世上本没路;走的人多了,便成了路。
dd.uploadFile({ url: '请使用自己服务器地址', fileType: 'image', fileName: 'file', filePath: '...', success: (res) => { dd.alert({ content: '上传成功' }); }, });
这就是官网上的例子,没有后端的。但是我猜这是用"Form"进行post提交的,那脑补后端可以在post请求的boby里获取这个文件。以下是成功的后端代码:
////// 用户上传头像 /// /// Boby /// userid /// [HttpPost, Route("postPhotoImage")] public StatusCodeResult UserPostPhotoImage([FromForm] IFormCollection formCollection, string userid) { if (formCollection.Files.Count > 0) { var emp = JsonConvert.DeserializeObject (GetEmployeeInfo(userid)); string photo_path = @"C:\apache-tomcat-7.0.90\webapps\default\employeesProfilePicture\"; string photo_file = photo_path + emp.jobnumber + ".jpg"; if (System.IO.File.Exists(photo_file)) System.IO.File.Delete(photo_file); try { #region 存储文件 using (FileStream fs = System.IO.File.Create(photo_file)) { var file = formCollection.Files[0]; file.CopyTo(fs); int photo_width = 125; int photo_height = 184; Image img = ZoomImage(Image.FromStream(fs), photo_height, photo_width); using (MemoryStream msResult = new MemoryStream()) { Image resultImgage = new Bitmap(photo_width, photo_height); Graphics g = Graphics.FromImage(resultImgage); g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality; g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic; g.Clear(Color.White); g.DrawImage(img, new RectangleF(0, 0, photo_width, photo_height)); resultImgage.Save(msResult, ImageFormat.Png); byte[] buffer = new byte[msResult.Length]; msResult.Seek(0, SeekOrigin.Begin); msResult.Read(buffer, 0, buffer.Length); msResult.Close(); fs.Write(buffer, 0, buffer.Length); } fs.Flush(); Console.WriteLine(Environment.NewLine + "=========================*==========================="); Console.WriteLine(DateTime.Now + "->:Upload Photo,FileName:" + fs.Name); Console.WriteLine("=========================*===========================" + Environment.NewLine); } #endregion return Ok(); } catch (Exception) { return BadRequest(); } } else return BadRequest(); }
大伙需要注意[FromForm]标记,[FromBoby]是获取不到的!
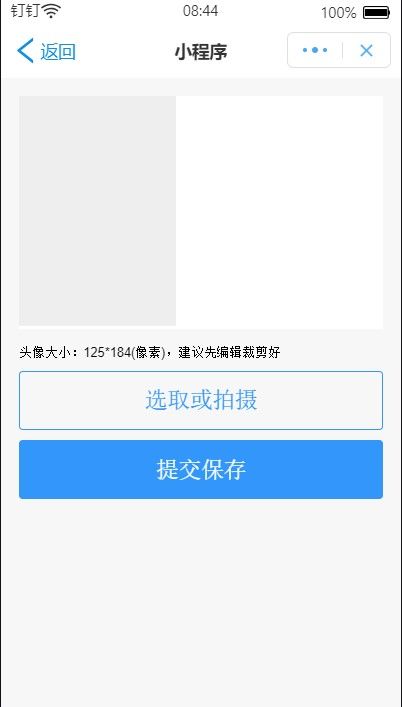
let debug_domain='http://cquni.vaiwan.com:8771/api/ECard'; let domain ="http://218.?.?.?:8771/api/ECard"; let post_url=domain+'/postPhotoImage'; let photo_path=''; let current_user=''; Page({ data: { src: '' }, onLoad(query) { current_user=query.userid; }, photoselect(event){ let that = this; dd.chooseImage({ count: 1, success: (res) => { photo_path=res.filePaths[0]; that.setData({ src:res.filePaths[0] }); }, }); }, postimage(event){ const file_url = post_url+'?userid='+current_user; if (photo_path==''){ dd.alert({ title:'出错啦!', content: '请先选取或拍摄照片!预览满意后再提交上传。', buttonText:'我晓得了' }); return; } //dd.alert({content:file_url}); dd.uploadFile({ url: file_url, fileType: 'image', fileName: 'employee_photo', filePath: photo_path, success: (res) => { dd.alert({ title:'恭喜', content: '操作成功,头像已上传!', buttonText:'我晓得了' }); }, }); } });