1.常见的键盘事件
1.1 键盘事件
以下通过代码的形式来表达,这三种键盘事件,我们使用事件监听的方式触发事件
// 常用的键盘事件
//1. keyup 按键弹起的时候触发
document.addEventListener('keyup', function() {
console.log('我弹起了');
})
//3. keypress 按键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keypress', function() {
console.log('我按下了press');
})
//2. keydown 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头啊
document.addEventListener('keydown', function() {
console.log('我按下了down');
})
// 4. 三个事件的执行顺序 keydown -- keypress -- keyup
注意一下他们之间的区别
1.2 键盘事件的对象
键盘事件的属性,主要是KeyCode,放回该键的ASCII值,注意啊这个事件对象e
实例代码:
// 键盘事件对象中的keyCode属性可以得到相应键的ASCII码值
document.addEventListener('keyup', function(e) {
console.log('up:' + e.keyCode);
// 我们可以利用keycode返回的ASCII码值来判断用户按下了那个键
if (e.keyCode === 65) {
alert('您按下的a键');
} else {
alert('您没有按下a键')
}
})
document.addEventListener('keypress', function(e) {
// console.log(e);
console.log('press:' + e.keyCode);
})
2.BOM
2.1 基础知识知识
BOM是浏览器对象模型,BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。兼容性比较差。
DOM的顶级对象是document,BOM 顶级对象是window
2.2 BOM对象的组成部分
它是顶级对象,有两重角色,
- js访问浏览器接口的一个接口
- 全局对象,所有定义在其中定义的东西,都会变成它的属性和方法,调用的时候可以省去window.
- 它自带一个特殊属性:window.name
2.3 window对象的常见事件
接下来,我们来讲一下它的常见事件,
- 页面(窗口)加载事件,有了它我们就可以把script标签放到前面去了。他有两种
//第一种
window.onload = function(){}或者
window.addEventLisstener("load",function(){});
// 第二种
document.addEventListener('DOMcontentLoad',function(){})
//他们的区别,第一种是在页面全部加载完全之后调用,第二种仅DOM加载完全之后调用,不包括土拍你 样式表等加载完毕。IE9以上才支持,有兼容性问题,
//第二种比较常用。交互效果比较流畅
- 调整创建大小事件
winidow.onresize = function(){}
window.addEventListner('resize',function(){});
我们经常用它完成一些相应式布局
// 注册页面加载事件
window.addEventListener('load', function() {
var div = document.querySelector('div');
// 注册调整窗口大小事件
window.addEventListener('resize', function() {
// window.innerWidth 获取窗口大小
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
2.4 定时器(两种)
这个非常重要!!!有两种,
window.setTimeout(调用函数,延迟事件(毫秒计ms)),其中哈,这个传入的函数也叫回调函数
window.setInterval()也是一样的
代码示例:
- 使用定时器
- 拿掉定时器
2.5 this指向问题
现阶段我们需要理解的就是在普通函数里面this指向window。
在方法中,指向调用者
2.6 location对象
location对象,可以解析,地址栏里面的一些url参数,这个在后期开发很重要!
代码示例
# 1.事件到达自动跳转页面
# 2. 从地址中拿参数
2.7 navigator对象
这个包含浏览器的所有信息
- 属性太多太多了,常见的常用的有哪些,userAgent,这个里面包含了很多信息,你可以去翻阅文档
代码实例-判断用户拿什么访问的网站,从而调用不同的地址去访问
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
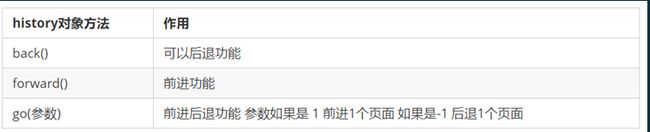
2.8 history对象
在这里,仅仅是一些简要的说明,
3.JS执行的机制,还有js的线程问题!
- js的任务有分两种
JS中所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。 同步任务指的是: 在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务; 异步任务指的是: 不进入主线程、而进入”任务队列”的任务,当主线程中的任务运行完了,才会从”任务队列”取出异步任务放入主线程执行。
- 异步任务有?
普通的时间,资源加载load ,定时器,还有回调函数,当然了还有一些,你可以去MDN文档查阅
- 执行顺序,
先同步,再异步。对于异步任务的执行顺序,还得看实际的代码。去分析。
但是有一点是可以确定的,在同步任务的队列中,执行完同步任务,js会回去看任务队列里面的异步任务,如果有,就拿到执行栈中去执行。