指令汇总:
M = moveto(M X,Y) : 将画笔移动到指定的坐标位置
L = lineto(L X,Y) : 画直线到指定的坐标位置
H = horizontal lineto(H X) : 画水平线到指定的X坐标位置
V = vertical lineto(V Y) : 画垂直线到指定的Y坐标位置
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY) : 三次贝赛曲线
S = smooth curveto(S X2,Y2,ENDX,ENDY)
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY) : 二次贝赛曲线
T = smooth quadratic Belzier curveto(T ENDX,ENDY) : 映射
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y) : 弧线
Z = closepath() : 关闭路径
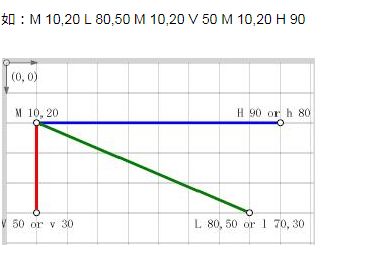
M、L、V
绘制直线的指令是“L”,从当前点划线到给定点。 “L”之后的参数是一个点坐标,如“L 200 400”。 如果画水平线或垂直线,可以使用“H”和“V”指令,后面的参数是x(H指令)或y坐标(V指令)。
M 起点X,起点Y L(直线)终点X,终点Y H(水平线)终点X V(垂直线)终点Y
注意:
'M'处理时,只是移动了画笔, 没有画任何东西。
图片来源:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/1129/2079.html
A指令-画弧线
写在最前面-这节里面都是我自己实践-查阅-瞎猜,因为这个指令就是一个坑,往往你试过几次之后总能把你之前的理解彻底弄崩溃,问了几个大神大家纷纷表示基本不会用这个指令画复杂的椭圆,所以大家就当了解一下就好,当然有哪位大神知道他的绘图机制的,赶紧过来带我飞!
这个参数比较复杂,一共有7个参数,理解起来必须根据图片来一起理解!!!
(A rx ry rotate large_arc_flag x y)
原文:
A rx ry rotate large_arc_flag sweep_flag x y = Draw a elliptical arc from the current point to x,y. The ellipse has radius rx ry (major/minor axis), rotated by rotate (in degrees, clockwise.). The large_arc_flag and sweep_flag should be 1 or 0, they control which section of the ellipse to use.
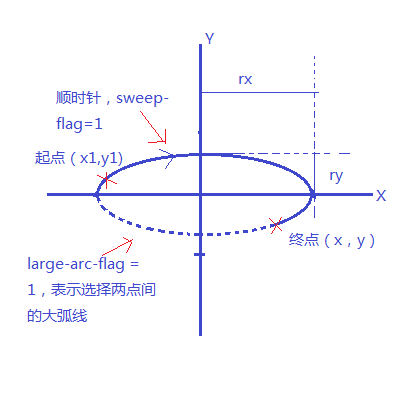
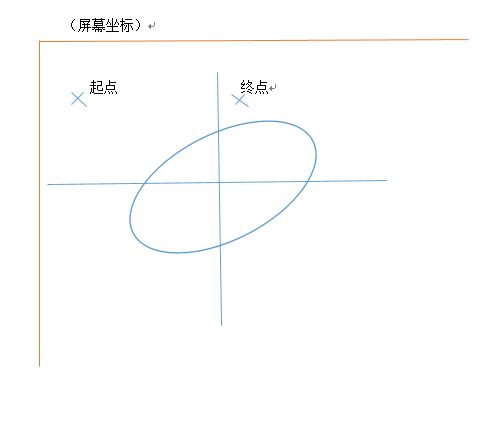
先看一个示意图:
看完图片,再去理解下面七个参数可能会相对舒服点:
- rx - 椭圆在x轴上的长、短半轴
- ry -椭圆在y轴上的短、长半轴
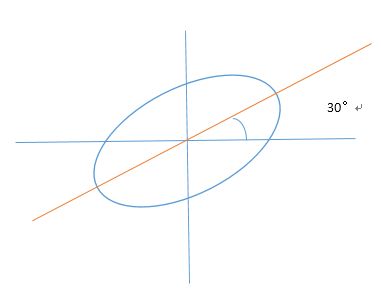
- rotate -图中没展示,最蛋疼的参数,下文会讲解,先知道他就是椭圆跟X正半轴的夹角,格式是360°度数
- large-arc-flag - 因为两点间的弧线用椭圆来看,它有一个大弧线和小弧线,当large-arc-flag=0时,会去选择小弧线,具体可以看一下下图[3]。
- sweep-flag - 就是画弧线是顺时针还是逆时针,这个也看图[3]去理解,因为它需要跟large-arc-flag配合去看。
- x,y - 终点坐标(一般A指令前面都会有M指令去判定起点(x1,y1)不然的话就是上一条指令到哪就是哪,比如说“L 30,20 A~~ ”,那A指令的起点就是(30,20)p)
接下来看一下 large-arc-flag 和 sweep-flag:
再说一说,rotate 也看一下图片:
总结:
每个参数解释了很多,差不多都看烦了把?最后总结一下怎么取理解这个A指令,纯属个人自己的理解:
如指令(M 20,30 A 25,10 30 0,1 45,30)
- 机器调用到A指令后,先去获取rx,ry,获得一个基本的椭圆。
- 然后获得rotate值将基本的椭圆旋转30°。
- 接着获取起点和终点坐标。
- 将椭圆平移去适配起点和终点,这样的话就得到了四条弧线,最后通过large-arc-flag 、sweep-flag去选定到底是哪条。
以上就是我如何去理解一个A指令,具体的代码怎么实现小弟无能为力了,小弟只能试着去了解,但事要问为什么?回答不出来……
最后说一下两个特殊的情况
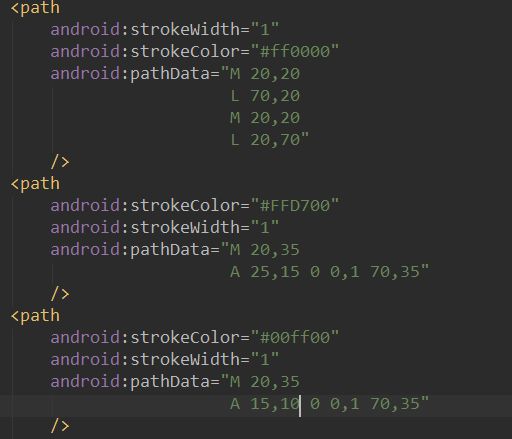
- 起点和终点刚好在椭圆长轴上。
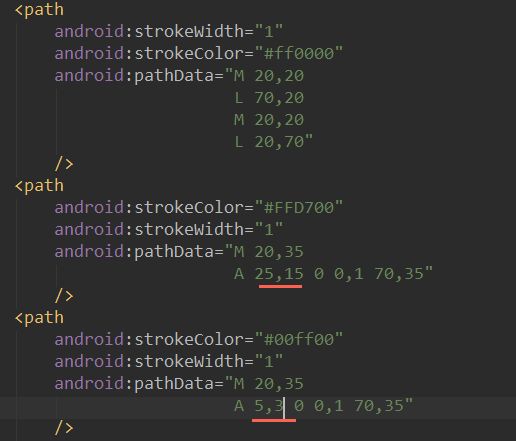
- 就是起点和终点不可能在rx,ry,rotate确定的椭圆上。
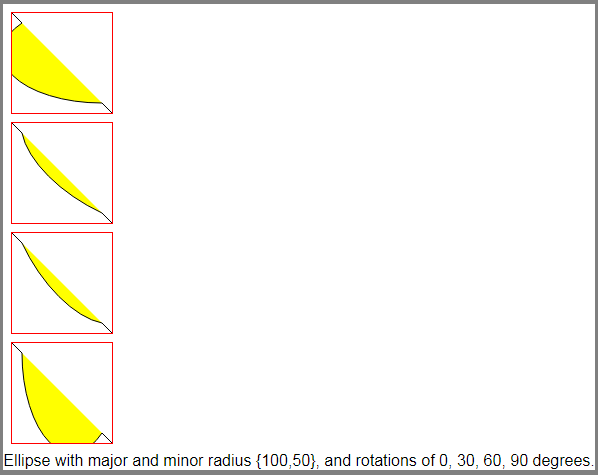
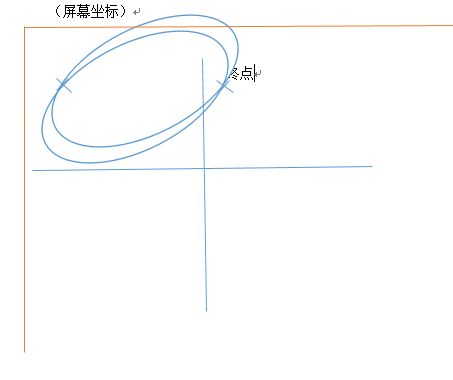
第一种情况的话,large-arc-flag 无效,想想也知道,因为长度都一样了嘛。第二种情况就比较超过上述的理解了,这也是我写这篇文章的初衷,就是你会发现这样子的话,我前面巴拉巴拉一大堆就是废话了,我只能说事实是遇到这种情况椭圆会被放大,这个指令肯定会画出来一个弧线的,但是这个弧线就不是在由rx、ry确定的椭圆的上了,那它是怎么被放大的?放大多少倍?不敢说,因为没看到代码我也不清楚里面的机制,有兴趣的,看一下下面几个图片:
然后这只是最舒服的“意外情况”,如果是斜着呢?算了,这个坑点到为止吧 - -
这篇博客讲的很详细:https://medium.com/@DcardLab/%E7%B0%A1%E5%96%AE%E7%9C%8B%E6%87%82-vectordrawable-svg-path-data-fe0fb42a7f43
这是SVG文档:http://xahlee.info/js/svg_path_ellipse_arc.html
这是Eclipse(椭圆)文档:http://xahlee.info/SpecialPlaneCurves_dir/Ellipse_dir/ellipse.html
使用原则
① 坐标轴为以(0,0)为中心,X轴水平向右,Y轴水平向下。
② 所有指令大小写均可。大写绝对定位,参照全局坐标系;小写相对定位,参照父容器坐标系。
如指令(M 50,50 L 90,50 L 90,90)它和 (M 50,50 l 40,0 l 0,40)、(M 50,50 l 40,0 L 90,90)、
(M 50,50 L 90,50 l 40,0)是等价的。详细解剖原指令(M 50,50 L 90,50 L 90,90)的每一个步骤是:
- 先移到点(50,50)p (p代表全局坐标系)
- 然后画一条直线到(90,50)p (相当于 l 40,0 因为此时相对坐标原点是点(50,50)p)
- 然后画一条直线到(90,50)p (相当于 l 0,40 因为此时相对坐标原点是点(90,50)p)
- 也就是说当移动了画笔后,相对坐标系就改变了。
③ 同一指令出现多次可以只用一个,如(M 50,50 L 90,50 L 90,90)=(M 50,50 L 90,50 90,90)。
④ 指令和数据间的空格可以省略。(不建议,阅读麻烦,其实逗号有时候也可以用空格代替如绘制弧线的时候 经常是 a 5,10 0 0,1 20,0 ,它其实跟 a 5,10,0,0,1,20,0 是一样的)。
异常提醒
指令大小写在绘制静态VectorDrawable没什么限制,你大小写混搭着用都没关系,但是在animator绘制动画的时候,valueFrom中的样式要跟valueTo一样,即如下代码是行不通的:
改成valueFrom =( M , l ,L );valueTo = (M ,l ,L)即可