1. 背景
弹性盒子布局指在提供一个为容器内的items进行更有效率的排列,分配空间以及布局的方式,弹性的意思是即便items的尺寸是未知或者动态的也可以使用!
这种布局的理念主要是给容器一种能力可以调节修改items的宽度高度和顺序来充分利用容器内可用的空间---甚至可以适应几乎所有的设备和屏幕尺寸。
更重要的是,弹性盒子布局的方向是不可知的,这个与常规的布局相反(块布局是垂直方向的而行内则是水平基准的),虽然方向这个概念对于pages来说很好,但是它缺乏灵活性来支持一些更大的更复杂的应用(尤其是当方向改变,尺寸变化,拉伸缩小时)
注意:弹性盒子模型更适用于组件化的应用以及小规模布局,大规模布局可以用Grid布局
2. 基础和术语
这部分介绍弹性盒子模型中容器和其中Item的属性
2.1 容器属性
display
我们需要通过display属性来定义一个容器为Flexbox
.container {
display: flex; /* or inline-flex */
}flex-direction
通过该属性可以定义容器内item主轴的方向,items就会沿着主轴排列。Flexbox是单方向布局模型。你可以考虑把容器内item横着排列或者竖着排列。
注意:下面的一些图示和示例都按照flex-direction为row的情况编写。
.container {
flex-direction: row | row-reverse | column | column-reverse;
}- row(default):横向正向排列
- row-reverse:横向反向排列
- column:纵向正向排列
- column-reverse:纵向反向排列
flex-wrap
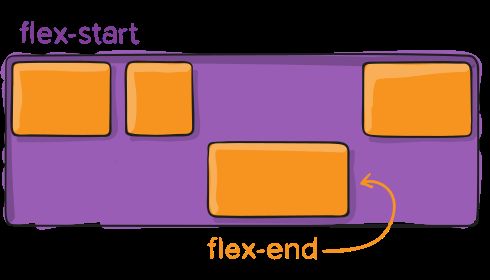
默认情况下,弹性容器内的items倾向于在单行内布局。你可以通过这个属性来允许容器尝试多行布局。
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap(default):只允许单行布局
wrap:允许多行布局
wrap-reverse:允许多行布局(反向)
flex-flow
这个属性只是上面两个属性缩写,默认属性是row nowrap:
flex-flow: <‘flex-direction’> || <‘flex-wrap’>justify-content

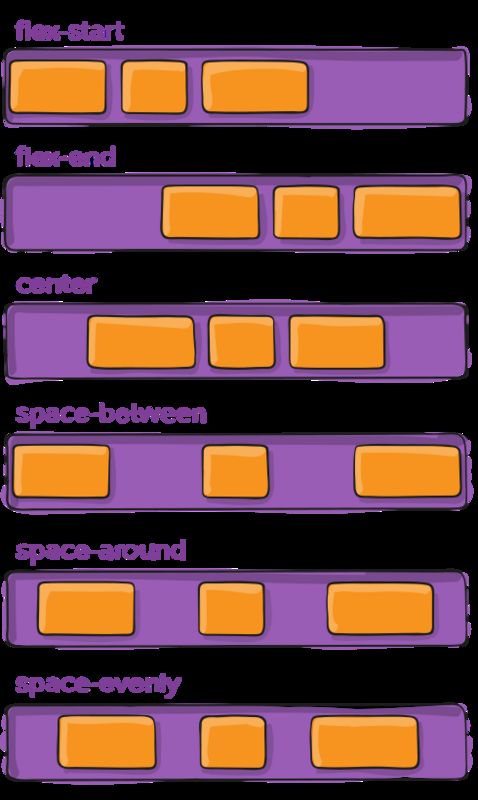
这个属性定义了items沿着主轴的排列方式,它可以帮助所有布局在一行的弹性item
s合理的通过不同方式来使用剩余的空间,同时也会对溢出的items进行分配:
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}- flex-start(default):左对齐(依据flex-direction)
- flex-end:右对齐(同上)
- start:左对齐(不过不是根据flex-direction,而是根据根元素的writing-mode属性,这是用于决定整个页面行布局的方向)
- end:右对齐(同上)
- left:左对齐(容器的左边沿,若flex-direction属性不适用,那具体表现等同start)
- right:右对齐(同上)
- center:居中
- space-between:沿主轴方向,等间距排列,首末子组件与父组件相距0
- space-around:沿主轴方向,等间距排列,首末子组件与父组件相距1/2个间距
注意不同的浏览器对上述属性支持有差异的,目前适配比较好的属性包括flex-start,flex-end和center。
最后我们可以添加一个额外的属性safe和unsafe:
- safe:确保你无法将那些本身就渲染出屏幕外的且浏览器content没办法到达进行处理
- unsafe:上述操作可以
align-items

这个定义了items沿着次轴(主轴交叉轴,例如主轴是X轴,次轴就是Y轴)的排列方式,具体内容和上面属性类似:
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}- stretch(default):拉伸item来充满容器,但遵守min-width和max-width属性
- flex-start/start/self-start:左对齐,不同点在于根据flex-direction还是writing-mode
- flex-end/end/self-end:右对齐,区别同上
- center:居中
- baseline:与他们的基线对齐
align-content
这个同样也是针对次轴进行排列,和上述不同的是这个属性针对是多行的情况下,如果只有一行这个属性是没用的(可以用上一个属性代替)
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}具体属性就不说明了。
2.2 items属性
order
这个属性用于决定flex容器中items排列的顺序,order越大越往后
.item {
order: ; /* default is 0 */
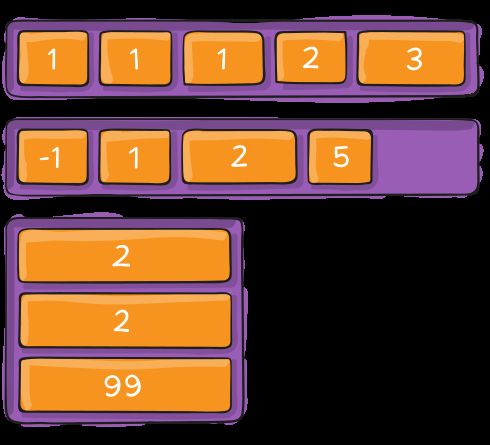
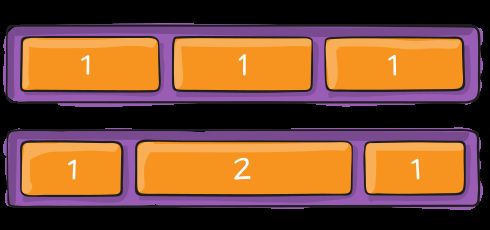
} flex-grow
这个属性定义了item是否有能力在有必要的情况下扩展自己的尺寸,定义了在flex容器中item自身可以占用的空间比例。
如果所有的item这个值都设置为1,那么容器内可用空间将会均等分配给所有的子item,如果一个子item的属性值是2,它将会占有其他item空间的2倍
.item {
flex-grow: ; /* default 0 */
} flex-shrink
这个属性定义了一个item可用缩小的能力,用法类似上面属性:
.item {
flex-shrink: ; /* default 1 */
} flex-basis
这个属性定义了一个元素在剩余空间进行分配之前的默认尺寸,例如20%,5rem这样。
auto关键词意味着让容器看着item自己的宽度或高度来决定(目前暂时是通过main-size关键词来实现的),会根据flex-grow的值进行分配
content关键词意味着默认尺寸参考item的内容大小,这个属性还没实现,暂时用不了...
.item {
flex-basis: | auto; /* default auto */
} flex
flex-grow,flex-shrink,flex-basis三者属性的缩写方式。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}比较推荐用这个属性来代替上面写法。
align-self
这个属性用于单个item覆盖容器的默认排列方式(通过align-items指定的)
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}3. 浏览器支持
通过不同Flexbox版本区分:
- (new) means the recent syntax from the specification (e.g. display: flex;)
- (tweener) means an odd unofficial syntax from 2011
- (e.g. display: flexbox;)
(old) means the old syntax from 2009 (e.g. display: box;)