HTML5 Geolocation
定位用户的位置
HTML5 Geolocation API 用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
注意: Geolocation(地理定位)对于拥有 GPS 的设备,比如 iPhone,地理定位更加精确。
geography 地理; location 位置; Geo+location 地理位置; current 现在;
getCurrentPosition() 方法 - 返回数据
T若成功,则 getCurrentPosition() 方法返回对象。始终会返回 latitude、longitude 以及 accuracy 属性。如果可用,则会返回其他下面的属性。
| 属性 | 描述 |
|---|---|
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度 |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度 |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |
HTML5 - 使用地理定位
请使用 getCurrentPosition() 方法来获得用户的位置。
下例是一个简单的地理定位实例,可返回用户位置的经度和纬度:
Geolocation
数据信息:
实例解析:
- 检测是否支持地理定位
- 如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户显示一段消息。
- 如果getCurrentPosition()运行成功,则向参数updatPos中规定的函数返回一个position参数
- 如果getCurrentPosition()运行失败,则向参数errorLoca中规定的函数返回一个error参数
- updatPos() 函数获得并显示经度和纬度
- errorLoca() 函数提示错误信息
Geolocation 对象 - 其他有趣的方法
watchPosition() - 返回用户的当前位置,并继续返回用户移动时的更新位置(就像汽车上的 GPS)。
clearWatch() - 停止 watchPosition() 方法
下面的例子展示 watchPosition() 方法。您需要一台精确的 GPS 设备来测试该例(比如 iPhone):
实例
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.watchPosition(showPosition);
}
else
{
x.innerHTML="该浏览器不支持获取地理位置。";
}
}
function updatPos(position)
{
x.innerHTML="纬度: " + position.coords.latitude +
"
经度: " + position.coords.longitude;
}
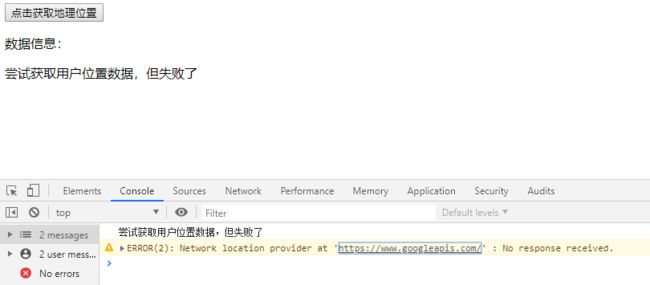
遇到问题以及解决方案
本机运行代码时,默认启动Chrome浏览器,每次点击获取地理位置按钮时,反应很慢需要等待许久。
通过查阅资料了解到失败的几种原因。
Chrome控制台提示的错误:Network location provider at 'https://www.googleapis.com/' : No response received.
Chrome浏览器接入的定位服务在国外,有较大的限制,也会造成定位失败,且失败率较高。
换成系统自带的IE浏览器,完美运行
再尝试使用火狐浏览器运行,也成功定位
定位出现失败的原因
1. 第一种情况
浏览器不支持原生定位接口,如IE较低版本的浏览器,message字段包含Browser not Support html5 geolocation信息。
2. 第二种情况
用户禁用了定位权限,需要用户开启定位权限,message字段包含Geolocation permission denied。
3. 第三种情况
浏览器禁止了非安全域的定位请求,比如Chrome、IOS10已经陆续禁止,需要升级站点到HTTPS,message字段包含Geolocation permission denied信息。**注意:**Chrome不会禁止localhost域名HTTP协议下的定位。
4. 第四种情况
浏览器定位超时,包括原生的超时,可以适当增加超时属性的设定值以减少这一现象。某个别浏览器本身对定位接口的友好程度较弱,也会超时返回失败,message字段包含Geolocation time out信息。
5. 第五种情况
Chrome、Firefox以及一些套壳浏览器接入的定位服务在国外,有较大的限制,也会造成定位失败,且失败率较高。