1. package.json
{
"name": "npm-build-boilerplate",
"version": "1.0.0",
"scripts": {
...
},
"devDependencies": {
...
}
}
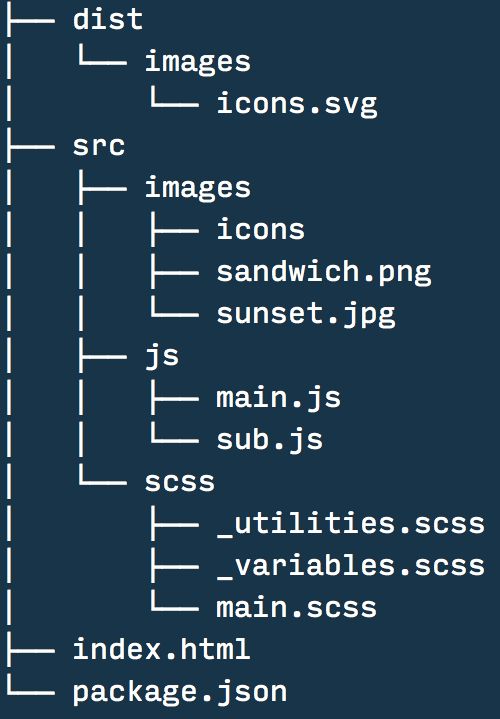
2. 项目结构
3. 插件整理
3.1 编译scss为css
npm install --save-dev node-sass
"scripts": {
"scss": "node-sass --output-style compressed -o dist/css src/scss"
}
从后向前看,查找src/scss目录的SCSS文件,输出(-o 标识)编译的CSS到dist/css目录,压缩输出文件(使用 --output-style 标识,设置选项值为"compressed")。
node-sass
3.2 PostCSS自动给CSS加前缀
npm install --save-dev postcss-cli autoprefixer
"scripts": {
...
"autoprefixer": "postcss -u autoprefixer -r dist/css/*"
}
嗨postcss,使用(-u标识符)Autoprefixer替换(-r标识符)dist/css目录下的所有.css文件,给他们添加厂商前缀代码。
配置你自己的构建代码有很多选项可以使用:postcss-cli 和autoprefixer
3.3 JavaScript 代码检查
npm i -D eslint
npm install --save-dev eslint 和上面的代码有相关的效果
eslint --init // 译者注:这里直接使用会抛错eslint找不到,因为这种使用方法必须安装在全局,即通过 npm install i -g eslint方式安装
"scripts": {
...
"lint": "eslint src/js"
}
查找src/js目录下的所有JavaScript文件,并根据刚才生成的规则进行代码检测。
eslint 和 eslint doc 和 eslint config
3.4 混淆压缩JavaScript文件
npm i -D uglify-js
"scripts": {
...
"uglify": "mkdir -p dist/js && uglifyjs src/js/*.js -m -o dist/js/app.js"
}
这个任务使用了两个标准命令行特性:mkdir 和 &&。
- 这个任务的第一部分“ mkdir -p dist/js”:如果不存在目录(-p标识)就创建一个目录结构(mkdir),创建成功后执行uglifyjs命令。&&帮助你连接多个命令,如果前一个命令成功执行的话,就分别顺序执行剩余的命令。
- 这个任务的第二部分告诉uglifyjs针对
src/js/目录下的所有JS文件(*.js),使用"mangle"命令(-m 标识),输出结果到dist/js/app.js文件中。这里是uglifyjs工具的全部配置选项 list of options。
让我们来更新一下uglify任务,创建一个dist/js/app.js的压缩版本,链接另外一个uglifyjs的命令并传参给"compress"(-c标识)。
"scripts": {
...
"uglify": "mkdir -p dist/js && uglifyjs src/js/*.js -m -o dist/js/app.js && uglifyjs src/js/*.js -m -c -o dist/js/app.min.js"
}
UglifyJS2
3.5 压缩图片
npm i -D imagemin-cli
"scripts": {
... "
imagemin": "imagemin src/images dist/images -p"
}
这个任务告诉imagemin找到并压缩src/images中的所有图片并输出到dist/images中。-p标志在允许的情况下将图片处理成渐进图片。更多配置可查看文档 all available options
imagemin-cli
3.6 SVG精灵(Sprites)
npm i -D svgo svg-sprite-generator
"scripts": {
...
"icons": "svgo -f src/images/icons && mkdir -p dist/images && svg-sprite-generate -d src/images/icons -o dist/images/icons.svg"
}
注意icons任务通过两个&&引导符做了三件事情:
- 使用svgo传参一个SVG目录(-f标识),这个操作压缩了目录内的全部SVG文件;
- 如果不存在'dist/images'目录则创建该目录(使用mkdir -p命令);
- 使用svg-sprite-generator,传参一个SVG目录(-d标识)以及输出处理后的SVG文件的目录路径名(-o标识)。
安装svg-sprite-generator,用于自动处理并整合多个SVG文件为一个SVG文件(更多处理方案:more on that technique here)。
3.7 通过BrowserSync提供服务、自动监测并注入变更
npm i -D browser-sync
BrowserSync,它可以做如下事情:启动一个本地服务,向连接的浏览器自动注入更新的文件,并同步浏览器的点击和滚动。
"scripts": {
...
"serve": "browser-sync start --server --files 'dist/css/*.css, dist/js/*.js'"
}
BrowserSync任务默认使用当前根目录下的路径启动一个服务器(--server标识),--files标识告诉BrowserSync去监测dist目录的CSS或JS文件,一旦有任何变化,则自动向页面注入变化的文件。
3.8 分组任务
使用以上任务我们可以做到如下功能:
- 编译SCSS到CSS并自动添加厂商前缀
- 对Javascript进行代码检查及混淆压缩
- 压缩图片
- 整合整个文件夹内的SVG文件为一个SVG文件
- 启动一个本地服务并向连接至该服务的浏览器自动注入更新。
这还不是全部内容!
4. 合并任务
4.1 合并CSS任务
我们会添加一个新的任务,用于合并两个CSS相关的任务(处理SASS和执行加前缀的Autoprefixer),有了这个任务我们就不用分别执行两个相关任务了:
"scripts": {
...
"build:css": "npm run scss && npm run autoprefixer"
}
4.2 合并JavaScript任务
"scripts": {
...
"build:js": "npm run lint && npm run uglify"
}
我们可以通过npm run build:js一步调用,来进行代码检测、混淆压缩JavaScript代码了!
4.3 合并剩余任务
对于图片任务、其他剩余构建任务,我们可以用相同的方法把他们变成一个任务:
"scripts": {
...
"build:images": "npm run imagemin && npm run icons",
"build:all": "npm run build:css && npm run build:js && npm run build:images"
}
4.4 变更监控
我们的任务不断的需要对文件做一些变更,我们不断的需要切回命令行去运行相应的任务。针对这个问题,我们可以添加一个任务来监听文件变更,让文件在变更的时候自动执行这些任务。这里我推荐使用onchange插件,安装方法如下:
npm i -D onchange
"scripts": {
...
"watch:css": "onchange 'src/scss/*.scss' -- npm run build:css",
"watch:js": "onchange 'src/js/*.js' -- npm run build:js"
}
onchange需要你传参想要监控的文件路径(字符串),这里我们传的是SCSS和JS源文件,我们想要运行的命令跟在--之后,这个命令当路径内的文件发生增删改的时候就会被立即执行。
4.5 让我们再添加一个监控命令来完成我们的npm scripts构建过程。
再添加一个包,parallelshell:
npm i -D parallelshell
"scripts": {
...
"watch:all": "parallelshell 'npm run serve' 'npm run watch:css' 'npm run watch:js'"
}
parallelshell支持多个参数字符串,它会给npm run传多个任务用于执行。
为什么时候parallelshell去合并多个任务,而不是像之前的任务一样使用&&呢?最开始我也尝试这么做了,但是问题是:&&链接多个命令到一块,需要等待每一个命令成功完成后才会执行下一个任务。然而当我们运行watch命令时,这些命令一直都不会结束!这样我们就会卡在一个无限循环里。
因此,使用parallelshell使得我们可以同时执行多个watch命令。(译者注:后来在评论里有人推荐使用npm-run-all插件来代替parallelshell,它支持这种用法可以一次性检测全部watch任务更加方便:"watch": "npm-run-all --parallel serve watch:*")
这个任务使用了BrowserSync的npm run serve任务启动了一个服务,然后对CSS和JavaScript文件执行了监控命令,一旦CSS或JavaScript文件有变更,监控任务就会执行相应的构建(build)任务。由于BrowserSync被设置成监控dist目录下的变更,所以它会自动的向相关联的URL内注入新的文件,真是太棒了!
4.6 其他实用任务
npm有大量可以实用的插件(ots of baked in tasks ),让我们再添加一个新的任务来看看这些插件对构建脚本的影响:
"scripts": {
...
"postinstall": "npm run watch:all"
}
当你在命令行中执行npm install的时候postinstall会立即执行,当团队合作时这个功能非常有用。当别人复制了你的项目并运行了npm install的时候,我们的watch:all任务就会马上执行,别人马上就会准备好一切开发环境:启动一个服务、打开一个浏览器窗口、监控文件变更。
4.7 打包
万一你忘记了什么知识点,我用以上所有提到的任务创建了一个npm-build-boilerplate 项目以方便你学习。
99. 相关文章
- 作业部落npmscripts
- npm Scripts使用教程【译】