- 规避IT人才短缺风险:软件人力外包的4大核心价值
哲科软件
java
在数字化转型加速的背景下,企业对IT人才的需求持续增长,但IT技术人才短缺问题日益严峻。招聘难、培养周期长、IT人力成本高成为许多企业面临的挑战。软件人力外包作为一种灵活的人才解决方案,能够有效缓解IT人才短缺问题,帮助企业快速获取专业技能支持。本文将探讨软件人力外包的4大核心价值,包括IT人才储备方案、紧急项目应对、技能匹配策略以及成本优化,为企业提供可行的IT人才管理思路。1.IT人才储备方案
- JSP汽车网站yzp17--(程序+源码+数据库+调试部署+开发环境)
CK3042
java汽车开发语言oracle数据库服务器大数据
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容一、项目背景随着互联网的飞速发展和人民生活水平的日益提高,汽车已成为许多家庭的重要交通工具。为了更好地满足消费者对汽车信息的需求,提升购车体验,我们计划开发一个功能全面、信息丰富的汽车网站。该项目旨在为用户提供便捷的汽车资讯查询、车型对比、购车指南以及售后服务等功能,打造
- Jupyter安装指南及Python配置
CodeWG
pythonjupyteridePython
Jupyter是一个非常流行的交互式计算环境,广泛用于数据分析、机器学习和科学计算等领域。本文将详细介绍如何安装Jupyter并配置Python环境。步骤1:安装Python首先,我们需要安装Python。请按照以下步骤进行操作:打开Python官方网站(https://www.python.org)并下载适用于您操作系统的最新版本的Python。运行下载的安装程序,并按照向导的指示进行安装。在安
- Vue3高级-第二十六篇:Vue3 与 WebGL 的融合探索
程序员勇哥
前端全套教程vue.js前端javascript开发语言前端框架
Vue3高级-第二十六篇:Vue3与WebGL的融合探索1.WebGL基础与Vue3集成准备深入了解WebGL的概念、功能与应用场景概念:WebGL(WebGraphicsLibrary)是一种用于在网页上进行2D和3D图形渲染的JavaScriptAPI。它基于OpenGLES2.0规范,允许开发者在浏览器环境中直接操作图形硬件,无需安装额外插件。WebGL通过在浏览器中创建一个绘图上下文,利用
- 使用JWT双令牌机制进行接口请求鉴权
在前后端分离的开发过程中,前端发起请求,调用后端接口,后端在接收请求时,首先需要对收到的请求鉴权,在这种情况先我们可以采用JWT机制来鉴权。JWT有两种机制,单令牌机制和双令牌机制。单令牌机制服务端只生成一个token,一般过期时间比较长,因此安全性稍差。双令牌机制服务端生成两个token,一个access_token用来鉴权,过期时间一般较短(5分钟,15分钟等),另一个refresh_toke
- LeetCode-196. 删除重复的电子邮箱
做一个AC梦
LeetCode-数据库leetcode数据库sqlmysql
题目描述表:Person+-------------+---------+|ColumnName|Type|+-------------+---------+|id|int||email|varchar|+-------------+---------+id是该表的主键列(具有唯一值的列)。该表的每一行包含一封电子邮件。电子邮件将不包含大写字母。编写解决方案删除所有重复的电子邮件,只保留一个具有最
- mac上使用docker搭建gitlab
在Mac上搭建GitLab可以使用Docker来简化安装过程一、安装详细步骤1.安装Docker如果你尚未安装Docker,可以通过以下步骤安装:下载并安装DockerDesktopforMac.安装完成后,启动DockerDesktop,确保Docker运行正常。2.拉取GitLabDocker镜像GitLab官方提供了Docker镜像,可以直接使用它来启动一个GitLab实例。打开终端,运行以
- TypeScript---Babel的配置
经过一系列的配置,使得TS和webpack已经结合到了一起,除了webpack,开发中还经常需要结合babel来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中。步骤:1.安装依赖包npmi-D@babel/core@babel/preset-envbabel-loadercore-js-@babel/corebabel的核心工具-@babel
- Happy-LLM 第二章 Transformer
HalukiSan
transformer深度学习人工智能
Transform架构图片来自[Happy-llm](happy-llm/docs/chapter2/第二章Transformer架构.mdatmain·datawhalechina/happy-llm),若加载不出来,请开梯子注意力机制前馈神经网络每一层的神经元都与上下两层的每一个神经元完全连接数据在其中只向前流动,用于处理静态的数据,进行图像识别或者分类,但是该网络没有记忆能力,数据在它里面没
- 亿级电商搜索引擎基石:Elasticsearch分片、副本与性能调优实战
lingRJ777
Java技术栈应用javabackendelasticsearchspringbootmicroservicessearchengine
亿级电商搜索引擎基石:Elasticsearch分片、副本与性能调优实战引言每年的“双十一”大促,海量用户涌入电商平台,搜索请求量瞬时可达平时的数十甚至上百倍。同时,数百万商品的库存、价格、促销信息也在以极高的频率更新。这种“读写混合”的超高并发场景,对商品搜索引擎提出了两大核心挑战:高可用与可扩展性:如何在流量洪峰下保证搜索服务7x24小时不间断,并且能够随着业务增长而平滑扩容?极致的查询性能:
- 【刚考完的真题】2025年全国青少年信息素养大赛—图形化编程挑战赛-复赛/省赛真题(小高组)——谢尔宾斯基地毯
部分地区的信息素养大赛图形化复赛已考完,还没考的小伙伴可以去做做,看看难度如何~谢尔宾斯基地毯谢尔宾斯基是波兰的一名数学家,他发现了一种“自相似”的图形——谢尔宾斯基地毯,构造方法如下:(1)取一个实心的正方形(2)将其划分为9个相等的小正方形(3)移除中间的小正方形,留下周围的8个小正方形(4)对这8个小正方形重复上述操作,每次迭代都会让结构变得更加复杂。具体要求对画笔进行编程,不要对画笔的初始
- TypeScript-Babel-Starter 项目常见问题解决方案
董灵辛Dennis
TypeScript-Babel-Starter项目常见问题解决方案TypeScript-Babel-StarterAsamplesetupusingBabelCLItobuildTypeScriptcode,andusingTypeScriptfortype-checking.项目地址:https://gitcode.com/gh_mirrors/ty/TypeScript-Babel-Star
- TypeScript-Babel-Starter 项目推荐
周琰策Scott
TypeScript-Babel-Starter项目推荐TypeScript-Babel-StarterAsamplesetupusingBabelCLItobuildTypeScriptcode,andusingTypeScriptfortype-checking.项目地址:https://gitcode.com/gh_mirrors/ty/TypeScript-Babel-StarterTyp
- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
- <script setup>中的setup作用以及和不带的区别对比
在Vue3中,setup函数是CompositionAPI的核心入口,其作用与“不带setup”(即传统OptionsAPI)的区别主要体现在代码组织、复用性、类型支持等方面。以下是具体分析:一、setup的作用初始化响应式状态在setup中,可以通过ref和reactive创建响应式数据,替代OptionsAPI中的data选项[1][3]。示例:setup(){constcount=ref(0
- Python 变量、数据类型、数据类型的转换介绍
cs_mengxi
Pythonpython开发语言
介绍【Python变量、数据类型、数据类型的转换】变量什么是变量python中,变量是存储数据的标识符。通过变量我们可以将数据赋值给名称,再程序中通过引用这个名称去访问对应的数据常见的使用场景变量赋值:使用等号(=)将值赋给变量。x=5name=“John”同时为多个变量赋值a=b=c=1动态类型:Python是一种动态类型语言,变量的类型是根据赋给它的值自动推断的。同一个变量可以在不同的时间赋予
- Vue Router 完整使用示例及完整实战演示
慧一居士
前端vue.js前端
以下是一个完整的VueRouter使用示例及实战演示,涵盖基础配置、动态路由、嵌套路由、导航守卫等核心功能。一、环境准备创建Vue3项目:npminitvue@latest#选择TypeScript/JS+VueRouter选项手动添加VueRouter:npminstallvue-router@4二、基础路由配置1.目录结构src/├──components/│├──Home.vue│├──Ab
- 【动态规划】一次性整理子序列问题题型系列,八个例题实战详细解析 (包含我自己精心整理的动态规划解题思路)
ngioig
动态规划leetcode算法职场和发展后端
前言最近刷了子序列系列的题型,一共八个力扣题,这里对子序列问题进行一个简单的总结,全是动态规划的解法,当然里边有些题选有更优的解法。1.动态规划解题思路动态规划(DynamicProgramming,DP)是一种在计算机科学和数学中用于解决最优化问题的方法。它特别适用于可以分解为互相重叠的子问题的问题,并且这些子问题的解可以被存储起来以避免重复计算,从而提高效率。首先,我们要熟悉动态规划的套路也要
- 树的分裂操作的性能评估
hi error.cn
经验分享
树的分裂操作的性能评估在计算机科学中,树是一种常用的数据结构,广泛应用于文件系统、数据库索引等场景。树的分裂操作是维护树平衡性和高效性的重要手段之一。本文旨在对树的分裂操作进行详细的性能评估,探讨不同实现方式下的表现和优劣。树的基本概念树是由节点(Node)组成的一种层次结构,其中每个节点包含一个值以及指向其子节点的指针。常见的树类型包括二叉搜索树、B树、红黑树等。分裂操作通常用于处理超过最大节点
- Java的神奇绘图功能:画一条直线
一、背景引入第一篇介绍了如何设置一个简单的登录界面,今天就来讲讲界面JFrame的其他功能:绘图,但作为向递归分形的过渡内容,我们今天不需要画出多复杂多精美的图案,只需要在界面上能够画出一条简单的直线即可。二、问题思考1.摆在眼前的问题与资源需要解决的问题:如何实现画一条直线?可以解决问题的资源:有关Java的一些基础知识和简单的界面基础2.怎么画一条直线(1)猜想:画一条直线的可能流程首先是画一
- Java界面开发
三水气象台
java开发语言
一、界面开发1.界面的组成界面开发首先需要我们去了解一个界面,以登陆界面为例,上面需要我们添加什么元素、规则等都是需要我们思考的(可以以分类的思维来对我们界面上需要的各类进行划分)。1)可视化部分窗体按钮标签菜单选项....2)元素规则部分颜色尺寸字体布局方法...3)一些额外的内容:文字or图片以上内容都在java的类库中java.awt:元素规则类javax.swing:可视化组件对于一个登陆
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
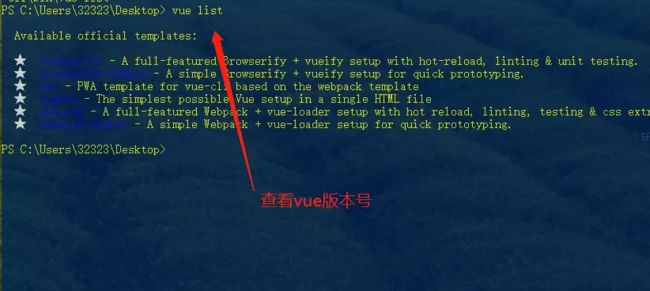
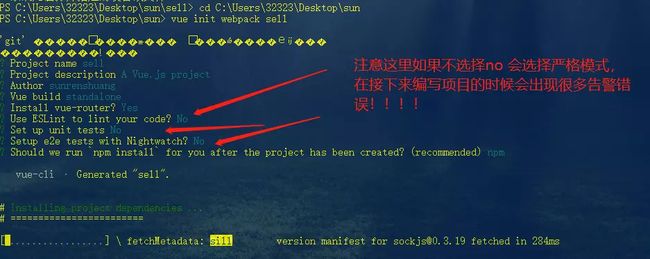
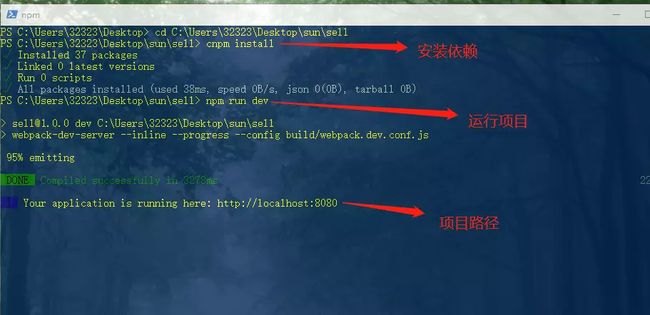
- vue create 和npm init 创建项目对比
以下是关于vuecreate和npminit的对比分析:1.定位与功能vuecreate定位:Vue官方提供的脚手架工具,基于VueCLI,用于快速创建标准化的Vue项目,支持Vue2和Vue3。功能:提供交互式配置(如选择Vue版本、TypeScript、路由、状态管理等),生成预配置的项目结构(如目录分层、开发脚本、ESLint等),集成Webpack作为构建工具[1][7][9]。特点:强调
- 印章抠图神器
印章抠图神器:一键去除图片背景,透明印章轻松生成在为如何获取透明背景的印章而烦恼?本工具专为解决电子文档盖章难题而生!告别用PS抠图,傻瓜式操作。链接文末,自行下载核心功能:双窗口实时对比:原始图像与抠图结果同屏对比智能背景识别:自定义背景色+容差调节,精准识别背景区域一键导出透明PNG:完美保留印章主体,背景透明化使用方法:点击"打开图像"导入印章图片使用颜色选择器指定背景色(默认白色)拖动滑块
- 实战演练:用 AWS Lambda 和 API Gateway 构建你的第一个 Serverless API
实战演练:用AWSLambda和APIGateway构建你的第一个ServerlessAPI理论千遍,不如动手一遍!在前面几篇文章中,我们了解了Serverless的概念、FaaS的核心原理以及BaaS的重要作用。现在,是时候把这些知识运用起来,亲手构建一个简单但完整的Serverless应用了。本次实战,我们将使用AmazonWebServices(AWS)这个主流的云平台,结合它的两个核心Se
- 汇川PLC编程:设备状态机的实现与实际案例应用
晓天天天向上
网络
关于汇川PLC编写:设备状态机的实现与实际案例应用各位读者,你们是否曾想过如何通过编程控制设备状态,使其在各种复杂环境中都能稳定运行?今天,我们就来聊聊汇川PLC(可编程逻辑控制器)的编程,特别是设备状态机的实现及其在实际案例中的应用。一、设备状态机的基础知识设备状态机,顾名思义,是用来描述设备在不同工作状态下的行为和转换。一个设备可能有很多种状态,如启动、运行、停止、错误等,而这些状态之间的转换
- Jenkins集成GitHub实现自动化打标签实战指南
ivwdcwso
运维与云原生jenkinsgithub自动化CI/CDdevops
本文将详细介绍如何使用Jenkins与GitHubAPI集成,实现自动化打标签的完整流程。以下是完整的Python脚本和详细解析。完整Python脚本#!/root/miniconda3/bin/pythonimportjsonimportboto3importosimportpytzimportargparsefromdatetimeimportdatetimefromgithubimportG
- Nystromformer:一种基于 Nyström 方法的自注意力近似算法
AI专题精讲
Paper阅读人工智能自然语言处理AI
1.摘要Transformer已经成为广泛自然语言处理任务中的强大工具。推动Transformer展现出卓越性能的一个关键组件是self-attention机制,它对每个token编码了其他token的影响或依赖关系。虽然self-attention机制具有诸多优势,但其在输入序列长度上的二次复杂度限制了其在较长序列上的应用——这是当前社区积极研究的一个主题。为了解决这一限制,我们提出了Nystr
- PHP接单涨薪系列(八)之AI内容工厂:用PHP批量生成SEO文章系统(2025接单秘籍)
攻城狮凌霄
PHPPHP接单涨薪AI人工智能phpandroid
某SEO团队采用本方案后,内容产出效率提升10倍,网站流量3个月增长300%,单月通过内容外包获利超¥50,000。本文将揭秘如何用PHP+AI打造全自动SEO内容工厂,让你成为搜索引擎优化领域的抢手人才!一、SEO市场新机遇:AI内容生成的红利期1.12025年SEO行业巨变搜索引擎算法升级2025核心变革SGE体验优化EEAT权重提升多模态内容整合2025年SEO关键数据:指标20232025
- PHP接单涨薪系列(十)之智能BI系统:PHP+AI数据决策平台(2025高溢价秘籍)
攻城狮凌霄
PHP接单涨薪AIPHPphp人工智能开发语言
案例场景某零售集团采用本方案后,决策效率提升300%,库存周转率优化40%,单季度利润增长¥2,800万。本文将彻底解密如何用PHP+AI打造高价值商业智能系统,让你成为企业数字化转型的核心供应商!一、智能BI:企业决策的新引擎1.1传统报表vs智能BI数据源传统报表智能BI静态图表历史数据人工分析交互式探索预测分析自动决策2025年BI系统价值对比:指标传统报表智能BI系统提升幅度数据准备时间3
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str