注:流程看完,可以到我github上直接down demo看
步骤开始
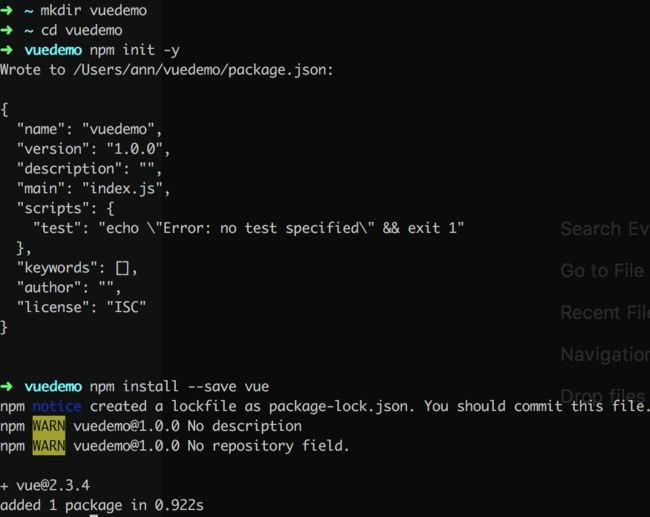
第一步:初始化项目
- 创建文件夹 vuedemo
- 进入文件夹vuedemo
-
npm init -y 初始化项目
第二步:安装项目依赖
-
npm install --save vue默认安装最新版vue -
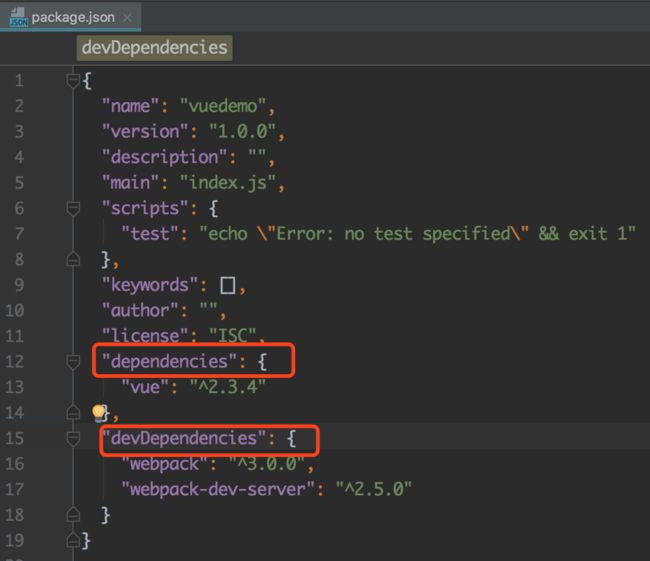
npm install --save-dev webpack webpack-dev-server安装webpack以及小型node.js express 服务器
tips:npm install 在安装 npm 包时,有两种命令参数可以把它们的信息写入 package.json 文件,一个是npm install --save另一个是 npm install --save-dev,他们表面上的区别是--save 会把依赖包名称添加到 package.json 文件 dependencies 键下,--save-dev 则添加到 package.json 文件 devDependencies 键下,--save-dev 是你开发时候依赖的东西,--save 是你发布之后还依赖的东西。*
注意看:
-
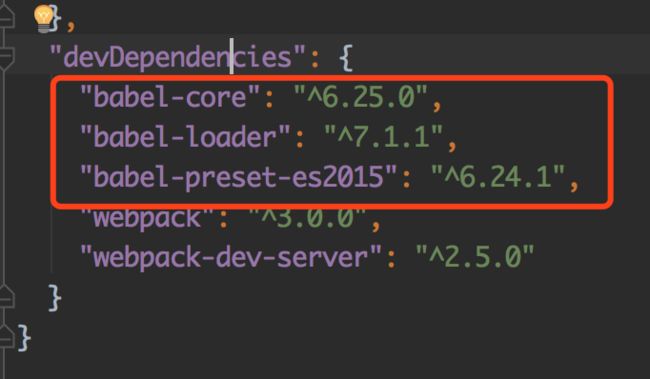
npm install --save-dev babel-core babel-loader babel-preset-es2015安装babel,将es6转es5,编译出兼容代码
-
npm install --save-dev vue-loader vue-template-compiler用来解析vue组建,.vue后缀文件 -
npm install --save-dev css-loader style-loader用来解析css
**T i p s **:css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。 -
npm install --save-dev url-loader file-loader用来打包文件和图片 -
npm install --save-dev sass-loader node-sass用来编译sass npm install --save-dev vue-router
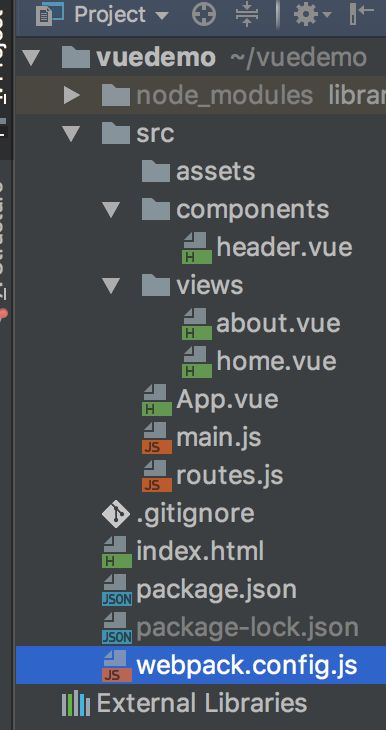
第三步:完整项目结构
//dist文件是后面执行webpack指令生产的,不用管;
//webpack.config.js 配置文件,本身也是一个标准的Commonjs规范的模块;
//routes.js文件放路由配置文件;
//index.html首页入口文件
//App.vue是项目入口文件。
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置。
//commponents目录里面放了公共组件header文件。
//views文件放详情页面;
1、webpack.config.js
Tips:
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);*
/**
* Created by ann on 2017/6/28.
*/
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'build.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
},
{
test: /\.css$/,
loader: "style-loader!css-loader"
}
,
{
test: /\.(scss|sass)$/,
loader: "style-loader!css-loader!sass-loader!sass!scss-loader!vue-style-loader"
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
devServer: {
historyApiFallback: true,
noInfo: true,
inline: true,
hot:true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
2、routes.js
/**
* Created by ann on 2017/6/28.
*/
import Vue from 'vue';
import Router from 'vue-router';
import indexPage from './components/header.vue'
import homePage from './views/home.vue'
import aboutPage from './views/about.vue'
Vue.use(Router)
export default new Router({
routes:[
{
path:'/',
component:homePage
},
{
path:'/about',
component:aboutPage
}
]
})
3、index.html
Title
4、App.vue
{{msg}}
5、main.js
import Vue from 'vue'
import App from './App.vue'
import router from './routes.js'
import './assets/styles/base.css'
Vue.config.debug = true;//开启错误提示
new Vue({
router,
el: '#appIndex',
render: h => h(App)
})
6.header.vue
共同header

7、about.vue
new .vue - about
8、home.vue
共同header

9、base.css
h1{
color: #999;
}
第四步 编译
1、npm install cross-env --save-dev用于把webpack编译命令转成npm命令
2、package.json
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},
第五步 运行
npm run dev