这期教大家制作Principle官网上第二个示例。
这个很像探探和Badoo那种卡片交互,我们先看下探探里面的这种交互是什么样的。
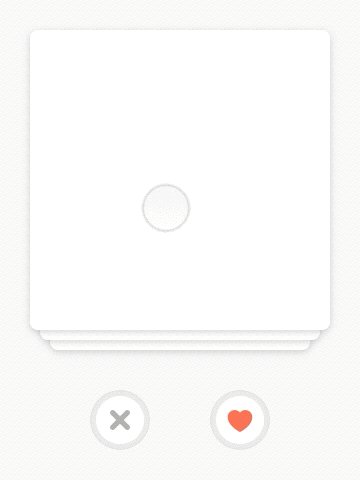
为了控制上传gif的大小,这里简单做了一个demo,看下最终效果:
我们首先来分析下整个交互的过程。
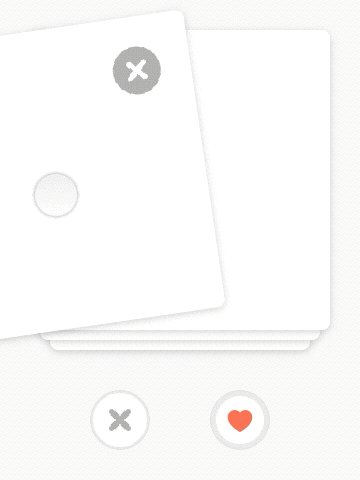
手指左划时:
1. 当前卡片逆时针旋转一定角度,卡片右上角出现dislike的icon;
2. 底部的卡片依次变大并位移至其上一层卡片的坐标位置;
3. 底部dislike按钮变大;
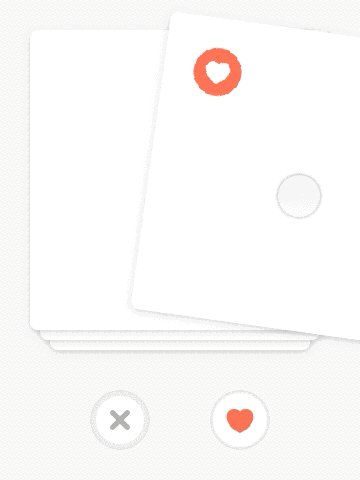
手指右划时:
1. 当前卡片顺时针旋转一定角度,卡片右上角出现like的icon;
2. 底部的卡片依次变大并位移至其上一层卡片的坐标位置;
3. 底部like按钮变大;
这次的demo我们主要会用到Driver,也就是当前页面自身的交互动作,开始。
Step 1:建立好图层,灵活运通Mask控制图层
由于这一次画板上的元素稍微有点多,我们可以在sketch里面完成所有图层的绘制,再用Principle导入。
Principle源文件链接
提取码:ut5e
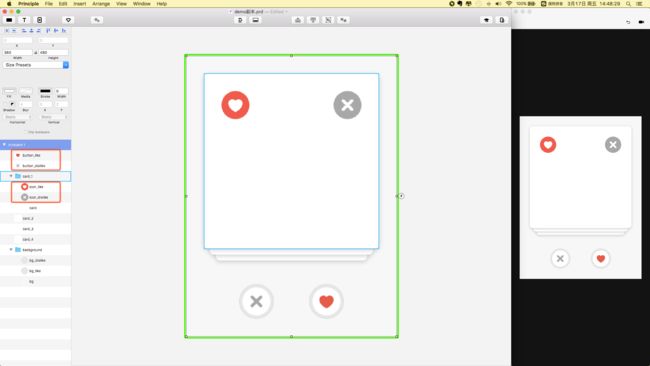
如上图所示,建立好所有图层,其中可以发现其中有四个编组我是用了Mask。
Tip:Principle导入Sketch文件时,会保留Sketch里面除Mask编组外的所有图层。而带有Mask的那个一编组无论编组里面实际上有多少图层,都只会被当成一个图片图层。
我们可以利用这一点,灵活控制我们在导入Principle时的图层数量,而不用在Sketch文件里面做合并或删减。
比如当我们在做高保真的demo时,某个列表编组里面的图层有很多,而其实际上只需要实现其Scroll的效果。如果直接导入到Principle里面,那这个编组里面的图层数量就会完全被继承,而且图层名非常容易混乱,要知道Principle就是通过图层名去判断图层的,所以很容易出错。这时候我们只需要给这个列表编组添加一个等大的Mask图层置于编组最底层,导入Principle时这个列表编组就变成了一个单独的图片图层。
Tip:Principle可以继承Sketch图层的Shadow效果,包括填充色、X、Y、Blur,而Spread不可被继承。
Principle只能继承Sketch图层填充模式为Flat Color,其余填充模式都会被转化成图片图层。
Principle不能继承Sketch图层的圆形图层,如果想正圆图层导入Principle后能继续被编辑,请用圆角矩形去实现。
全部完成后不要关闭Sketch,打开Principle,点击工具栏的钻石按钮,导入Sketch。可以看到button like、button dislike、icon like、icon dislike因为是Mask编组,所以都被转化成了一个单独的图片图层。
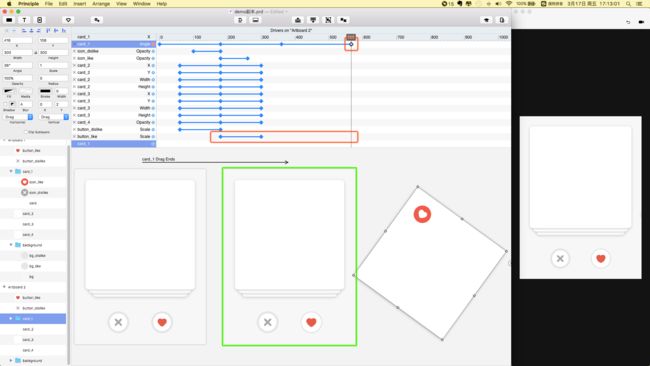
Step 2:实现card 1左右滑动效果
实际案例中的卡片是可以被随意拖拽的,这时候我们选中card 1编组,将其编组水平(Horizontal)和垂直(Vertical)的属性改为拖拽(Drag)。
Tip:可以将预览窗口固定在屏幕右边。View->Side By Side
这时候点击工具栏的Driver,发现出现了两条Driver面板,且面板上名称都为card 1。这是因为当前画板Artboard 1中只有card 1存在可交互属性,而card 1在X轴和Y轴上都具有Drag交互属性,因此就会分别有两个Driver面板。而当前指针在180的位置标明card 1在默认状态下的时间轴位置是180。
随意拖动指针你会发现card 1会随着拖动而移动,实例中卡片会随着左右划动而旋转一定角度,因此我们选中card 1,在X轴的Driver面板中,点击card 1右边的“+”图标,添加一个Angle属性的节点。
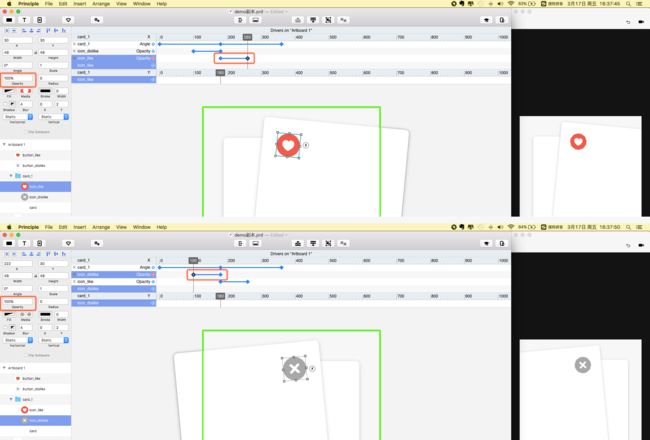
将指针移动到360的位置,继续添加一个节点,同时给card 1设置12°的Angle。再将指针移动到0的位置,继续添加一个节点,同时给card 1设置-12°的Angle。看下效果:
由于icon like和icon dislike都是在左右划情况下才会出现,因此我们要分别为它们添加Opacity的属性变化。
同时选中icon like和icon dislike,在180位置上添加Opacity,并将二者的Opacity设为0%。
在260位置上为icon like添加一个节点,Opacity设为100%,在100位置上为icon dislike添加一个节点,Opacity设为100%。看下效果:
可以发现实现了左划显示icon dislike,右划显示icon like,且两个icon会随着card 1旋转而旋转。
Tip:编组内的图层会随着编组的属性变化而变化,包括:Angle、Scale、Opacity。
Step 3:实现底层卡片放大位移及底部按钮放大效果
实例中,底部的卡片会随着左右划动依次变大并位移至其上一层卡片的坐标位置,同时底部的按钮也会随着左右滑动而分别放大。
由于页面中最多只显示三个卡片,因此card 4在默认状态也就是180位置时,不透明度应该是0%的,在目标节点时不透明度才变为100%。
card 2、card 3要实现放大并位移的效果,涉及到的属性变化包括:X、Y、Width、Height。
底部按钮放大的效果可以通过Sacle属性变化来实现。
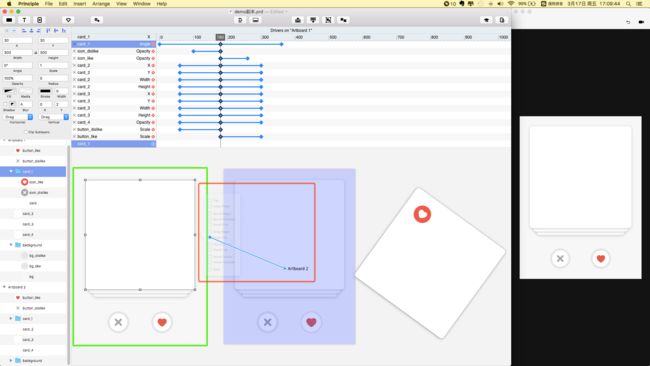
为card 2、card 3在180位置上分别添加X、Y、Width、Height节点、card 4添加Opacity节点,button like、button dislike分别添加Scale节点。
以右划为例,在300位置上继续添加节点:
- card 2的X、Y、Width、Height属性改为同card 1一样;
- card 3的X、Y、Width、Height属性改为同card 2一样;
- card 4的Opacity改为100%;
- button like的Sacle变为1.12。
效果如下:
继续添加左划过程中的节点,效果如下:
Step4:实现拖拽结束跳转效果
为了整个demo更加真实,我们可以为card 1添加交互动作,让其在拖拽结束时消失,同时页面回到默认状态。
command+d复制画板,在Artboard 2上将card 1移出画板可视范围并设置Angle为36°,在Artboard 1中选中card 1,添加Drag End交互动作并链到Artboard 2。
看下效果:
这时候会发现,由于Artboard 2继承了Artboard 1的Driver,因此跳转后button like并没有缩小回原状。
这是因为在Artboard 2上移动和旋转card 1时,Driver上会根据card 1移动的位置自动为card 1的X轴上生成新节点。而此时Artboard 2是处于566位置状态的,此时card 2是移出画板了,但是button like还是保持1.12的Scale状态。
解决方法有几种:
不改变Artboard 2的Driver位置,将button like在Driver上的时间轴删除,并恢复Scale为1;
不改变Artboard 2的Driver位置,在300位置时将button like的Scale设置为1;
将Artboard 2的Diver位置调整到180,在180位置时将card 1移出画板可视范围;
删除Artboard 2上所有的Driver属性,并按Animate逻辑在Artboard 2给各个图层设定好对应的属性。
Tips:由于Principle里面没有Axure的那种条件判断功能,因此判断不了拖拽结束时card 1是往左边消失还是右边消失。因为为了方便演示,做demo时,相同的交互形式,只需演示一种情况就好。
最终效果:
下期会教大家实现官网上的第三个示例下期见
非常感谢您的阅读,您的支持是我最大的动力!