工欲善其事必先利其器,watch中基本控件的学习是写watch app的基石
WatchKit中的控件都继承自WKInterfaceObject,都以WKInterface开头。下面是apple watch 常用的控件:
source demo 传送门:https://github.com/wongstar/AppleWatchDemo
WKInterfaceGroup--->Group watch常用的控件,主要有水平和垂直两个方向
WKInterfaceImage--->图片
WKInterfaceMovie--->播放视频相关
WKInterfaceLabel--->label 标签
WKInterfacePicker --->时间选择器
WKInterfaceTable--->table ui相关非常重要
WKInterfaceTimer--->timer时间
WKInterfaceSwitch--->switch选择器
WKInterfaceSlider --->slider一般用在音量大小
WKInterfaceButton --->按钮ui
WKInterfaceMap --->map地图相关
WKInterfaceGroup使用
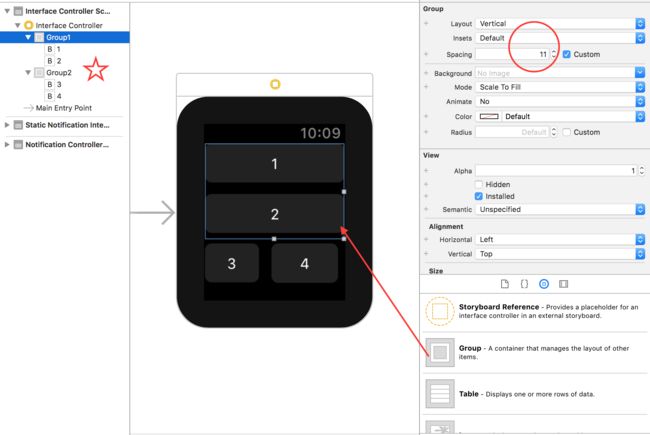
如上图所示:
- 从控件版面中拉2个Group控件到UI中,把它们重命名为Group1,Group2,然后分别拉2个button到Group1 Group2中
- 点击Group1 设置Layout方向为Vertical ,里面的item直接的间距设置Spacing =11.加入button 1 和button 2加入Group容器中。
- 点击Group2 设置Layout方向horizontal ,里面的item会水平排列。设置item直接的间距11 就直接调整Spacing
- 设置Group中item的宽高,所以设置Width和Height为Fixed模式,然后填写对应的宽高值。
WKInterfaceTable使用
首先查看下WatchOS 中WKInterfaceTable提供了哪些方法和属性
open class WKInterfaceTable : WKInterfaceObject {
open func setRowTypes(_ rowTypes: [String]) // row names. size of array is number of rows
open func setNumberOfRows(_ numberOfRows: Int, withRowType rowType: String) // repeating row name----->必须要实现才能知道又多少rows
open var numberOfRows: Int { get }---->获取有多少rows
open func rowController(at index: Int) -> Any? ---->必须实现遍历每个row
open func insertRows(at rows: IndexSet, withRowType rowType: String)--->insert rows 到tableview中去
open func removeRows(at rows: IndexSet) ----->移除指定的row
open func scrollToRow(at index: Int) ------>滑动到指定的row
@available(watchOS 3.0, *)
open func performSegue(forRow row: Int) ---->watch os 3.0点击之后跳转
}
从storyboard UI控件区拉一个table到Interface中 如下图所示
然后storyboard UI中table拉一个链接到TableController中,然后产生一个table参数
@IBOutlet var table: WKInterfaceTable!
接下来新建一个Cell.swfit 文件
如上图所示:
- 新建一个名为TestTableCell.swfit文件.把tableview中的cell对应的Custom class指向该文件
- 加入WKInterfaceLabel 和WKInterfaceImage 2个对象到UI中,并且把这两个链接指向TestTableCell中的两个控件变量
TestTableCell.swfit 源码如下:
class TestTableCell: NSObject {
@IBOutlet var leftTitle: WKInterfaceLabel!
@IBOutlet var icon: WKInterfaceImage!
var source:String?{
didSet{
leftTitle.setText(source);
icon.setImage(UIImage.init(named: "like.png"))
}
}
}
如上源码所示设置了一个变量source,在tableviewcell中设置值更新对应的label和image
对应的ui 的controller 名称为:TestTableInterfaceController具体source如下:
table.setNumberOfRows(sources.count, withRowType: "cellId")
for index in 0..setNumberOfRows (sources.count, withRowType:"cellId")->设置有多少row 注意这里cellId要在storyboard 要设置在Row Controller属性中Identifier设置为cellId
for index in 0..
table.rowController(at: index) 设置cell相关参数 index:为当前是第几个row
cell.source=sources[index]//call cell source 更新UI
那tableview item点击在watch os怎么处理呢?
- 第一种方式:通过storyBoard中拉线跳转,通过segue push方式跳转到其他的Interface,传值的时候需要在InterfaceController实现下面方法
override func contextForSegue(withIdentifier segueIdentifier: String) -> Any?
- 第二种方式:我们可以重写实现InterfaceController中的如下方法,来处理Table的点击事件
override func table(_ table: WKInterfaceTable, didSelectRowAt rowIndex: Int)
Audio Video 使用
- 调用系统播放控件
通过self.presentMediaPlayerControllerWithURL方法来调用系统控件来实现播放。如下面代码:
let myBundle = NSBundle.mainBundle()
if let movieURL = myBundle.URLForResource("myMovie", withExtension: "mp4") {
self.movie.setMovieURL(movieURL)
self.presentMediaPlayerControllerWithURL(movieURL,
options: [WKMediaPlayerControllerOptionsAutoplayKey: true],
completion: { (didPlayToEnd : Bool,
endTime : NSTimeInterval,
error : NSError?) -> Void in
if let anErrorOccurred = error {
// Handle the error.
}
// Perform other tasks
})
}
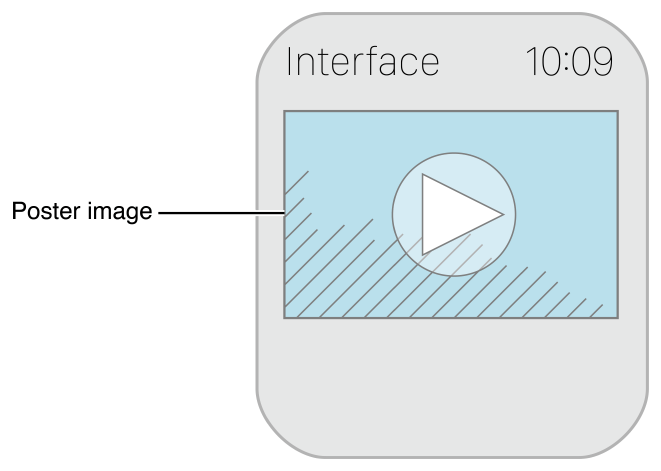
画面UI见下图:
- 通过WKInterfaceMovie控件
WKInterfaceMovie 对象是播放video 和audio控件,:
open class WKInterfaceMovie : WKInterfaceObject {
open func setMovieURL(_ URL: URL)//把Video or Audio url的放入其中
open func setVideoGravity(_ videoGravity: WKVideoGravity) // default is WKVideoGravityResizeAspec
//AVLayerVideoGravityResizeAspectFill: 这可以保留纵横比,但填满可用的屏幕区域,裁剪视频必要时
open func setLoops(_ loops: Bool)//是否循环播放
open func setPosterImage(_ posterImage: WKImage?)//设置封面
}
Gravity的可以如下:
public enum WKVideoGravity : Int {
case resizeAspect //
case resizeAspectFill //全部平铺
case resize //实际size
}
从storyBoard拉根线到TestMapInterfaceController.swift
@IBOutlet var myMovie: WKInterfaceMovie!
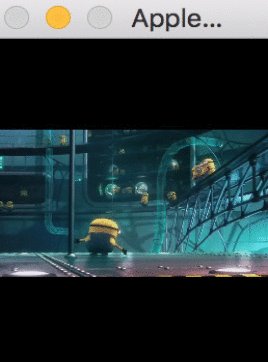
let moviePath=Bundle.main.path(forResource: "minion", ofType: "mp4")
if moviePath == nil{
return ;
}
let url = URL(fileURLWithPath:moviePath!)
if url == nil{
return;
}
self.myMovie.setMovieURL(url)//设置url
self.myMovie.setLoops(true)//设置循环播放
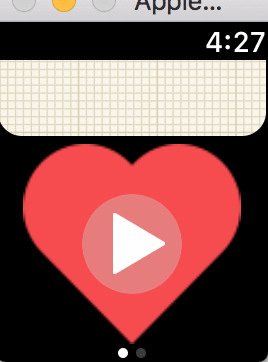
self.myMovie.setPosterImage(WKImage.init(imageName: "like.png"))//设置开始的封面
self.myMovie.setVideoGravity(WKVideoGravity.resizeAspect)//设置video播放的大小
得出下面的UI
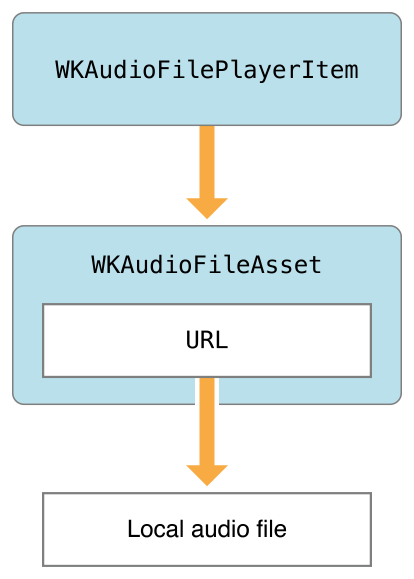
- Play Local Audio file
通过WKAudioFilePlayer播放本地的mp3文件,通过WKAudioFileQueuePlayer 可以循环播放列表