- 佳佳mpg格式转换器免费版 v12.4.0.0
ldy721224
多媒体类视频转换MPGmpg格式转换器
点击下载来源:佳佳mpg格式转换器免费版v12.4.0.0佳佳MPG格式转换器是一款功能强大的MPG、MPEG-2视频格式转换器,mpg格式转换器它可以带给您超高速和超高质量视频转换体验。可以转换成DivX,XviD,AVI,WMV,MPG,MPEG,MPG,MP4,MKV等流行的视频格式。以便用户刻录DVD、VCD、SVCD或者用会声会影进行二次编辑。并且支持支持批处理文件的转换。本款mpg格式
- 分享62个节日PPT,总有一款适合您
自动化新人
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 分享62个节日PPT,总有一款适合您
灬沙海灬
数据库
分享62个节日PPT,总有一款适合您62个节日PPT下载链接:https://pan.baidu.com/s/1mheNtIvXknGHse44FW7nOw?pwd=6666提取码:6666Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。三八妇女节浪漫PPT模板卡通植树节动态PPT模板魅力女人妇女节专题PPT模板精美酷炫万圣节通
- 链接或框架注入漏洞原理以及修复方法
it技术分享just_free
安全安全web安全网络安全
漏洞名称:框架注入、链接注入漏洞描述:一个框架注入攻击是一个所有基于GUI的浏览器攻击,它包括任何代码如JavaScript,VBScript(ActivX),Flash,AJAX(html+js+py)。代码被注入是由于脚本没有对它们正确验证,攻击者有可能注入含有恶意内容的frame或iframe标记。链接注入是修改站点内容的行为,其方式为将外部站点的URL嵌入其中,或将有易受攻击的站点中的脚本
- C++做vlc音视频
yy_xzz
音视频
VLC支持情况:操作系统:Windows、WinCE、Linux、MacOSX、BEOS、BSD、Android访问形式:文件、DVD/VCD/CD、http、ftp、mms、TCP、UDP、RTP、IP组播、IPv6、rtsp编码格式:MPEG*、DIVX、WMV、MOV、3GP、FLV、H.263、H.264、FLAC视频字幕:DVD、DVB、Text、Vobsub视频输出:DirectX、X
- 如何在 Windows 10/11 上将高清 AVI 转换为 MP4
Geeker55
知识分享视频转换格式转换windows音视频电脑智能手机iphoneandroid视频
虽然AVI是一种基于Windows的容器格式,但它可能无法在Windows上播放,因为它嵌入了Windows不支持的编解码器,例如DivX、XviD和H.263。此外,AVI文件通常较大,因此比MP4等其他格式需要更多的加载时间和存储空间。要使您的AVI文件可在Windows上播放或更易于共享和存储,您可以将它们转换为MP4。继续阅读以了解如何在Windows10或Windows11上将AVI转换
- 使用ivx实现分页获取数据的经验总结
iVX研究所
在实际案例中我们经常需要展示一些数据,而这些数据都是存放在后台的数据库之中的而且可能数量庞大,在前台的界面中一下子全都展示出来肯定是不现实的,另外一次性让后台传输如此多的数据到前台也会有很大的延迟,使用户体验较差。因此,我们就需要采取一种分页的方式来少量多次的获取数据,这样用户每次操作之后都能很快得到反馈,同时前台也不用存放很多数据造成案例卡顿,今天就来说说如何实现这种分页效果。1.组件结构Dem
- unity在Win7播放视频崩溃
橘长长长
Unityunityvp8
无法播放视频的原因是当前视频的解码错误导致的。解决方案:1.可以使用“格式工厂”将视频重新转换一遍,编码方式选择为MPEG4(DivX)。2.直接在unity中对视频进行vp8转码。
- 常见的视频文件格式有哪些?
视频砖家
视频技术音视频视频文件格式视频格式视频编解码
常见的视频文件格式有哪些?常见在线流媒体格式:mp4、flv、f4v、webm移动设备格式:m4v、mov、3gp、3g2RealPlayer:rm、rmvb微软格式:wmv、avi、asfMPEG视频:mpg、mpeg、mpe、tsDV格式:div、dv、divx其他格式:vob、dat、mkv、lavf、cpk、dirac、ram、qt、fli、flc、modmp4格式MP4是一套用于音频、视
- 音视频编码基础知识
WongKyunban
音视频开发音视频
视频编码指的是通过特定的压缩技术将一种视频格式文件转换成另一种视频格式文件的过程。常见的视频编码:MPEG类MPEG1(VCD等使用),MPEG2(DVD等使用),MPEG4(DivX,XviD是它的变体),MPEG4AVC等H.26x类H.261,H.262,H.263,H.263+,H.263++,H.264,H.265常见的音频编码:MPEGAudioLayer1/2,MPEGAudioLa
- 微信客服后台SDK
小多AI开发助手
微信小程序微信小程序
微信客服后台SDK功能介绍微信客服回调自动获取客户在微信发送给客服的消息并入库发送客服消息自动发动客服欢迎语获取客户基础信息并入库获取客服帐号列表添加客服帐号修改客服帐号删除客服帐号获取客服帐号链接上传临时素材(需等待ivx后台文件接口支持file对象)获取临时素材微信客服后台SDK组件地址更新历史2022-03-04优化开通提示注意:微信客服后台,与企业微信客服后台,开通的apisecret是不
- 音视频的编码格式与封装格式
WongKyunban
音视频开发音视频
音视频的编码格式与封装格式是两个不同的概念,视频封装格式常见的有:mp4,rmvb,avi,mkv,mov,mpg,vob,3gp,asf,rmvb,wmv,divx,flv,ts/ps,rm,webm,dat,mpeg,ogg,这些视频封装格式是包裹了音视频编码数据的容器,把特定编码标准编码的视频流和音频流混在一起。在移动端一般将视频封装为mp4格式,mp4支持H.264,H.265等视频编码和
- 盘点2023年低代码平台TOP10
梦幻蔚蓝
生活经验分享低代码
盘点2023年低代码平台TOP101什么是低代码平台2十大低代码平台2.1IVX2.2简道云2.3伙伴云2.4企名片one2.5明道云2.6轻流2.7速融云2.8轻舟——网易2.9钉钉·宜搭2.10腾讯云-微搭1什么是低代码平台低代码平台是一种开发软件的方法,它可以通过简单的拖放和配置来创建应用程序,而不需要编写大量的代码。这种平台可以帮助开发人员和非开发人员快速构建应用程序,减少了大量的编码工作
- 使用ivx实现批量上传图片的经验总结
iVX研究所
通常我们使用上传图片都是上传单张,在ivx中其实也提供了批量上传图片的功能,今天就讲一下批量上传图片的具体操作。1.图片列表首先需要用一个对象数组存储批量上传的图片,然后用for容器循环创建一个图片列表。每个图片后面都有一个圆框关闭的图标,可以将当前数据从对象数组中删除,当然这里的删除只是从前台的对象数组中删除。2批量上传图片然后就是图片上传的部分,这里使用的是文件接口组件读取多张本地图片的动作,
- 关于ivx全文搜索功能的经验总结
iVX研究所
在ivx中,全文搜索经常用于实现论坛/博客/文章等案例的搜索功能,它会自动根据用户的搜索内容进行分词和匹配,今天就来说一下具体的使用方法。ivx的全文搜索当前使用ES引擎(ElasticSearch),我们可以给数据库的任意字段设置全文搜索,勾选后该字段就会进入全文搜索库,我们就可以通过数据库的全文搜索动作进行查询,另外可以选择精确匹配选项用于排序与筛选,或者中文/英文分词。要注意的是全文搜索虽然
- C51_keil汇编+proteus仿真(小白教程)
摸鱼带师小弟
大学时代proteusstm32
所需资源自取keilv5:https://pan.baidu.com/s/1LAxqKUqQLooo9ZFWI-stwQ?pwd=441m提取码:441mC51芯片安装包链接:https://pan.baidu.com/s/14oWGMcsOkimzZKZivxH2TA提取码:yw63proteus链接链接:https://pan.baidu.com/s/1QkQcpUWFaK4skgZxUyvn
- 【ivX】低调且强大的低代码平台
库库的里昂
低代码ivx低代码ivx平台
目录前言一、低代码那么多为什么选择iVX?二、“拼”出来的低代码平台,真的好用吗?前言首先我们应该明白自动编程突破可能是:领域内MiniLLM现在的思路都是搞LLM,几乎像“大跃进”一样全民都在修炼“大模型”。大的公司自不必说,很多创业公司也搞大模型。这应该就是一个“陷进”,一个误区。据我所知,国内应该是做的最好的“代码生成型的低代码平台—iVX”就在搞领域内的LLM,或者应该叫“MiniLLM”
- 如何在电脑上转换视频格式? - 10款视频转换工具分享
Lalavinia
视频转换音视频
视频转换器是适用于不同情况的实用且有用的软件,您只需单击几下即可修改视频文件的格式,将文件转换为AVI、MPEG、MP4、MKV、DivX和无数其他格式,避免了常见的兼容性问题,尤其方便我们下载视频或处理旧资料。除此之外,如果您是视频内容生产者,通过使用这些工具,您可以使将您的视频与任何设备兼容,利于保存和剪辑。本文会列出10中不同的产品,并介绍转换方法,大家可以根据自己的需求选择。Any视频转换
- 视频软件会声会影支持哪些视频格式?
chengwo6445
人工智能
时常有朋友遇到这样的烦恼,就是从网络上下载下载来的视频,不能够导入到会声会影里面。这到底是怎么回事,会声会影到底支持哪些视频格式呢?下面小编将来给大家介绍一下。一、输入格式支持:图1:会声会影支持的视频格式视频:AVI、MPEG-1、MPEG-2、AVCHD™、MPEG-4、H.264、BDMV、DV、HDV™、DivX®、QuickTime®、RealVideo®、WindowsMedia®Fo
- 如何实现token解密?
CN.LG
javanode.jsphpc#加密解密
//密文vartoken="eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJVc2VySWQiOjEyMywiVXNlck5hbWUiOiJhZG1pbiJ9.VCCfUhXVgLJ67vibazjLqqzKqdCpffLGXEnzUPPZRjE";//密钥->同加密一样varsecret="GQDstcKsxONHjPOuXOYg5MbeJ1XTOuFiwDVvV
- Web3极客日报 #3
空乱木
如何构建一个最小化的区块链原文链接(英文)中文翻译@Caos:文章作者描述了一款最小可用的区块链需要具备什么样的核心模块,其核心思想是通过分层或隔离的方式来提高最小区块链的可维护性,希望这篇文章能够给我们一些启发。CosmosSDK中支持启用WASM虚拟机https://mp.weixin.qq.com/s/iVXDO010WD4zP_olunuXFQ@Caos:Rust即将统治世界,如果你是Ru
- 2020-06-12 五
Blinda1998
【盘面分析】A大盘趋势:低开高走。昨日美股大跌,A股本身基本面仍在,影响不大。美大盘趋势:继续下跌W形【交易细节】A股:买入回调后的五粮液VXX&IVXX:盘前跌稍微上升后买入大约中高位抛(T+0)填补昨日满10个点【交易心态】不追高,市场趋势偏回调,相信后期会跌就继续做空。开始思考什么点抄底开始建仓【总结提高】找到你认为的支撑位!
- Java读取音频\视频时长 - JAVE
fool_dawei
java
JAVE官网地址JAVE(JAVA一UDIOVIDEOEncoder)库是在Java包装ffmpeg的项目。开发人员可以利用JAVE将音频和视频文件从一种格式转码为另一种格式。在例子中,你可以转码的AVI文件到MPEG一个,你可以改变一个DivX视频流转换为(YouTube的等)的FlashFLV一个,你可以一个WAV音频文件转换成MP3或奥格Vorbis的一个,你可以分离和转码音频和视频轨道,您
- 【编解码格式】DivX系列、XviD
gomogomono
多媒体基础android编解码
DivXDivX是DivX公司(前身是DivXNetworks公司)的著名品牌,一种MPEG-4技术视频编解码器。该公司2007年秋以2200万美元收购德国MainConcept。DivX将encore2的代码继续发展成DivX4.0,于2001年7月推出。至于曾有份参与OpenDivX的开发人员,则用encore2的代码开发相同核心的开放源码版本。DivX公司则继续发展DivX编解码器,于200
- DVD转换工具AnyMP4 DVD Ripper for Mac
wuxuanyi531
AnyMP4DVDRipperforMac能够将几乎所有DVD(包括受复制保护的DVD)转换为流行的SD或HD视频格式,如MOV,AVI,MPEG,MP4,WMV,FLV,MKV,3GP,VOB,DivX和ASF,在Mac上以超快的速度运行。只需点击几下,您就可以将DVD转换为您喜爱的视频,这样您就可以在家中使用各种设备播放和欣赏DVD。将DVD转换为MP4/AVI/WMV/MOV/MP3等视频,
- 使用ivx制作气泡确认框的经验总结
iVX研究所
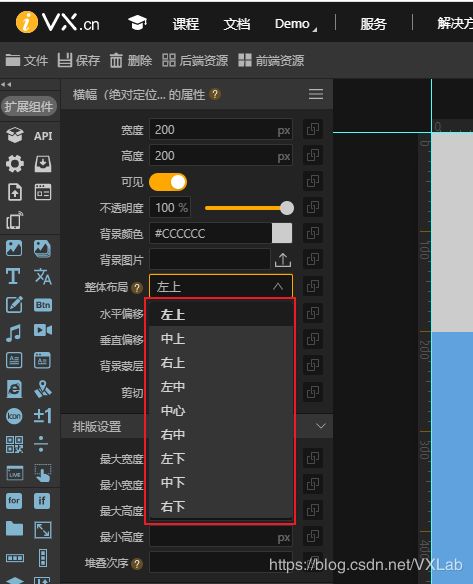
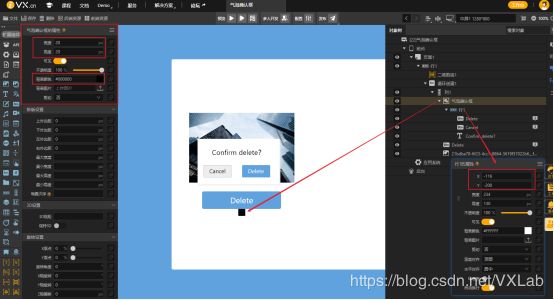
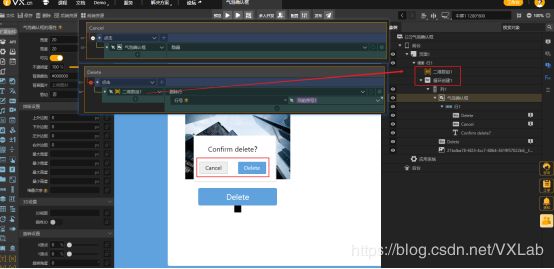
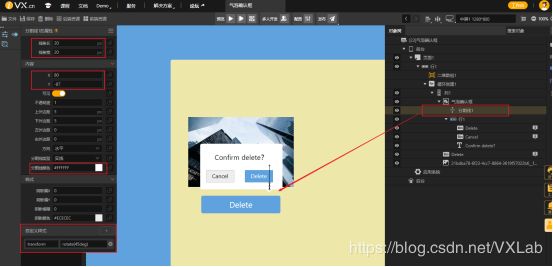
之前的帖子已经详细说了如何实现弹窗,但是还有一种气泡确认框也是案例中经常会使用到的,今天在这里做一下补充。气泡确认框是目标对象的操作需要用户进一步的确认时,在目标对象附近弹出浮层提示,询问用户。和之前弹窗帖子中confirm弹窗的全屏居中模态对话框相比,交互形式更轻量。1.组件结构Demo中循环创建的列一共有三个组成部分,图片组件,删除按钮组件和一个绝对定位容器。与弹窗采用横幅组件不同,气泡确认框
- VxLAN网络虚拟化技术详解(HCIE)
数通工程师小明
华为路由交换网络网络协议运维
学习目标:1、了解VxLAN解决的问题2、了解VxLAN的专业术语NVO3、NVE、VTEP、VNI3、通过实验来深入了解VxLAN4、了解VxLAN的报文封装VxLAN的由来VPN种类大划分:为什么会有VxLAN以及VXLAN解决的问题?一、Vxlan的基本概念:1、NVO3&NVE2、VTEP3、VNIVxlan数据封装与转发Vxlan实验:1、实验准备:2、网络拓扑:二·、Vxlan报文格式
- 2021-04-01
把信带给加西亚_a7c3
判断点是否在div元素内部获取元素距离浏览器窗口上下左右的距离与点的位置进行比较。constisInDiv=function(event,divId){vardiv=document.getElementById(divId)varx=event.clientXvary=event.clientYvarrectObject=div.getBoundingClientRect()//vardivx1
- 曦力音视频转换工具Xilisoft Video Converter Ultimate mac中文版
mac116
苹果mac音视频转换软件Windows软件XilisoftVideo
XilisoftVideoConverterUltimatemac是一款功能强大的视频转换软件,它可以将几乎所有流行的视频格式转换为其他格式,包括AVI、MPEG、WMV、DivX、MP4、H.264/AVC、AVCHD、MKV、RM、MOV、XviD、3GP等。此外,它还支持将视频转换为音频格式,如MP3、WMA、WAV、RA、M4A、AAC、AC3、OGG等。XilisoftVideoConv
- OpenCV读取摄像头视频流
白云如幻
代码笔记教程opencv人工智能计算机视觉python
OpenCV读取摄像头视频流"""1.OpenCV读取摄像头视频流,并且显示2.保存摄像头录制视频到本地"""#导入相关包;OpenCV、numpyimportcv2importnumpyasnp#调用摄像头#cv2.VideoCapture(0):调用摄像头,0:默认摄像头cap=cv2.VideoCapture(0)#保存摄像头录制视频#视频格式,windows推荐DIVX,X264fourc
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag