- Python虚拟环境和包管理,到底怎么选?
Python资讯站
python开发语言python学习编程学习虚拟环境搭建虚拟环境包包管理
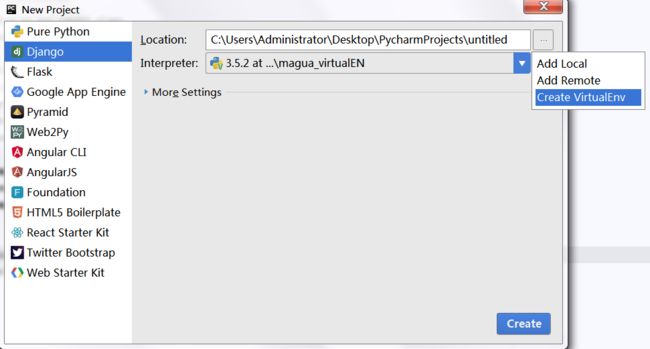
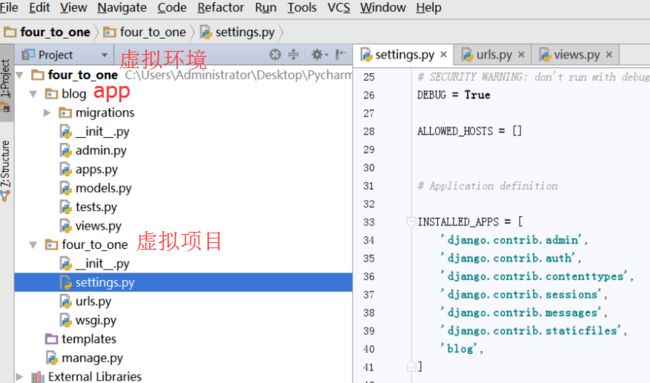
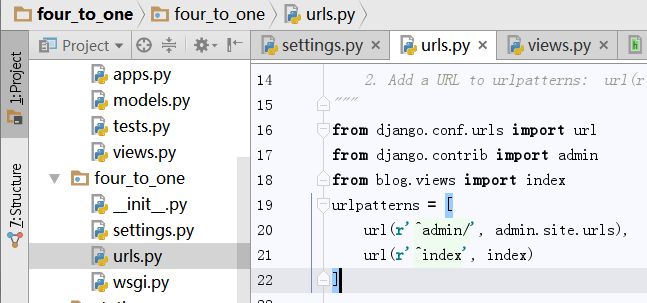
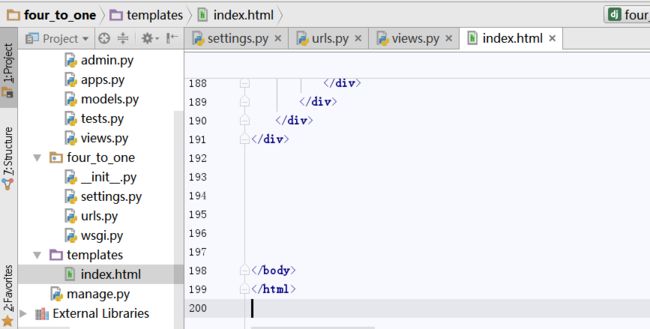
包含编程资料、学习路线图、源代码、软件安装包等!【[点击这里]】!在Python开发中,虚拟环境和包管理工具是必不可少的利器。它们帮助我们隔离项目依赖,避免版本冲突,提高开发效率。然而,面对众多工具如"venv"、“virtualenv”、“conda”、“pipenv”、“poetry"和"uv”,许多开发者常常感到困惑:到底该选择哪一个?本文将从优势、使用方法和适用场景等方面,深度对比这些工具
- Java对比Python,谁才是编程王者?
Java学研大本营
pythonjava开发语言
Python和Java是目前编程最受欢迎的两种语言,本文从多角度比较二者的相同点和差异,帮助你更深入地了解两种语言的特点,最终能根据你自身的需求来进行选择。微信搜索关注《Java学研大本营》Python和Java是当今世界上最流行的两种编程语言。两者都被广泛用于各种行业和应用,从网络开发到机器学习再到数据分析。但是这两种语言哪个更好呢?在这本中,我们将多方面比较Python和Java,探索二者的历
- Linux C++编程死锁排查
大G哥
linuxc++java开发语言运维
在Linux环境下进行C++编程时,多线程能显著提升程序的并发处理能力,让程序在面对复杂任务时表现得更加高效。但多线程编程并非一帆风顺,死锁问题就像隐藏在暗处的“杀手”,随时可能让程序陷入僵局。想象一下,你的程序原本运行得好好的,突然就像被施了定身咒一样,毫无反应,所有的线程都被卡住,无法继续推进。这很可能就是死锁在作祟。死锁一旦发生,程序就像陷入了一个无法自拔的循环,各个线程相互等待对方释放资源
- HarmonyNext 鸿蒙架构深度解析与 ArkTS 编程实践
披光人
harmonyOSharmonyos华为
引言HarmonyNext作为鸿蒙操作系统的下一代核心架构,带来了全新的开发体验和性能优化。本文将深入探讨HarmonyNext的架构设计,并通过ArkTS语言进行实战案例的编写,帮助开发者快速掌握鸿蒙应用开发的核心技术。一、HarmonyNext架构概述1.1架构设计理念HarmonyNext的架构设计秉承了“轻量、高效、安全”的理念,旨在为开发者提供一个稳定、高效的开发环境。其核心架构包括以下
- HarmonyNext深度解析:ArkUI 3.0声明式开发与高性能渲染实践
披光人
harmonyOSharmonyos
第一章鸿蒙声明式UI架构演进与技术优势1.1从命令式到声明式的范式迁移HarmonyNext的ArkUI3.0标志着鸿蒙开发生态的重大革新,其核心在于采用声明式UI编程范式。相较于传统Android的XML+Java/Kotlin命令式开发模式,声明式UI具有以下技术特征:状态驱动视图:UI呈现完全由数据状态决定,开发者只需描述"UI应该是什么样子",无需手动操作DOM元素单向数据流:采用Stat
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- Java与Python详细比对 -- Java与Python优缺点
知之为
python开发语言java
系列文章-Java与PythonPython和Java都是比较流行的编程语言,它们各自有着独特的特性和应用场景。python用途最多的是脚本,java用途最多的是web。文章目录系列文章目录-Java与Python前言一、Java与Python整体区别二、Java与Python详细区别2.1语法结构方面2.2编程特性方面2.3语言执行及内存管理方面2.4多线程及网络编程方面2.5开发工具及相关功能
- flask mysql orm_Flask的ORM和查询操作
碍事的尾巴
flaskmysqlorm
Flask的ORMSQLAlchemySQLAlchemy是Python编程语言下的一个嵌入式软件。提供了SQL工具包以及对象关系映射(ORM)工具。SQLAlchemy“采用简单的Python语言,为高效和高级的数据库访问设计,实现完整的企业级持久模型”。SQLAlchemy首次发行于2006年2月,并迅速地在Python社区中最广泛使用的ORM工具之一,不亚于Django的ORM框架。Flas
- 数据架构与机器学习:如何构建智能系统
AI天才研究院
AI大模型应用入门实战与进阶大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍机器学习(MachineLearning)是一种使计算机程序在未被明确编程的情况下,通过经验的学习自动改善其行为的技术。机器学习的目标是使计算机能够自主地从数据中学习,以便在未来的问题中做出更好的决策。数据架构(DataArchitecture)是一种用于有效管理、存储和处理数据的系统结构和组件。数据架构涉及到数据的收集、存储、处理和分析,以及数据的存储和传输。数据架构是构建智能系统的
- 元组(tuple)转换为列表(list)
Eternal-Student
Pythonlistwindows数据结构
在编程中,特别是在Python中,经常需要将元组(tuple)转换为列表(list)。元组通常使用圆括号()表示,如(x,y),而列表使用方括号[]表示,如[x,y]。以下是如何将(x,y)转换为[x,y]的详细方法和示例。一、单个元组转换为列表方法1:使用list()函数Python提供了内置的list()函数,可以将元组直接转换为列表。示例代码:#定义一个元组tuple_point=(3,5)
- FLASK核心操作之ORM
爬山的小明
FlaskFlaskORM
ORM一、概要1、说明ORM,即Object-RelationalMapping(对象关系映射),它的作用是在关系型数据库和业务实体对象之间作一个映射,这样,我们在具体的操作业务对象的时候,就不需要再去和复杂的SQL语句打交道,只需简单的操作对象的属性和方法,2、核心模块SQLAlchemyORM和SQLAlchemyCoreCore是一种构建在表达式语言之上的一种API,一种SQL抽象工具包,允
- Pycharm中import torch报错解决方案(Python+Pycharm+Pytorch cpu版)
波波仔86
人工智能pythonpycharmpytorchimport解释器配置
pycharm环境搭建完毕后,编写一个py文件demo,importtorch报错,提示没有。设置python解释器:选择conda环境,使用现有环境,conda执行文件找到Anaconda安装路径下Scripts文件夹内的conda.exe,最后选择含有torch软件包的虚拟环境,题主创建名为pytorch。创建完解释器后,下方会显示出该解释器/虚拟环境下的所有软件包,看到有pytorch包即选
- 使用flask快速搭建web应用
alex190824
flask前端pythonecharts
文章目录前言一、Flask是什么?二、使用步骤1.引入包2.简单的服务端应用程序3.添加用于显示折线图代码4.在templates目录下,创建用于渲染的line-simple.html页面5.完整的代码结构前端代码后端代码总结前言在数据处理分析过程中,有快速搭建数据展示的应用场景需求,此时可以使用Flask快速进行web应用环境构建。本示例演示创建web应用及显示渲染echart折线图。一、Fla
- SQLite学习(十一)使用JDBC读写SQLite数据,基于Java实现
Designer 小郑
SQLite从入门到实战sqlite数据库sqljavajdbc
1.前言2.基础工作2.1创建Java项目2.2依赖Jar包3.连接SQLite4.查询SQLite数据5.新增SQLite数据6.总结1.前言在上一篇《SQLite学习(十)SQLite的注入问题的防范、数据库文件导入和导出》中,讲解了SQLite的SQL注入问题和应对措施,在本篇博客中,将继续讲解如何使用JDBC读写SQLite数据。同学们将学习到:JDBC是什么使用JDBC读写SQLite请
- springboot新手入门搭建项目
stayhungerstayflush
springboot后端java
SpringBoot新手入门指南:从原理到实践一、SpringBoot简介SpringBoot是基于Spring框架的快速开发脚手架,通过约定优于配置的设计理念,简化了Spring应用的初始化搭建和开发过程。主要优势包括:内嵌Web服务器(Tomcat/Jetty)自动配置Spring和第三方库提供生产级监控端点无需XML配置二、核心概念解析1.自动配置(Auto-Configuration)@S
- 论文写作篇#6:在C会里,YOLO文章的摘要怎么写?Conclusion怎么写?摘要和Conclusion有哪些区别?
hjs_deeplearning
YOLO人工智能深度学习计算机视觉
前两次学习中,我们学习了C会YOLO论文的结构和消融实验的写法论文写作篇#5:想发C会,YOLO的消融实验AblationExperiment/Study怎么写?-CSDN博客https://blog.csdn.net/hjs314159/article/details/146261468?spm=1001.2014.3001.5502论文写作篇#4:YOLO还能发C会论文吗?C会论文的YOLO文
- 69.Harmonyos NEXT图片预览组件应用实践(二):电商、内容与办公场景
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件应用实践(二):电商、内容与办公场景效果预览一、电商应用最佳实践1.功能需求电商应用中的商品图片预览需求包括:支持商品多角度图片查看高清缩放查看商品细节商品参数标注和热点标记与商品信息面板的联动支持视频和图片混合展示2.实现
- HarmonyNext实战:基于ArkTS的跨设备3D游戏开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨设备3D游戏开发引言随着移动设备和智能终端的普及,3D游戏开发已成为开发者关注的热点领域。HarmonyNext作为新一代操作系统,提供了强大的分布式能力和高效的图形渲染支持,结合ArkTS语言的灵活性和性能优势,为开发跨设备3D游戏提供了全新的可能性。本文将详细讲解如何基于HarmonyNext和ArkTS开发一款跨设备的3D游戏,涵盖从项目搭建到核
- Qt+ffmpeg环境搭建
技术不支持
qtffmpeg开发语言
Qt+ffmpeg环境搭建各平台常见视频开发库举例:iOS:AVFoundationAudioUnitAndroid:MediaPlayer,MediaCodecWindows:DirectShowLinux:GStreamerFFmpeg库是一个跨平台的视频开发库,还有libVLC也是一个跨平台的视频开发库掌握了其中一个库,也能很快上手其它库,因为音视频解码的原理类似引入FFmpeg库有两种方式
- android 新闻客户端和springboot后台开发-网络接口封装(三)
mmsx
android作业源码分享androidspringboot
一、前言android新闻客户端和springboot后台开发(一)-CSDN博客android新闻客户端和springboot后台开发(二)-CSDN博客这篇接前面,写android客户端接口这样方面的实现。okhttp简易封装,方便使用。二、例如注册接口示例UsermUser=newUser(account,password,UserTypeEnum.User.getDesc());Okhtt
- C语言编译与链接详解
夜晟洛
c语言开发语言
C语言是一种强大且广泛使用的编程语言。理解其编译和链接过程对于编写高效和可靠的代码至关重要。本文将详细探讨C语言的编译和链接过程,帮助你更好地理解代码从源文件到可执行文件的转变过程。目录一、编译过程概述1.预处理2.编译3.汇编4.链接二、编译与链接示例三、常见问题与最佳实践1.头文件保护2.模块化编程3.静态库和动态库静态库动态库四、总结一、编译过程概述编译过程将C语言源代码转换为机器码,可以分
- QT+FFmpeg+Windows开发环境搭建(加薪点)
Qt历险记
Qt高级开发工程师qtffmpegwindows
01、Windows环境搭建FFMPEG官网:http://ffmpeg.org/02、下载4.2.1版本源码源码:https://ffmpeg.org/releases/ffmpeg-4.2.1.tar.bz203、下载4.2.1编译好的文件下载已经编译好的FFMPEG)(迅雷下载很快)网址:https://ffmpeg.zeranoe.com/builds/32位下载地址:
- Qt | Windows环境搭建ffmpeg
Qt历险记
Qt高级开发工程师qtwindowsffmpeg
点击上方"蓝字"关注我们FFMPEG官网>>>http://ffmpeg.org/【下载4.2.1版本源码】源码:https://ffmpeg.org/releases/ffmpeg-4.2.1.tar.bz2【下载4.2.1编译好的文件】下载已经编译好的FFMPEG网址:https://ffmpeg.zeranoe.com/builds/
- Java 入门指南:Java 8 新特性 —— Stream 流
热带鱼Tech
Javajava后端个人开发java-ee
文章目录JavaStream操作类型操作过程创建流操作流遍历forEach过滤filter映射map匹配match归约reduce排序sorted去重distinct限制limit跳过skip转换流流操作的特性JavaStreamJavaStream是Java8引入的一个新的API,它提供了一种函数式编程的方式来处理集合数据。Stream可以看作是一系列支持高效的、函数式操作的元素序列。通过使用S
- Java Stream 流从零到一全指南
秋.
JAVAwindowsjava开发语言流strem
1.什么是JavaStream?JavaStream是Java8引入的一种用于处理数据集合的API,提供了声明式的方式进行数据处理。它能够支持函数式编程风格,极大地简化了集合操作,提高了代码的可读性和可维护性。Stream的核心特性链式操作:流操作可以串联在一起,避免了传统迭代方式的冗余代码。惰性求值:只有在终端操作时,流的计算才会执行。内部迭代:相比于for循环的外部迭代,Stream采用内部迭
- MySQL的双主互备
zhz5214
数据同步mysql数据库
参考:Windows下mysql双主搭建https://www.cnblogs.com/chenyixun/p/13810156.htmlMySQL的双机互备(又称为MySQL高可用)是一种数据库系统部署策略,可以实现在两台服务器之间实现高可用性和容错能力。具体而言,MySQL的双机互备将MySQL数据库部署在两台服务器上,其中一台作为主服务器(Master),另一台作为备用服务器(Slave)。
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- Spring Cache的基本使用
奇怪的大象
面试学习路线阿里巴巴springjava后端
文章目录一、概述二、SpringCache的使用2.1环境搭建2.2缓存的读模式@Cacheable2.3自定义缓存配置
[email protected]@CacheEvict删除缓存2.6@Caching多个操作三、SpringCache的不足一、概述常见的缓存的框架有Redis、Memcached、Guava、Caffeine等等,各有各的优势。如果我们的程序想要使用缓存,就要与这些框架耦合。聪明
- 【JS】JS中的jQuery库简介及使用方法
菜就多练少说
javascriptjavascriptjquery开发语言
jQuery简介及使用方法jQuery简介如何使用jQuery1导入jQuery库2编写自己的jQuery文件3jQuery语法3.1基础语法3.2文档就绪函数3.3选择器3.4事件绑定函数结语jQuery简介jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了许多便捷的方法来处理DOM操作、事件处理、动画效果等,使得JavaScript开发变得更加简单和高效
- Android自动化测试工具
海棠如醉
web技术自动化运维
细解自动化测试工具Airtest-CSDN博客以下是几种常见的Android应用自动化测试工具:Appium:支持多种编程语言,如Java、Python、Ruby、JavaScript等。可以用于Web应用程序和原生应用程序的自动化测试,并支持iOS和Android平台。Espresso:由Google开发的AndroidUI测试框架,可用于测试应用程序的用户界面和与用户的交互。Espresso支
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc