- 基于Python的多元医疗知识图谱构建与应用研究(上)
Allen_LVyingbo
python医疗高效编程研发python知识图谱健康医疗
一、引言1.1研究背景与意义在当今数智化时代,医疗数据呈爆发式增长,如何高效管理和利用这些数据,成为提升医疗服务质量的关键。传统医疗数据管理方式存在数据孤岛、信息整合困难等问题,难以满足现代医疗对精准诊断和个性化治疗的需求。知识图谱作为一种知识表示和管理技术,为医疗领域带来了新的解决方案。它能够将海量的医疗信息以结构化、语义化的方式组织起来,揭示疾病、症状、药物、治疗方法等实体之间的复杂关系,从而
- Amazon EKS Blueprints for CDK 使用指南
缪昱锨Hunter
AmazonEKSBlueprintsforCDK使用指南cdk-eks-blueprintsAWSQuickStartTeam项目地址:https://gitcode.com/gh_mirrors/cd/cdk-eks-blueprints项目介绍欢迎来到AmazonEKSBlueprintsforCDK。本项目提供了一个NPM模块eks-blueprints的源代码,专为AWS用户、合作伙伴以
- AWS GCR EKS Resource:构建高效弹性云原生应用的利器
杨女嫚
AWSGCREKSResource:构建高效弹性云原生应用的利器eks-workshop-greater-chinaAWSWorkshopforLearningEKSforGreaterChina项目地址:https://gitcode.com/gh_mirrors/ek/eks-workshop-greater-china在云计算的浪潮中,AWS(AmazonWebServices)一直处于创新
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证4)
gc_2299
网页编程JwtBear身份认证
本文学习并记录builder.Services.AddAuthentication().AddJwtBearer函数中配置类的主要属性及用途。AddJwtBearer函数原型如下图所示,划红线的为常用形式,主要设置JwtBearerOptions类型的常用属性或事件。 JwtBearerOptions类中的属性虽多,但从参考文献的示例来看,大多没有直接设置,主要是对TokenValidati
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证1)
gc_2299
网页编程JWT身份认证JwtBear
本文开始学习基于JWT的身份认证基本用法,相比Cookie、Session等方式,JWT要复杂一些,除了注册认证服务之外,还需提供JWTToken的生成函数或生成类,以便在访问需授权的函数之前获取Token。参考文献1-7中大部分示例都是基于WebApi项目,本文基于Microsoft.AspNetCore.Authentication.JwtBearer包,参照参考文献中的代码,实现最简单的
- 提高API性能的十个常见优化方法
花千树-010
分布式服务器分布式性能优化
在当今数字化时代,API作为软件系统之间交互的关键接口,其性能直接关系到用户体验和业务效率。随着数据量的爆炸性增长和用户对响应速度的极致追求,API性能优化成为了软件开发中至关重要的一环。本文将详细介绍十种常见的API性能优化方法,帮助开发者提升系统性能,满足业务需求。一、缓存缓存是提高API性能的常用手段,尤其适用于读多写少的场景。通过在内存中存储热点数据的副本,减少对后端数据库的直接访问,从而
- PostgreSQL - pgvector 插件构建向量数据库并进行相似度查询
花千树-010
RAG数据库postgresqlAI编程
在现代的机器学习和人工智能应用中,向量相似度检索是一个非常重要的技术,尤其是在文本、图像或其他类型的嵌入向量的操作中。本文将介绍如何在PostgreSQL中安装pgvector插件,用于存储和检索向量数据,并展示如何通过Python脚本向数据库插入向量并执行相似度查询。一、安装PostgreSQL并配置pgvector插件1.安装PostgreSQL首先,确保你已经安装了PostgreSQL。可以
- 全面解析NVIDIA显卡:从入门级到旗舰级显卡详解
花千树-010
大模型人工智能算法智能电视
在选择显卡时,了解不同显卡的性能和适用场景是非常重要的。无论你是预算有限的入门用户,还是追求极致性能的游戏玩家,亦或是专业的内容创作者和深度学习研究人员,NVIDIA都有适合你的显卡。本篇博文将详细列举NVIDIA显卡的各项配置,从低到高逐一整理,并给出适用的使用场景。入门级显卡NVIDIAGeForceGT1030CUDA核心数:384基础频率:1227MHz加速频率:1468MHz显存:2GB
- MoviePy视频编辑和处理Python库的版本问题解决:No module named ‘moviepy.editor‘
封步宇AIGC
文字音频视频自动化工具python音视频ffmpeg人工智能
MoviePy是一个强大的Python库,用于视频编辑和处理。它支持多种基本操作,如视频剪切、拼接、插入标题,以及更高级的视频合成(非线性编辑)、视频处理和自定义特效创建。MoviePy能够读写包括GIF在内的常见音频和视频格式,并且兼容Windows、Mac和Linux操作系统,支持Python2.7和3.x版本MoviePy基于ffmpeg和ImageMagick,提供了易于使用的API,能够
- JAVA基础语句整理
chengxuyuan66666
javapython开发语言
Java是一种广泛使用的面向对象编程语言,它具有简洁、强大、跨平台等特性。以下是Java中的一些基础语句和概念,适合初学者了解:1.类与对象Java是基于类的,程序的基本单位是类(class)。对象是类的实例。java复制代码//定义一个类publicclassPerson{//属性(成员变量)Stringname;intage;//方法(成员函数)voidintroduce(){System.o
- 代码随想录训练营第三十八天| 322. 零钱兑换 279.完全平方数 139.单词拆分 背包问题总结篇
chengooooooo
算法
322.零钱兑换题目链接:322.零钱兑换-力扣(LeetCode)讲解链接:代码随想录和昨天做过的零钱对换不太一样昨天的零钱兑换是完全背包里的球排列问题这个是求在指定的背包容量内求最小的组合数动态规划五部曲1定义dp方程我们假设用了dp[j]个硬币去凑j容量的背包要求dp[j]最小2推导递推公式首先最少用j-coins[i]个硬币来凑dp[j-coins[i]]容量的金额(背包)(不加上他本身的
- FPGA与ASIC:深度解析与职业选择
博览鸿蒙
FPGAfpga开发制造
IC(集成电路)行业涵盖广泛,涉及数字、模拟等不同研究方向,以及设计、制造、封测等不同产业环节。其中,FPGA(现场可编程门阵列)和ASIC(专用集成电路)是两种重要的芯片类型,经常让初入行者或转行者面临选择难题。本文将深入剖析FPGA与ASIC的区别,帮助读者更好地理解并做出职业规划。概念辨析FPGA(FieldProgrammableGateArray):本质上是一种芯片,允许用户通过编程配置
- 厦门租房信息分析展示(pycharm+python爬虫+pyspark+pyecharts)(踩坑记录)
吃西红柿的鸡蛋
大数据hadoopsparkpython
厦门租房信息分析展示(pycharm+python爬虫+pyspark+pyecharts)(踩坑记录)项目地址http://dblab.xmu.edu.cn/blog/2307/踩坑:Spark分析文件rent_analyse.py改变Spark读取csv文件的写法sparkContext=SparkContext("local","rent_analyse")sqlContext=SQLCon
- AI行业高压与人才健康:纪念Felix Hill,并探讨AI代码生成工具的价值
前端
今天,我们怀着沉痛的心情悼念GoogleDeepMind研究科学家FelixHill,这位杰出的AI学者在41岁的年纪离开了我们。他的离世引发了我们对AI行业高压环境与人才健康问题的深刻反思。Felix生前曾公开表达AI行业前所未有的压力,这促使我们思考如何利用技术,例如AI代码生成器,来改善开发者的工作环境,提升效率,守护人才健康。FelixHill在自然语言处理和人工智能领域取得了令人瞩目的成
- 海外问卷调查,如何找到代办海外直连的机构?到底隐藏着哪些秘密?
新生派
经验分享
一、行业介绍海外问卷调查是一种有组织地收集目标市场和客户信息的活动,它涉及到了解市场受众及市场受众需要什么,而且海外问卷调查是企业和品牌商业战略的重要组成部分,也是企业和品牌保持竞争力的主要因素。问卷调查有助于企业识别和分析市场需求、市场规模和市场竞争,其技术既包括定性技术,也包括定量技术。在国内很少人听说过海外问卷调查,但在国外已经存在了上百年,像麦当劳、肯德基、苹果、沃尔玛、大众汽车、壳牌、微
- 【YashanDB知识库】关于表空间压缩
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7106886.html?templateId=171...实现方法1、YashanDB的表空间压缩通过文件打洞(HolePunching)实现。2、“文件打洞”简单地说,如果文件中有连续字节0x00出现,只需要记录0字节数据块开始出现位置和块长度,而不需要实际保存原数据块。3、表空间
- HTML<form>标签
新生派
html前端javascript
例子具有两个输入字段和一个提交按钮的HTML表单:Firstname:Lastname:下面有更多“自己尝试”的示例。定义和用法标签用于创建供用户输入的HTML表单。元素可以包含下列一个或多个表单元素:浏览器支持属性全局属性标签支持HTML中的全局属性。事件属性标签支持HTML中的事件属性。更多示例例子带有复选框的HTML表单:IhaveabikeIhaveacarIhaveaboat例子带有单选
- 2024年AI浪潮:基础设施重构、模型演进与挑战并存
前端
2024年,人工智能领域呈现出蓬勃发展的景象,投资持续增长、基础设施发生变革,技术应用加速落地。各大科技公司和初创企业纷纷涌入,试图在这一充满机遇的领域分一杯羹。本文将深入探讨2024年AI发展的三大核心趋势:AI基础设施的重构、模型发展的新趋势以及AI发展带来的挑战,并重点关注企业如何从AI投资中获得回报,以及AI智能体技术的巨大潜力。选择合适的AI代码生成器将成为企业提升效率的关键。AI基础设
- HTML<blockquote>标签
新生派
html前端
例子引用自其他来源的部分:For50years,WWFhasbeenprotectingthefutureofnature.Theworld'sleadingconservationorganization,WWFworksin100countriesandissupportedby1.2millionmembersintheUnitedStatesandcloseto5millionglobal
- 《CPython Internals》阅读笔记:p250-p284
python
《CPythonInternals》学习第14天,250-p284总结,总计25页。一、技术总结介于我觉得作者写得乱七八糟的,读完我已经不想说话了,所以今日无技术总结。二、英语总结(生词:2)1.spawn(1)spawn:来自于词根expandere。(2)expandere:ex-("out")+pandere("tospread")spawn原来的意思是“spreadingoutoffish
- HTML<!DOCTYPE>声明
新生派
html前端javascript
例子TitleofthedocumentThecontentofthedocument......定义和用法所有HTML文档都必须以声明开始。声明不是HTML标签。它是向浏览器提供的有关预期文档类型的“信息”。在HTML5中,声明很简单:浏览器支持较旧的HTML文档在较旧的文档(HTML4或XHTML)中,声明更为复杂,因为声明必须引用DTD(文档类型定义)。HTML4.01:XHTML1.1:提
- 深度解析 React 合成事件:机制、作用及与 Vue 事件机制的对比
前端vue.jsreact
在前端开发领域,React与Vue作为两款备受瞩目的框架,凭借独特的设计理念和技术架构,为开发者打造出截然不同的开发体验。React的合成事件是其核心亮点之一,Vue则采用了别具一格的事件处理机制,二者的差异背后蕴藏着多方面的考量。一、React合成事件的底层剖析(一)事件创建与封装细节当DOM事件触发,React会第一时间在内部事件池中检索对应的合成事件实例。若未找到,便依据原生事件类型,像cl
- DeepSeek新模型霸榜,代码能力与OpenAI o1相当且确认开源,网友:今年编程只剩Tab键
量子位
原创关注前沿科技量子位DeepSeek版o1,有消息了。还未正式发布,已在代码基准测试LiveCodeBench霸榜前三,表现与OpenAIo1的中档推理设置相当。注意了,这不是在DeepSeek官方App已经能试玩的DeepSeek-R1-Lite-Preview(轻量预览版)。而是摘掉了轻量版的帽子,称为DeepSeek-R1-Preview(预览版),意味着替换了规模更大的基础模型。Live
- 【Git】Git 完全指南:从入门到精通
LuckiBit
GitgitGitHub分布式版本管理Windowspythonmac
Git完全指南:从入门到精通Git是现代软件开发中最重要的版本控制工具之一,它帮助开发者高效地管理项目,支持分布式协作和版本控制。无论是个人项目还是团队开发,Git都能提供强大的功能来跟踪、管理代码变更,并保障项目的稳定性与可持续发展。本篇文章从基础命令讲起,逐步深入,帮助你全面了解并掌握Git,最终达到精通。目录Git完全指南:从入门到精通1.Git概述1.1什么是Git1.2Git与其他版本控
- deepin 中 find 命令查找技巧
deepin
find命令是deepin系统中一个非常强大的文件查找工具,它可以帮助用户快速定位文件和目录。全面掌握这个命令可以使很多操作达到事半功倍的效果。本文将详细介绍find命令的各种查找技巧,包括基本用法、高级技巧和实际应用场景。基本用法1.1命令格式find命令的基本格式如下:find[路径][表达式]•路径:指定要搜索的目录路径。可以是一个或多个路径。•表达式:指定查找文件的条件和操作。表达式是fi
- 迈拓加入OurBMC,携手探索BMC定制化创新应用
程序员
近日,深圳市迈拓诚悦科技有限公司(以下简称“迈拓”)签署CLA(ContributorLicenseAgreement,贡献者许可协议),宣布正式加入OurBMC社区。迈拓自2012年成立以来,始终秉持创新精神,专注于网络安全/通信、物联网、工业安全硬件平台的研发与创新,已发展成为行业领先的网络设备和解决方案提供商。其凭借强大的研发实力和对市场需求的敏锐洞察,不断地为全球各地的数据中心、信息中心、
- Python使用moviepy模块编辑视频时,有可能会出现“TypeError: ‘module‘ object is not callable”的错误提示
CodeWG
python开发语言
Python使用moviepy模块编辑视频时,有可能会出现“TypeError:‘module‘objectisnotcallable”的错误提示。这个错误提示表明在调用函数或方法时,试图调用一个不可被调用的对象。这个问题通常是由于导入moviepy模块时,模块本身并不是可以被调用的对象而导致的。要解决这个问题,我们需要检查代码中导入moviepy模块的语句是否有误。moviepy模块中最常用的类
- deepin桌面卡死问题应对策略
deepin
摘要:deepin操作系统,作为一款基于Linux的国产操作系统,以其美观的界面和稳定的性能受到用户的喜爱。然而,用户在使用过程中可能会遇到桌面卡死的问题。本文将提供一些常见的桌面卡死情况及其解决方案,帮助用户快速恢复系统的正常运行。引言deepin操作系统在提供高效能的同时,也可能会遇到桌面卡死的问题。这种情况可能是由于桌面环境、Xorg服务或者特定进程的异常造成的。本文将针对这些情况提供详细的
- API对于程序员的多元用法:从基础到实战
前端后端运维数据挖掘api
一、引言在当今数字化时代,应用程序编程接口(API)已成为程序员开发工作中不可或缺的一部分。API就像是不同软件系统之间沟通的桥梁,让程序员能够轻松地利用外部的功能和数据,极大地提升了开发效率和应用的功能性。无论是构建一个简单的网页应用,还是开发复杂的企业级软件,API都扮演着关键角色。接下来,我们将深入探讨API对于程序员的各种用法。二、API基础概念2.1什么是APIAPI是一组定义、协议和工
- 如何通过可视化管理工具提升团队效率?4 个实用技巧
可视化
一、可视化管理工具的概念与来源可视化管理工具是指通过图形化、图表化、仪表盘等形式,将复杂的数据、流程、任务等信息以直观的方式呈现出来,帮助管理者更高效地进行决策和管理的工具。其核心理念是通过视觉化的方式,将抽象的信息转化为易于理解和操作的形式,从而提升工作效率和管理效果。可视化管理工具的概念最早可以追溯到20世纪80年代,随着计算机技术的发展,企业开始尝试将数据可视化应用于管理领域。早期的可视化管
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
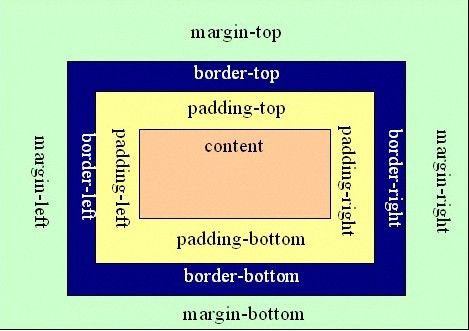
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,