- Flex布局
FL1623863121
前端编程csscss3前端
Flex布局Flex布局也称弹性布局,可以为盒状模型提供最大的灵活性,是布局的首选方案,现已得到所有现代浏览器的支持。基础通过指定display:flex来标识一个弹性布局盒子,称为FLEX容器,容器内部的盒子就成为FLEX容器的成员,容器默认两根轴线,水平的主轴与垂直的交叉轴,主轴的开始位置叫做mainstart,结束位置叫做mainend;交叉轴的开始位置叫做crossstart,结束位置叫做
- flex弹性布局;justify-content:space-between;最后一行左对齐
m0_56168677
踩坑csscss前端css3
第一种方式:需要在父级元素使用一个伪类,设置flex:1;使伪类自动填充剩余的空间;这种方式会使最后一行的边距失效:after{content:"";flex:1;}第二种方式:使用margin-right计算;这种方式适合每一行固定列数的情况;假设每一行只有3列元素,那么当最后一个元素是第二列(即.item:last-child:nth-child(3n+2))的情况,才需要进行margin-r
- css-深度选择器-vue2
"*smile*"
前端javascripthtml
/deep/伪类在Vue2.x中是一个被废弃的特性,并且在Vue3.x中已经移除。如果你正在使用Vue2.x,那么在某些情况下,/deep/伪类可能仍然有效,但不建议使用,因为它不是一个官方推荐的解决方案,并且在将来的版本中可能会被彻底移除。相反,如果你想要修改Vue组件内部的样式,可以考虑使用以下几种方法:使用深度选择器:在Vue组件中,你可以使用>>>或::v-deep来代替/deep/。例如
- flex 布局
漂亮疯了
CSS入门csshtmlcss3
flex布局传统布局和flex布局传统布局兼容性好布局繁琐局限性,不能再移动端很好的布flex局flex弹性布局操作方便,布局极为简单,移动端应用很广泛PC端浏览器支持情况较差IE11或更低版本,不支持或仅部分支持flex布局原理flex是flexibleBox的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。flex布局就是通过给父盒子添加flex属
- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
- HTML5+CSS:Flex属性的应用
垦利不
csshtml5css3
引言:Flex布局是什么?Flex是FlexibleBox的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。.box{ display:flex;}行内元素也可以使用Flex布局。.box{ display:inline-flex;}Webkit内核的浏览器,必须加上-webkit前缀。.box{ display:-webkit-flex;/*Safa
- UniApp中的Flex布局技巧
new_一个对象
crmeb商城phpuniappuni-app前端crmebphp电商系统
随着移动互联网的迅速发展,越来越多的开发者开始使用跨平台技术来开发应用程序。而在跨平台开发里,uniapp是一种非常受欢迎的框架,由于使用uniapp可以快速地开发出同时支持多个平台的应用程序。在uniapp开发中,flex布局是一种非常强大的布局方式,能够帮助开发者快速地实现各种复杂的布局效果。下面,我们将介绍uniapp中如何使用flex布局。一、概述flex布局,也被称为弹性布局,是一种可以
- react 案例的实现
怠惰小白程序员
react.js前端javascript
先看一下如下效果效果这是一个简单的效果左边是用户名进行登录右边是一个答题还有遮罩相信大家还有刚刚创建好的react脚手架了,没有的话可以运行以下命令creact-react-app项目名称把项目名称四个字改成自己想要的一个名字最好是英文的在App.js中去书写我们的代码1完成整体页面的布局可以清晰看到这就是一个·左右结构的一个效果可以考虑弹性布局让我们给整个dom先来一个父盒子在里面来两个子盒子可
- CSS设计指南---页面布局
怎么啥都不会
CSS
CSS设计指南—页面布局教材:CSS设计指南实现多栏布局三种方案:固定宽度:固定宽度布局的大小不会随用户调整浏览器窗口大小而变化,一般是900到1100像素宽。流动:流动布局的大小会随用户调整浏览器窗口大小而变化。这种布局能够更好地适应大屏幕,但同时也意味着放弃对页面某些方面的控制,比如随着页面宽度变化,文本行的长度和页面元素之间的位置关系都可能变化。弹性:弹性布局与流动布局类似,在浏览器窗口变宽
- CSS3 视差滚动相册
懒羊羊大王呀
css3css3cssjavascript
一个基于CSS3的视差滚动相册,采用网格布局(主要)与弹性布局。视差滚动相册源代码如下:旋转视差相册*{margin:0;padding:0;}.content{width:300px;height:300px;margin:0auto;margin-top:100px;display:grid;/*列*3,每列占1/3,repeat的添加与否效果一致*//*grid-template-colum
- css-文字对齐问题 text-align: justify
YogaMiller
csshtmlhtml5
text-align默认left用的最多的是center,right比较少给大段的文字直接设置是没问题的.--如果你的文字只有一行,是不生效的.所以要利用下伪类(给伪类设置宽度100%).一个text-align-last:justify;可以搞定,但是有兼容性问题.p{width:500px;text-align:justify;}.box{width:500px;height:20px;}.l
- 响应式Web设计:纯HTML和CSS的实现技巧
丁爸
web前端html
1.简介1.1.概述响应式Web设计(ResponsiveWebDesign,简称RWD)是一种网络页面设计布局,它能够根据访问设备的屏幕尺寸、分辨率和其他特性动态地调整布局、图片和内容,以提供更好的用户体验。这种设计理念的核心在于“移动优先”,即首先考虑移动用户的体验,然后再扩展到桌面和其他设备。1.2.主要特点响应式Web设计的主要特点包括:弹性布局:使用流体网格和灵活的图片来创建响应式布局,
- 前端必知必会-CSS布局伪元素
编程岁月
前端css
文章目录CSS伪元素伪元素的语法:::first-line伪元素::first-letter伪元素伪元素和HTML类多个伪元素CSS-::before伪元素CSS-::after伪元素CSS-::marker伪元素CSS-::selection伪元素总结CSS伪元素CSS伪元素用于设置元素的指定部分的样式。例如,它可用于:设置元素的第一个字母或行的样式在元素内容之前或之后插入内容伪元素的语法:se
- HTML5+CSS3小实例:抽屉式相册
艾恩小灰灰
HTML5+CSS3小实例:抽屉式相册技术栈:HTML+CSS效果:源码:抽屉式相册*{/*初始化取消内外边距*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局水平垂直居中*/display:flex;justify-content:center;align-items:center;background-color:#000;}.
- web前端开发篇(6)---flex布局详解
布呐呐na
前端cssjavascript
1flex布局原理flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。当我们为父盒子设为flex布局后,子元素的float、clear和vertical-align属性将失效伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局父盒子称为容器container,子元素称为项目item布局原理:通过给父盒子添加flex属性
- 网页HTML5制作flex布局骰子,css3 flex布局结合transform生成一个3D骰子
weixin_39905500
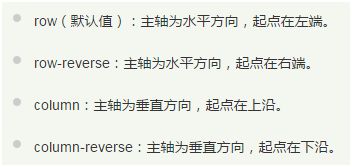
1Flex布局首先聊聊Flex布局,Flex布局又称“弹性布局”,任何容器都可以指定为Flex布局,设置Flex布局会使得子元素的float、clear、vertical-align失效1.1Flex属性1.1.1flex-direction:决定项目的排列方向,默认自左向右水平排列.box{flex-direction:row|row-reverse|column|column-reverse;
- flex布局
甜柚小仙女
概述:flex全称为flexiblebox译为弹性布局flex布局生效后子元素的floatvertical-alignclear属性将失效flex布局应写给父元素采用Flex布局的元素,称为Flex容器(flexcontainer),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称"项目"。容器默认(注意主轴不一定是水平方向,这里只是默认值)存在两根轴:水平
- HTML5+CSS3小实例:3D分层图像悬停效果
艾恩小灰灰
实例:3D分层图像悬停效果技术栈:HTML+CSS效果:源码:【html】3D分层图像悬停效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局居中*/display:flex;justify-content:center;align-items:center;overflow:hidden;/*渐变背景*/
- css-左三角
前端笨鸟
html学习笔记css
左三角div{width:0;height:0;border-style:solid;border-width:5px05px7px;border-color:transparenttransparenttransparentred;font-size:0;line-height:0;}
- 带你熟练掌握 css 基础
鸢也
csscss3前端
Css基础文章目录Css基础一、Css是什么二、基本语法规则2.1css的注释2.2格式规范三、选择器的种类四、基础选择器4.1标签选择器4.2类选择器(常用选择器)4.3id选择器4.4通配符选择器五、复合选择器5.1后代选择器5.2子选择器5.3并集选择器5.4伪类选择器六、字体属性七、文本属性八、背景属性九、圆角矩形十、元素的显示模式十一、盒模型十二、弹性布局一、Css是什么层叠样式表:同一
- HarmonyOS4.0系统性深入开发35 弹性布局(Flex)
程序员沙蛙
鸿蒙系统harmonyoswindowsintellijideamicrosoft
弹性布局(Flex)概述弹性布局(Flex)提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉轴尺寸。弹性布局在开发场景中用例特别多,比如页面头部导航栏的均匀分布、页面框架的搭建、多行数据的排列等等。图1主轴为水平方向的Flex容器示意图基本概念主轴:Flex组件布局方向的轴
- HTML5+CSS3小实例:有点小酷的input输入框动画
艾恩小灰灰
HTML5+CSS3实现有点小酷的input输入框动画,带动画的输入框,总是让人忍不住去点它。先看效果:源代码:您的姓名*{margin:0;padding:0;outline:none;/*这个是告诉浏览器:你想要设置的边框和内边距的值是包含在总宽高内的*/box-sizing:border-box;}body{/*弹性布局水平垂直居中*/display:flex;align-items:cen
- HTML5+CSS3小实例:广告灯牌效果的loading动画
艾恩小灰灰
实例:广告灯牌效果的loading动画技术栈:HTML+CSS效果:源码:【html】广告灯牌效果的loading动画拼命加载中...【css】*{/*初始化*/margin:0;padding:0;/*box-sizing:border-box;*/}body{/*100%窗口高度*/min-height:100vh;/*弹性布局水平+垂直居中*/display:flex;justify-con
- 「HTML+CSS」--自定义加载动画【013】
海轰Pro
前言Hello!小伙伴!首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~哈哈自我介绍一下昵称:海轰标签:程序猿一只|C++选手|学生简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)学习经验:扎实基础+多做笔记+多敲代码+多思考+学好英语!效果展示css-自定义加载动画9a.gifDemo代码HTMLDocu
- css向左浮动错乱,CSS - 浮动:左对齐问题
weixin_39795268
css向左浮动错乱
我建立了一个论坛使用的DIV这里列出的是我有CSS-浮动:左对齐问题/*forumlikebuild*/.myForum{float:left;width:620px;margin-top:10px;border:2pxsolid#0F5C8E;padding:1px;overflow:hidden;display:block;}.myForum>.header{height:10px;backg
- css修改图标字体大小,css-更改AngularJS材质图标的图标大小
莫博之
css修改图标字体大小
css-更改AngularJS材质图标的图标大小我已经引用然后声明了一个图标face但是,如何更改图标大小?在官方网站[https://design.google.com/icons/]上,我看到他们使用诸如class="md-icondp48"280之类的类,但在我的情况下不起作用。9个解决方案72votes通过阅读github中的材料设计,我发现了这些有用的东西可能会对您有所帮助。/*Rule
- Itext生成pdf文件,html转pdf时中文一直显示不出来
小池先生
pdfhtml前端
之前使用freemark模板渲染ftl页面,转出的pdf中,css2有些样式好像不支持,比较常用的居中样式都没有效果,text-align:center改造成使用html页面来转pdf,css2的样式可以生效,itext是不支持css3的弹性布局的ITextRendererpdfRenderer=newITextRenderer();//添加字体设置ITextFontResolverfontRes
- CSS-入门-MDN文档学习笔记
LoveEmiliaForever
css学习笔记前端
CSS介绍查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网CSS概况CSS的作用CSS是用来指定文档如何展示给用户的一门语言——如网页的样式、布局、等等一份文档是由标记语言组织起来的文本文件(如用HTML组织文档),展示一份文档给用户实际上是将文档变成用户可用的文件CSS可以用于给文档添加样式,如改变文本样式、创建布局、添加动画等特效CSS的语法CSS是一门基于规则
- CSS-布局-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档学习笔记前端css
CSS布局查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网介绍CSS布局正常布局流简介正常布局流是指在不对页面进行任何布局控制时,浏览器默认的HTML布局方式当你使用css创建一个布局时,你正在离开正常布局流下列布局技术会覆盖默认的布局行为display属性,如block、inline、inline-block、grid、flex浮动,应用float值positio
- CSS-基础-MDN文档学习笔记
LoveEmiliaForever
css学习笔记前端
CSS构建基础查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网CSS选择器选择器是什么CSS选择器是CSS规则的第一部分,它用来选择HTML元素,选择器所选择的元素,叫做选择器的对象选择器列表如果有多个使用相同样式的CSS选择器,那么这些单独的选择器可以被混编为一个选择器列表h1{color:blue;}.special{color:blue;}/*下面的规则等效于
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found