化播放器
videojs(('#my-video', options, function() {
console.log('播放器初始化完成'); //回调函数
});
六、插件
videojs提供了较为全面的基础功能,但还有些我们在产品中需要的功能是没有的。而现在有很多强大的插件来弥补这些不足。
比如切换清晰度功能我们用到了resolution-switcher-master插件。
使用方法如下
//引入插件的js文件
demo地址:https://kmoskwiak.github.io/videojs-resolution-switcher/