1.下载jar包,下载地址:https://x5.tencent.com/tbs/sdk.html
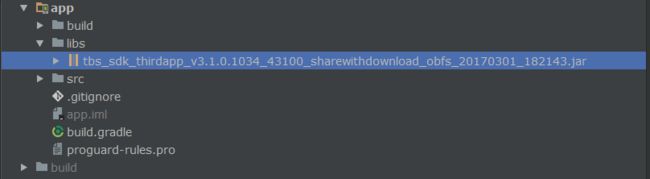
2.添加jar包到Android Studio,右键选择As Library:
3.添加so库,在下载的sdk里有so库:
4.添加X5WebView类:
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import com.tencent.smtt.sdk.WebSettings;
import com.tencent.smtt.sdk.WebSettings.LayoutAlgorithm;
import com.tencent.smtt.sdk.WebView;
import com.tencent.smtt.sdk.WebViewClient;
public class X5WebViewextends WebView {
private WebViewClientclient =new WebViewClient() {
/**
* 防止加载网页时调起系统浏览器
*/
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
};
@SuppressLint("SetJavaScriptEnabled")
public X5WebView(Context arg0, AttributeSet arg1) {
super(arg0, arg1);
this.setWebViewClient(client);
initWebViewSettings();
this.getView().setClickable(true);
}
private void initWebViewSettings() {
WebSettings webSetting =this.getSettings();
webSetting.setJavaScriptEnabled(true);
webSetting.setJavaScriptCanOpenWindowsAutomatically(true);
webSetting.setAllowFileAccess(true);
webSetting.setLayoutAlgorithm(LayoutAlgorithm.NARROW_COLUMNS);
webSetting.setSupportZoom(true);
webSetting.setBuiltInZoomControls(true);
webSetting.setUseWideViewPort(true);
webSetting.setSupportMultipleWindows(true);
webSetting.setAppCacheEnabled(true);
webSetting.setDomStorageEnabled(true);
webSetting.setGeolocationEnabled(true);
webSetting.setAppCacheMaxSize(Long.MAX_VALUE);
webSetting.setPluginState(WebSettings.PluginState.ON_DEMAND);
webSetting.setCacheMode(WebSettings.LOAD_NO_CACHE);
}
public X5WebView(Context arg0) {
super(arg0);
setBackgroundColor(85621);
}
@Override
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
boolean ret =super.drawChild(canvas, child, drawingTime);
canvas.save();
Paint paint =new Paint();
paint.setColor(0x7fff0000);
paint.setTextSize(24.f);
paint.setAntiAlias(true);
if (getX5WebViewExtension() !=null)
canvas.drawText("X5 Core", 10, 50, paint);
else
canvas.drawText("Sys Core", 10, 50, paint);
canvas.restore();
return ret;
}
}
其中drawChild()方法,用于显示在屏幕上,观察是否使用了x5webview,可以不写。
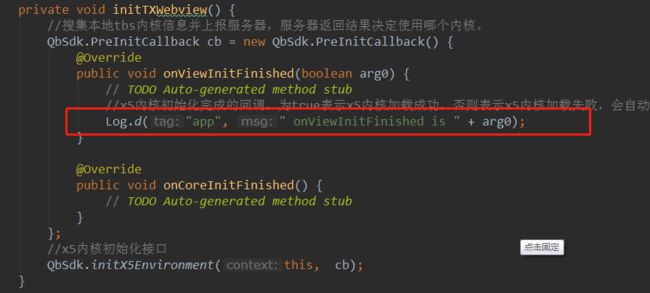
5.在项目自定义的Application的oncreate中调用initTXWebview()
/**
* 初始化腾讯内核
*/
private void initTXWebview() {
//搜集本地tbs内核信息并上报服务器,服务器返回结果决定使用哪个内核。
QbSdk.PreInitCallback cb =new QbSdk.PreInitCallback() {
@Override
public void onViewInitFinished(boolean arg0) {
// TODO Auto-generated method stub
//x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。
Log.d("app", " onViewInitFinished is " + arg0);
}
@Override
public void onCoreInitFinished() {
// TODO Auto-generated method stub
}
};
//x5内核初始化接口
QbSdk.initX5Environment(this, cb);
}
6.测试,添加WebViewTestActivity类:
public class WebViewTestActivityextends AppCompatActivity {
private static final StringURL ="https://www.baidu.com/";
private X5WebViewmX5WebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view_test);
initHardwareAccelerate();
mX5WebView = (X5WebView) findViewById(R.id.webview);
mX5WebView.loadUrl(URL);
}
/**
* 启用硬件加速
*/
private void initHardwareAccelerate() {
try {
if (Integer.parseInt(android.os.Build.VERSION.SDK) >=11) {
getWindow()
.setFlags(
android.view.WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,
android.view.WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
}
}catch (Exception e) {
}
}
/**
* 返回键监听
*
* @param keyCode
* @param event
* @return
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (mX5WebView !=null &&mX5WebView.canGoBack()) {
mX5WebView.goBack();
return true;
}else {
return super.onKeyDown(keyCode, event);
}
}
return super.onKeyDown(keyCode, event);
}
@Override
protected void onDestroy() {
//释放资源
if (mX5WebView !=null)
mX5WebView.destroy();
super.onDestroy();
}
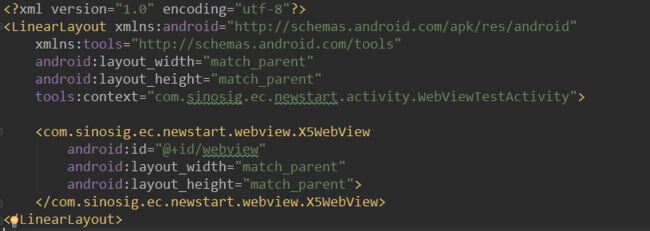
7.布局文件(其中的webview使用的是刚刚自定义的X5WebView注意路径):
8.集成后检查是否使用的是x5webview的方法是:
1.写了drawChild()方法后会绘制在屏幕上。
2.长按屏幕出现水滴状:
3.在第五步的初始化内核时,会打印出是否成功;