OrderCalendar.js 用途
OrderCalendar.js 用于旅游平台在线下单预定使用
OrderCalendar.js 如何使用
引入js
// 引入jquery
// 引入 OrderCalendar.js
OrderCalendar.js下载
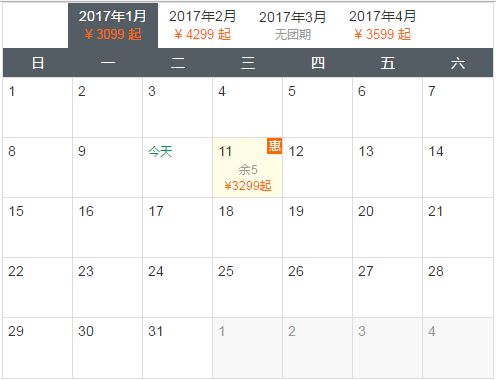
实例化OrderCalendar
var orderCalendar = new OrderCalendar(resData, {
element: '#orderCalendar', // String 选择器 ID
monthNum: 4, // Number 月份显示个数
isMinPrice: true, // Boolean 是否显示最低价格
isBadge: true, // Boolean 是否显示标记
badgeText: '惠', // String 标记文字,1~2个中文字
isTips: false, // Boolean 是否显示提示层
isNumber: true, // Boolean 是否显示余位
maxNumber: 20, // Number 最大人数,大于等于最大人数自动显示为“充足”
selected: function(index, dataIndex) {
$('#planDate').val(resData.rows[dataIndex].planDate);
$('#adultPrice').val(resData.rows[dataIndex].adultPrice);
$('#childPrice').val(resData.rows[dataIndex].childPrice);
$('#endNum').val(resData.rows[dataIndex].endNumber);
}
});
html 结构
- 日
- 一
- 二
- 三
- 四
- 五
- 六
style 样式