- 佳佳mpg格式转换器免费版 v12.4.0.0
ldy721224
多媒体类视频转换MPGmpg格式转换器
点击下载来源:佳佳mpg格式转换器免费版v12.4.0.0佳佳MPG格式转换器是一款功能强大的MPG、MPEG-2视频格式转换器,mpg格式转换器它可以带给您超高速和超高质量视频转换体验。可以转换成DivX,XviD,AVI,WMV,MPG,MPEG,MPG,MP4,MKV等流行的视频格式。以便用户刻录DVD、VCD、SVCD或者用会声会影进行二次编辑。并且支持支持批处理文件的转换。本款mpg格式
- 分享62个节日PPT,总有一款适合您
自动化新人
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 分享62个节日PPT,总有一款适合您
灬沙海灬
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 链接或框架注入漏洞原理以及修复方法
it技术分享just_free
安全安全web安全网络安全
漏洞名称:框架注入、链接注入漏洞描述:一个框架注入攻击是一个所有基于GUI的浏览器攻击,它包括任何代码如JavaScript,VBScript(ActivX),Flash,AJAX(html+js+py)。代码被注入是由于脚本没有对它们正确验证,攻击者有可能注入含有恶意内容的frame或iframe标记。链接注入是修改站点内容的行为,其方式为将外部站点的URL嵌入其中,或将有易受攻击的站点中的脚本
- C++做vlc音视频
yy_xzz
音视频
VLC支持情况:操作系统:Windows、WinCE、Linux、MacOSX、BEOS、BSD、Android访问形式:文件、DVD/VCD/CD、http、ftp、mms、TCP、UDP、RTP、IP组播、IPv6、rtsp编码格式:MPEG*、DIVX、WMV、MOV、3GP、FLV、H.263、H.264、FLAC视频字幕:DVD、DVB、Text、Vobsub视频输出:DirectX、X
- 如何在 Windows 10/11 上将高清 AVI 转换为 MP4
Geeker55
知识分享视频转换格式转换windows音视频电脑智能手机iphoneandroid视频
虽然AVI是一种基于Windows的容器格式,但它可能无法在Windows上播放,因为它嵌入了Windows不支持的编解码器,例如DivX、XviD和H.263。此外,AVI文件通常较大,因此比MP4等其他格式需要更多的加载时间和存储空间。要使您的AVI文件可在Windows上播放或更易于共享和存储,您可以将它们转换为MP4。继续阅读以了解如何在Windows10或Windows11上将AVI转换
- 使用ivx实现分页获取数据的经验总结
iVX研究所
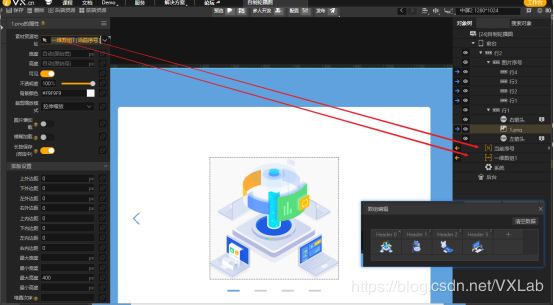
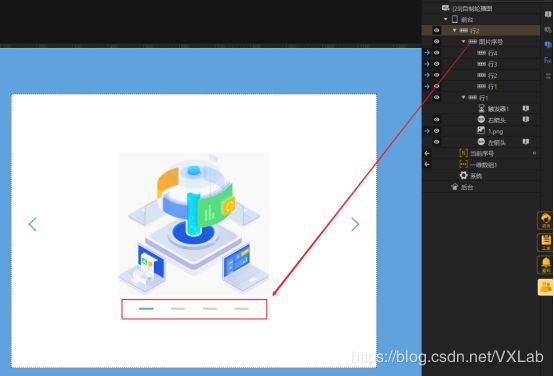
在实际案例中我们经常需要展示一些数据,而这些数据都是存放在后台的数据库之中的而且可能数量庞大,在前台的界面中一下子全都展示出来肯定是不现实的,另外一次性让后台传输如此多的数据到前台也会有很大的延迟,使用户体验较差。因此,我们就需要采取一种分页的方式来少量多次的获取数据,这样用户每次操作之后都能很快得到反馈,同时前台也不用存放很多数据造成案例卡顿,今天就来说说如何实现这种分页效果。1.组件结构Dem
- unity在Win7播放视频崩溃
橘长长长
Unityunityvp8
无法播放视频的原因是当前视频的解码错误导致的。解决方案:1.可以使用“格式工厂”将视频重新转换一遍,编码方式选择为MPEG4(DivX)。2.直接在unity中对视频进行vp8转码。
- 常见的视频文件格式有哪些?
视频砖家
视频技术音视频视频文件格式视频格式视频编解码
常见的视频文件格式有哪些?常见在线流媒体格式:mp4、flv、f4v、webm移动设备格式:m4v、mov、3gp、3g2RealPlayer:rm、rmvb微软格式:wmv、avi、asfMPEG视频:mpg、mpeg、mpe、tsDV格式:div、dv、divx其他格式:vob、dat、mkv、lavf、cpk、dirac、ram、qt、fli、flc、modmp4格式MP4是一套用于音频、视
- 音视频编码基础知识
WongKyunban
音视频开发音视频
视频编码指的是通过特定的压缩技术将一种视频格式文件转换成另一种视频格式文件的过程。常见的视频编码:MPEG类MPEG1(VCD等使用),MPEG2(DVD等使用),MPEG4(DivX,XviD是它的变体),MPEG4AVC等H.26x类H.261,H.262,H.263,H.263+,H.263++,H.264,H.265常见的音频编码:MPEGAudioLayer1/2,MPEGAudioLa
- 微信客服后台SDK
小多AI开发助手
微信小程序微信小程序
微信客服后台SDK功能介绍微信客服回调自动获取客户在微信发送给客服的消息并入库发送客服消息自动发动客服欢迎语获取客户基础信息并入库获取客服帐号列表添加客服帐号修改客服帐号删除客服帐号获取客服帐号链接上传临时素材(需等待ivx后台文件接口支持file对象)获取临时素材微信客服后台SDK组件地址更新历史2022-03-04优化开通提示注意:微信客服后台,与企业微信客服后台,开通的apisecret是不
- 音视频的编码格式与封装格式
WongKyunban
音视频开发音视频
音视频的编码格式与封装格式是两个不同的概念,视频封装格式常见的有:mp4,rmvb,avi,mkv,mov,mpg,vob,3gp,asf,rmvb,wmv,divx,flv,ts/ps,rm,webm,dat,mpeg,ogg,这些视频封装格式是包裹了音视频编码数据的容器,把特定编码标准编码的视频流和音频流混在一起。在移动端一般将视频封装为mp4格式,mp4支持H.264,H.265等视频编码和
- 盘点2023年低代码平台TOP10
梦幻蔚蓝
生活经验分享低代码
盘点2023年低代码平台TOP101什么是低代码平台2十大低代码平台2.1IVX2.2简道云2.3伙伴云2.4企名片one2.5明道云2.6轻流2.7速融云2.8轻舟——网易2.9钉钉·宜搭2.10腾讯云-微搭1什么是低代码平台低代码平台是一种开发软件的方法,它可以通过简单的拖放和配置来创建应用程序,而不需要编写大量的代码。这种平台可以帮助开发人员和非开发人员快速构建应用程序,减少了大量的编码工作
- 使用ivx实现批量上传图片的经验总结
iVX研究所
通常我们使用上传图片都是上传单张,在ivx中其实也提供了批量上传图片的功能,今天就讲一下批量上传图片的具体操作。1.图片列表首先需要用一个对象数组存储批量上传的图片,然后用for容器循环创建一个图片列表。每个图片后面都有一个圆框关闭的图标,可以将当前数据从对象数组中删除,当然这里的删除只是从前台的对象数组中删除。2批量上传图片然后就是图片上传的部分,这里使用的是文件接口组件读取多张本地图片的动作,
- 关于ivx全文搜索功能的经验总结
iVX研究所
在ivx中,全文搜索经常用于实现论坛/博客/文章等案例的搜索功能,它会自动根据用户的搜索内容进行分词和匹配,今天就来说一下具体的使用方法。ivx的全文搜索当前使用ES引擎(ElasticSearch),我们可以给数据库的任意字段设置全文搜索,勾选后该字段就会进入全文搜索库,我们就可以通过数据库的全文搜索动作进行查询,另外可以选择精确匹配选项用于排序与筛选,或者中文/英文分词。要注意的是全文搜索虽然
- C51_keil汇编+proteus仿真(小白教程)
摸鱼带师小弟
大学时代proteusstm32
所需资源自取keilv5:https://pan.baidu.com/s/1LAxqKUqQLooo9ZFWI-stwQ?pwd=441m提取码:441mC51芯片安装包链接:https://pan.baidu.com/s/14oWGMcsOkimzZKZivxH2TA提取码:yw63proteus链接链接:https://pan.baidu.com/s/1QkQcpUWFaK4skgZxUyvn
- 【ivX】低调且强大的低代码平台
库库的里昂
低代码ivx低代码ivx平台
目录前言一、低代码那么多为什么选择iVX?二、“拼”出来的低代码平台,真的好用吗?前言首先我们应该明白自动编程突破可能是:领域内MiniLLM现在的思路都是搞LLM,几乎像“大跃进”一样全民都在修炼“大模型”。大的公司自不必说,很多创业公司也搞大模型。这应该就是一个“陷进”,一个误区。据我所知,国内应该是做的最好的“代码生成型的低代码平台—iVX”就在搞领域内的LLM,或者应该叫“MiniLLM”
- 如何在电脑上转换视频格式? - 10款视频转换工具分享
Lalavinia
视频转换音视频
视频转换器是适用于不同情况的实用且有用的软件,您只需单击几下即可修改视频文件的格式,将文件转换为AVI、MPEG、MP4、MKV、DivX和无数其他格式,避免了常见的兼容性问题,尤其方便我们下载视频或处理旧资料。除此之外,如果您是视频内容生产者,通过使用这些工具,您可以使将您的视频与任何设备兼容,利于保存和剪辑。本文会列出10中不同的产品,并介绍转换方法,大家可以根据自己的需求选择。Any视频转换
- 视频软件会声会影支持哪些视频格式?
chengwo6445
人工智能
时常有朋友遇到这样的烦恼,就是从网络上下载下载来的视频,不能够导入到会声会影里面。这到底是怎么回事,会声会影到底支持哪些视频格式呢?下面小编将来给大家介绍一下。一、输入格式支持:图1:会声会影支持的视频格式视频:AVI、MPEG-1、MPEG-2、AVCHD™、MPEG-4、H.264、BDMV、DV、HDV™、DivX®、QuickTime®、RealVideo®、WindowsMedia®Fo
- 如何实现token解密?
CN.LG
javanode.jsphpc#加密解密
//密文vartoken="eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJVc2VySWQiOjEyMywiVXNlck5hbWUiOiJhZG1pbiJ9.VCCfUhXVgLJ67vibazjLqqzKqdCpffLGXEnzUPPZRjE";//密钥->同加密一样varsecret="GQDstcKsxONHjPOuXOYg5MbeJ1XTOuFiwDVvV
- Web3极客日报 #3
空乱木
如何构建一个最小化的区块链原文链接(英文)中文翻译@Caos:文章作者描述了一款最小可用的区块链需要具备什么样的核心模块,其核心思想是通过分层或隔离的方式来提高最小区块链的可维护性,希望这篇文章能够给我们一些启发。CosmosSDK中支持启用WASM虚拟机https://mp.weixin.qq.com/s/iVXDO010WD4zP_olunuXFQ@Caos:Rust即将统治世界,如果你是Ru
- 2020-06-12 五
Blinda1998
【盘面分析】A大盘趋势:低开高走。昨日美股大跌,A股本身基本面仍在,影响不大。美大盘趋势:继续下跌W形【交易细节】A股:买入回调后的五粮液VXX&IVXX:盘前跌稍微上升后买入大约中高位抛(T+0)填补昨日满10个点【交易心态】不追高,市场趋势偏回调,相信后期会跌就继续做空。开始思考什么点抄底开始建仓【总结提高】找到你认为的支撑位!
- Java读取音频\视频时长 - JAVE
fool_dawei
java
JAVE官网地址JAVE(JAVA一UDIOVIDEOEncoder)库是在Java包装ffmpeg的项目。开发人员可以利用JAVE将音频和视频文件从一种格式转码为另一种格式。在例子中,你可以转码的AVI文件到MPEG一个,你可以改变一个DivX视频流转换为(YouTube的等)的FlashFLV一个,你可以一个WAV音频文件转换成MP3或奥格Vorbis的一个,你可以分离和转码音频和视频轨道,您
- 【编解码格式】DivX系列、XviD
gomogomono
多媒体基础android编解码
DivXDivX是DivX公司(前身是DivXNetworks公司)的著名品牌,一种MPEG-4技术视频编解码器。该公司2007年秋以2200万美元收购德国MainConcept。DivX将encore2的代码继续发展成DivX4.0,于2001年7月推出。至于曾有份参与OpenDivX的开发人员,则用encore2的代码开发相同核心的开放源码版本。DivX公司则继续发展DivX编解码器,于200
- DVD转换工具AnyMP4 DVD Ripper for Mac
wuxuanyi531
AnyMP4DVDRipperforMac能够将几乎所有DVD(包括受复制保护的DVD)转换为流行的SD或HD视频格式,如MOV,AVI,MPEG,MP4,WMV,FLV,MKV,3GP,VOB,DivX和ASF,在Mac上以超快的速度运行。只需点击几下,您就可以将DVD转换为您喜爱的视频,这样您就可以在家中使用各种设备播放和欣赏DVD。将DVD转换为MP4/AVI/WMV/MOV/MP3等视频,
- 使用ivx制作气泡确认框的经验总结
iVX研究所
之前的帖子已经详细说了如何实现弹窗,但是还有一种气泡确认框也是案例中经常会使用到的,今天在这里做一下补充。气泡确认框是目标对象的操作需要用户进一步的确认时,在目标对象附近弹出浮层提示,询问用户。和之前弹窗帖子中confirm弹窗的全屏居中模态对话框相比,交互形式更轻量。1.组件结构Demo中循环创建的列一共有三个组成部分,图片组件,删除按钮组件和一个绝对定位容器。与弹窗采用横幅组件不同,气泡确认框
- VxLAN网络虚拟化技术详解(HCIE)
数通工程师小明
华为路由交换网络网络协议运维
学习目标:1、了解VxLAN解决的问题2、了解VxLAN的专业术语NVO3、NVE、VTEP、VNI3、通过实验来深入了解VxLAN4、了解VxLAN的报文封装VxLAN的由来VPN种类大划分:为什么会有VxLAN以及VXLAN解决的问题?一、Vxlan的基本概念:1、NVO3&NVE2、VTEP3、VNIVxlan数据封装与转发Vxlan实验:1、实验准备:2、网络拓扑:二·、Vxlan报文格式
- 2021-04-01
把信带给加西亚_a7c3
判断点是否在div元素内部获取元素距离浏览器窗口上下左右的距离与点的位置进行比较。constisInDiv=function(event,divId){vardiv=document.getElementById(divId)varx=event.clientXvary=event.clientYvarrectObject=div.getBoundingClientRect()//vardivx1
- 曦力音视频转换工具Xilisoft Video Converter Ultimate mac中文版
mac116
苹果mac音视频转换软件Windows软件XilisoftVideo
XilisoftVideoConverterUltimatemac是一款功能强大的视频转换软件,它可以将几乎所有流行的视频格式转换为其他格式,包括AVI、MPEG、WMV、DivX、MP4、H.264/AVC、AVCHD、MKV、RM、MOV、XviD、3GP等。此外,它还支持将视频转换为音频格式,如MP3、WMA、WAV、RA、M4A、AAC、AC3、OGG等。XilisoftVideoConv
- OpenCV读取摄像头视频流
白云如幻
代码笔记教程opencv人工智能计算机视觉python
OpenCV读取摄像头视频流"""1.OpenCV读取摄像头视频流,并且显示2.保存摄像头录制视频到本地"""#导入相关包;OpenCV、numpyimportcv2importnumpyasnp#调用摄像头#cv2.VideoCapture(0):调用摄像头,0:默认摄像头cap=cv2.VideoCapture(0)#保存摄像头录制视频#视频格式,windows推荐DIVX,X264fourc
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D