- 佳佳mpg格式转换器免费版 v12.4.0.0
ldy721224
多媒体类视频转换MPGmpg格式转换器
点击下载来源:佳佳mpg格式转换器免费版v12.4.0.0佳佳MPG格式转换器是一款功能强大的MPG、MPEG-2视频格式转换器,mpg格式转换器它可以带给您超高速和超高质量视频转换体验。可以转换成DivX,XviD,AVI,WMV,MPG,MPEG,MPG,MP4,MKV等流行的视频格式。以便用户刻录DVD、VCD、SVCD或者用会声会影进行二次编辑。并且支持支持批处理文件的转换。本款mpg格式
- 分享62个节日PPT,总有一款适合您
自动化新人
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 分享62个节日PPT,总有一款适合您
灬沙海灬
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 链接或框架注入漏洞原理以及修复方法
it技术分享just_free
安全安全web安全网络安全
漏洞名称:框架注入、链接注入漏洞描述:一个框架注入攻击是一个所有基于GUI的浏览器攻击,它包括任何代码如JavaScript,VBScript(ActivX),Flash,AJAX(html+js+py)。代码被注入是由于脚本没有对它们正确验证,攻击者有可能注入含有恶意内容的frame或iframe标记。链接注入是修改站点内容的行为,其方式为将外部站点的URL嵌入其中,或将有易受攻击的站点中的脚本
- C++做vlc音视频
yy_xzz
音视频
VLC支持情况:操作系统:Windows、WinCE、Linux、MacOSX、BEOS、BSD、Android访问形式:文件、DVD/VCD/CD、http、ftp、mms、TCP、UDP、RTP、IP组播、IPv6、rtsp编码格式:MPEG*、DIVX、WMV、MOV、3GP、FLV、H.263、H.264、FLAC视频字幕:DVD、DVB、Text、Vobsub视频输出:DirectX、X
- 如何在 Windows 10/11 上将高清 AVI 转换为 MP4
Geeker55
知识分享视频转换格式转换windows音视频电脑智能手机iphoneandroid视频
虽然AVI是一种基于Windows的容器格式,但它可能无法在Windows上播放,因为它嵌入了Windows不支持的编解码器,例如DivX、XviD和H.263。此外,AVI文件通常较大,因此比MP4等其他格式需要更多的加载时间和存储空间。要使您的AVI文件可在Windows上播放或更易于共享和存储,您可以将它们转换为MP4。继续阅读以了解如何在Windows10或Windows11上将AVI转换
- 使用ivx实现分页获取数据的经验总结
iVX研究所
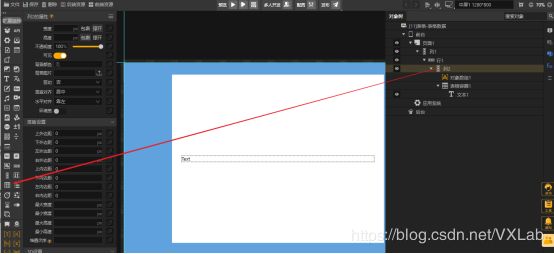
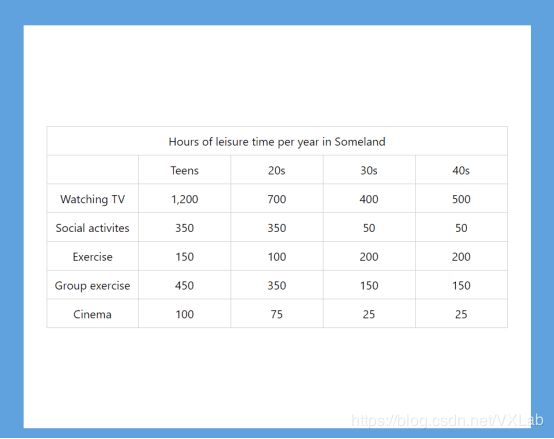
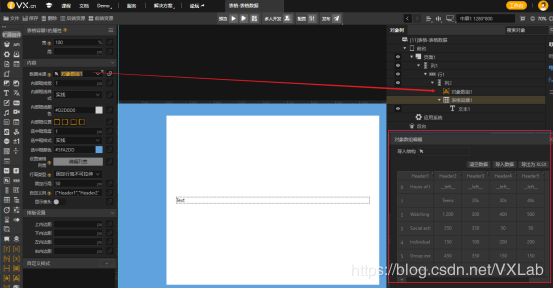
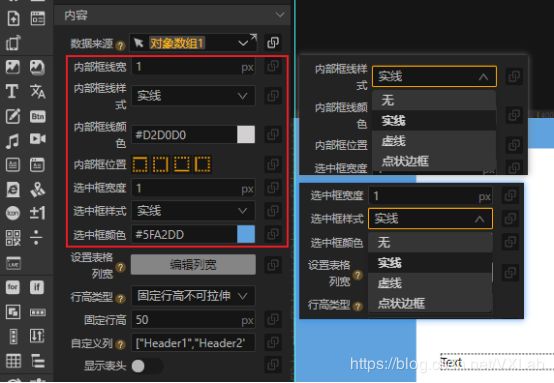
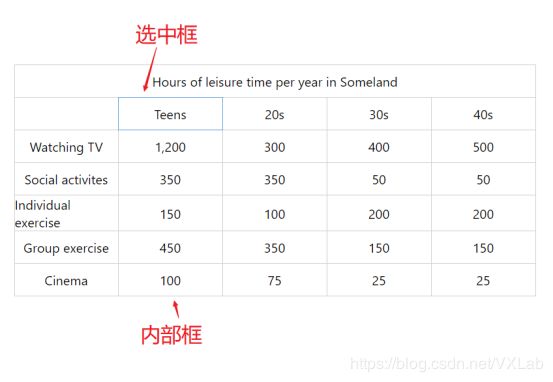
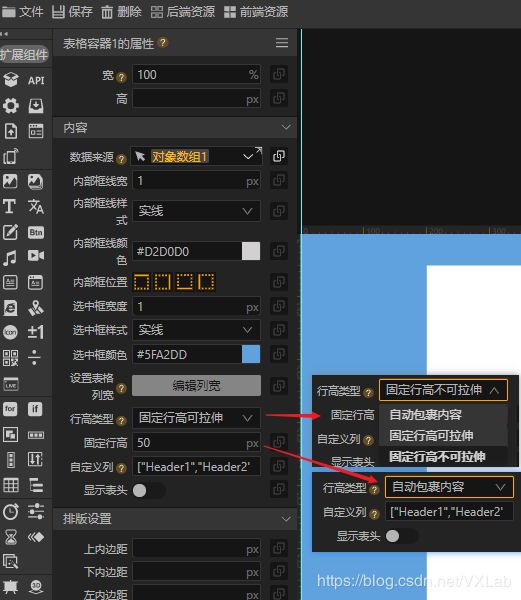
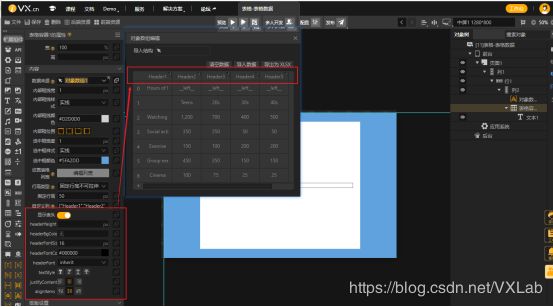
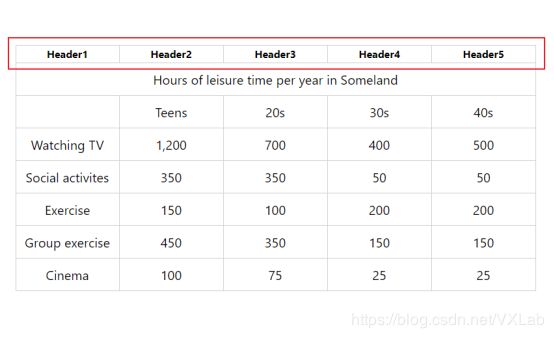
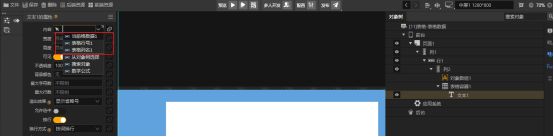
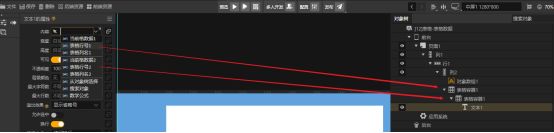
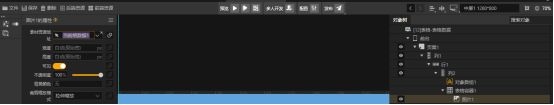
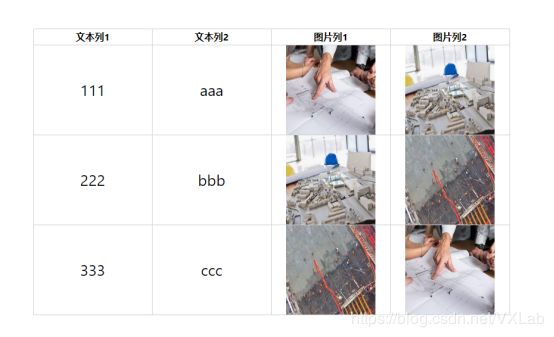
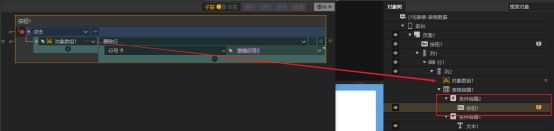
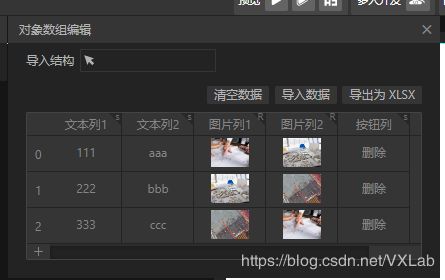
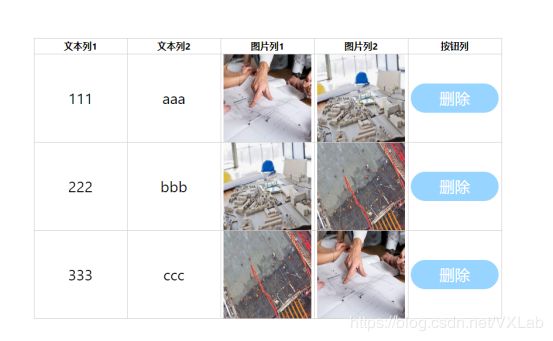
在实际案例中我们经常需要展示一些数据,而这些数据都是存放在后台的数据库之中的而且可能数量庞大,在前台的界面中一下子全都展示出来肯定是不现实的,另外一次性让后台传输如此多的数据到前台也会有很大的延迟,使用户体验较差。因此,我们就需要采取一种分页的方式来少量多次的获取数据,这样用户每次操作之后都能很快得到反馈,同时前台也不用存放很多数据造成案例卡顿,今天就来说说如何实现这种分页效果。1.组件结构Dem
- unity在Win7播放视频崩溃
橘长长长
Unityunityvp8
无法播放视频的原因是当前视频的解码错误导致的。解决方案:1.可以使用“格式工厂”将视频重新转换一遍,编码方式选择为MPEG4(DivX)。2.直接在unity中对视频进行vp8转码。
- 常见的视频文件格式有哪些?
视频砖家
视频技术音视频视频文件格式视频格式视频编解码
常见的视频文件格式有哪些?常见在线流媒体格式:mp4、flv、f4v、webm移动设备格式:m4v、mov、3gp、3g2RealPlayer:rm、rmvb微软格式:wmv、avi、asfMPEG视频:mpg、mpeg、mpe、tsDV格式:div、dv、divx其他格式:vob、dat、mkv、lavf、cpk、dirac、ram、qt、fli、flc、modmp4格式MP4是一套用于音频、视
- 音视频编码基础知识
WongKyunban
音视频开发音视频
视频编码指的是通过特定的压缩技术将一种视频格式文件转换成另一种视频格式文件的过程。常见的视频编码:MPEG类MPEG1(VCD等使用),MPEG2(DVD等使用),MPEG4(DivX,XviD是它的变体),MPEG4AVC等H.26x类H.261,H.262,H.263,H.263+,H.263++,H.264,H.265常见的音频编码:MPEGAudioLayer1/2,MPEGAudioLa
- 微信客服后台SDK
小多AI开发助手
微信小程序微信小程序
微信客服后台SDK功能介绍微信客服回调自动获取客户在微信发送给客服的消息并入库发送客服消息自动发动客服欢迎语获取客户基础信息并入库获取客服帐号列表添加客服帐号修改客服帐号删除客服帐号获取客服帐号链接上传临时素材(需等待ivx后台文件接口支持file对象)获取临时素材微信客服后台SDK组件地址更新历史2022-03-04优化开通提示注意:微信客服后台,与企业微信客服后台,开通的apisecret是不
- 音视频的编码格式与封装格式
WongKyunban
音视频开发音视频
音视频的编码格式与封装格式是两个不同的概念,视频封装格式常见的有:mp4,rmvb,avi,mkv,mov,mpg,vob,3gp,asf,rmvb,wmv,divx,flv,ts/ps,rm,webm,dat,mpeg,ogg,这些视频封装格式是包裹了音视频编码数据的容器,把特定编码标准编码的视频流和音频流混在一起。在移动端一般将视频封装为mp4格式,mp4支持H.264,H.265等视频编码和
- 盘点2023年低代码平台TOP10
梦幻蔚蓝
生活经验分享低代码
盘点2023年低代码平台TOP101什么是低代码平台2十大低代码平台2.1IVX2.2简道云2.3伙伴云2.4企名片one2.5明道云2.6轻流2.7速融云2.8轻舟——网易2.9钉钉·宜搭2.10腾讯云-微搭1什么是低代码平台低代码平台是一种开发软件的方法,它可以通过简单的拖放和配置来创建应用程序,而不需要编写大量的代码。这种平台可以帮助开发人员和非开发人员快速构建应用程序,减少了大量的编码工作
- 使用ivx实现批量上传图片的经验总结
iVX研究所
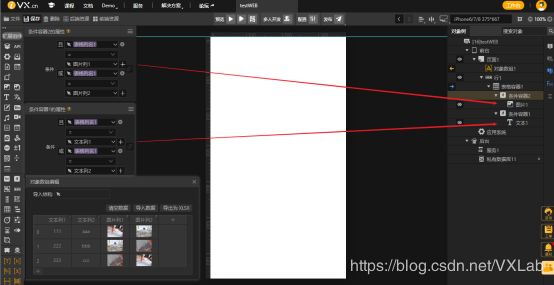
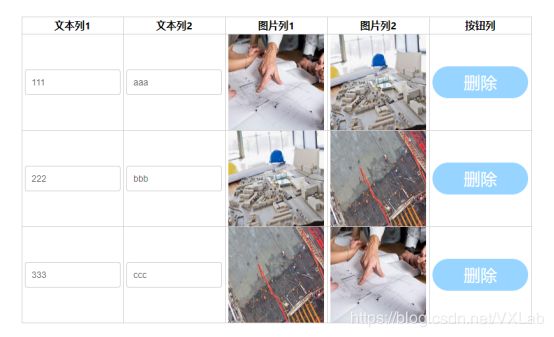
通常我们使用上传图片都是上传单张,在ivx中其实也提供了批量上传图片的功能,今天就讲一下批量上传图片的具体操作。1.图片列表首先需要用一个对象数组存储批量上传的图片,然后用for容器循环创建一个图片列表。每个图片后面都有一个圆框关闭的图标,可以将当前数据从对象数组中删除,当然这里的删除只是从前台的对象数组中删除。2批量上传图片然后就是图片上传的部分,这里使用的是文件接口组件读取多张本地图片的动作,
- 关于ivx全文搜索功能的经验总结
iVX研究所
在ivx中,全文搜索经常用于实现论坛/博客/文章等案例的搜索功能,它会自动根据用户的搜索内容进行分词和匹配,今天就来说一下具体的使用方法。ivx的全文搜索当前使用ES引擎(ElasticSearch),我们可以给数据库的任意字段设置全文搜索,勾选后该字段就会进入全文搜索库,我们就可以通过数据库的全文搜索动作进行查询,另外可以选择精确匹配选项用于排序与筛选,或者中文/英文分词。要注意的是全文搜索虽然
- C51_keil汇编+proteus仿真(小白教程)
摸鱼带师小弟
大学时代proteusstm32
所需资源自取keilv5:https://pan.baidu.com/s/1LAxqKUqQLooo9ZFWI-stwQ?pwd=441m提取码:441mC51芯片安装包链接:https://pan.baidu.com/s/14oWGMcsOkimzZKZivxH2TA提取码:yw63proteus链接链接:https://pan.baidu.com/s/1QkQcpUWFaK4skgZxUyvn
- 【ivX】低调且强大的低代码平台
库库的里昂
低代码ivx低代码ivx平台
目录前言一、低代码那么多为什么选择iVX?二、“拼”出来的低代码平台,真的好用吗?前言首先我们应该明白自动编程突破可能是:领域内MiniLLM现在的思路都是搞LLM,几乎像“大跃进”一样全民都在修炼“大模型”。大的公司自不必说,很多创业公司也搞大模型。这应该就是一个“陷进”,一个误区。据我所知,国内应该是做的最好的“代码生成型的低代码平台—iVX”就在搞领域内的LLM,或者应该叫“MiniLLM”
- 如何在电脑上转换视频格式? - 10款视频转换工具分享
Lalavinia
视频转换音视频
视频转换器是适用于不同情况的实用且有用的软件,您只需单击几下即可修改视频文件的格式,将文件转换为AVI、MPEG、MP4、MKV、DivX和无数其他格式,避免了常见的兼容性问题,尤其方便我们下载视频或处理旧资料。除此之外,如果您是视频内容生产者,通过使用这些工具,您可以使将您的视频与任何设备兼容,利于保存和剪辑。本文会列出10中不同的产品,并介绍转换方法,大家可以根据自己的需求选择。Any视频转换
- 视频软件会声会影支持哪些视频格式?
chengwo6445
人工智能
时常有朋友遇到这样的烦恼,就是从网络上下载下载来的视频,不能够导入到会声会影里面。这到底是怎么回事,会声会影到底支持哪些视频格式呢?下面小编将来给大家介绍一下。一、输入格式支持:图1:会声会影支持的视频格式视频:AVI、MPEG-1、MPEG-2、AVCHD™、MPEG-4、H.264、BDMV、DV、HDV™、DivX®、QuickTime®、RealVideo®、WindowsMedia®Fo
- 如何实现token解密?
CN.LG
javanode.jsphpc#加密解密
//密文vartoken="eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJVc2VySWQiOjEyMywiVXNlck5hbWUiOiJhZG1pbiJ9.VCCfUhXVgLJ67vibazjLqqzKqdCpffLGXEnzUPPZRjE";//密钥->同加密一样varsecret="GQDstcKsxONHjPOuXOYg5MbeJ1XTOuFiwDVvV
- Web3极客日报 #3
空乱木
如何构建一个最小化的区块链原文链接(英文)中文翻译@Caos:文章作者描述了一款最小可用的区块链需要具备什么样的核心模块,其核心思想是通过分层或隔离的方式来提高最小区块链的可维护性,希望这篇文章能够给我们一些启发。CosmosSDK中支持启用WASM虚拟机https://mp.weixin.qq.com/s/iVXDO010WD4zP_olunuXFQ@Caos:Rust即将统治世界,如果你是Ru
- 2020-06-12 五
Blinda1998
【盘面分析】A大盘趋势:低开高走。昨日美股大跌,A股本身基本面仍在,影响不大。美大盘趋势:继续下跌W形【交易细节】A股:买入回调后的五粮液VXX&IVXX:盘前跌稍微上升后买入大约中高位抛(T+0)填补昨日满10个点【交易心态】不追高,市场趋势偏回调,相信后期会跌就继续做空。开始思考什么点抄底开始建仓【总结提高】找到你认为的支撑位!
- Java读取音频\视频时长 - JAVE
fool_dawei
java
JAVE官网地址JAVE(JAVA一UDIOVIDEOEncoder)库是在Java包装ffmpeg的项目。开发人员可以利用JAVE将音频和视频文件从一种格式转码为另一种格式。在例子中,你可以转码的AVI文件到MPEG一个,你可以改变一个DivX视频流转换为(YouTube的等)的FlashFLV一个,你可以一个WAV音频文件转换成MP3或奥格Vorbis的一个,你可以分离和转码音频和视频轨道,您
- 【编解码格式】DivX系列、XviD
gomogomono
多媒体基础android编解码
DivXDivX是DivX公司(前身是DivXNetworks公司)的著名品牌,一种MPEG-4技术视频编解码器。该公司2007年秋以2200万美元收购德国MainConcept。DivX将encore2的代码继续发展成DivX4.0,于2001年7月推出。至于曾有份参与OpenDivX的开发人员,则用encore2的代码开发相同核心的开放源码版本。DivX公司则继续发展DivX编解码器,于200
- DVD转换工具AnyMP4 DVD Ripper for Mac
wuxuanyi531
AnyMP4DVDRipperforMac能够将几乎所有DVD(包括受复制保护的DVD)转换为流行的SD或HD视频格式,如MOV,AVI,MPEG,MP4,WMV,FLV,MKV,3GP,VOB,DivX和ASF,在Mac上以超快的速度运行。只需点击几下,您就可以将DVD转换为您喜爱的视频,这样您就可以在家中使用各种设备播放和欣赏DVD。将DVD转换为MP4/AVI/WMV/MOV/MP3等视频,
- 使用ivx制作气泡确认框的经验总结
iVX研究所
之前的帖子已经详细说了如何实现弹窗,但是还有一种气泡确认框也是案例中经常会使用到的,今天在这里做一下补充。气泡确认框是目标对象的操作需要用户进一步的确认时,在目标对象附近弹出浮层提示,询问用户。和之前弹窗帖子中confirm弹窗的全屏居中模态对话框相比,交互形式更轻量。1.组件结构Demo中循环创建的列一共有三个组成部分,图片组件,删除按钮组件和一个绝对定位容器。与弹窗采用横幅组件不同,气泡确认框
- VxLAN网络虚拟化技术详解(HCIE)
数通工程师小明
华为路由交换网络网络协议运维
学习目标:1、了解VxLAN解决的问题2、了解VxLAN的专业术语NVO3、NVE、VTEP、VNI3、通过实验来深入了解VxLAN4、了解VxLAN的报文封装VxLAN的由来VPN种类大划分:为什么会有VxLAN以及VXLAN解决的问题?一、Vxlan的基本概念:1、NVO3&NVE2、VTEP3、VNIVxlan数据封装与转发Vxlan实验:1、实验准备:2、网络拓扑:二·、Vxlan报文格式
- 2021-04-01
把信带给加西亚_a7c3
判断点是否在div元素内部获取元素距离浏览器窗口上下左右的距离与点的位置进行比较。constisInDiv=function(event,divId){vardiv=document.getElementById(divId)varx=event.clientXvary=event.clientYvarrectObject=div.getBoundingClientRect()//vardivx1
- 曦力音视频转换工具Xilisoft Video Converter Ultimate mac中文版
mac116
苹果mac音视频转换软件Windows软件XilisoftVideo
XilisoftVideoConverterUltimatemac是一款功能强大的视频转换软件,它可以将几乎所有流行的视频格式转换为其他格式,包括AVI、MPEG、WMV、DivX、MP4、H.264/AVC、AVCHD、MKV、RM、MOV、XviD、3GP等。此外,它还支持将视频转换为音频格式,如MP3、WMA、WAV、RA、M4A、AAC、AC3、OGG等。XilisoftVideoConv
- OpenCV读取摄像头视频流
白云如幻
代码笔记教程opencv人工智能计算机视觉python
OpenCV读取摄像头视频流"""1.OpenCV读取摄像头视频流,并且显示2.保存摄像头录制视频到本地"""#导入相关包;OpenCV、numpyimportcv2importnumpyasnp#调用摄像头#cv2.VideoCapture(0):调用摄像头,0:默认摄像头cap=cv2.VideoCapture(0)#保存摄像头录制视频#视频格式,windows推荐DIVX,X264fourc
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu