1. Visual Studio Code 简介
工欲善其事,必先利其器。软件开发者不仅需要提升自己的软实力,也需要找到趁手的工具。今天要介绍的主角是 Visual Studio Code,简称 VSCode,来自微软。
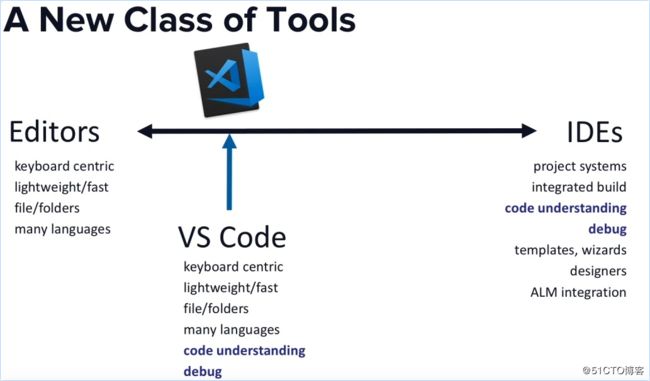
VSCode 是一款代码编辑器,核心用户群就是软件开发者。当然也有人把 VSCode 称为轻量 IDE,似乎也没什么错。怎么说呢,来看一张经典截图。这个截图来自 2017 SpringOne 大会上,Erich Gamma 的主题演讲。
∟ Erich Gamma 介绍 VSCode 定位偏向于编辑器
Erich Gamma 介绍 VSCode 的定位时表示,VSCode 的定位是一个编辑器,但是主要是针对程序员,所以它要能理解代码,并提供一定的调试能力。
普通的编辑器能力大家都理解,无非就是日常编辑功能。而代码理解能力则需要根据用户当前编辑的内容对用户进行提示(比如函数参数提示),以及帮助用户快速完成代码编码(如自动完成),甚至能提供一些代码静态检查和重构的功能。为此 VSCode 与 TypeScript 联合研发了 LSP(Lanuage Service Protocol),基于 LSP,任何语言都可以实现符合协议的语言服务,任何编辑器都可以通过 LSP 使用这些服务为用户提供基于语言理解的编辑体验。
一款好用的编辑器,不仅需要有实用的功能,优雅的界面,舒服的操作体验,还应该具有良好的生态和活跃的社区支持。我以前曾经看到很多人以一己之力开发出来的初见锋芒的编辑器都只是昙花一现,很快就消失了。如果他们有良好的生态和社区支持,一定会发展得更好。有一篇博文叫《VS Code为什么能这么牛?》从产品和技术的角度讲解了 VSCode 为什么会发展得这么好,有兴趣的朋友可以去找找看。
由于VSCode 有良好的生态和强大的社区支持,所以有很多插件可以增强其编辑能力,这些插件在 https://marketplace.visualstudio.com/VSCode 可以找到。如果觉得这个地址不好记,可以简单的记住 VSCode 的主页 https://code.viusalstudio.com/ ,进去之后在上方“Extensions”处进入。
下面就是我在日常工作中精挑细选的一些插件,推荐给大家。不过首先声明,插件的使用跟个人的工作环境有很大关系,我主要工作在 C#、.NET 和 JavaScript 相关技术上,对于较大型的 .NET 项目一般使用 Visual Studio。所以 VSCode 在我这里主要起到三个方面的作用:
- 前端开发主要工具。
- 其他单个代码的编辑工具,比如单个
.cs,.java,.groovy,.json,.md等。因为如果源文件是以项目组织的,通常会使用专业的 IDE,比如 Visual Studio,Eclipse 等。 - Git 客户端。
因此,插件也是跟这些作用相关的。下面开始正式推荐插件 —— 表面上是在推荐 VSCode 的插件,实际上也是在推荐一些工具。
2. EditorConfig for VS Code
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig
在团队协作开发时,可以使用 EditorConfig (https://editorconfig.org/) 同步编辑器设置,统一开发规范。目前很多知名编辑器、IDE 都原生或通过插件支持 EditorConfig。EditorConfig 在官网上列举支持这一标准的编辑器和IDE,看看你习惯使用的编辑器和 IDE 是否在列。
项目中使用 .editorconfig 配置文件来配置编辑选项,具体的配置说明可以参阅官方文档 (https://editorconfig.org/#file-format-details)。下面来看一个简单的配置示例:
[*] # 对所有文件进行配置
charset = utf-8 # 使用 UTF-8 编码
indent_style = space # 使用空格缩进
end_of_line = lf # 统一使用 Unix 换行符
[*.js]
indent_size = 4 # JS 文件缩进为 4 个单位(前面配置为空格)
[*.{json,xml}]
indent_size = 2 # JSON 和 XML 文件缩进为 2 个单位由于 EditorConfig 允许扩展,所以甚至有 IDE 为语言定制了专门的配置项,比如 Visual Studio 2019:
[*.cs]
# 空检查相关的配置
csharp_style_throw_expression = true:suggestion
csharp_style_conditional_delegate_call = true:suggestion
# 甚至可以配置在编辑器里不提示某些警告
[*.cs]
# CS1591: Missing XML comment for publicly visible type or member
dotnet_diagnostic.CS1591.severity = silent使用 EidtorConfig 后,团队协作开发时再也不用担心代码格式不统一了。由于 EditorConfig 像 LSP 一样有一个跨编辑器的标准,所以即使团队成员喜欢使用不同的编辑器或 IDE,也能使用相同的代码格式标准。
3. Bracket Pair Colorizer 2
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
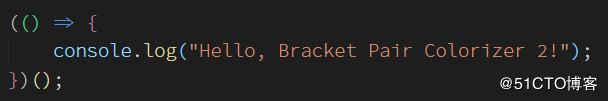
这个插件可以使用彩色高亮匹配括号,增强代码阅读。来看看花里胡哨但很实用的的括号配对:
∟ Bracket Pair Colrizer 2 的多彩匹配
此外,还可以有一些连线来显示括号之间的关系。注意下图中光标在不同的位置时,匹配的括号和辅助连线的区别。
∟ 使用连线表示光标所在且离光标最近的一对括号
写代码时保持良好的缩进和简洁的代码是个好习惯。虽然这个插件在良好的代码风格作用会有一些折扣,但是如今函数式代码横行,找到正确匹配的括号还是蛮重要的。
4. ESLint
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
ESLint 是一个 JavaScript 和 TypeScript 代码的静态检查工具,可以检查出代码中不符合编写规范的地方,也可以检查出一些从语法上识别可能存在逻辑错误的地方,几乎是前端开发的必备工具。VSCode 使用 ESLint 插件来支持编辑期间对代码进行检查,高亮检查出来的问题,并对可自动修改的问题提供快速修复功能。
在使用 VSCode 开发 npm 项目的时候,该插件会自动使用 node_modues/eslint 来进行检查。项目内使用如下命令安装 esling:
my-project> npm install --save-dev eslint如果是编辑项目外的 .js 或 .ts 文件,则需要使用 npm 全局安装的 eslint。如下安装全局 eslint:
npm install -g eslint如果项目内有 ESLint 配置文件(.eslintrc、.eslintrc.json、.eslintrc.js 等),该插件会按照这个配置来进行检查。如果没有,则按照全局配置进行检查。全局配置在
- Windows:
%userprofile%\.eslintrc.* - Linux:
~/.eslintrc.*
要特别说明的一点是,TypeScript 官方宣布全面支持 ESLint,
本来还有一个叫 TSLint 的插件,不过其 Github 项目主页 README 说得明白:TSLint is deprecated.。
∟ TSLint 已声明过期,使用 ESLint 代替
TypeScript 代码现在由 ESLint 负责检查,TSLint 的 typescript-eslint (https://github.com/typescript-eslint/typescript-eslint) 插件就是干这个事情的。
5. Git Graph & GitLens
Git 是现代开发常用的工具之一,默认安装的 Git 提供命令行操作。Git Windows 也可以以安装的时候安装一个默认的 GUI 客户端。除此之外,Git 在 GUI Client 页面 (https://git-scm.com/download/gui/windows) 也介绍了不少 Git 的 GUI 客户端。不过怎么说呢,对我来说,不收费的用不惯,用得惯的要收费。所以最后干脆直接用 VSCode 内置的 Git 功能吧。配合插件,日常操作完全没问题。
这里主要推荐两个 Git 插件,Git Graph 和 GitLens。
Git Graph: https://marketplace.visualstudio.com/items?itemName=mhutchie.git-graph
GitLens: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
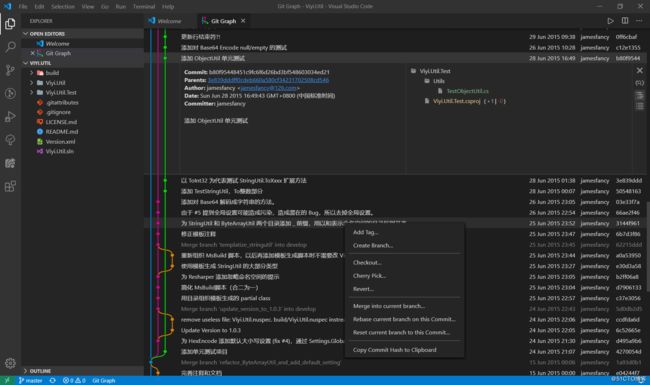
Git Graph 就是一个漂亮的提交历史查看工具,同时还支持在历史提交记录上进行一些快捷操作,比如创建分支、创建标签、合并分支、Cherry Pick 等。不用过多介绍,直接看效果图就能了解:
∟ Git Graph 非常漂亮的呈现了提交历史
GitLens 的官方介绍非常详细,所以这里不用多说,只说我常用的两个功能就好:
-
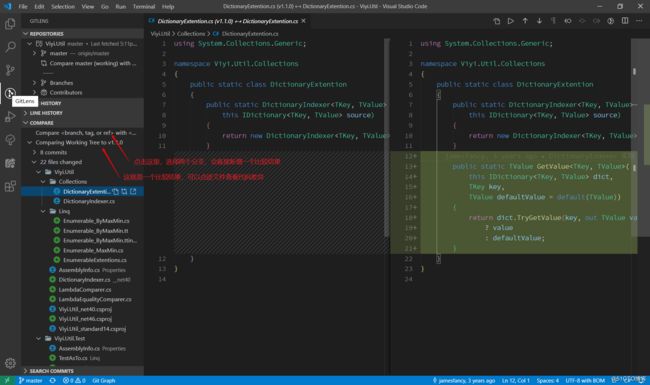
在 Compare 界面直接比较两个分支,参与比较的可以是本地分支,也可以是远程分支。
∟ GitLens 比较两个分支
-
基于 Git 的代码管理,往往需要将任务分支推到服务器之后,通过 PR 合并,再删除任务分支。远端虽然删除了,但本地
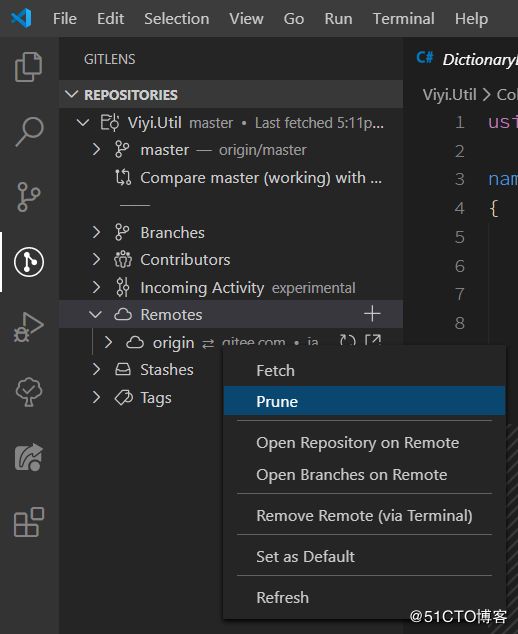
origin还保存着记录,需要使用git remote prune origin命令清理。说实在的,这个命令如果没用惯还真记不住,不过 GitLens 的 Repositories 界面,Git 库下面的 “Remotes ⇒ orign”上右键,可以直接清理 origin,省得去写命令行的麻烦。∟ GitLens 清理 origin
6. Todo Tree
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
不知道大家有没有在代码注释中写任务的习惯,比如 TODO,NOTE,FIXME 之类的任务标记。Todo Tree 就是一个检索并管理这些任务标记的工具。
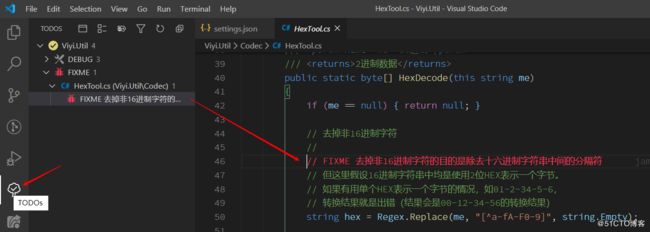
∟ Todo Tree
支持哪些任务标记,每种标记用什么样的颜色和图标表示,都可以在用户配置中设置:
"todo-tree.general.tags": [ // 这里配置支持的任务标记
"TODO",
"FIXME",
"DEBUG",
"NOTE"
],
"todo-tree.highlights.customHighlight": { // 这里配置颜色和图标
"DEBUG": {
"foreground": "#909090",
"icon": "tools",
"type": "text-and-comment"
},
"FIXME": {
"foreground": "#f33958",
"icon": "bug",
"type": "text-and-comment"
},
"NOTE": {
"foreground": "#4375cd",
"icon": "pencil"
},
"TODO": {
"foreground": "#ffca28",
"icon": "checklist"
}
},
"todo-tree.highlights.defaultHighlight": { // 这是默认的颜色(上面的配置匹配不到的情况)
"foreground": "#dcd079",
"opacity": 50,
"type": "tag"
},7. Live Share
https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare
这个是协同开发的重量级工具。如果团队不在一起,又需要进行一些协作,这个工具就非常有用。
- 又需要一起讨论代码的时候,靠截图吗?
- 当你审查代码看到一团糟又很难跟对方说清楚如何改的时候,难道要选择从“渔”退而求“鱼”?
- 当团员程序出 BUG 半天调不出来,需要帮助的时候,怎么整?
- ……
团队不在一起,协作基本上靠截图、视频和远程协助。截图效率低,视频看不清,远程运行卡……那么这个时候就可以使用 Live Share 了。主持方开始 Live Share Session 之后可以邀请使用 Live Share 的团员加入,然后大家可以
- 看到同一套代码,并根据主持人授权进行编辑;
- 可以看到对方的操作,包括光标移动,代码编辑等;
- 调试的时候甚至可以看到各变量的值。注意这不是主持人正在看的变量值,是想看哪个点哪个哦!
Visual Studio 也有 Live Share 插件。VS 和 VSCode 之间可以共同 Share,不需要双方使用相同的编辑器或 IDE。对于远程协作团队来说,这个插件真是太太太好用了!
8. Visual Studio IntelliCode
https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode
大家都知道代码提示好用, 自动完成好用。但是,基于 LSP 的这些功能毕竟是死的,配置好的,根据 SDK 无差别提示的。如果能智能一点就好了,比如当初写 Java 程序时,IDEA 会根据类型自动推荐变量名……
那么,你需要 IntelliCode。这款插件叫 Visual Studio IntelliCode,是因为它来源于 Visual Studio。它带来了智能代码提示功能,包括增强代码提示、推荐常用方法、属性等。据说推荐信息来源于对网络上大量代码的大数据分析。
∟ Visual Studio IntelliCode 智能提示
图中,打星星的就是智能提示的内容。你看,输入 console. 弹出建议时,常用的方法都列在了前端,选起来快多了。
不过遗憾的是,目前 VSCode 的这款插件只支持 Python,JavaScript/TypeScript 和 Java。如果需要对 C#、C++ 等语言的支持,请使用 Visual Studio。
9. 其他插件
VSCode 插件很多,需要什么直接去市场上找,下载量大的,投票数高的,符合要求直接拿来用。用了不顺手卸载了再找下一个;用了顺手发篇博文分享一下。
除了上面介绍的插件外,我还使用了很多其他插件,因为篇幅有限,就不展开介绍了。这些插件包括(按字母序,没给链接,直接去插件市场搜就行):
- Ascii Tree Generator,可根据目录结构或缩进结构生成 ASCII 字符表示的树。
- change-case,用来改变变量的大小写风格太好用了。
- Code Runner,临时跑段代码。
- Insert GUID,生成 UUID/GUID 用的。
- Makrdown All in One,Markdown 扩展功能全家桶。不过最近喜欢用 Typora 编辑 Markdown,所以用得少了。
- Markdown TOC,按标题编号,生成目录等功能。Markdown All in One 不含这些,Typora 也不含按标题编号的功能,所以这个插件还是很有用。
- Material Icon Theme,是个文件图标集。VSCode 图标集很多,看个人喜欢的选用吧。
- Partial Diff,用比较部分文本。VSCode 提供文件之间的比较,但是如果想只比较部分文本,甚至想拿选中的文本跟剪贴板中的比较,就需要这个插件了。
- REST Client,轻量级的 REST 测试工具,不用启动 Postman 了。
- Sort JSON objects,适合强迫症朋友,对 JSON 属性排序用。
本次分享到此结束,如果朋友们知道其他好用的插件,不妨留言/评论分享一下!
喜欢此文,点个在看 ⇘
支持作者,赏杯咖啡 ⇓