是时候研究下这个强大的三方库了,快上车~~~~~
step① 添加依赖
- 添加到项目project build.gradle中如下依赖
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
- 添加到app build.gradle中如下依赖
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v3.0.2'
}
step② 同步工程 ~~~~
step③ 开始飙车~~~~
基本使用
创建xml,引入布局对象,没有什么特别的属性,很基础 id,宽高。
其次看Java代码:
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_chart);
setChartView();
}
private void setChartView() {
//找到LineChart对象
lineChart = (LineChart) findViewById(R.id.chart);
//创建用于封装点的集合,泛型Entry就是用于封装点的类(x,y)
List listE = new ArrayList<>();
for (int i = 0; i <= 10; i++) {
// listE要添加进去泛型为Entry的对象,该对象构造参数类似与(x,y),也就是i,为x点,(float) Math.random()为y点
listE.add(new Entry(i, (float) Math.random()));
}
// LineDataSet可以理解为一条线,该条线上包含了多个,也就是参一。参数二是对这条线的描述信息;
LineDataSet dataSet = new LineDataSet(listE,"demo");
//将这条线放到LineData 对象中,然后linechart设置data数据
LineData lineData = new LineData(dataSet);
lineChart.setData(lineData);
}
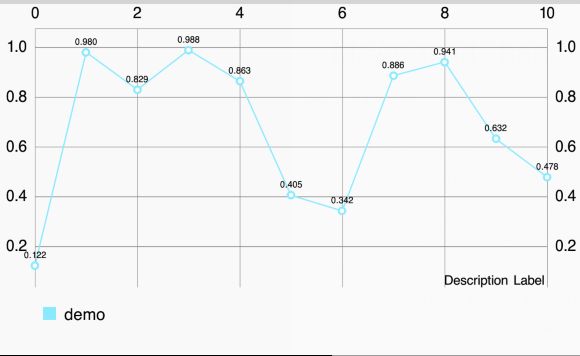
好了,运行程序,看下效果。
没错就是通过这几行代码就画出来一个折线图。^ _ ^
分析下这几个类吧,毕竟这是使用MpAndroidChart 最基本的方式
Entry
我理解这个对象是一个点,如:(x,y)
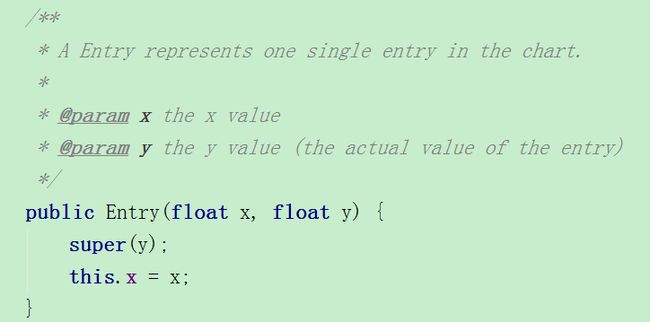
该类实现了Parcelable接口,也就说可以被序列化,该类当作参数传递。接着看咱们使用的Entry对象,也就是有两个构造参数的。
英语不太好啊,不过有道大致告诉我们一个Entry对象对应的是视图中的一个点。那么我们使用一个List集合去把这些点全部封装起来。
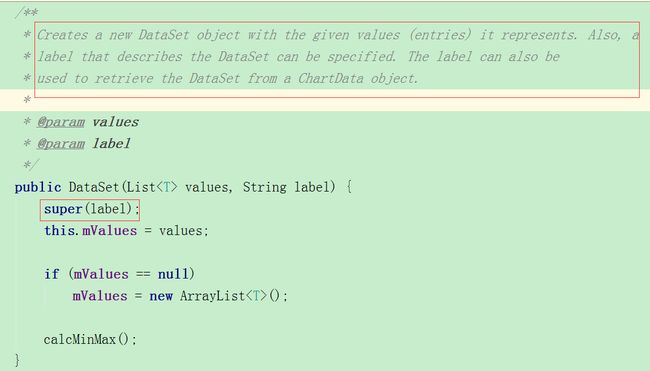
LineDataSet 我理解为这是一条线,线上有很多点。而参数二正是对这条线的描述,也就是描述信息。如果不去设置的话,默认是DataSet
点击进入父类方法,一层一层的进,你会发现它的父类真的好多~~~~
看这,方法说明,可以去指定数据集的标签,然后再次调用了父类的构造。
/**
* Constructor with label.
*
* @param label
*/
public BaseDataSet(String label) {
this();
this.mLabel = label;
}
咱们最终把标签传递给了BaseDataSet这个类。那么这个mLabel 又是什么呢?继续查看。
private String mLabel = "DataSet";
mLabel 是一个成员变量,所以当咱们设置标签的时候,就直接赋值给了mLabel ,然后再进行一系列的操作。如果不去设置,默认就是DataSet。
LineData
先看下我们刚刚怎么使用的。
LineData lineData = new LineData(dataSet);
我们把一条dataSet线扔到LineData 对象中,然后又通过lineChart.setData(linedata)完成了绘制
public LineData(ILineDataSet... dataSets) {
super(dataSets);
}
看下构造,其实不难发现,它可接收无数个参数,也就是说可以传入n条线。
这个类线分析到这,先知道干嘛用的。不然一会就迷糊了~~~