elementUI开发&nodeJS环境搭建
传统html+vue+elementUI开发&nodeJS环境搭建
- 一、ElementUI
- 1、ElementUI简介
- 2、ElementUI官网
- 3、想要使用elementUI中的组件之类的需要引用的js代码
- 4、事例
- 二、nodeJS
- 1、nodeJS是什么??
- 2、什么是npm
- 3、npm的好处
- 4、Node.js环境搭建步骤
一、ElementUI
1、ElementUI简介
饿了吗推出了基于VUE2.0的组件库,它的名称叫做element-ui,提供了丰富的PC端组件
2、ElementUI官网
http://element-cn.eleme.io/#/zh-CN
3、想要使用elementUI中的组件之类的需要引用的js代码
<!-- 1. 导入css -->
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<!-- 2. 引入vue和vue-router-->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!-- 未使用vue路由功能可不导入 -->
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
<!-- 3. 引入ElementUI组件 -->
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
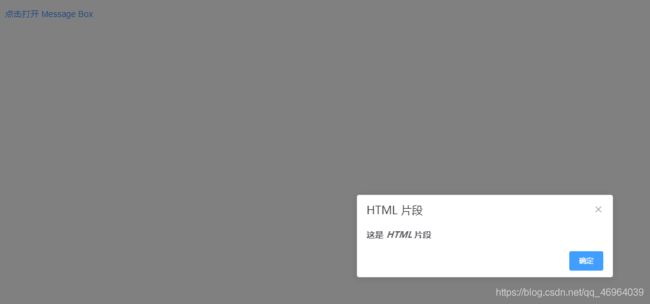
4、事例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js"></script>
<!-- 1. 导入css -->
<link href="https://cdn.bootcss.com/element-ui/2.8.2/theme-chalk/index.css" rel="stylesheet">
<!-- 2. 引入vue和vue-router-->
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<!-- 未使用vue路由功能可不导入 -->
<script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.js"></script>
<!-- 3. 引入ElementUI组件 -->
<script src="https://cdn.bootcss.com/element-ui/2.8.2/index.js"></script>
</head>
<body>
<div id="app">
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</div>
</body>
<script>
var vm=new Vue({
el:'#app',
data:{
},
methods: {
open() {
this.$alert('这是 HTML 片段', 'HTML 片段', {
dangerouslyUseHTMLString: true
});
}
}
});
</script>
</html>
二、nodeJS
1、nodeJS是什么??
1、 Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]。 Node.js使用了一个事件驱动、非阻塞式I/O 的模型。
2 、Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
注:Node.js-->JavaScript运行环境,开发语言是:javascript J2EE -->Java运行环境, 开发语言是java
注:Node.js v10.15.3 文档地址:http://nodejs.cn/api/
2、什么是npm
npm其实是Node.js的包管理工具(package manager)。
3、npm的好处
在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载码,解压,再使用,非常繁琐。
于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来否则,靠我们自己手动管理,肯定既麻烦又容易出错。
4、Node.js环境搭建步骤
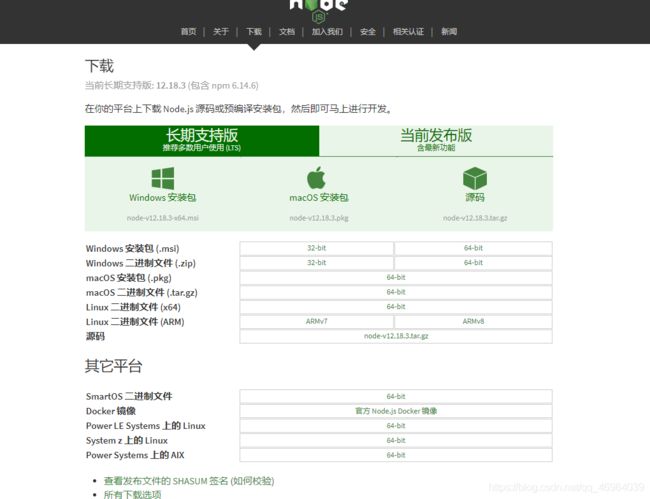
1、从官网找到自己需要的版本
https://nodejs.org/zh-cn/download/

2、解压
将文件解压到指定位置(例如:d:\tools),并在解压后的目录下建立node_global和node_cache这两个目录
注:新建目录说明 node_global:npm全局安装位置 node_cache:npm缓存路径
3、配置环境变量
新增NODE_HOME,值为:D:\tools\node-v10.15.3-win-x64
修改PATH并在最后添加:;%NODE_HOME%;%NODE_HOME%\node_global;
注:环境变量查看 echo %node_home% , echo %path%
注:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号 , node -v , npm -v
4、配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache “D:\soft\node-v12.18.3-win-x64\node_cache”
npm config set prefix “D:\soft\node-v12.18.3-win-x64\node_global”
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\tools\node-v10.15.3-win-x64\node_global",双引号不能少
注4:node_global全局安装位置类似于Maven中的本地Jar包仓库
5、修改npm镜像提高下载速度
可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry