手动选择数据进行展示即允许用户在页面上通过选项卡,下拉菜单,单选框,文本框等选择目标对象,并且将该目标对象所对应的相关数据传入图表当中展示出来,最终实现数据交互的效果。
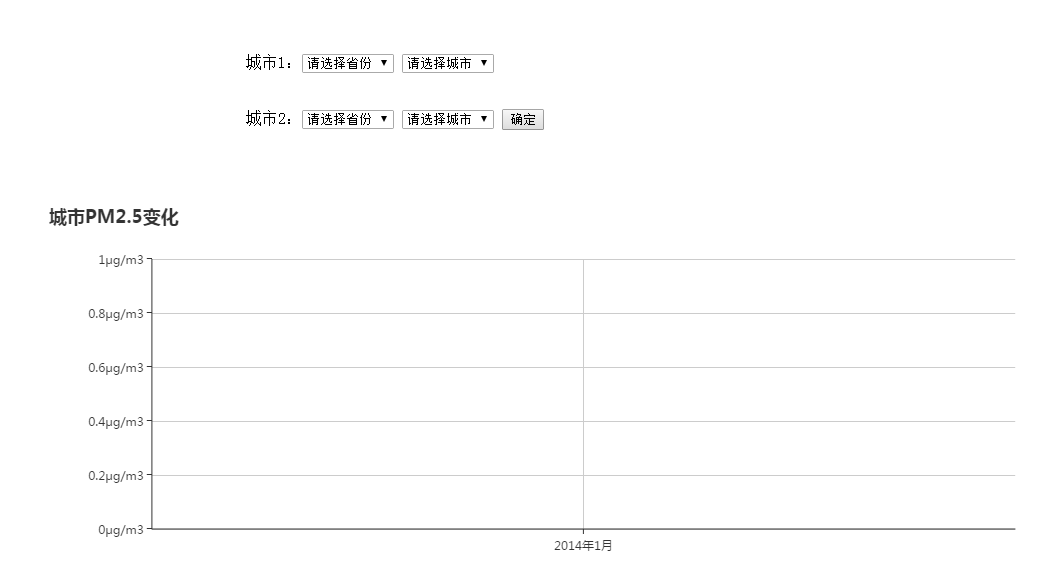
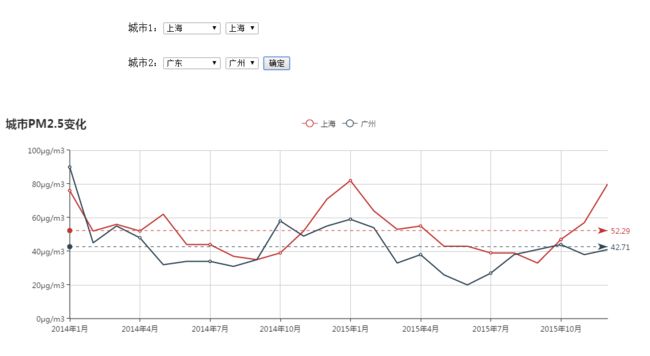
具体例子:分别从两组下拉菜单中选择省份和其对应的城市,当点击确定按钮时,下方图表中将获取该城市对应的数据并生成这两个城市的PM2.5浓度变化折线图。
开发工具:webstorm
可视化工具:echarts
语言:html,css,javascript,jquery库
注意:本例仅涉及前端方面的知识,并不需要搭建后台和数据库。
步骤分析:
1、数据获取。将获取到的省份与城市数据存成对象数组的形式,并存在data.js中。(这里就不摆出具体数据了)
//省份数组
var provinces = [p1,p2,p3...pn];
//省份与对应城市对象数组
var cityMatch = [
{province:p1,city:[c1,c2,c3]},
{province:p2,city:[c4,c5,c6]},
{province:p3,city:[c7,c8,c9]},
...
]
//城市与对应数据对象数组
var cityData = [
{city:c1,data:[d1,d2,d3]},
{city:c2,data:[d4,d5,d6]},
{city:c3,data:[d7,d8,d9]},
...
]
2、构建基本页面与布局,分别建立index.html和style.css文件。记得引入jquery和echarts库文件!
//下拉菜单的实现
//引入两个库
3、编写主要逻辑,并存于文件script.js文件中。
var selectCity,selectProvince,selectData1=[],selectData2=[],selectNameAll=[];
var provinces1 = $("#provinces1");
var provinces2 = $("#provinces2");
var citys1 = $("#citys1");
var citys2 = $("#citys2");
var confirmButton = $("#confirm-button");
$(function(){
//将省份添加到#provinces下拉菜单中
appendProvinces(provinces1);
appendProvinces(provinces2);
// 匹配省份对应的城市,并添加到#citys下拉菜单中
provinces1.change(function(){
appendCitys(provinces1,citys1);
});
provinces2.change(function(){
appendCitys(provinces2,citys2);
});
//按确认按钮将数据传入图表中,并刷新图表
confirmButton.bind("click",function(){
inputData(citys1,selectData1,selectNameAll);
inputData(citys2,selectData2,selectNameAll);
initChart();
});
//各个函数定义如下:
//添加省份
function appendProvinces(provinces){
for (var i=0; i" + province[i] +"").appendTo(provinces);
}
}
//添加城市
function appendCitys(provinces,citys){
selectProvince = provinces.find("option:selected").text();
citys.empty();
for (var i=0; i" + cityMatch[i].city[j] +"").appendTo(citys);
}
}
}
}
//传入数据
function inputData(citys,selectData,selectName) {
//先将上一次选择的残余数据清空
selectData.length = 0;
selectCity = citys.find("option:selected").text();
for (var i = 0; i < cityData.length; i++) {
if (cityData[i].city == selectCity) {
for (var j = 0; j < cityData[i].data.length; j++) {
selectData.push(cityData[i].data[j]);
}
selectName.push(cityData[i].city);
break;
}
}
}
//刷新图表
function initChart(){
//由于option.series.name属性的特殊性,图表加载时便设定默认值,所以这里必须手动更改
option.series[0].name = selectNameAll[0];
option.series[1].name = selectNameAll[1];
myChart = echarts.init(document.getElementById('chart-container'));
myChart.setOption(option);
//最后将selectNameAll数组清空,等待下次数据传入
selectNameAll.length = 0;
}
});
4、图表的使用,并存于chart.js文件中。利用echarts这个牛逼的工具实现。要将数据部分换成自己用于存放数据的数组或变量(不能是定值,否则无法传入或更改数据)。
var myChart = echarts.init(document.getElementById('chart-container'));
option = {
title: {
text: '城市PM2.5变化'
//subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:selectNameAll
},
xAxis: {
type: 'category',
boundaryGap: false,
data: [d1,d2,d3...dn]
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value}μg/m3'
}
},
series: [
{
name:selectNameAll[0],
type:'line',
data:selectData1,
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name:selectNameAll[1],
type:'line',
data:selectData2,
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
}
]
};
myChart.setOption(option);
最终效果: