随着移动互联网时代的来临,微信已经成为移动互联网移动端的主要入口,现在很多的大型企业都有自己的微信服务号,如:银行业有自己的微银行,基金公司的公众服务号。通过微信入口可以方便快速的实现企业提供的服务。
如:上图招商银行的公众服务号,上面的功能的实现是依据“微信”提供的接口开发规范完成的,由于“微信”是运行在互联网上的,本章节开始我们将结合前面章节发布的新浪“云”服务来实现微信公众号的一些功能实例。
20.1. 搭建开发环境
微信公众号的注册请参网上相关资料,如参考《微信公众平台入门到精通》
20.1.1. 用管理员登陆微信公众平台
开发者中心->服务器配置->修改配置,我们修改结果如下图:
现在我们点击提交按钮,“微信”会提示token验证失败的错误提示,根据”微信”SDK要求,我们首先要实现一个提供给”微信”服务器的握手请求服务,以便”微信”服务器来校验我们的服务器是否响应。
20.1.2. 根据配置我们需要实现wechat的url
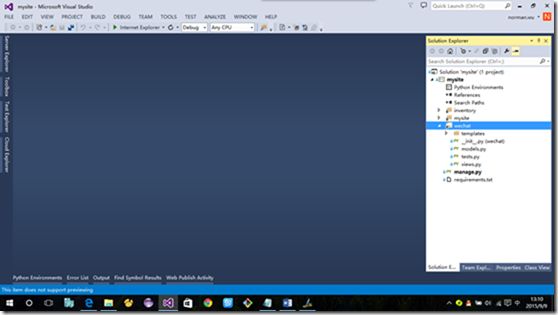
这里我们在工程中新建一个叫wechat的APP来专门处理与”微信”请求的交互服务,一如前面说的面向对象里的功能内聚的原则。
接下来我们先在wechat的views.py里增加代码如下:
from django.http import
HttpResponse
from django.template import RequestContext
from django.views.decorators.csrf import csrf_exempt
import time
import hashlib TOKEN = "mysaesite" #必须与微信Token一致
from django.template import RequestContext
from django.views.decorators.csrf import csrf_exempt
import time
import hashlib TOKEN = "mysaesite" #必须与微信Token一致
@csrf_exempt defwechat(request): if request.method == 'GET': response = HttpResponse(checkSignature(request),content_type="text/plain") return response else: return None def checkSignature(request): global TOKEN signature = request.GET.get("signature", None) timestamp = request.GET.get("timestamp", None) nonce = request.GET.get("nonce", None) echoStr = request.GET.get("echostr",None) token = TOKEN tmpList = [token,timestamp,nonce] tmpList.sort() tmpstr = "%s%s%s" % tuple(tmpList) tmpstr = hashlib.sha1(tmpstr).hexdigest() if tmpstr == signature: return echoStr else: return None
然后,我们修改mysite的urls.py增加wechat url服务。
""" Definition of urls for mysite. """ from django.conf.urls import patterns, include, url # Uncomment the next two lines to enable the admin: # from django.contrib import admin # admin.autodiscover() from inventory import views import wechat.views urlpatterns = patterns('', # Examples: # url(r'^$', 'mysite.views.home', name='home'), # url(r'^mysite/', include('mysite.mysite.urls')), # Uncomment the admin/doc line below to enable admin documentation: # url(r'^admin/doc/', include('django.contrib.admindocs.urls')), # Uncomment the next line to enable the admin: # url(r'^admin/', include(admin.site.urls)), url(r'^AddInStockBill/$', views.AddInStockBill), url(r'^AddItem/$', views.AddItem), url(r'^success/$', views.success), url(r'^search/$',views.search), url(r'^inventoryQuery/$',views.inventoryQuery), url(r'^getInventoryByItemName/$',views.getInventoryByItemName), url(r'^inventoryQueryExtjs/$',views.inventoryQueryExtjs), url(r'^inventoryQueryBootstrap/$',views.inventoryQueryBootstrap), url(r'^wechat/$',wechat.views.wechat), )
接下来,我们把urls.py文件和wechat app 目录和文件更新到新浪云上,我们就可以访问wechat了,访问结果如下图:
现在,我们点击刚才开发中心修改配置界面的提交按钮,微信验证服务通过,如下图。
20.1.3. 代码注释
checkSignature函数功能就是确认GET请求是否来自“微信”服务器,如果请求来至微信服务器,原样返回echoStr数据则接入生效,否则接入失败
20.2. 小结
现在我们完成了我们的开发的web服务在微信开发中心的配置,下一章节我们将通过简单例子来说明如何进行微信公众服务号的开发。