- 超实用!我的代码文件管理秘籍
天若有情673
学习
目录整体架构各目录详细介绍“mine”目录“test”目录“school”目录管理方式的优点结构清晰方便管理扩展性强进一步完善建议添加版本控制添加README文件定期清理在日常的编程学习与实践过程中,随着编写的代码文件日益增多,高效的代码文件管理方式变得至关重要。一个良好的管理方式不仅能让我们迅速找到所需的代码文件,还能提升代码的可维护性和复用性。今天,我就来和大家分享一下我自己的代码文件管理方式
- 如何使用Visual Studio Code+STM32Cube MX优雅的编写STM32程序(3)
野生程序员-黎
STM32学习笔记vscode
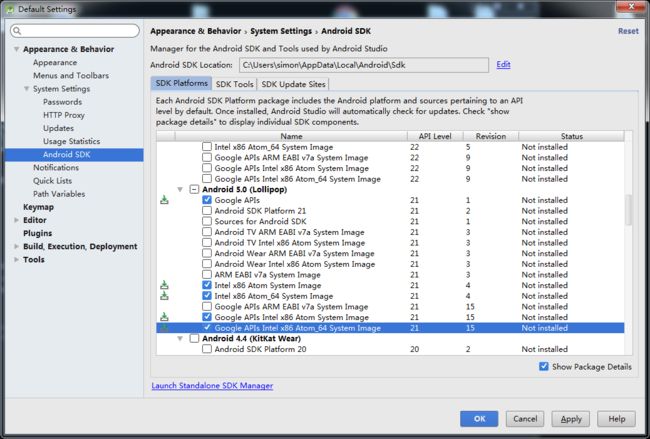
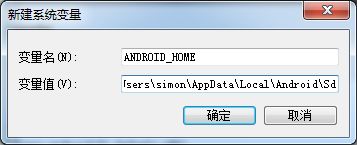
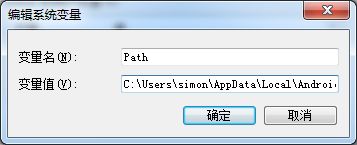
(在Windows10操作系统上,基于STM32CubeMXarm-gcc和Openocd)在上一篇文稿当中我们学会了如何用VisualStudioCode+STM32CubeMX在现有工程框架增加自己的代码,整体即不破坏原框架又让代码整洁美观。下面就以跑马灯的案例基础上增加Printf函数重定向,及浮点数的打印说明一:Printf函数重定向MY_Printf.c文件新增重定向函数:在MyAppl
- python实现linux账号管理_linux——用户管理
文强孙
1.用户基本概述1.什么是用户?用户指的是能够正常登录Linux或Windows系统(可以理解为你租了房子,能够正常入驻)F:那Linux与Windows系统的用户有什么区别?Q:本质都是登陆系统,只不过Linux支持多个用户同时登陆。F:难道Windows就不算多用户操作系统吗?Q:其实不是,在Windows系统中可以创建多个用户,但不允许同一时刻多个用户登陆系统,但Linux系统则允许同一时刻
- 万字长文总结多模态大模型后训练
强化学习曾小健
人工智能
万字长文总结多模态大模型后训练作者:yearn原文:https://zhuanlan.zhihu.com/p/31278114666本文介绍下我们对多模态alignment近期一系列进展的整理和总结大语言模型(LLMs)能够通过简单的提示完成多种任务,且无需进行任务特定的训练。然而,这些模型主要处理文本数据,对于多模态数据的处理存在局限。由于我们的世界本质上是多模态的,包括视觉、听觉和文本等数据,
- npm,pnpm设置淘宝镜像源以及还原为官方镜像源
L_!!!
NodeJsnpm前端node.js
配置npm国内镜像(下载安装模块更快)#设置为淘宝镜像源npmconfigsetregistryhttps://registry.npmmirror.com#pnpm设置镜像源npmconfigsetregistryhttps://registry.npmjs.org/pnpm设置镜像源#查询当前使用的镜像源pnpmgetregistry#设置为淘宝镜像源pnpmconfigsetregistry
- IDEA修改默认作者名称
技术园地
IDEA
User:IDEA提示注释缺少@author信息,但自动设置后,名称不是我想要的默认名称,应该如何修改IDEA里默认的作者名称?Kimi:以下是几种修改IntelliJIDEA中默认作者名称的方法:###方法一:修改FileandCodeTemplates设置1.打开IntelliJIDEA,点击菜单栏的**File**->**Settings**(Windows/Linux)或**Intelli
- 《CKA/CKAD应试指南/从docker到kubernetes 完全攻略》学习笔记 第3章 部署kubernets集群
Aphelios·
dockerkubernetes学习
目录3.1了解kubernetes3.2安装kubernetes3.2.1实验拓扑图及环境及准备设置3.2.3安装master3.2.4配置work加入集群3.2.5安装calico网络3.3安装后的设置3.3.1删除节点及重新加入3.3.2常见一些命令3.4设置metric-server监控pod及节点的负载3.5命名空间namespace3.6管理命名空间3.7安装一套v1.20.1版本的集群
- IntelliJ IDEA 常用快捷键大全(Windows 版)
L_!!!
ideaintellij-ideaide
IntelliJIDEA常用快捷键大全(Windows版)注意事项:部分快捷键与QQ、QQ音乐、输入法等常用软件冲突,可能导致失效!推荐优先解决Ctrl+Alt+L(格式化代码)和Ctrl+Space(代码补全)的冲突。一、导航与搜索功能快捷键冲突提醒打开最近文件Ctrl+E无跳转到类Ctrl+N无跳转到文件Ctrl+Shift+N无跳转到行Ctrl+G无全局搜索文件内容Ctrl+Shift+F可
- leetcode(1) 3.16-3.22
今天也要好好学习呀!
LeetCode算法
3.16–3.22刷题总结-LeetCode篇两数之和据说是leetcode入门必刷题,小菜鸡在遇到这种题第一反应:暴力!!!嗯,那肯定是不行的,所以,在众多资料中,成功使用HashMap完成了这个题呢。暴力法得时间复杂度为O(n2),在要求降低时间复杂度的情况下,则必须用空间来换。HashMap:建立数字与其坐标位置之间的映射,遍历一个数,另一个预先存储。思路:target-遍历到的数字=另一个
- 在Springboot中集成unihttp后应用无法启动的解决办法
夜郎king
java集成Unihttp报错Java集成UnihttpSpring集成unihttp
目录前言一、最开始的应用集成1、使用unihttp定义第三方访问接口2、在SpringBoot应用中集成unihttp3、启动时发生的问题二、问题解决1、一种解决办法2、未来的优化三、总结前言在当今的软件开发领域,SpringBoot框架以其简洁、高效、灵活的特点,成为了众多开发者构建Java应用程序的首选。它能够帮助开发者快速搭建项目,简化繁琐的配置过程,让开发变得更加高效和便捷。而UniHtt
- 大数据学习(82)-数仓详解
viperrrrrrr
大数据学习数仓
大数据学习系列专栏:哲学语录:用力所能及,改变世界。如果觉得博主的文章还不错的话,请点赞+收藏⭐️+留言支持一下博主哦一、什么是数据仓库数据仓库(下文以“数仓”称),顾名思义,存放数据的仓库,它集合了各个业务系统的数据,以金融业为例,数仓包含了贷款业务、CRM、存款业务等数据。用于企业做数据分析、出报告、做决策;在有些公司也作为各业务系统的数据来源。从逻辑上理解,数据库和数仓没有区别,都是通过数据
- mysql外键设置
moxiaoran5753
mysql数据库
在mysql表设计时,如果巧用外键设置,可以给我们的开发带有很大的便利。应用场景:子表依赖于父表,或父子表存在某种关联;那么就存在父表或子表数据发生变化时,对应的子表或父表的数据应该作何改变;主要涉及以下处理:CASCADE,NOACTION,RESTRICT,SETNULL;下面简要概括下这4个设置适用的场景:1.CASCADE(级联操作)ONDELETECASCADE:当父表中的某条记录被删除
- YashanDB yasrman恢复
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%95%B0%E6%8D%AE%...操作说明执行恢复操作的数据库版本需与生成备份集的数据库版本完全一致。恢复语法详细说明请参考工具手册yasrman。分布式部署模式下,需要保证待恢复的集群部署状态与备份前节点部署状态一致,包括节点类型、节点监听IP、节点个数、节
- 一文彻底搞清楚HarmonyOS NEXT的元服务
harmonyos-next
程序员Feri一名12年+的程序员,做过开发带过团队创过业,擅长Java、嵌入式、鸿蒙、人工智能等,专注于程序员成长那点儿事,希望在成长的路上有你相伴!君志所向,一往无前!1.什么是元服务在万物互联时代,人均持有设备量不断攀升,设备种类和使用场景更加多样,使得应用开发、应用入口变得更加复杂。在此背景下,应用提供方和用户迫切需要一种新的服务提供方式,使应用开发更简单、服务(如听音乐、打车等)的获取和
- 单例模式中的饿汉和懒汉模式
筑梦小子
单例模式javac++
目录一.什么是单例模式一.饿汉模式1.饿汉模式的概念2.饿汉模式代码2.多线程是否线程安全二.懒汉模式1.懒汉模式的概念2.单线程情况下的懒汉模式2.多线程情况下的懒汉模式(1)导致懒汉模式在多线程情况下的不安全原因(2)解决方法代码示例版本1版本2版本2的解释说明一.什么是单例模式保证某个类在程序中只存在一份实例,而不会创建多个实例,这样就会提高效率。在单利模式中一般只提供一个getInstan
- hadoop-HDFS操作
wenying_44323744
hadoophdfseclipse
1.使用的是hadoop的用户登录到系统,那么cd~是跳转到/home/hadoop下。2.在操作hdfs时,需要在hadoop用户下的/usr/local/hadoop,此时是在根目录下。cd/usr/local/hadoop或者cd/cdusr/local/hadoop3.回到Linux的操作目录我们把安装包放在了linux系统下的Downloads文件下,可以sudotar-zxf~/Dow
- 一篇文章,彻底理解数据库操作语言:DDL、DML、DCL、TCL
Java布道者
oracle数据库sql
最近与开发和运维讨论数据库账号及赋权问题时,发现大家对DDL和DML两个概念并不了解。于是写一篇文章,系统的整理一下在数据库领域中的DDL、DML、DQL、DCL的使用及区别。通常,数据库SQL语言共分为四大类:数据定义语言DDL,数据操作语言DML,数据查询语言DQL,数据控制语言DCL。再加上事务控制语言TCL,一个共5个。下面,我们就详细了解一下它们。数据定义语言DDLDDL(DataDef
- idear 出现unable to save setting:failed to save settings.please restart intellij idea异常
不开心就吐槽
intellij-idea
1.idea出现一下异常unabletosavesetting:failedtosavesettings.pleaserestartintellijidea2.解决办法先关闭IDEA,然后找到C:\Users\wuxin.IntelliJIdea2019.3\system\caches(管理员目录中的位置),删除caches目录中所有的文件(不要删除caches目录),再启动IDEA就可以了。3.
- U盘插上却没权限?一招教你秒解信创系统读写难题!
鹏大圣运维
linux统信UOSlinux网络faclLinux统信UOS麒麟KOS国产操作系统
原文链接:U盘插上却没权限?一招教你秒解信创系统读写难题!Hello,大家好啊!今天给大家带来一篇信创终端操作系统插入U盘显示没有权限无法进行读写操作的处理方法的文章。在日常使用中,很多朋友在信创环境(如统信UOS、银河麒麟等)下插入U盘时,会出现“没有权限”“无法访问”等问题,导致无法读写U盘内容,影响办公效率。本文将分享一种适用于因facl(文件访问控制列表)配置导致权限受限的解决方案,帮助大
- STM32外部中断深度解析:从原理到实战应用—矩阵键盘中断驱动(中) | 零基础入门STM32第八十步
触角01010001
STM32入门教程(100步)stm32驱动开发单片机嵌入式硬件物联网
主题内容教学目的/扩展视频4x4阵列键盘电路连接,电路原理,驱动程序,调用函数。能用程序读出按键值。师从洋桃电子,杜洋老师文章目录一、系统整体架构设计1.1硬件连接拓扑1.2软件工作流程二、核心代码模块解析2.1主程序逻辑框架2.2中断初始化关键配置2.2.1RCC时钟配置2.2.2EXTI中断配置示例(PA4)三、中断处理机制详解3.1中断服务函数设计3.2中断标志位处理策略四、关键技术优化方案
- Hadoop安装
Cindy_0124
hadoop大数据分布式
Hadoop的安装方式有三种,分别是单机模式,伪分布式模式,分布式模式。单机模式:单机模式:Hadoop默认模式为非分布式模式(本地模式),无需进行其他配置即可运行。非分布式即单Java进程,方便进行调试。伪分布式模式:Hadoop可以在单节点上以伪分布式的方式运行,Hadoop进程以分离的Java进程来运行,节点既作为NameNode也作为DataNode,同时,读取的是HDFS中的文件。分布式
- 【图片合并PDF】多个文件夹里的图片合并PDF,一次性批量合并多个文件夹里的图片转成PDF,基于WPF完成方案分享
平安喜乐-开开心心
PDF处理类pdfwpf多个文件夹图片合并PDF图片转PDF的批量操作方法
一、项目背景在日常工作和生活中,我们经常需要将多个文件夹中的图片合并成一个PDF文件。例如,整理旅行照片、制作项目报告、归档文档等场景。手动逐一将图片转换为PDF并合并非常耗时且容易出错。因此,开发一个自动化工具来批量处理多个文件夹中的图片并将其合并为一个PDF文件,可以大大提高工作效率。本项目旨在开发一个基于WPF(WindowsPresentationFoundation)的桌面应用程序,用户
- PakePlus:Vue 和 React 跨平台桌面应用程序的新纪元
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3前端react.jsjavascript架构vue.js
摘要随着Vue和React等JavaScript框架的兴起,构建Web应用程序变得越来越高效和模块化。然而,将这些应用程序部署到桌面环境中一直是一个具有挑战性的问题,通常需要专门的工具和复杂的配置。PakePlus作为一个变革性的解决方案,弥合了Web开发和桌面应用程序部署之间的鸿沟。本文探讨了PakePlus如何简化将Vue和React项目打包为跨平台桌面应用程序的过程,推动了现代软件开发的边界
- centos下nginx实现按国家/地域封禁、按ip频率限流能力、ngx_http_geoip2_module、ngx_http_geoip_module的区分
zlingh
网络nginxlinux运维服务器
本人亲测,且在docker环境中运行成功一、采用ngx_http_geoip2_module模块nginx版本./configure--with-http_stub_status_module--prefix=/usr/local/nginx--user=nginx--group=nginx--with-http_ssl_module--with-stream--add-module=/usr/l
- 吊打面试官之 HTTP 协议的前世今生
~Maple~
计算机网络http网络协议网络
1、HTTP的基本概念HTTP是超文本传输协议(HyperTextTransferProtocol),下面具体解释一下:协议:HTTP是一个用在计算机世界里的协议,它使用计算机能够理解的语言确立了一种计算机之间交流通信的方式(两个及以上的参与者),以及相关的各种控制和错误处理方式(行为约定和规范)。传输:HTTP是一个双向协议,比如A浏览器访问B服务器,使用HTTP协议来通信,数据就在A和B之间传
- Linux_C编程—信号处理函数的返回
Aspirant-GQ
LinuxLinux信号处理函数信号处理返回
文章目录信号处理函数执行完怎么办setjmp()/longjmp()sigsetjmp()/siglongjmp()信号处理函数执行完怎么办一般来讲,信号处理函数执行完毕都会正常返回,也可以调用其他函数返回到程序的主函数中。这里总结一下信号处理函数执行完毕后跳转到主函数中指定的位置的操作(有点类似goto语句,但goto不支持函数间的跳转,只能在一个函数中跳转),主要是通过俩对函数来实现的:set
- 解决后端的set-cookie无法写入浏览器的问题
yudaleng
前端jsonjavascript后端springboot
前言:最近做项目,遇到了set-cookie无法写入的问题。一开始以为是浏览器安全设置的问题导致无法写入cookie,后面发现并不是。在网上翻阅了许多文章,终于定位到了问题。写这篇文章用于记录一下,以免以后忘了。后端:1.后端需要配置好跨域2.响应头必须包含httpServletResponse.setHeader("Access-Control-Allow-Credentials","true"
- 操作系统——windows
时间海里的溺水者
windows
1.操作系统的介绍操作系统(OperatingSystem,简称OS)是管理和控制计算机硬件与软件资源的计算机程序,是直接运行在“裸机”上的最基本的系统软件,任何其他软件都必须在操作系统的支持下才能运行。2.操作系统的分类(主流操作系统)2.1.Windows简介:Windows是微软公司研发的操作系统,自1985年推出以来,已成为全球应用广泛的操作系统。Windows采用了图形用户界面,提升了系
- vue-charts的使用,导入,配置,及常见错误
一蓑烟雨,一任平生
vue3vue.jsechartsjavascript
vue-charts作用:在使用echarts生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts的出现正是为了解决这个痛点。基于Vue2.0和echarts封装的v-charts图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。第一步:下载npmiv-chartsecharts-S第二部:导入同时配置import{CanvasR
- RocketMQ新消费者加入后的队列一致性保障机制详解
慢德
分布式设计rocketmq
RocketMQ新消费者加入后的队列一致性保障机制详解RocketMQ作为一个高性能的分布式消息中间件,其消费者负载均衡机制是保障系统可扩展性和稳定性的关键。当新消费者加入消费组时,如何保证各个消费者之间的队列分配一致性是一个核心问题。下面将深入解析其详细原理和运作机制。消费模式与队列分配基础首先需要明确的是,在RocketMQ中,队列一致性问题主要出现在集群消费模式下。在这种模式中,一条消息只会
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio