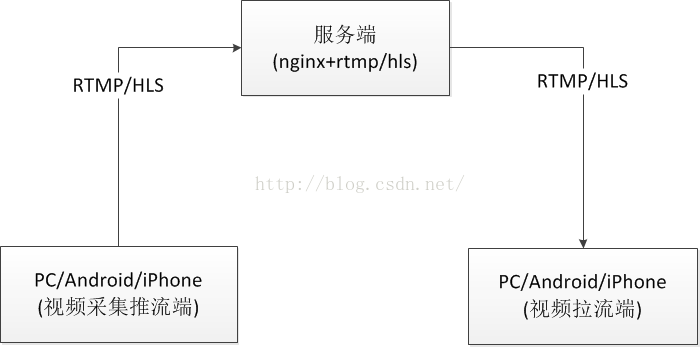
直播平台大致流程
该图片转自其他网络
实时传输协议有:RTMP、HLS、HDL(HTTP-FLV)
编译环境
apt-get install build-essential
nginx安装
安装pcre(目前最新8.44)
./configure make && make install pcre-config --version //查看版本
下载nginx-rtmp-module源
git 下载https://github.com/arut/nginx-rtmp-module
安装nginx(目前最新1.17.9)
./configure --add-module=../nginx-rtmp-module --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/pcre-8.44 make make install
启动nginx
./sbin/nginx -c /usr/local/nginx/conf/nginx.conf
obs studio视频直播录制软件安装(debian尽量9以上,因为ops有要求,不然自己编译有点麻烦)
https://obsproject.com/download
ffmpeg转码安装
https://obsproject.com/wiki/install-instructions#linux里有安装流程
或者低版本的
sh -c 'echo "deb http://www.deb-multimedia.org jessie main" >> /etc/apt/sources.list' apt-get update apt-get install deb-multimedia-keyring apt-get install ffmpeg
rtmp参数配置
nginx.conf点播配置
#播放地址示例: rtmp://localhost/live/qq.mp4 rtmp { #RTMP服务 server { listen 1935; #//服务端口 chunk_size 4096; #//数据传输块的大小 application live { play /usr/local/nginx/video; #//视频文件存放位置。 } } }
nginx.conf直播配置
user root; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } #my start 点播视频 服务器的配置 #播放地址示例: rtmp://localhost/vod/qq.mp4 rtmp { server { listen 1935; chunk_size 4000; application show { #live on; #enable HLS #hls on; play /usr/local/nginx/video; #hls_fragment 3; #hls_playlist_length 20; } application hls { live on; #直播 #回看功能 视频切片变成ts文件 hls on; #这个参数把直播服务器改造成实时回放服务器。 wait_key on; #对视频切片进行保护,这样就不会产生马赛克了。 hls_path /usr/local/nginx/video/hls; #切片视频文件存放位置。 hls_fragment 10s; #每个视频切片的时长。 hls_playlist_length 120; #总共可以回看的事件,这里设置的是1分钟。 hls_continuous on; #连续模式。 #hls_cleanup on; #对多余的切片进行删除。 #hls_nested on; #嵌套模式。 } } } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; location /hls { alias /usr/local/nginx/video/hls; # Disable cache #add_header Cache-Control no-cache; # CORS setup add_header 'Access-Control-Allow-Origin' '*' always; add_header 'Access-Control-Expose-Headers' 'Content-Length'; # allow CORS preflight requests if ($request_method = 'OPTIONS') { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain charset=UTF-8'; add_header 'Content-Length' 0; return 204; } types { application/vnd.apple.mpegurl m3u8; video/mp2t ts; } } #access_log logs/host.access.log main; location / { root html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
重启nginx
sudo ./sbin/nginx -s reload
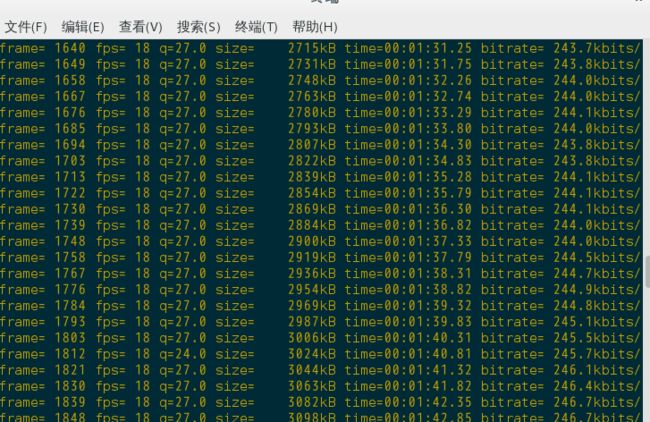
开启 ffmpeg
ffmpeg -re -i /usr/local/nginx/video/test.mp4 -vcodec libx264 -vprofile baseline -acodec aac -strict -2 -f flv rtmp://localhost/hls/stream
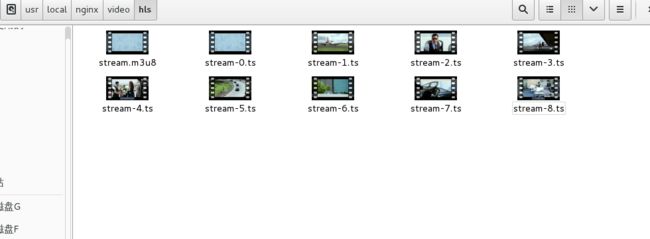
结果
http直接播放
DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>直播title>
<link href="https://unpkg.com/video.js/dist/video-js.css" rel="stylesheet">
<script src="https://unpkg.com/video.js/dist/video.js">script>
<script src="https://unpkg.com/videojs-contrib-hls/dist/videojs-contrib-hls.js">script>
head>
<body>
<h1>直播h1>
<video id="my_video_1" class="video-js vjs-default-skin" controls width="640"
data-setup='{}'>
<source src="hls/stream.m3u8" type="application/x-mpegURL">
video>
body>
html>