这个框架已知 有 严重 BUG 但是作者放弃更新 所以不建议使用
可以使用代替框架: https://github.com/youth5201314/banner
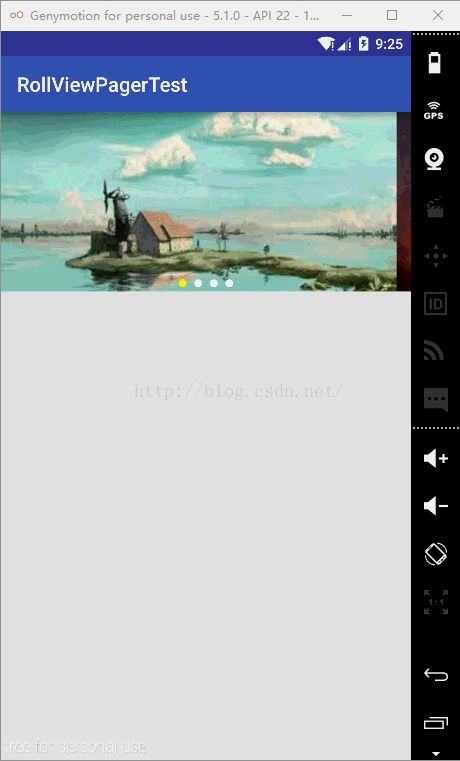
效果:
参考github说明:
支持无限循环。 触摸时会暂停播放,直到结束触摸一个延迟周期以后继续播放。 看起来就像这样。指示器可以为点可以为数字还可以自定义,位置也可以变。
项目地址:
https://github.com/Jude95/RollViewPager
引用:
compile 'com.jude:rollviewpager:1.4.5'
具体使用:
布局引入:
其他属性:
app:rollviewpager_play_delay="3000" 播放间隔时间,单位ms。填0则不播放。默认为0 app:rollviewpager_hint_gravity="center" 指示器位置,提供left,center,right。默认center
app:rollviewpager_hint_color="#7c7c7c" 指示器背景颜色.默认黑色
app:rollviewpager_hint_alpha="80" 指示器背景透明度。0全透明,255不透明。默认0.
app:rollviewpager_hint_paddingLeft="16dp" 指示器左边距
app:rollviewpager_hint_paddingRight="16dp" 指示器右边距
app:rollviewpager_hint_paddingTop="16dp" 指示器上边距
app:rollviewpager_hint_paddingBottom="16dp" 指示器下边距
一般指定一下间隔时间就好了。
HintView
提供了HintView是对指示器进行自定义。
setHintView(HintView hintview)
HintView
ShapeHintView
IconHintView
ColorPointHintView
TextHintView
用法:
mRollViewPager.setHintView(new IconHintView(this,R.drawable.point_focus,R.drawable.point_normal));
mRollViewPager.setHintView(new ColorPointHintView(this, Color.YELLOW,Color.WHITE));
mRollViewPager.setHintView(new TextHintView(this));
mRollViewPager.setHintView(null);//隐藏指示器
ItemClickListener
mRollViewPager.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this,"Item "+position+" clicked",Toast.LENGTH_SHORT).show();
}
});
Adapter
提供以下三种种方便的PagerAdapter供使用。
本ViewPager也可以使用其他任意PagerAdapter。
StaticPagerAdapter
存储页面的Adapter。view添加进去就存储不会再次getView,减少页面创建消耗,消耗内存。一般自动播放的情况这种方案比较好。不然会大量构造View。 概念参照FragmentPagerAdapter。可以用于其他ViewPager。
DynamicPagerAdapter
动态的Adapter。当创建3号view时会销毁1号view(递推),会时常调用getView。增加页面创建消耗,减小内存消耗。 概念参照FragmentStatePagerAdapter。可以用于其他ViewPager。
//2个Adapter用法一样;
mRollViewPager.setAdapter(new TestNomalAdapter());
private class TestNomalAdapter extends StaticPagerAdapter{
private int[] imgs = {
R.drawable.img1,
R.drawable.img2,
R.drawable.img3,
R.drawable.img4,
};
@Override
public View getView(ViewGroup container, int position) {
ImageView view = new ImageView(container.getContext());
view.setImageResource(imgs[position]);
view.setScaleType(ImageView.ScaleType.CENTER_CROP);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
return view;
}
@Override
public int getCount() {
return imgs.length;
}
}
LoopPagerAdapter
无限循环的Adapter。无限循环上采用的是getCount返回int大数的方法(并没有什么缺点,另外估计1s的间隔时间你在有生之年看不到他播放到底)。实测比第N页跳转到第1页的效果好。
数据采用StaticPagerAdapter的方案。节省创建View开销。 本Adapter只能用于本RollViewPager;
无需其他设置,很简单。
mRollViewPager.setAdapter(new TestLoopAdapter(mRollViewPager));
private class TestLoopAdapter extends LoopPagerAdapter{
private int[] imgs = {
R.drawable.img1,
R.drawable.img2,
R.drawable.img3,
R.drawable.img4,
};
public TestLoopAdapter(RollPagerView viewPager) {
super(viewPager);
}
@Override
public View getView(ViewGroup container, int position) {
ImageView view = new ImageView(container.getContext());
view.setImageResource(imgs[position]);
view.setScaleType(ImageView.ScaleType.CENTER_CROP);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
return view;
}
@Override
public int getRealCount() {
return imgs.length;
}
}
播放控制
rollViewPager.pause()
rollViewPager.resume()
rollViewPager.isPlaying()
简单的LoopDapter示例:
布局
调用:
private RollPagerView mLoopViewPager;
private TestLoopAdapter mLoopAdapter;
private String[] url = {
"http://img4.imgtn.bdimg.com/it/u=149733435,2204929951&fm=21&gp=0.jpg",
"http://img0.imgtn.bdimg.com/it/u=1822612231,1570693415&fm=21&gp=0.jpg", "http://imgb.mumayi.com/android/wallpaper/2011/12/02/sl_600_2011120206442919871869.jpg", "http://f.hiphotos.baidu.com/zhidao/pic/item/c9fcc3cec3fdfc03dfdfafcad23f8794a4c22618.jpg"};
代码设置:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLoopViewPager = (RollPagerView) findViewById(R.id.loop_view_pager);
mLoopViewPager.setPlayDelay(1000);
mLoopViewPager.setAdapter(mLoopAdapter = new TestLoopAdapter(mLoopViewPager));
mLoopAdapter.setImgs(url);
mLoopViewPager.setHintView(new IconHintView(this, R.drawable.point_focus, R.drawable.point_normal));
//mRollViewPager.setHintView(new TextHintView(this));
//mRollViewPager.setHintView(null);
mLoopViewPager.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this, "Item " + position + " clicked", Toast.LENGTH_SHORT).show();
}
});
}
适配器:
private class TestLoopAdapter extends LoopPagerAdapter {
String[] imgs = new String[0];
public void setImgs(String[] imgs) {
this.imgs = imgs;
notifyDataSetChanged();
}
public TestLoopAdapter(RollPagerView viewPager) {
super(viewPager);
}
@Override
public View getView(ViewGroup container, int position) {
Log.i("RollViewPager", "getView:" + imgs[position]);
ImageView view = new ImageView(container.getContext());
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i("RollViewPager", "onClick");
}
});
view.setScaleType(ImageView.ScaleType.CENTER_CROP);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
Glide.with(MainActivity.this)
.load(imgs[position])
.placeholder(R.drawable.img4)
.error(R.drawable.img1)
.into(view);
return view;
}
@Override
public int getRealCount() {
return imgs.length;
}
}