一 HTTP协议
1.1 HTTP请求
URL: 协议/IP:端口/路径?GET参数
基于请求响应
请求协议格式
GET URL路径?a=1&b=2 HTTP # 请求首行 user-agent: XXX # 请求头 accept-encoding: gzip, deflate, br # 请求头 a=1&b=2 # 请求体
响应协议格式
HTTP/1.1 200 OK # 响应首行 content-length: 28297 # 响应头 date: Sun, 07 Jul 2019 03:29:14 GMT helloyuan # 响应体
1.2 创建一个最简单的web应用程序
import socket sock=socket.socket() sock.bind(("192.168.132.140",8800)) sock.listen(5) while 1: conn,addr=sock.accept() data=conn.recv(1024) print("data:",data) conn.send(b"HTTP/1.1 200 OK\r\n accept-encoding: gzip \r\n\r\n Hello,This is my first html socket html")
执行
使用浏览器访问
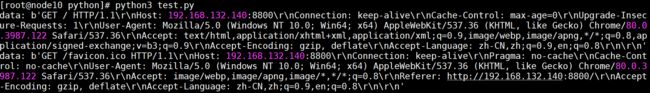
serevr端的内容
这里得到的是客户端发过来的数据,可对比请求协议格式
1.3 使用h1的标签
import socket sock=socket.socket() sock.bind(("192.168.132.140",8800)) sock.listen(5) while 1: conn,addr=sock.accept() data=conn.recv(1024) print("data:",data) conn.send(b"HTTP/1.1 200 OK\r\n\r\nHello,This is my first html socket html
")
执行访问
可以把响应体写在一个文件里,这个文件就是一个html的文件如下
1.4 使用HTML文件
服务
import socket sock=socket.socket() sock.bind(("192.168.132.140",8800)) sock.listen(5) while True: conn,addr=sock.accept() data=conn.recv(1024) print("data:",data) with open("webtest.html","rb") as f: data = f.read() conn.send(b"HTTP/1.1 200 OK\r\n\r\n"+data)
html文件
[root@node10 web]# cat webtest.htmlHello,This is my first html socket html
'https://images.cnblogs.com/cnblogs_com/zyxnhr/1418148/o_nhrzyx.png'> 'https://www.cnblogs.com/zyxnhr/'>my blog
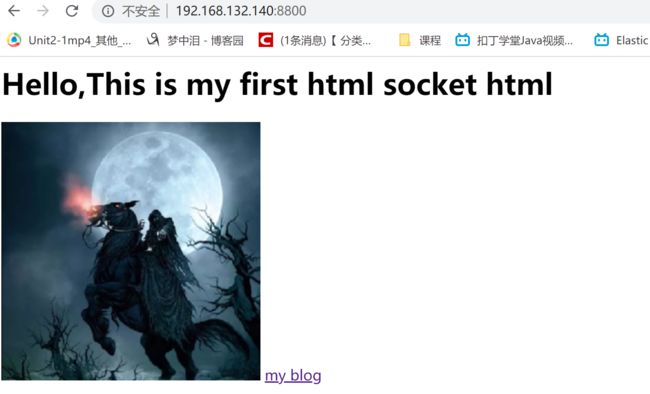
执行访问
二 HTML文件
2.1 HTML介绍
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- HTML 使用标记标签来描述网页
2.2 HTML结构
- 告诉浏览器使用什么样的html或者xhtml来解析html文档
- 是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部和主体。
- 元素出现在文档的开头部分。与之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
定义网页标题,在浏览器标题栏显示。 - 之间的文本是可见的网页主体内容
2.3 HTML标签格式
--HTML标签是由尖括号包围的关键词,比如<html> --HTML标签通常是成对出现的(双边标记),比如<div>和div> --标签不区分大小写.<html>和<HTML>.推荐使用小写 --标签分为两部分:开始标签和结束标签.两个标签之间的部分我们叫做标签体 有些标签功能比较简单使用一个标签即可这种标签叫做自闭和标签 例如:<br/> <hr/> <input/><img/> --标签可以有若干个属性,也可以不带属性。如<head>元素不带任何属性 --标签可以嵌套但是不能交叉嵌套.<a><b>a>b>
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分标签名> <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
编写html文件,可以安装一个nginx,可以直接访问html文件
三 基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.就是一个快标签 <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < >;";©®
3.1 div和span
:只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
: 表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.3.2 图形标签:
: 表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。
3.2 图形标签: ![]()
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
示例:
<img src="https://images.cnblogs.com/cnblogs_com/zyxnhr/1418148/o_nhrzyx.png" alt = "blog" title = "my blog" width = "200" heigth = "300">
3.3 超链接标签(锚标签):
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
<a href="" target="_blank" >clicka> href属性指定目标网页地址。该地址可以有几种类型: 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 相对 URL - 指当前站点中确切的路径(href="index.htm") 锚 URL - 指向页面中的锚(href="#top")
a标签的锚功能
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#i1{
height: 800px;
background-color: green;
}
#i2{
height: 800px;
background-color: gold;
}
#i3{
height: 800px;
background-color: blueviolet;
}
style>
head>
<body>
<a href="#i1">第一章a>
<a href="#i2">第二章a>
<a href="#i3">第三章a>
<hr>
<div id="i1">111div>
<div id="i2">222div>
<div id="i3">333div>
body>
html>
3.4 列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项
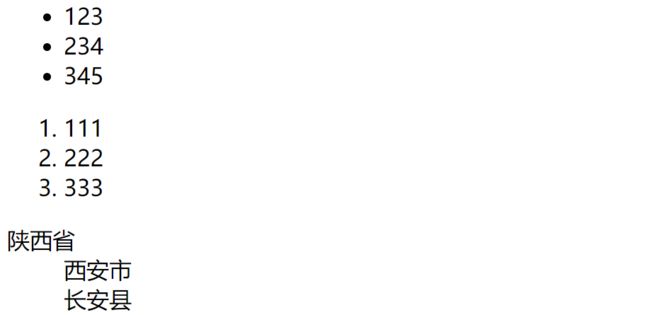
示例
<ul> <li>123li> <li>234li> <li>345li> ul> <ol> <li>111li> <li>222li> <li>333li> ol> <dl> <dt>陕西省dt> <dd>西安市dd> <dd>长安县dd> dl> body>