一.浏览器组成:
1.shell
2.内核:
•渲染引擎(语法规则和渲染)
•JS引擎
•其他模块
二.JS的特点:
1.单线程
2.解释性语言
解释性语言优点:(不需要编译成文件)跨平台
缺点:效率低
编译性语言优点:效率高
缺点:不跨平台
三.JS三大部分:
ECMAScript DOM BOM
四.如何引入JS:
页面内嵌标签
外部引入“location”>
(为符合web标准(w3c标准中的一项)结构、样式、行为相
分离,会采用外部引入)
该标签有如下六个属性:
1.async:表示应该立即下载脚本,但不妨碍页面中其他操作,如下载其他资源(立即下载,但不能保证先后顺序执行,要确保文件独立性)
2.charset:很少使用,浏览器会自动忽略
3.defer:表示脚本可以延迟到文档完全被解析和显示后执行(立即下载,但延迟执行)
4.language:已废弃
5.src:表示包含要执行代码的外部文件
6.type:可以看成是language的替代属性,表示编写代码使用的脚本语言类型,通常我们使用“text/javascript”
注意:
defer=”defer”
async=”async”
嵌入代码与外部文件
外部文件的优点:
1.可维护性高
2.可缓存:即当两个页面加载同一内容,外部文件只需下载一次
3.未来适应性高
三.js基本语法
1.变量:
js采用单一var原则,声明赋值相分解,为提高效率,尽量在同一处声明所有变量
2.值类型----数据类型
Ø不可改变的原始值(栈数据)
Number,String,Boolean,undefined,null
Ø引用值(堆数据)
array, object, function
3.js规则:
js语法错误会引发后续代码终止,但不会影响其它js代码块
字符串比较:如果第一个字符比较成功,则不进行下一位的比较。
4.&& ||!逻辑运算符:
&&短路语句:全真为真,否则为假
var
a=1+1&&123;
&&两侧为表达式,计算后转换为bool类型,进行&&运算
fn&&fun(fn)用于判断fn是否有值
||有一个真即为真,全假为假:
var a=1||2;
第一个表达式为真就不往后看
!用于取反
!!可用于查看布尔值
& |按位与或
Eg:
if(2>0>0)=true>0
5.Typeof():返回值都是字符串类型
六种数据类型:
NumberstringBooleanundefinedobjectfunction
6.类型转换:
1.隐式类型转换
2.显示类型转换
3.不发生类型转换
一.隐式类型转换:
isNaN ()
++/—+/-(一元正负)
+
*/%
&& ||!
<><=>=
== !=
二.显式类型转换:
Number(mix)
parseInt(string,radix)
parseFloat(string)
toString(radix)
String(mix)
Boolean()
Number():转换结果
true/false--->1/0,数字字符串,null--->0;undefined--->NaN;
parseInt():parseInt(目标数,基底);
将目标数以基底为进制转换为十进制转成整形
从第一位开始,到非数字为截止,转换成数字
不可以转bool类型
parseFloat():
目标数转换成浮点数
找到第一个小数点后到第一个非数字位为止
String():变成字符串
Boolean():结果为false的
undefind/NaN/""/0/null/false(undefined==null)
toString():
undefined/null不能用toString
toString(基底):将目标数转换成基底进制后变为字符串
NaN不等于任何东西,包括自身,在判断时用字符串比较(NaN==”NaN”)
undefined==null,二者均不大于0,不小于0.不等于0
===:绝对等于
toFixed():科学记数法四舍五入保留有效数字
四.函数:
函数声明:function_name(argument) {
//body...
}
函数表达式
1.命名函数表达式vartext=function text() {
// body...
}
2.匿名函数表达式var demo=function () {
//body...
}
五.数组:
arr.length()数组长度
arguments.length()实参长
text.length()形参长
六.预编译:
1.变量声明提升
2.函数声明整体提升
imply global:未经声明就赋值为暗示全局变量
此对象为window所有
eg:
a=100;
var a=b=123;
一切声明的全局变量全是window属性
局部变量预编译
1.创建AO对象
2.找形参和变量声明,将形参和变量声明作为属性名,值为undefined
3.将实参和形参同一
4.找函数声明,值赋为函数体
全局变量预编译GO{}
GO===window
所以访问全局可以不用打window
1.创建GO对象
2.找变量声明
3.找函数赋值函数体
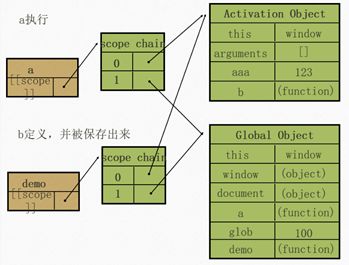
七.闭包:
当内部函数被保存到外部时,将会生成闭包。闭包会导致原有作用域链不释放,造成内存泄露。
eg:functionadd() {
var num=0;
functiona() {
document.write(++num);
}
return a;
}
var myadd=add();
myadd();
myadd();
此时a函数中保留了add函数之前的go和ao(这是在a函数定义是就存在的)
所以当myadd被调用时,访问的是同一个num
八.立即执行函数(function (形参) {}(实参)):立即执行,执行后立马销毁
仿佛是专门用来解决闭包问题的
eg:
var sum=(function (a,b) {
returna+b;
}(1,2));
只有表达式才能被执行(声明不可以执行!)
+-!()可以进行隐式类型转换将声明转换成表达式,所以(function(a,b){})(a,b)也叫立即函数(不标准形态)
数学括号优先级大于执行括号
eg :
function text() {
vararr=[];
for(vari=0;i<10;i++)
{
(function(j){
arr[j]=function()
{
document.write(j);
}
}(i))//这样就可以保存当时的i,如果套在内部,则当时打印
}
returnarr;
}
var myarr=text();
for(var j=0;j<10;j++)
{
myarr[j]();
}
逗号运算符概念:返回最后一个结果
typeof空格相当于typeof()
九.对象:
delete:
删除对象属性
delete+空格+对象的属性
返回值为true
var obj={}对象字面量/对象直接量
构造函数
{
1.系统自带
2.自定义
}
系统自带:Object(),Array(),Number(),String(),Boolean(),Date()
var obj1=new Object();
构造函数与正常函数没有区别,为了区别构造函数与普通函数,我们将构造函数首字母大写
1.变量命名原则:
多个单词组成的变量遵循小驼峰式命名:theFirstName
构造函数命名规则遵循大驼峰式命名:MyStudent
2.构造函数原理:
new关键字在函数开头中隐式的创建this空对象,然后隐式的return this(返回对象)
如果强制返回引用值,则忽略隐式返回,如果强制返回原始值,则忽略原始值
包装类:
Number(),String(),Boolean()包装类不能增加属性
十.原型:
_开头的属性带有私密性
construct:构造者通过这个属性可以访问到构造者
__proto__:默认值是该构造函数名.原型
function person() {
//body...
}
person.prototype.name="p";
varo=new person();
person.prototype={
name:"a",
cc:"1"
}
console.log(o);
*在js中引用值中存的是地址,如果原始地址被更改的话,引用值中存的地址不变,
*__proto__中存的是person.prototype的地址,如果person.prototype的地址发生改变,this只有当new的时候才会被创建,__proto__指向的地址不变,所以导致上述情况发生
原型链的顶端是object.prototype到了头浏览器会返回null
__proto__指向的是父级的prototype
继承:
传统js继承方法:构造父级对象作为子级的原型
圣杯模型:利用闭包原理构造一个空函数,该函数原型与父级原型相同,作为缓冲区存在(作为继承函数)