在iOS或安卓中点击事件是很常用的。接下来小萌揭晓react native中的点击事件是如何使用的。
标签中有许多 on 开头的属性可以供我们使用,但是在不同标签上有的属性是不能做出相应的响应的,比如下面的例子,同样的属性,在View上不可使用,在Text上就可以
export default class App extends Component{
show(text){
alert(text);
}
constructor(props){
super(props);
this.state = {
text:'React Native',
}
}
render(){
return(
{/* 实例化一个View */}
{alert('点击')}}>
{/* 实例化一个Text */}
{alert('点击')}}>
);
}
}
const styles = StyleSheet.create({
container: {
flex:1,
backgroundColor:'gray'
},
testViewStyle: {
// 设置尺寸
width:200,
height:40,
marginTop:20,
// 设置背景颜色
backgroundColor:'red'
},
testTextStyle: {
// 设置尺寸
width:200,
height:40,
marginTop:20,
// 设置背景颜色
backgroundColor:'yellow'
}
});
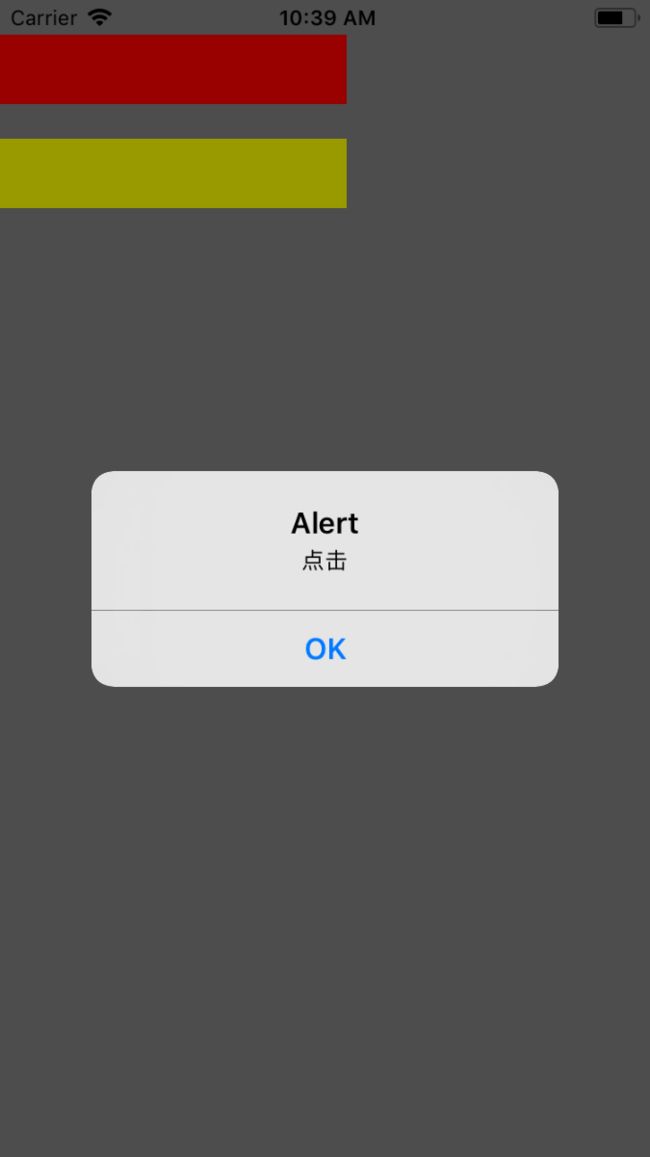
结果:
View不可点击 Text可以点击
为了避免上面问题,在开发中推荐使用 Touchable 的方式来实现用户点击事件的包装
首先,既然要使用Touchable,那么肯定要先告诉系统在哪里找到它
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity
} from 'react-native';
完成上面的步骤我们就可以使用Touchable来包装我们的标签了,格式如下
<需要包装的标签>
这里就来将上面的方式更改一下,从中可以看出,不仅可以让标签有接收触摸事件能力,还出现了不透明的效果(类似于高亮的效果)
export default class App extends Component{
show(text){
alert(text);
}
constructor(props){
super(props);
this.state = {
text:'React Native',
}
}
render(){
return(
{/* 包装View */}
{alert('点击了View')}}
>
{/* 包装Text */}
{alert('点击了Text')}}
>
);
}
}
const styles = StyleSheet.create({
container: {
flex:1,
backgroundColor:'gray'
},
testViewStyle: {
// 设置尺寸
width:200,
height:40,
marginTop:20,
// 设置背景颜色
backgroundColor:'red'
},
testTextStyle: {
// 设置尺寸
width:200,
height:40,
marginTop:20,
// 设置背景颜色
backgroundColor:'yellow'
}
});
结果:
上面的图两个都可以点击了
好了,先介绍到这里,下面来看下Touchable常用属性
Touchable 常用属性介绍
Touchable 中包含两种触摸类别:TouchableHighlight(高亮触摸)、TouchableOpacity(不透明触摸)
一、TouchableHighlight(高亮触摸)
当手指点下的时候,该视图的不透明度会进行降低同时会看到相应的颜色(原理:在底层新添加一个View),需要注意的是TouchableHighlight只能进行一层嵌套,不能多层嵌套,如果需要多层嵌套就要用View包装
activeOpacity:设置组件在进行触摸时候,显示的不透明度(取值:0 ~ 1)
onHideUnderlay:当底层被隐藏的时候调用
onShowUnderlay:当底层显示的时候调用
style:可以设置控件的风格演示,该风格演示可以参考View组件的style
underlayColor:当触摸或者点击控件的时候显示出的颜色
TouchableWithoutFeedback:这个属性说明了这个组件继承了所有TouchableWithoutFeedback的属性
disabled:如果为true,则禁止此组件的一切交互
hitSlop {top: number, left: number, bottom: number, right: number}:这一属性定义了按钮的外延范围。这一范围也会使pressRetentionOffset(见下文)变得更大。 注意:触摸范围不会超过父视图的边界,也不会影响原先和本组件层叠的视图(保留原先的触摸优先级)
onLayout{nativeEvent: {layout: {x, y, width, height}}}:当加载或者布局改变的时候被调用
onLongPress:长按
onPress:点击
onPressIn:按住
onPressOut:抬起
pressRetentionOffset {top: number, left: number, bottom: number, right: number}:在当前视图不能滚动的前提下指定这个属性,可以决定当手指移开多远距离之后,会不再激活按钮。但如果手指再次移回范围内,按钮会被再次激活。只要视图不能滚动,你可以来回多次这样的操作。确保你传入一个常量来减少内存分配
二、TouchableOpacity(不透明触摸)
该组件封装了响应触摸事件,当点击按下的时候,该组件的透明度会降低
activeOpacity:设置当用户触摸的时候,组件的透明度(取值:0 ~ 1)
TouchableWithoutFeedback:这个属性说明了这个组件继承了所有TouchableWithoutFeedback的属性
disabled:如果为true,则禁止此组件的一切交互
hitSlop {top: number, left: number, bottom: number, right: number}:这一属性定义了按钮的外延范围。这一范围也会使pressRetentionOffset(见下文)变得更大。 注意:触摸范围不会超过父视图的边界,也不会影响原先和本组件层叠的视图(保留原先的触摸优先级)
onLayout{nativeEvent: {layout: {x, y, width, height}}}:当加载或者布局改变的时候被调用
onLongPress:长按
onPress:点击
onPressIn:按住
onPressOut:抬起
pressRetentionOffset {top: number, left: number, bottom: number, right: number}:在当前视图不能滚动的前提下指定这个属性,可以决定当手指移开多远距离之后,会不再激活按钮。但如果手指再次移回范围内,按钮会被再次激活。只要视图不能滚动,你可以来回多次这样的操作。确保你传入一个常量来减少内存分配
常见的触摸事件演示
TouchableHighlight(高亮触摸)
render(){
return(
{/* 点击 */}
{alert('点击')}}
underlayColor={'red'}
>
{/* 按下 */}
{alert('按下')}}
underlayColor={'orange'}
>
{/* 抬起 */}
{alert('抬起')}}
underlayColor={'blue'}
>
{/* 长按 */}
{alert('长按')}}
underlayColor={'yellow'}
>
);
}
TouchableOpacity(不透明触摸)
render() {
return (
{alert('点击')}}>
{alert('按下')}}>
{alert('抬起')}}>
{alert('长按')}}>
);
}
三:TouchableWithoutFeedback
除非你有一个很好的理由,否则不要用这个组件。所有能够响应触屏操作的元素在触屏后都应该有一个视觉上的反馈(然而本组件没有任何视觉反馈)。这也是为什么一个"web"应用总是显得不够"原生"的主要原因之一。TouchableWithoutFeedback只支持一个子节点,如果你希望包含多个子组件,用一个View来包装它们。
四:TouchableNativeFeedback
本组件用于封装视图,使其可以正确响应触摸操作(仅限Android平台)。在Android设备上,这个组件利用原生状态来渲染触摸的反馈。目前它只支持一个单独的View实例作为子节点。在底层实现上,实际会创建一个新的RCTView节点替换当前的子View,并附带一些额外的属性。
对于后两种小萌不怎么使用,对于Text Button等组件可以不使用触摸,直接附上onPress点击事件即可