开发做了一段时间后,总会有一些自己的总结,或者说自己的轮子。怎么才能把自己的这些东西合理的利用起来?库文件无疑是最好的方法。
iOS有哪些库文件?首先看看系统提供的:
1、静态库文件(.a)
2、动态库文件(.framework或.dylib或.tbd)
其中,静态库可以上传到App Store,静态库必须配合相应的头文件目录,才能被使用。动态库不允许上传到App Store,动态库含有头文件目录,可直接使用。
由于上述原因,就出现了静态Framework,既能保留.a文件可被上传到App Store,又能保留.framework的目录结构。以下就来介绍一下静态Framework的制作方法。
首先介绍一下开发环境,直接上图:
制作静态Framework,目前有3种方法:
方法1: 通过.a转静态.framework
方法2: 通过.bundle转静态.framework
** 方法3: 通过动态.framework转静态.framework**
以下我们分别介绍
方法1:通过.a转静态.framework
第一步,创建.a
打开Xcode
点击Create a new Xcode Project
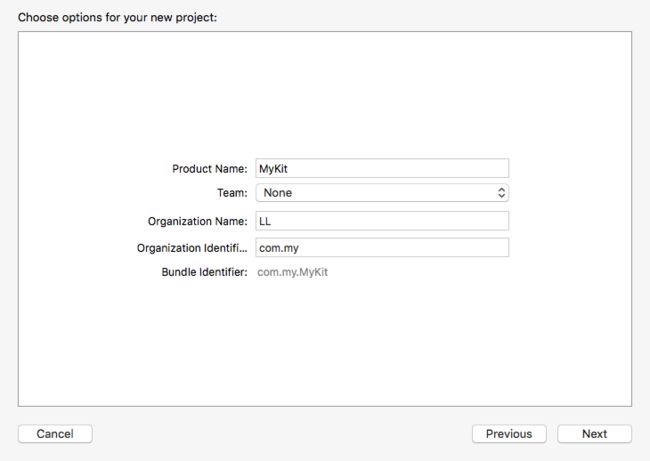
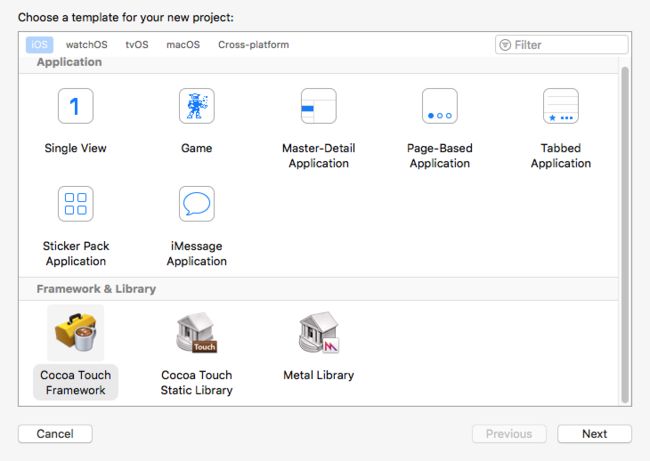
选择Cocoa Touch Static Library,点击 Next,输入Product Name
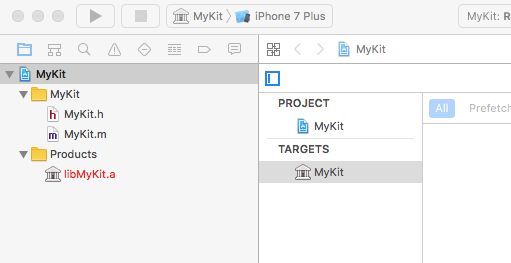
按照提示完成余下操作,最终进入的工程界面
此时,可以看到Product目录下libMyKit.a为红色,那是因为在磁盘文件中还没有生成该文件。
自定义头文件,系统默认情况下 Build Phases中,没有Hearders,需要手动点击“+”,自行添加。
build该工程,会发现 libMyKit.a变为黑色,此时右击该文件Show In Finder,会看到该文件实际目录结构。如下图:
到这里静态库文件就已经创建好。
接下来,把创建好的静态库文件转换成静态framework。这里用到了脚本,如下图:
附上代码
set -e
export FRAMEWORK_LOCN="${BUILT_PRODUCTS_DIR}/${PRODUCT_NAME}.framework"
# Create the path to the real Headers dir
mkdir -p "${FRAMEWORK_LOCN}/Versions/A/Headers"
# Create the required symlinks
/bin/ln -sfh A "${FRAMEWORK_LOCN}/Versions/Current"
/bin/ln -sfh Versions/Current/Headers "${FRAMEWORK_LOCN}/Headers"
/bin/ln -sfh "Versions/Current/${PRODUCT_NAME}" \
"${FRAMEWORK_LOCN}/${PRODUCT_NAME}"
# Copy the public headers into the framework
/bin/cp -a "${TARGET_BUILD_DIR}/${PUBLIC_HEADERS_FOLDER_PATH}/" \
"${FRAMEWORK_LOCN}/Versions/A/Headers"
好,到这里,再build一下工程,然后选中libMyKit.a,右击,Show In Finder,会看到该文件实际目录结构。如下图:
看到了吧,这样静态framework就已经制作完成了。
方法2: 通过.bundle转静态.framework
打开Xcode,点击Create a new Xcode Project,同方法一
由于iOS 下没有Bundle选项,所以要选中macOS
选中Bundle,点击Next
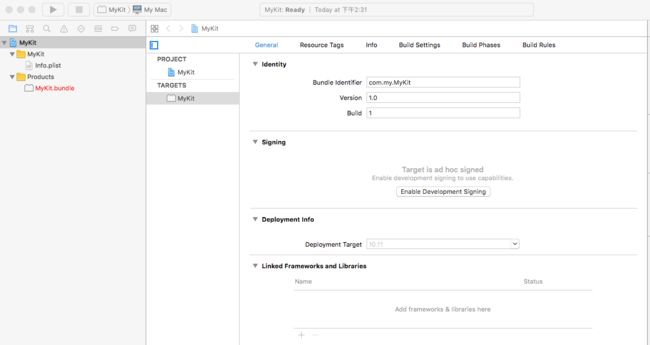
按照提示完成余下操作,最终进入的工程界面:
这样生成的是bundle,下面将进行bundle转换成framework
首先,修改Base SDK,将Base SDK改成最新的iOS SDK就行。
修改Linking
将Dead Code Stripping设置为No
将Link With Standard Libraries设置为No
将Mach-O Type设置为Relocatable Object File
修改Packaging
将Wrapper Extension设置为framework
修改info.plist
将Bundle OS Type code设置为FMWK
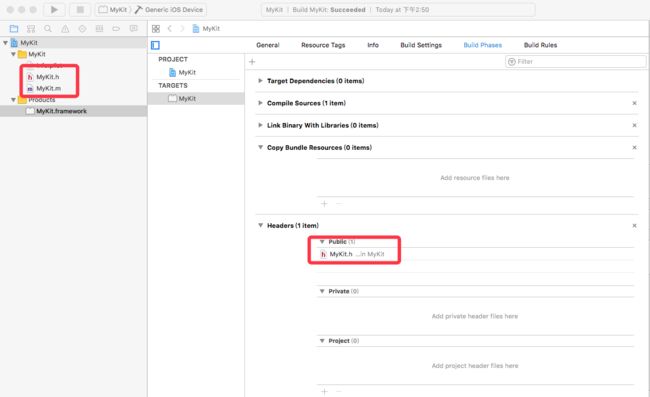
好了,以上已经完成bundle到framework的改造,下面在工程新建一个MyKit文件,并添加对外头文件,如下图:
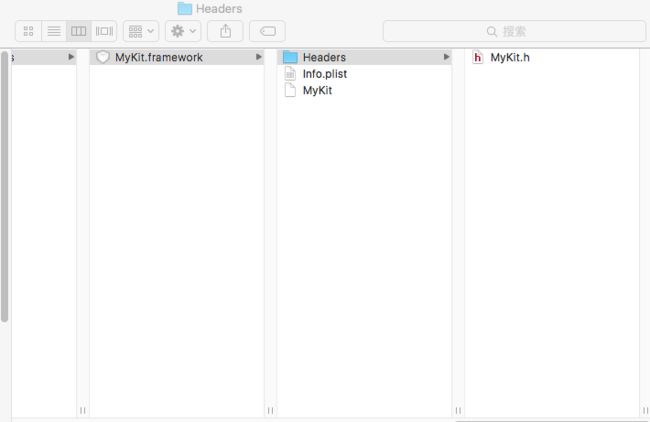
完成以上,选择工程Build,然后选中MyKit.framework,右击,Show In Finder
好啦,以上就完成了bundle转静态framework。
方法3: 通过动态.framework转静态.framework
打开Xcode,点击Create a new Xcode Project,同方法一
选择Cocoa Touch Framework
点击Next
按照提示完成余下操作,最终进入的工程界面:
这样创建好的是一个动态framework
下面进行由动态像静态改造
修改Linking
将Mach-O Type设置为Static Library
完成以上,选择工程Build,然后选中MyKit.framework,右击,Show In Finder
以上就完成了动态framework到静态framework的改造。
有没有发现方法三最简单!!!
补充说明:
细心的伙伴会发现三种方法创建的framwork目录是不一样的,这里就由伙伴们自行去思考了。
如果有用过支付宝的伙伴,有没有发现,再Archive时,会有一大堆警告。
那么我们的framework是否也有警告的,这有待伙伴们自行验证。
解决方法:
可以这样Build Setting--Code Generation
将Generate Debug Symbol设置为No,即禁止生产调试符号。
关于通用库
即支持armv7 armv7s i386 x86_64 arm64,这里就不介绍了。有需要的,简信我,或者在下一篇文章给出。
参考资料
- https://www.raywenderlich.com/65964/create-a-framework-for-ios
- http://www.cocoachina.com/bbs/read.php?tid-282490.html
- http://years.im/Home/Article/detail/id/52.html