天苍苍野茫茫,风吹草地见牛羊。咩,,,,大家有没有要被我深厚的文学功底所吓倒,/偷笑,今天给大家带来的是滑动翻页和侧滑菜单,话不多说先上图
先说一下TabLayout:
之前做指示器和Viewpager联动是用的ViewpagerIndicator+Fragment实现的,前不久找到了TabLayout这个控件,它用法比较简单
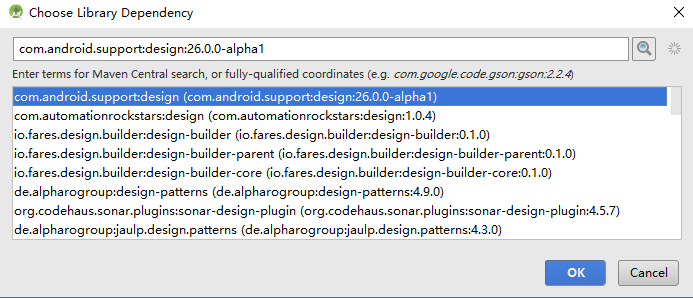
1.先导入依赖
2.配置xm
3.在MainAcitvity中找寻控件并设置TabLayout的属性
mTabLayout = (TabLayout) findViewById(R.id.main_tablayout);
mViewPager = (ViewPager) findViewById(R.id.main_viewpager);
//设置tablayout模式
mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
//加上的话就没有下滑线
//mTabLayout.setSelectedTabIndicatorHeight(0);
//设置首行为红色,没有设置的话第一行字体为黑
mTabLayout.setTabTextColors(Color.BLACK,Color.RED);
//与viewpager关联
mTabLayout.setupWithViewPager(mViewPager);
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//选中状态把它的字变成红色
mTabLayout.setTabTextColors(Color.BLACK,Color.RED);
Log.d("onTabSelected", "position=" + tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
Log.d("onTabUnselected", "position=" + tab.getPosition());
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
Log.d("onTabReselected", "position=" + tab.getPosition());
}
});
为了能让Tablayout知道你要加载的数据标题你需要给viewpager添加适配器,我是用FragmentPagerAdapter做的所以直接就上FragmentPagerAdapter:
public class MyFragmentAdapter extends FragmentPagerAdapter {
private List mList_title;
private List mList_uri;
public MyFragmentAdapter(FragmentManager fm, List mList_uri , List mList_title ) {
super(fm);
this.mList_title=mList_title;
this.mList_uri=mList_uri;
}
@Override
public Fragment getItem(int position) {
return MyTestFragment.getInstance(mList_uri.get(position % mList_uri.size()));
}
//这个方法是加载TabLayout的标题
@Override
public CharSequence getPageTitle(int position) {
return mList_title.get(position % mList_title.size());
}
@Override
public int getCount() {
return mList_uri.size();
}
}
最后就是自定义数据或者从网上解析数据加载viewpager
下面就是Slidingmenu:
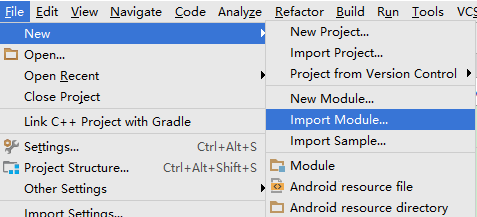
1.首先导入module
如果没有的话可以去此处下载:https://github.com/liuhongliangc/MySlidingMenuDemo
然后找到你module存方的位置点ok,最后千万别忘了关联
点击:File/ProjectStructure
准备工作就绪之后开始上代码(我是通过fragment做的侧滑菜单):
left_menu_frame.xml一个布局容器
public void initSlidingmenu(){
//创建一个fragment
Fragment leftMenuFragment = new MyLeftFragment();
//设置你要加载侧滑后显示的布局容器
setBehindContentView(R.layout.left_menu_frame);
//把你创建的fragment添加到容器中
getSupportFragmentManager().beginTransaction()
.replace(R.id.id_left_menu_frame, leftMenuFragment).commit();
SlidingMenu menu = getSlidingMenu();
menu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
// 设置滑动菜单视图的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
// menu.setBehindScrollScale(1.0f);
menu.setSecondaryShadowDrawable(R.drawable.shadow);
//设置右边(二级)侧滑菜单
}
最后就完成啦!!!!