在一些页面的例子里是这么说的:
如果你和你的开发团队使用
package.json,也通过
npm install命令添加pkgs(像大多数使用npm团队做的),很可能会遇到这种情况:你本地的
node_modules目录和你同事的
node_modules目录不同,包括
node_modules目录在staging,testing或者生产服务上。
简单来说:npm3不是一个绝对的方式安装依赖。
知道这个可能不太舒服,但是这篇文章我们会讨论为什么会这样,同时像你保证对你的应用没有影响,同时会告诉你如何创建一个单一的,一致的node_modules目录。
例子:
让我们回到几个例子之前:
这个例子里,我们的应用的
package.json如下:
{
"name": "example3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"mod-a": "^1.0.0",
"mod-c": "^1.0.0",
"mod-d": "^1.0.0",
"mod-e": "^1.0.0"
}
}
在npm install,我们在终端里看到如下:
现在,假设我们团队里的开发者决定完成一个特性需要将模块A升级到v2.0,并且依赖于模块B v2.0,而不是之前的模块B v1.0
开发者使用
npm install命令来安装新版本的Module A,并且保存到
package.json:
npm install mod-a@2 --save
终端输出如下:
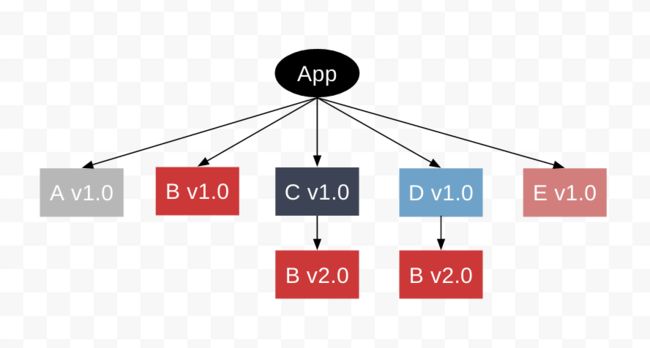
现在看起来是这样的:
假设开发者完成了特性需要ModuleA的新版本并且推送应用到测试服务上运行了
npm install在新的
package.json:
{
"name": "example3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"mod-a": "^2.0.0",
"mod-c": "^1.0.0",
"mod-d": "^1.0.0",
"mod-e": "^1.0.0"
}
}
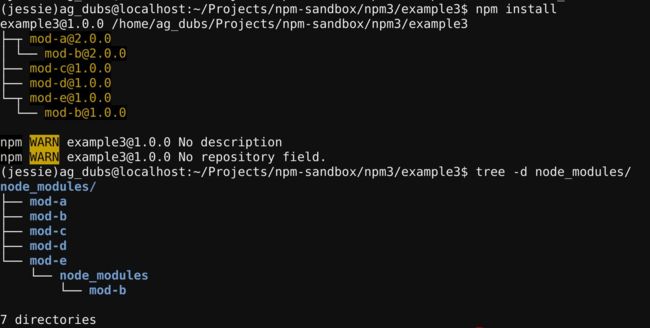
测试服务日志如下:
图形化如下:
什么鬼?这个目录结构和我们本地机器上的目录结构完全不一样。咋的了这是?
记住:安装顺序很重要
当开发者使用npm install更新Module A,Module A v2.0是最后一个安装的。因为开发者是一开始就在这个项目上使用npm install完成的,所有在package.json列出的的模块已经安装在node_module目录了。然后Module A v2.0 被安装。
接着,Module B v1.0是顶级依赖因为Module A v1.0,然后因为Module E v1.0而让Module B v1.0仍然在顶级依赖里。因为Module B仍然占着顶级,导致其他版本的Module B不能在这,因此,ModuleBv2.0仍然是Module C和D的嵌套依赖,同样也是Module A2.0的嵌套依赖。
让我们想一下测试服务器上发生了什么。项目被推送到一个新目录里。比如:预先不存在node_modules目录,然后npm install执行,大概通过部署脚本,从package.json里安装依赖。
package.json现在已经有了模块A v2.0在里面,并且是按字母排序的(npm install命令强制的),现在是第一个安装的,而不是最后一个。
当模块A是在一个干净的node_modules里第一个安装的,它的依赖当然也是第一个候选在顶级位置。因此,Module B v2.0安装在node_modules目录的顶级。
现在,当是时候安装模块E v1.0的时候,它的依赖模块B v1.0,占不了顶级node_modules目录了,自然就在Module E目录下了。
不同的依赖树结构会对应用有影响吗?
不会!即使树结构不同,足够的安装和所有依赖项指向他们所有的依赖关系,等等。仍然拥有你所需要的一切,只是碰巧在不同的配置。
想要node_modules目录保持一致,咋整?
npm install命令,当使用唯一的package.json安装依赖,产生的树结构是一样的。因为来自于package.json的安装顺序使用是一样的。相同的安装顺序就能得到相同的树结构。
然后在改变package.json的时候可以放心的删除掉node_modules,然后重新运行npm install,就能保证树结构是一致的咯。