Window :
1. UIWindow的父类为UIView.
2. window 窗口,一个应用想要展示在屏幕上,
至少要有一个window,
一个手机应用程序一般只有一个window。
3.应用程序中的所有的界面全部是展示在window上的
一、UIView的基本属性和方法
1. UIView:是ios中所有视图(控件)直接/间接的父类;
所以UIView的属性和方法,对于其它类型的视图都有效。
2. 视图:在屏幕上能看到的所有的东西都属于视图。
1.创建UIView的对象
let redView = UIView.init()
说明:
想要将视图展示在屏幕上的两个必要条件:
a. 必须设置坐标和大小(默认坐标是(0,0)),大小(0,0));
b. 将视图添加到已经展示在屏幕上的视图上。
2. 设置frame属性
由坐标(x,y)和大小(width,height)两个部分组成
redView.frame = CGRectMake(10, 10, 100, 100)
** 说明:**
IOS中所有的结构体都有一个对应的Make方法来快速的创建一个结构体变量。
3. 将视图添加到界面上
self.view.addSubview(redView)
4.设置背景颜色
说明:视图的背景颜色默认是透明色
颜色的创建方式:
a. 通过类型方法创建指定颜色
redView.backgroundColor = UIColor.redColor()
**b. **通过三原色来创建颜色
参数1,2,3: 红、 绿、 蓝的值 (0~1)
参数4: 透明度(0~1)
redView.backgroundColor = UIColor.init(red: 30/255.0, green: 133/255.0, blue: 26/255.0, alpha: 1)
c. 创建灰色
redView.backgroundColor = UIColor.init(white: 0.4, alpha: 1)
练习:创建一个黄色的矩形,显示在红色视图的中点位置,大小是(50,50)
方式一:
// 创建视图对象并且设置frame属性
let yellowView = UIView.init(frame: CGRectMake(35, 35, 50, 50))
// 添加到界面上
self.view.addSubview(yellowView)
// 设置
yellowView.backgroundColor = UIColor.yellowColor()
方式二 :
let yellowView = UIView.init(frame: CGRectMake(25, 25, 50, 50))
redView.addSubview(yellowView)
yellowView.backgroundColor = UIColor.yellowColor()
总结:
计算视图的坐标的时候,注意相对性。
当前视图被添加到哪个视图上,
那么当视图的坐标就是相对于谁来算的
二、Frame相关属性
我们先来创建一个视图对象:
//创建一个视图对象
let redView = UIView.init()
// 添加到界面上
self.view.addSubview(redView)
// 设置背景颜色
redView.backgroundColor = UIColor.redColor()
1. frame(坐标和大小)
redView.frame = CGRectMake(100, 100, 100, 100)
2. center(中心点坐标)
a. 通过frame和确定视图的中心点坐标
print(redView.center)
b.可以通过改变center的值,去改变视图的坐标
redView.center = CGPointMake(200, 200)
print(redView.frame)
3. bounds(坐标和大小)
掌握:
默认情况下bounds的坐标是(0,0),
大小和视图的frame大小一样
print(redView.bounds)
说明:
如果改变bounds的坐标,不影响当前视图的位置,
但是影响添加到当前视图上的子视图的坐标,
不影响修改bounds.
redView.bounds = CGRectMake(20, 20, 100, 100)
let yellowView = UIView.init(frame: CGRectMake(10, 10, 40, 40))
yellowView.backgroundColor = UIColor.yellowColor()
redView.addSubview(yellowView)
4. transform(形变)
当前视图发生形变,那么添加到当前视图上的所有的视图会跟着一起形变.
** a. 缩放**
参数1: x方向上的缩放比例
参数2: y方向上的缩放比例
redView.transform = CGAffineTransformMakeScale(0.8, 2.5)
b. 旋转
参数: 旋转角度(圆周率对应的角度值).
redView.transform = CGAffineTransformMakeRotation(CGFloat(M_PI_4))
c. 平移
参数1: 在x方向上平移的距离, 负值-> 向左移,正值->向右移
参数2: 在y方向上平移的距离, 负值-> 向上移,正值->向下移
redView.transform = CGAffineTransformMakeTranslation(0, 300)
d. 多个形变同时发生
(1).在另外一个形变的前提下旋转
参数1: 另外一个形变
redView.transform = CGAffineTransformRotate(CGAffineTransformMakeScale(0.5, 0.5), CGFloat(M_PI_4 / 2))
(2).在另外一个形变的前提下平移
redView.transform = CGAffineTransformTranslate(redView.transform, 0, 300)
(3).在另外一个形变的前提下缩放
//创建一个平移的形变
let transLation = CGAffineTransformMakeTranslation(100, 0)
redView.transform = CGAffineTransformScale(transLation, 0.5, 2)
组合两个形变
// 旋转形变
let rotate = CGAffineTransformMakeRotation(0.2)
// 平移形变
let transLation1 = CGAffineTransformMakeTranslation(100, 100)
//将旋转形变和平移形变组合
redView.transform = CGAffineTransformConcat(rotate, transLation1)
三、UIView父子视图
//创建一个UIView对象
let redView = UIView.init(frame: CGRectMake(100, 100, 100, 100))
// 设置背景颜色
redView.backgroundColor = UIColor.redColor()
// 添加到界面上
self.view.addSubview(redView)
说明:
self.view就是redView的父视图,redView就是self.view的子视图
1.设置tag值,默认都是0.设tag值的时候值必须要大于0
解释:tag的作用是用来区分界面上不同的视图
redView.tag = 100
父子视图的特点和方法
再创建一个黄色视图
let yellowView = UIView.init(frame: CGRectMake(0, 0, 50, 50))
yellowView.backgroundColor = UIColor.yellowColor()
yellowView.tag = 101
1.说明:
一个视图只有一个父视图,可以有多个子视图;
连续将同一个视图添加到两个视图上,最后一次添加有效.
redView.addSubview(yellowView)
self.view.addSubview(yellowView)
2. 获取一个视图的父视图
let superView = redView.superview
superView?.backgroundColor = UIColor.greenColor()
3.获取一个视图的所有的子视图
let subViews = self.view.subviews
print(subViews)
拿到所有的子视图中的红色视图和黄色视图
// a.
for item in subViews {
// 判断item是否是UIView类型的。如果是就返回true,如果不是就返回false
if item.isKindOfClass(UIView.self) {
print(item)
}
}
// b.
for item in subViews {
if item.tag == 100 {
print("红色视图")
//将红色视图的背景颜色变成橙色
item.backgroundColor = UIColor.orangeColor()
}
if item.tag == 101 {
print("黄色视图\(item)")
}
}
4. 通过tag值拿到指定的子视图
let subViews2 = self.view.viewWithTag(101)
subViews2?.frame.origin.y = 100
四、 视图的层次关系
class ViewController: UIViewController {
// MARK:生命周期方法
override func viewDidLoad() {
super.viewDidLoad()
self.creatUI()
}
// MARK: - 创建界面
func creatUI() {
//再一个视图上,添加多个视图的时候,子视图之间如果有公共的部分。那么后添加的子视图会覆盖先添加的
// 一般情况下,如果想要将一个视图显示在最下面,最先添加。想要显示在醉上面就最后添加
// 创建视图
let view1 = self.creatView(CGRectMake(50, 100, 100, 100), backColor: UIColor.yellowColor() )
let view2 = self.creatView(CGRectMake(100, 150, 100, 100), backColor: UIColor.redColor())
let view3 = self.creatView(CGRectMake(150, 200, 100, 100), backColor: UIColor.greenColor())
//let view4 = self.creatView(CGRectMake(180, 130, 100, 100), backColor: UIColor.purpleColor())
// 2.将指定的视图放到最上层
self.view.bringSubviewToFront(view2)
// 3.将指定的视图放到最下层
self.view.sendSubviewToBack(view2)
// 4. 将指定的视图插入到另一个视图的上面
self.view.insertSubview(view2, aboveSubview: view3)
// 5. 将指定的视图插入到另外一个视图的下面
self.view.insertSubview(view2, belowSubview: view1)
}
// 创建视图
func creatView(frame:CGRect,backColor:UIColor) -> UIView {
// 创建视图对象
let subView = UIView.init(frame: frame)
// 设置背景颜色
subView.backgroundColor = backColor
// 添加到界面上
self.view.addSubview(subView)
// 将创建的视图对象返回
return subView
}
}
五、UIView动画
1.创建视图
// MARK: - 属性
let subView = UIView()
let subView2:UIView? = nil
// MARK: - 生命周期
override func viewDidLoad() {
super.viewDidLoad()
// 创建视图
subView.frame = CGRectMake(0, 0, 100, 100)
subView.center = self.view.center
subView.backgroundColor = UIColor.greenColor()
self.view.addSubview(subView)
// 切圆角(方法的调用)
self.layerAction()
// 使用动画(方法的调用)
self.UIViewAniMation2()
// self.UIViewAniMation2()
// self.UIViewAniMation3()
// self.UIViewAniMation4()
}
2.将矩形切成圆(layer属性)
layer属性: 是负责视图的形状(显示)
定义一个函数layerAction(),用来实现切圆角和设置边框。
func layerAction() {
// 1. 切圆角
// 当圆角的值为正方形的宽的一半,就可以切一个圆
self.subView.layer.cornerRadius = 50
// 2. 设置边框
self.subView.layer.borderWidth = 3
self.subView.layer.borderColor = UIColor.yellowColor().CGColor
}
3.动画方法
UIView的动画使用来动画的改变frame相关的属性、背景颜色、透明度。
方法1:UIViewAniMation1()
知识点:
UIView.animateWithDuration(NSTimeInterval) { () -> Void in
<#code#>
}
说明:
功能: 执行这个方法前视图的状态,动画的切换到闭包里面设置的最终状态
参数1: 动画时间(单位:秒)
参数2: 闭包,设置动画结束时视图的状态
具体代码实现如下:
func UIViewAniMation1() {
UIView.animateWithDuration(10) {
// 在这儿来设置视图动画结束时的状态
// a. 动画的改变视图的坐标
self.subView.frame.origin.y = 50
// b. 动画的改变视图的大小
self.subView.frame.size = CGSizeMake(50, 50)
self.subView.transform = CGAffineTransformMakeScale(0.5, 0.5)
// c. 动画的改变视图的背景颜色
self.subView.backgroundColor = UIColor.redColor()
// d. 动画的改变视图的透明度(0~1)
self.subView.alpha = 0.3
}
}
方法2:UIViewAniMation2()
代码如下:
func UIViewAniMation2() {
// 参数3 :整个动画完成后会自动调用这个闭包
UIView.animateWithDuration(2, animations: {
self.subView.transform = CGAffineTransformMakeTranslation(0, -200)
}) { (_) in
// 写动画结束后需要执行的代码
UIView.animateWithDuration(2, animations: {
self.subView.transform = CGAffineTransformMakeTranslation(0, 0)
})
}
}
方法3:UIViewAniMation3()
知识点:
UIView.animateWithDuration(<#T##duration: NSTimeInterval##NSTimeInterval#>, delay: <#T##NSTimeInterval#>, options: <#T##UIViewAnimationOptions#>, animations: { () -> Void in
<#code#>
}, completion: <#T##((Bool) -> Void)?##((Bool) -> Void)?##(Bool) -> Void#>)
说明:
参数1: 动画时间
参数2: 延迟时间
参数3: 选项 - .Repeat -> 动画重复执行 ;
.Autoreverse ->自动回到动画开始的状态.
参数4: 设置动画结束时视图状态的闭包
参数5: 整个动画过程完成后需要执行的闭包
方法4:UIViewAniMation4()
func UIViewAniMation4() {
// 参数1: 动画时间
// 参数2: 延迟时间
// 参数3: 弹簧的压力系数
// 参数4: 弹簧初始的加速度
// 参数5: 选项
// 参数6: 设置动画结束时视图的状态
// 参数7: 动画结束后要执行的闭包
UIView.animateWithDuration(1, delay: 1, usingSpringWithDamping: 0.1, initialSpringVelocity: 20, options: [ .Repeat, .Autoreverse], animations: {
// 注意:对于有圆角的视图。改变大小而又不影响形状,只能通过形变去缩放。不能直接改变frame中的size
self.subView.transform = CGAffineTransformMakeScale(0.5, 0.5)
// self.subView.transform = CGAffineTransformMakeTranslation(0, -200)
}, completion: nil)
}
六、UILabel基础
1. 创建Label
1.先要创建一个方法creatLabel(),要在这个方法里写代码。
2.UILabel: UIview -> UIView的属性和方法,UILabel对象
(1).创建UILabel对象
let label = UILabel.init(frame: CGRectMake(100, 100, 250, 550))
(2).添加到界面上
self.view.addSubview(label)
(3).设置背景颜色
label.backgroundColor = UIColor.yellowColor()
说明:以上的部分是从UIView继承下来的属性
2.UILable专有属性
1. text属性 : 设置label 上显示的文字.
label.text = "hello,word! 你好,世界!"
2.设置字体(字体大小默认是17):
使用系统字体,设置字体大小
label.font = UIFont.systemFontOfSize(17)
使用系统字体,设置字体大小和粗细
参数1: 字体大小
参数2: 字体粗细(小于1)
label.font = UIFont.systemFontOfSize(17, weight: 0.2)
使用系统粗体,设置字体大小
label.font = UIFont.boldSystemFontOfSize(17)
使用系统斜体,设置字体大小
label.font = UIFont.italicSystemFontOfSize(17)
获取系统所有字体的字体名
print(UIFont.familyNames(),UIFont.familyNames().count)
使用自己的字体的方法:
- 将ttf文件拖到工程中
- 在into.plist文件中添加键值对
“Fonts provided by application”,
将字体添加到系统字体库中 - 通过提供字体名的构造方法去创建字体
(先要找到自己添加的字体的字体名)
// 参数1: 字体名
// 参数2: 字体大小
label.font = UIFont.init(name: "FZJKai-Z03S", size: 17)
设置文字的颜色
label.textColor = UIColor.blueColor()
设置阴影颜色
label.shadowColor = UIColor.blackColor()
设置阴影的偏移效果
label.shadowOffset = CGSizeMake(-1, -1)
设置文字的对齐模式:
Center -> 居中
Right -> 右对齐
label.textAlignment = .Center
设置行数
label.numberOfLines = 5
自动换行
label.numberOfLines = 0
设置换行模式
ByWordWrapping -> 以单词为单位换行
ByCharWrapping -> 以字符为单位换行
....
label.lineBreakMode = .ByCharWrapping
根据文字设置label 的大小
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 需要显示在label上的文字
let str = "短发是你们心中的女神"
// 计算显示制定文字所需要的最小空间
// 1. 将swift的字符串转换成OC的字符串
let ocStr = str as NSString
// 2. 计算字符串的大小
// 参数1: 限制显示当前字符串的最大宽度和最大高度
// 参数2: 设置渲染方式(UsesLineFragmentOrigin)
// 参数3. 确定文字的字体的大小
// NSFontAttributeName -> 字体对应的key值
// NSForegroundColorAttributeName -> 文字颜色对应的key值
let strSize = ocStr.boundingRectWithSize(CGSizeMake(200, 10000000), options: .UsesLineFragmentOrigin, attributes: [NSFontAttributeName:UIFont.systemFontOfSize(17)], context: nil).size
print(strSize)
// 3. 创建label显示文字
let label = UILabel.init(frame: CGRectMake(100, 100, strSize.width, strSize.height))
label.backgroundColor = UIColor.yellowColor()
self.view.addSubview(label)
label.text = str
//自动换行
label.numberOfLines = 0
}
}
七、UIImageView基础
UIImageView是UIView的子类。
从UIView继承的属性和方法
// 1. 创建UIImageView对象
let imageView = UIImageView.init(frame: CGRectMake(30, 50, 300, 500))
// 2. 添加到界面上
self.view.addSubview(imageView)
// 3. 设置背景颜色
imageView.backgroundColor = UIColor.yellowColor()
UIImageView的专有属性
1. image属性
a. 通过图片名去创建一个图片对象
说明:如果图片的格式是png,那么图片名的后缀可以省略。
但是其他格式的图片的图片名的后缀不能省略。
imageView.image = UIImage.init(named: "back2.jpg")
b. 通过图片路径去创建一个图片对象
说明:将文件(除了swift文件)放到工程中,
实质是放到了当前应用程序的包文件中;
想要拿到工程中的图片路径先要获取包文件.
// 拿到包中的指定的文件的路径
let imagePath = NSBundle.mainBundle().pathForResource("back2", ofType: "jpg")
imageView.image = UIImage.init(contentsOfFile: imagePath!)
c. 比较通过图片名和通过图片地址创建图片对象的两种方法:
(1). 通过图片名创建的图片对象在程序结束后才会被销毁,只会创建一次;通过图片地址创建图片对象是当前对象不再使用的时候就销毁。
(2). 使用图片名创建图片的情况:创建小图标;在工程中会重复使用的图片
(3). 使用图片地址创建图片的情况:不会频繁的在多个界面出现的大图
2. 内容模式
imageView.contentMode = .ScaleToFill
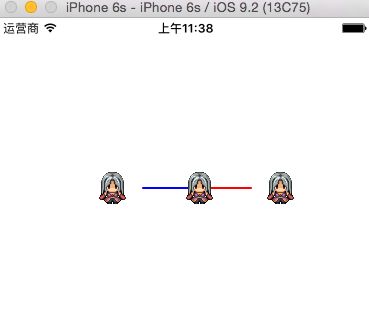
八、UIImageView 帧动画
class ViewController: UIViewController {
//MARK: - 属性
var imageView = UIImageView()
// MARK: - 生命周期
override func viewDidLoad() {
super.viewDidLoad()
self.creatImageView()
// 创建一个定时器,并且自动开启
// 参数1: 定时时间
// 参数2: 调用方法的对象
// 参数3: 存储定时时间到了以后需要调用的方法(可以不带参也可以带参,但是如果带参只能带一个参,并且参数是NSTimer类型)
// 参数4: 给当前的NSTimer的userInfo属性赋的值(一般写nil)
// 参数5: 是否重复
// 功能:
NSTimer.scheduledTimerWithTimeInterval(0.05, target: self, selector: "timerAction:", userInfo: "aaa", repeats: true)
}
//定时器方法
// 参数: 当前定时器
func timerAction(timer:NSTimer) {
// print("定时器到时")
self.imageView.frame.origin.x += 5
// 判断小鸟是否飞到了屏幕边缘
if self.imageView.frame.origin.x >= self.view.bounds.width - self.imageView.bounds.width {
self.imageView.frame.origin.x = 0 - self.imageView.bounds.width
self.imageView.frame.origin.x += 50
// 暂停定时器
// timer.fireDate = NSDate.distantFuture()
// 让定时器继续
// timer.fireDate = NSDate.distantPast()
}
}
func creatImageView() {
// 1. 创建一个UIImageView的对象
// 通过图片去创建一个imageView
imageView = UIImageView.init(image: UIImage.init(named: "DOVE 1.png"))
// 2. 显示在界面上
self.view.addSubview(imageView)
// 3. 使用UIImageView播放帧动画
// a. 设置帧动画
// 创建一个空的图片数组
var imageArray = [UIImage]()
for item in 1...18 {
// 拼接图片名
let imageName = "DOVE \(item).png"
// 创建对应的图片
let image = UIImage.init(named: imageName)
// 将图片存到数组中
imageArray.append(image!)
}
imageView.animationImages = imageArray
// b. 设置动画时间,单位:秒
imageView.animationDuration = 1
// c. 设置动画的重复次数(默认是0 ->无限循环)
imageView.animationRepeatCount = 0
// d. 开始动画
imageView.startAnimating()
}
}
九、UIButton基础
1. 图片按钮
// 1. 创建一个按钮对象
func imageButton() {
let imageBtn = UIButton.init(frame: CGRectMake(100, 200, 80, 80))
// 2. 添加到界面上
self.view.addSubview(imageBtn)
// 3. 设置图片
// 参数1: 图片
// 参数2: 状态(正常、高亮、选中、不可用)
imageBtn.setImage(UIImage.init(named: "luffy1"), forState: .Normal)
// 4. 添加按钮点击事件
imageBtn.addTarget(self, action: "btnAction:", forControlEvents: .TouchUpInside)
}
2. 文字按钮
func titleButton() {
// UIButton: UIControl:UIView
//UIButton上有一个titleLabel专门负责按钮上文字的显示; 有一个imageView专门负责图片按钮上文字的显示
// ===================UIView的属性和方法===================
// 1. 创建UIButton对象
let titleBtn = UIButton.init(frame: CGRectMake(100, 100, 100, 50))
// 2. 添加到界面上
self.view.addSubview(titleBtn)
// 3. 设置背景颜色
titleBtn.backgroundColor = UIColor.redColor()
// ===========UIButton专有的属性和方法===========
// 1. 设置按钮上显示的文字
// 参数1: 想要在按钮上显示的文字
// 参数2: 状态
// Normal -> 正常状态(按钮正常显示,没有被点击或者按下的时候)
// Highlighted -> 高亮(按钮按下,没有被弹起来的时候的状态)
// Selected -> 选中状态
// Disabled -> 不可用状态(按钮不能被点击)
titleBtn.setTitle("正常", forState: .Normal)
titleBtn.setTitle("高亮", forState: .Highlighted)
titleBtn.setTitle("选中", forState: .Selected)
titleBtn.setTitle("不可用", forState: .Disabled)
// 2. 设置当前按钮是否选中(默认false -> 非选中 )
titleBtn.selected = false
// 3. 设置当前按钮是否可用(默认true-> 可用)
titleBtn.enabled = true
// 4. 设置文字颜色(可以给不同的状态设置不一样的颜色)
titleBtn.setTitleColor(UIColor.yellowColor(), forState: .Normal)
titleBtn.setTitleColor(UIColor.lightGrayColor(), forState: .Disabled)
// 注意: 按钮上的文字和文字颜色,必须通过对应的set方法去根据状态去设置。其他的文字相关的属性可以通过拿到titleLabel去设置
// 5. 设置按钮上的文字字体
titleBtn.titleLabel?.font = UIFont.systemFontOfSize(17)
// 6. 设置按钮上的文字的对齐方式
titleBtn.titleLabel?.textAlignment = .Center
// !!! 7. 给按钮添加事件
// 参数1: 调用方法的对象
// 参数2: 指定事件发生后参数1要去调用的方法(这个方法可以不带参,如果带参只能带一个)
// 参数3: 事件
// TouchDown -> 按下事件
// 功能:当按钮被按下的时候,self会去调用btnAction方法
// TouchUpInside -> 按下弹起事件
// 功能: 当按钮被按下弹起来的时候,self会去调用btnAction方法
titleBtn.addTarget(self, action: "btnAction:", forControlEvents: .TouchUpInside)
}
// MARK: - 按钮点击
func btnAction(btn:UIButton) {
// CGFloat(arc4random()%256) / 255
//设置按钮的背景颜色是随机色
btn.backgroundColor = UIColor.init(red: CGFloat(arc4random()%256) / 255, green: CGFloat(arc4random()%256) / 255, blue: CGFloat(arc4random()%256) / 255, alpha: 1)
}
3.图片文字按钮
func imageTitleBtn() {
// a. 同时设置title和image属性,显示是在图片在左,文字在右
// b. 同时设置title和groundImage,显示是在图片在下层,文字在上层
// 1. 创建一个按钮对象
let btn1 = UIButton.init(frame: CGRectMake(100, 300, 200, 100))
self.view.addSubview(btn1)
//2. 设置title
btn1.setTitle("标题", forState: .Normal)
btn1.setTitleColor(UIColor.redColor(), forState: .Normal)
// 3. 设置图片
//btn1.setImage(UIImage.init(named: "luffy1"), forState: .Normal)
btn1.setBackgroundImage(UIImage.init(named: "luffy4"), forState: .Normal)
// 4. 添加事件
btn1.addTarget(self, action: "btnAction:", forControlEvents: .TouchUpInside)
}
实现方法的调用
override func viewDidLoad() {
super.viewDidLoad()
self.titleButton()
self.imageButton()
self.imageTitleBtn()
}
十、UITextField基础
创建UITextField
继承UIView的属性和方法
//1.创建UITextField对象
let textField = UITextField.init(frame: CGRectMake(100, 100, 200, 50))
//2.添加到界面上
self.view.addSubview(textField)
//3.设置背景颜色
textField.backgroundColor = UIColor.yellowColor()
//4.再创建一个UITextField对象
let textField2 = UITextField.init(frame: CGRectMake(100, 200, 200, 50))
self.view.addSubview(textField2)
textField2.backgroundColor = UIColor.yellowColor()
textField2.delegate = self
textField的专有属性和方法
1.文字相关
//1.text属性
//设置文本输入框的内容
textField.text = "啊哈哈哈"
//拿到文本输入框的内容
print(textField.text)
//2.文字颜色
textField.textColor = UIColor.brownColor()
//3.设置文字字体
textField.font = UIFont.systemFontOfSize(14)
//4.设置占位文字(在输入框的内容为空的时候就会显示出来)
textField.placeholder = "请输入账号"
//5.设置文本的对齐方式(默认是:左对齐)
textField.textAlignment = .Left
//6.密文显示(默认是false)
textField.secureTextEntry = true
2.显示相关
//1.设置文本框的样式
textField.borderStyle = .RoundedRect
//2.设置清除按钮模式(清除按钮实质是rightView)
//(前提是输入框中有文字)
//Always -> 一直显示
//Never -> 从不显示(默认)
//WhileEditing -> 当文本输入框处于编辑状态的时候才显示
//UnlessEditing ->当文本输入框处于非编辑状态的时候才显示
//注:当文本输入框中有光标的时候就是处于编辑状态
textField.clearButtonMode = .Always
3.左视图
let leftImageView = UIImageView.init(frame: CGRectMake(0,0, 40,40))
leftImageView.image = UIImage.init(named: "luffy1")
//设置左视图
textField.leftView = leftImageView
//设置左视图的显示模式(确定什么时候显示,默认是从不显示)
textField.leftViewMode = .Always
4.右视图
//当右视图显示的时候,清除按钮不能显示
let rightLabel = UILabel.init(frame: CGRectMake(0, 0, 40, 40))
rightLabel.text = "你好"
textField.rightView = rightLabel
textField.rightViewMode = .Always
3.键盘相关
//1.设置键盘上返回按钮的样式
textField.returnKeyType = .Search
//2.键盘样式
textField.keyboardType = .Default
//3.设置自定义的键盘
//自定义的键盘,只有高度有效。宽度是屏幕的宽度
let myInputView = UIView.init(frame: CGRectMake(0, 0, 0, 256))
myInputView.backgroundColor = UIColor.redColor()
//textField.inputView = myInputView
//4.设置子键盘
let accessoryView = UIView.init(frame: CGRectMake(0, 0, 0, 50))
accessoryView.backgroundColor = UIColor.greenColor()
textField.inputAccessoryView = accessoryView
//(4)设置代理
//textField ->委托
//self -> 代理
textField.delegate = self
4.扩展
//MARK: - UITextField Delegate
extension ViewController: UITextFieldDelegate{
//6.当按键盘上的返回按钮的时候,会自动调用
func textFieldShouldReturn(textField: UITextField) -> Bool{
print("返回按钮被点击")
//收起键盘(结束编辑)
//1.放弃第一响应者
textField.resignFirstResponder()
//2.直接让指定的textField结束编辑
textField.endEditing(true)
//3.让self.view上的所有的子视图都结束编辑
self.view.endEditing(true)
return true
}
//5.当点击textField弹出来的键盘上的按键的时候会自动调用这个方法
//参数1:委托
//参数2:当前输入的字符所在的位置
//参数3:当前输入的字符串(在键盘上按的键的值)
//返回值:是否可改变textField的text属性();false -> 按键盘上的按键无效
func textField(textField: UITextField, shouldChangeCharactersInRange range: NSRange, replacementString string: String) -> Bool{
print(range)
print(string)
if string == "0" {
print("进入秘密页")
}
return true
}
//4.当文本输入框已经结束编辑的时候会自动调用这个方法
func textFieldDidEndEditing(textField: UITextField){
print("已经结束编辑")
}
//2.当文本输入框已经开始编辑的时候会自动调用这个方法
func textFieldDidBeginEditing(textField: UITextField){
print(textField.text)
print("已经开始编辑")
}
//3.当文本输入框将要结束编辑的时候会自动调用这个方法
//返回:设置当前的textField是否可以结束编辑(默认是true)
func textFieldShouldEndEditing(textField: UITextField) -> Bool{
print("将要结束编辑")
//要求文本输入框中的文字长度要大于等于8的时候才能结束编辑
if textField.text?.characters.count >= 8 {
return true
}
return false
}
//1.在textField将要开始编辑的时候会自动调用
//参数:当前这个协议对应的委托
//返回值:设置当前的textField是否可以进行编辑(默认是true)
func textFieldShouldBeginEditing(textField: UITextField) -> Bool{
print("将要开始编辑")
return true //false ->让textField不能进行编辑
}
}
十一、控件大集合
1. 创建控件
我们利用扩展来对各种控件定义和操作。
extension ViewController{
}
说明:下面的控件都要写在扩展内。
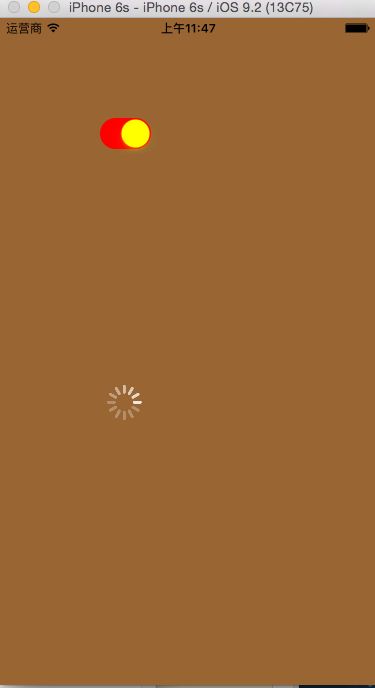
1. 开关
func creatSwitch() {
// 1. 创建开关对象
// UISwitch:UIConter:UIView
let sw = UISwitch.init(frame: CGRectMake(100, 100, 100, 50))
// 2. 添加到界面上
self.view.addSubview(sw)
// 3.核心属性:开关状态
// 设置开关的状态
sw.on = true // flase -> 关
sw.setOn(false, animated: true)
// 拿到当前的状态
print(sw.on)
// 4.核心方法:
// 参数1: 调用方法的对象
// 参数2: 指定的事件发生后参数1要去调用的方法对应的selector
// 参数3: 事件
// 功能: 当开关的值(开关的状态)发生改变的时候,self会去调用switchAction方法
sw.addTarget(self, action: "switchAction:", forControlEvents: .ValueChanged)
// 5. 设置开关开的状态的颜色(默认是绿色)
sw.onTintColor = UIColor.redColor()
// 6. 开关关闭的时候的边框颜色
sw.tintColor = UIColor.purpleColor()
// 7. 设置开关上的滑块的颜色
sw.thumbTintColor = UIColor.yellowColor()
}
事件响应:
对于事件响应,可以再建一个扩展,用来专门存放定义事件,这样代码可以容易阅读,方便管理。
func switchAction(sw:UISwitch) {
if sw.on {
self.view.backgroundColor = UIColor.brownColor()
print("开关打开")
}else {
self.view.backgroundColor = UIColor.blackColor()
print("开关关闭")
}
}
效果截图:
2. 滑条
func creatSlider() {
// 1. 创建滑条对象
// UISlider:UIControl:UIView
let slider = UISlider.init(frame: CGRectMake(100, 160, 200, 20))
// 2. 添加到界面上
self.view.addSubview(slider)
// 3. 核心属性: 值(滑块的位置对应的值)
// value: 滑块的位置对应的值 (默认是0~1)
slider.value = 0.5
// 最小值和最大值
slider.minimumValue = 0
slider.maximumValue = 100
// 4. 核心方法
slider.addTarget(self, action: "sliderAction:", forControlEvents: .ValueChanged)
// 5. 和颜色相关的属性
slider.minimumTrackTintColor = UIColor.blueColor()
slider.maximumTrackTintColor = UIColor.redColor()
// 6. 和图片相关的属性
slider.setThumbImage(UIImage.init(named: "player_down_2.png"), forState: .Normal)
slider.maximumValueImage = UIImage.init(named: "player_down_2.png")
slider.minimumValueImage = UIImage.init(named: "player_down_2.png")
// 7. 是否连续改变
slider.continuous = false
}
事件响应:
func sliderAction(slider:UISlider) {
print(slider.value)
// 拿到进度条
let progress = self.view.viewWithTag(100) as! UIProgressView
let t = slider.value/(slider.maximumValue - slider.minimumValue)
progress.setProgress(t, animated: true)
}
效果截图
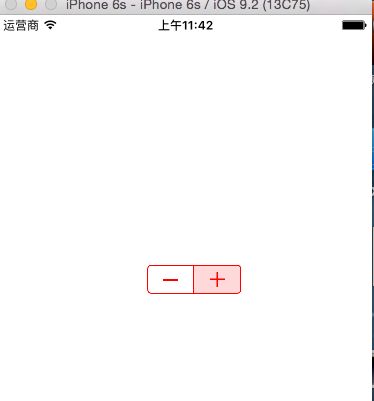
3. 步进器
func creatStepper() {
// 1. 创建步进器对象
let stepper = UIStepper.init(frame: CGRectMake(150, 250, 100, 50))
// 2. 添加到界面上
self.view.addSubview(stepper)
// 3. 核心属性:值
// 当前值
stepper.value = 1
print(stepper.value)
// 最小值和最大值
stepper.minimumValue = 0
stepper.maximumValue = 10
// 步进(每按一下加或者减,增加/减少的值)
stepper.stepValue = 1 // 步进值必须大于0
// 4. 核心方法
stepper.addTarget(self, action: "stepperAction:", forControlEvents: .ValueChanged)
// 5. 设置值是否连续改变(按住不放的时候)
stepper.continuous = false
// 6. 设置是否重复 false -> 按住不放的时候不计数;true -> 按住不放的时候计数(默认的)
stepper.autorepeat = false
// 7. 设置填充颜色
stepper.tintColor = UIColor.redColor()
}
事件响应:
func stepperAction(stepper:UIStepper) {
print(stepper.value)
}
效果截图:
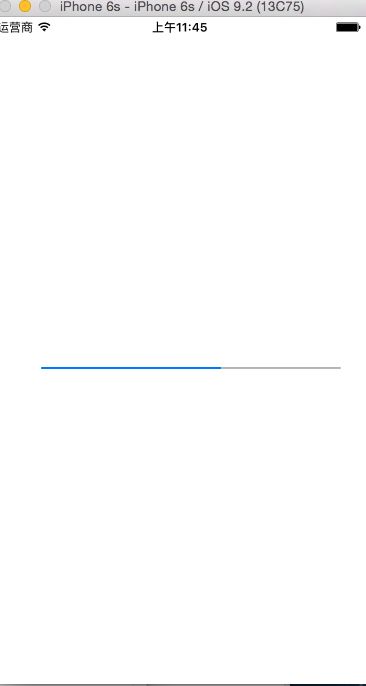
4. 进度条
func creatProgress() {
// 1. 创建进度条对象
//UIProgressView:UIView
let progress = UIProgressView.init(frame: CGRectMake(50, 350, 300, 20))
progress.tag = 100
// 2. 添加到界面上
self.view.addSubview(progress)
// 3. 核心属性
// 进度:0~1
// 设置当前进度
progress.progress = 0.1
progress.setProgress(0.6, animated: true)
// 4. 颜色相关
// 5. 图片相关
}
效果截图:
5. 活动指示器
func creatActivity() {
// 1. 创建活动指示器对象
let activity = UIActivityIndicatorView.init(frame: CGRectMake(100, 360, 50, 50))
// 2. 添加到界面上
self.view.addSubview(activity)
// 3. 想要活动指示器显示,必须让他开始动画
activity.startAnimating()
// 4. 停止动画 -> 活动指示器就会消失
// activity.stopAnimating()
// 5. 设置活动指示器的样式
activity.activityIndicatorViewStyle = .WhiteLarge
}
效果截图:
6. 多段选择器
func creatSegement() {
// 1. 创建多段选择器对象
// let segement = UISegmentedControl.init(frame: CGRectMake(100, 400, 200, 50))
let segement = UISegmentedControl.init(items: ["海贼王", "火影忍者", "死神2"])
segement.frame = CGRectMake(100, 400, 200, 50)
// 2. 显示在界面上
self.view.addSubview(segement)
// 3. 核心属性
// a. 每个分段上的内容 -> 通过创建分段选择器的时候去设置
// b. 当前选中的分段的下标(从0 开始)
segement.selectedSegmentIndex = 0
// 4. 核心方法
segement.addTarget(self, action: "segementAction:", forControlEvents: .ValueChanged)
// 5. 拿到分数段选择器的分段数
print(segement.numberOfSegments)
// 6. 设置填充颜色
segement.tintColor = UIColor.yellowColor()
}
事件响应:
func segementAction(segement:UISegmentedControl) {
print(segement.selectedSegmentIndex)
// 拿到当前被选中的分段的title
print(segement.titleForSegmentAtIndex(segement.selectedSegmentIndex))
}
效果截图:
7. 警告框
class ViewController: UIViewController {
//MARK: 生命周期
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
// 1. 创建一个表单视图
// 参数1: 标题
// 参数2: 信息
// 参数3: 风格(表单、警告框)
// .Alert : 表单显示在中间 ActionSheet -> 表单显示在下方
let alterController = UIAlertController.init(title: "标题", message: "消息", preferredStyle: .ActionSheet)
// 2. 添加到界面上
// 参数1: 需要显示的视图控制
self.presentViewController(alterController, animated: true, completion: nil)
// 3. 添加选项按钮
// 参数1: 选项对应的按钮上的文字
// 参数2: 风格
// 参数3: 当前选项对应的按钮被点击后会执行的代码对应的闭包
let action = UIAlertAction.init(title: "相机", style: .Default) { (_) in
print("相机被点击")
}
//Destructive风格
let action2 = UIAlertAction.init(title: "相册", style: .Destructive) { (_) in
print("相册被点击")
}
//Cancel 风格
let action3 = UIAlertAction.init(title: "取消", style: .Cancel) { (_) in
print("已经取消")
}
//添加相机对应的action
alterController.addAction(action)
//添加相册对应的action
alterController.addAction(action2)
alterController.addAction(action3)
}
var textView:UITextView!
//MARK: - textView
override func viewDidLoad() {
super.viewDidLoad()
// 1. 创建textView对象
let textView = UITextView.init(frame: CGRectMake(100, 100, 200, 70))
// 2. 添加到界面上
self.view.addSubview(textView)
// 3. 设置背景颜色
textView.backgroundColor = UIColor.greenColor()
// 4. text属性
textView.text = "sadkjfhalfsd adbfdasbfffffffffffffff"
// 5. 设置是否可以选中
// 默认是true -> 可以选中和编辑
textView.selectable = true
// 6. 是否可以选中删除所有
textView.clearsOnInsertion = true
// 7. 其他的属性和方法参考UITextField
}
// 在点击当前页面的时候会自动调用这个方法
override func touchesBegan(touches: Set, withEvent event: UIEvent?) {
// 5. 获取选中的范围
let range = textView.selectedRange
print(range)
}
}
效果截图: