- 头歌实践教学平台 Python程序设计 实训答案(三)
学习的锅
头哥实践教学平台实训答案python
第七阶段文件实验一文本文件的读取第1关:学习-Python文件之文本文件的读取任务描述本关任务:使用open函数以只写的方式打开文件,打印文件的打开方式。相关知识为了完成本关任务,你需要掌握:文本文件;open函数及其参数;文件打开模式;文件对象常用属性;关闭文件close函数。#请在下面的Begin-End之间按照注释中给出的提示编写正确的代码##########Begin###########
- C++开发内存监控工具推荐
点云SLAM
开发工具开发环境c++开发语言AddPropertygperftoolsAddress内存监控访问越界
在C++开发中,内存管理是至关重要的,尤其是当程序处理大数据或长时间运行时,内存泄漏或不当使用可能导致性能下降或崩溃。以下是几种常见且有效的内存监控工具,它们可以帮助开发者实时分析、诊断和优化程序的内存使用。1.ValgrindValgrind是一个广泛使用的内存调试和性能分析工具,它的Memcheck工具可以帮助你检查程序中的内存泄漏、内存越界、未初始化内存使用等问题。特点:检测内存泄漏。检查内
- python基础之--面相对象--OOP基本特性
暴龙胡乱写博客
python开发语言人工智能
python基础之–面相对象–OOP基本特性文章目录python基础之--面相对象--OOP基本特性一,OOP基本特性1.1封装1.2继承/派生1.2.1基础概念1.2.3继承实现1.3多态1.4对象对成员的操作(补充)1.5私有属性1.6重写魔术方法二,super函数2.1基本使用2.2super().\__init__()一,OOP基本特性OOP的四大基本特性是封装、继承、多态和抽象。1.1封
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- vscode python 入门教程(一) window 10 环境下安装pyenv
hamish-wu
Pythonpython开发语言pyenv
python的环境配置方法很多,由于python有两个大版本,很多时候需要切换某个固定的版本才能运行三方包,所以推荐使用pyenv配置python环境变量pyenv的安装安装方法:Invoke-WebRequest-UseBasicParsing-Uri"https://raw.githubusercontent.com/pyenv-win/pyenv-win/master/pyenv-win/i
- Windows 使用管理命令动态的修改保留端口范围
hamish-wu
windows
window会占用一些常用端口问题背景这个问题的背景分为两部分:Windows中有一个「TCP动态端口范围」,处在这个范围内的端口,有时候会被一些服务占用。在WindowsVista(或WindowsServer2008)之前,动态端口范围是1025到5000;在WindowsVista(或WindowsServer2008)之后,新的默认起始端口为49152,新的默认结束端口为65535。如果安
- java集合数据复制到另外一个集合
hamish-wu
Java
文章目录Lsit中数据复制问题1.1浅拷贝1.2深拷贝1.3最终结论Lsit中数据复制问题这是由一道开放式面试题引发的文章,题目:加入内存足够大,一个集合中有100万条数据,怎么高效的把集合中的数据复制到另外一个集合1.1浅拷贝java中复制分为浅拷贝和深拷贝如果考察浅拷贝:直接使用clone方法System.out.println("测试开始时");Lista=newArrayList(1000
- NestJS(基于 Express 的现代化框架)
getapi
express
NestJS是一个基于Express.js的现代化框架,同时支持Fastify作为底层HTTP平台。它结合了面向对象编程(OOP)、函数式编程(FP)和响应式编程(RxJS),提供了一个高度模块化、可扩展且易于维护的开发环境,非常适合构建大型企业级应用。以下是关于NestJS的详细介绍以及如何高效使用它的指南。1.为什么选择NestJS?NestJS在Express.js的基础上进行了封装和增强,
- 使用 Spring Security的一些常用功能
代码代码快快显灵
springsecurityspringjava前端SpringSecurity
在实际开发中,SpringSecurity常常涉及一些常用的功能。以下是一些在开发中经常使用的SpringSecurity功能:1.PasswordEncoderBean(密码加密)这段配置使用BCryptPasswordEncoder作为密码加密算法。它是SpringSecurity中常用的密码加密方式,通常用于存储和验证用户的密码。@BeanpublicPasswordEncoderpassw
- 1-5 Python 入门之运算符的使用
Sa_sa_ki_Haise
python
第1关:算术、比较、赋值运算符100任务要求参考答案评论201任务描述相关知识算术运算符比较(关系)运算符赋值运算符编程要求测试说明任务描述在编程时,我们常常需要对数值或对象进行算术、比较运算和赋值运算,以此来实现我们的功能需求。本关介绍Python中的一些基本运算符,并要求对给定的苹果和梨的数量进行算术运算、比较、赋值运算,然后输出相应的结果。相关知识要实现上述功能,需要用到Python中的各种
- 别只会用别人的模型了,自学Ai大模型,顺序千万不要搞反了!刚入门的小白必备!
鸡腿爱学习
人工智能学习自然语言处理服务器数据库
大家好,我是JackBytes,一个专注于将人工智能应用于日常生活的半吊子程序猿,平时主要分享AI、NAS、Docker、搞机技巧、开源项目等。在使用诸如DeepSeek、ChatGPT、豆包、文心一言等大模型之余,你是否知道这些大模型背后的技术原理是什么?假如让你从头开始学习大模型,你知道应该遵循什么样的路线嘛?今天给大家介绍一下Ai大模型的学习路线,顺序千万不要搞反了!,大家可以按照这个路线进
- vscode python 入门教程(二) vscode使用gti 管理代码
hamish-wu
vscodeide编辑器
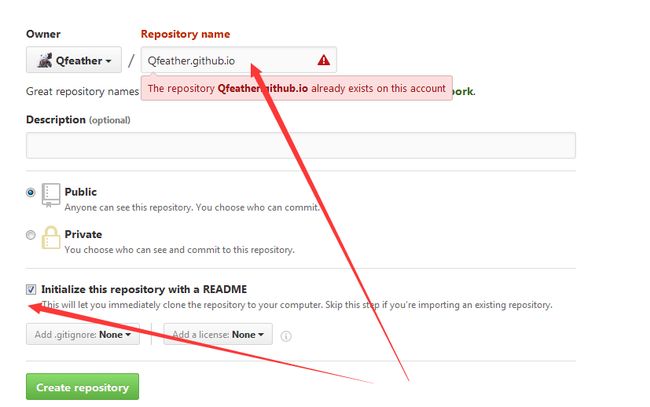
vscode代码管理需要用管道git的命令,这点和idea的代码管理区别比较大。作为java开发需要自己熟悉适应一下。一、GitHub新建一个仓库过程略二、本地git项目初始化gitinitvscode中可以看到文件状态gitstatus使用gitremote命令吧本地git仓库和远程git仓库链接起来
[email protected]提交代码gitcommit-m"评论
- SpringSecurity——如何获取当前登录用户的信息
代码代码快快显灵
springsecurityjava开发语言SpringSecurity
目录1.直接注入Principal2.直接注入Authentication3.注入UsernamePasswordAuthenticationToken4.通过SecurityContextHolder获取5.使用自定义工具方法总结如何获取更多的用户信息自定义用户实体类如何忽略某些字段(不返回前端)以及规范日期格式登录成功后的处理:在SpringSecurity中,当前登录用户的信息实际上都存储在
- SQL Server 2022常见问题
软件研究员
数据库sqlserver
根据本人多年使用数据库的经验,总结SQLServer2022数据库常见问题包含安装、链接、性能等问题,下面简单说下。一、安装失败问题主要是以下问题:1、硬件配置问题sqlServer2022运行的最低硬件配置要求:根据官网公布要求最低1G内存,最低6G可用磁盘空间,处理器速度1.4GHz,x64处理器;显示器Super-VGA(800x600)。注意:在这里我说的是最低配置。2、软件插件问题缺少.
- 使用 Docker 部署 Puter 云桌面系统
Jaxx.Wang
#开源项目Docker
1)Puter介绍:::infoGitHub:https://github.com/HeyPuter/puter:::Puter是一个先进的开源桌面环境,运行在浏览器中,旨在具备丰富的功能、异常快速和高度可扩展性。它可以用于构建远程桌面环境,也可以作为云存储服务、远程服务器、Web托管平台等的界面。Puter是一个隐私至上的个人云,可以将您的所有文件、应用程序和游戏保存在一个安全的地方,随时随地都
- BT-Basic函数之首字母O
可可南木
BT-Basic函数大全开发语言测试工具pcb工艺
BT-Basic函数之首字母O文章目录BT-Basic函数之首字母Oobjectcheckingoffbreakofferrorononbreakonerroroperatoroptionbitoroutputoutputusingobjectchecking在测试计划中使用objectchecking函数来开启或关闭对象检查。当对象检查开启时,每次运行测试时都会检查测试对象文件的时间戳,以确定对
- Python进阶之-加密库cryptography使用详解
夏天Aileft
Pythonpython网络加密
✨前言cryptography库是一个强大的Python加密库,提供了对加密算法和协议的高层和低层访问。它是用来实现数据加密、签名、密钥管理等功能的。以下是一些常见用法的详解,帮助你理解如何使用这个库。✨安装首先,你需要确保安装了cryptography库:pipinstallcryptography✨1.对称加密对称加密是指加密和解密使用相同的密钥。Fernet是cryptography库中提供
- 【视频】OpenCV:色彩空间转换、灰度转伪彩
郭老二
视频opencv人工智能
1、颜色空间转换使用OpenCV的函数cv::applyColorMap可以将灰度或者正常的RGB格式图片,转换成其它伪彩色,代码很简单:1)使用cv::imread加载图片;2)使用std::vectormatrices暂存转换后的所有图像;3)使用cv::applyColorMap转换图片颜色;4)使用cv::vconcat拼接所有的图片;5)使用cv::imwrite保存图片;#includ
- Docker搭建开源Web云桌面操作系统Puter和DaedalOS
没刮胡子
Linux服务器技术Linux1024程序员节puter云桌面云桌面操作系统daedalOSweb操作系统
文章目录Puter操作系统说明基于Docker启动Puter操作系统拉取镜像运行容器基于Docker-Compose启动Puter操作系统创建目录编写docker-compose.yml运行在本地直接运行puter操作系统puter界面截图puter个人使用总结构建自己的Puter镜像daedalos基于web的操作系统说明技术特点核心功能使用场景基于docker运行daedalos拉取镜像运行容
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- Python密码学:cryptography库
零 度°
pythonpython密码学
在数字时代,确保数据的安全性和隐私至关重要。Python中的cryptography库是一个全面的包,为Python开发者提供了密码学原语和配方。它支持高级配方和常见密码学算法的低级接口。cryptography库概述cryptography库旨在易于使用且默认安全。它包括各种密码学操作的高级和低级API,如:对称加密非对称加密哈希函数消息认证码(MAC)数字签名密钥管理cryptography库
- Python---frozenset集合
爱听雨声的北方汉
快快乐乐学PythonPython
frozenset是set的不可变版本,因此set集合中所有能改变集合本身的方法(如add、remove、discard、xxx_update等),frozenset都不支持;set集合中不改变集合本身的方法,fronzenset都支持。frozenset的作用主要有以下两点:1、当集合元素不需要改变时,使用frozenset代替set更安全。2、当某些API需要不可变对象时,必须用frozens
- Centos Redis安装与配置指南
程序~阿呆
linux开发工具redis中间件
1.环境说明centos7.9redis6.2.6安装方式:外网服务器可以使用wget来下载安装,内网服务器只能windows下载后上传到linux服务器上2.新建下载目录将下载的Redis放在本文件夹中mkdir/tools3.Redis下载服务器执行wget命令:wgethttp://download.redis.io/releases/redis-6.2.6.tar.gz4.解压和编译依次执
- (python)保障信息安全的加密库-cryptography
Marst·Zhang
基础知识实用工具python
前言cryptography是一个广泛使用的Python加密库,提供了各种加密、哈希和签名算法的实现。它支持多种加密算法,如AES、RSA、ECC等,以及哈希函数(如SHA-256、SHA-384等)和数字签名算法(如DSA、ECDSA等).目录常见用途密码学函数主要功能优点缺点总结常见用途数据加密使用对称加密算法(如AES)对数据进行加密,确保数据在传输或存储过程中的机密性。数字签名生成和验证数
- Python if-else对缩进的要求
宇寒风暖
python编程python开发语言学习笔记
在Python中,缩进是语法的一部分,用于表示代码块的层次结构。if-else语句的代码块必须通过缩进来定义,缩进不正确会导致语法错误或逻辑错误。1.缩进的基本规则1.1缩进的作用缩进用于表示代码块的层次结构。同一代码块中的语句必须具有相同的缩进级别。缩进通常使用4个空格,这是Python官方推荐的风格。1.2示例x=10ifx>5:print("x大于5")#缩进4个空格print("这是if代
- redis过期删除、内存淘汰、双写一致性---java
皮卡兔子屋
#redisredisjavamybatis
过期删除Redis的缓存失效不会立即删除,Redis的过期删除策略是选择「惰性删除+定期删除」这两种策略配和使用。惰性删除策略的做法是,不主动删除过期键,每次从数据库访问key时,都检测key是否过期,如果过期则删除该key。定期删除策略的做法是,每隔一段时间「随机」从数据库中取出一定数量的key进行检查,并删除其中的过期key。内存淘汰Redis提供了8种不同的数据淘汰策略,默认是noevict
- python 利用pandas实现从CSV导出并格式化后写入.jsonl文件
风_流沙
python工具备忘录pythonpandas开发语言
你可以使用pandas库来读取CSV文件,然后通过一些格式化操作将数据转换为JSONL格式并写入文件。JSONL(JSONLines)格式是一种每行一个JSON对象的文件格式。下面是一个示例,演示了如何使用pandas读取CSV文件,处理数据并将其导出到JSONL文件中:示例代码:importpandasaspdimportjson#读取CSV文件df=pd.read_csv('data.csv'
- Python文件加密库之cryptography使用详解
Rocky006
python开发语言
概要在现代信息社会中,数据的安全性变得越来越重要。为了保护敏感信息,文件加密技术被广泛应用。Python的cryptography库提供了强大的加密功能,可以轻松实现文件加密和解密。本文将详细介绍如何使用cryptography库进行文件加密,包含具体的示例代码。cryptography库简介cryptography是Python中一个功能强大且易用的加密库,提供了对称加密、非对称加密、哈希算法、
- 关于MTU的使用(TCP/IP网络下载慢可能与此有关)
Littlehero_121
bug总结网络tcp/iplinux
参考链接:告诉你mtu值怎么设置才能网速最好!-Win7系统之家出现网络速度被限制,可能与MTU值相关,先查看下本机的MTUwin+R,然后输入:netshinterfaceipv4showsubinterfaces,查看自己网络中的MTU,一般默认1500,则预示着你使用单包的字节数可能在1500以内,如果想要速度增加,则需自行修改MTU值,否则可能网速被限制
- spring +kotlin 配置redis 和redis的常用方法
LCY133
spring后端springjava后端
在SpringBoot+Kotlin项目中,可以同时使用RedissonClient(提供分布式对象和高级功能)和RedisTemplate(SpringDataRedis的标准操作)。以下是完整配置和用法示例:1.添加依赖在build.gradle.kts中引入依赖:dependencies{//SpringDataRedisimplementation("org.springframework
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include