- 制造外力(多个受力小球)
大龙10
书名:代码本色:用编程模拟自然系统作者:DanielShiffman译者:周晗彬ISBN:978-7-115-36947-5目录2.5制造外力3、示例代码2-2Mover类不同点主要集中在两个方面——质量和applyForce()函数的实现在数组中创建100个Mover对象。在setup()函数中用循环对这些对象进行初始化。在构造函数中添加几个参数,让它变得更灵活。物体的质量和初始位置就不再是硬性
- 从0到1构建数据库安全审计系统:设计、实现与实战
小张在编程
数据库
引言2024年某金融机构发生数据泄露事件,内部审计日志显示,某运维人员在非工作时间执行了SELECT*FROMcustomer_info的全表查询,但当时未触发任何告警——这并非技术漏洞,而是数据库安全审计系统的“失效”。随着《数据安全法》《个人信息保护法》的落地,数据库作为企业核心资产,其操作行为的可追溯、风险的可预警已成为合规刚需。本文将从需求分析到代码实现,带你拆解一个企业级数据库安全审计系
- 数字图像处理与Python语言实现-Box模糊CUDA实现
视觉与物联智能
数字图像处理与Python实现python深度学习计算机视觉图像处理CUDA
Box模糊CUDA实现文章目录Box模糊CUDA实现1、Box模糊的基本原理2、算法优化:滑动窗口技术3、参数对模糊效果的影响4、Box模糊的优缺点5、与高斯模糊的对比6、实际应用场景7、算法实现7.1PyCUDA实现7.2CuPy实现7.3C++与CUDA实现8、总结在图像处理领域,**Box模糊(方框模糊或均值模糊)**是一种基础且高效的模糊算法,其核心思想是通过对像素邻域内的颜色值取平均值来
- python如何抓取网页里面的文字_如何利用python抓取网页文字、图片内容?
weixin_39917437
想必新老python学习者,对爬虫这一概念并不陌生,在如今大数据时代,很多场景都需要利用爬虫去爬取数据,而这刚好时python领域,如何实现?怎么做?一起来看下吧~获取图片:1、当我们浏览这个网站时,会发现,每一个页面的URL都是以网站的域名+page+页数组成,这样我们就可以逐一的访问该网站的网页了。2、当我们看图片列表时中,把鼠标放到图片,右击检查,我们发现,图片的内容由ul包裹的li组成,箭
- vue3使用AntV X6 (图可视化引擎)历程[二]
在路上`
Vuevue.jsjavascript
通过h函数动态展示自定义节点内容一、案例效果二、案例代码父组件.BloodTopology.vuerightContentimportRightDrawerfrom'@/common/components/topologyToolKit/RightDrawer.vue';importTopologyCompactfrom'@/common/components/topologyToolKit/To
- 高省安全吗 高省靠谱吗【新手必看】
日常购物小技巧
大家好,我是花桃APP推荐官小琪琪今天给大家说说:高省安全吗高省靠谱吗【新手必看】高省真的能赚钱吗?如何实现管道收益?【新手必看】高省注册需要邀请码,高省邀请码:【这个是花桃APP官方邀请码:000000】高省是什么?他的主要作用优势是什么?为什么高省能赚钱,赚钱的要求是什么?这篇文章将会为你揭晓以上谜题!高省是一款综合性导购返佣创业平台!自用省钱,分享赚钱!以下是重点:重要的事说三遍,重要的事说
- 清越轩习书【临习灵飞经、石鼓文单字】
清越轩语
今天听老师讲《黄庭经》,还是学到不少东西的。任何字要写好,绝不是一朝一夕的事,坚持读帖分析学习,坚持不懈地临写,才会渐入佳境,写出属于自己的一片天地来。今天继续临习单字。灵飞经单字“之”“人”“能”,主练捺。石鼓文单字“马齐”,这个生僻字音“ji”,第四声。因不常用,打不出这字来。写圆润些,效果好。路边,美美的花,有谢的时候,留住它的倩影吧,愿这美丽永驻!
- 最简单控制台版输入框学生信息处理平台
功能实现支持添加、删除、修改、查询、排序功能。使用并行数组nos,names,scores,学生信息统一下标。使用Scanner交互输入。使用冒泡排序实现成绩排序。packagecom.xiangmu.day04;importjava.util.Scanner;publicclassTest01{publicstaticvoidmain(String[]args){Scannersc=newSca
- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- 聊天主播适合哪个平台,谈谈我的经验
糖葫芦不甜
选择合适的平台对于聊天主播而言至关重要,它不仅关乎内容的传播效果,还直接影响到粉丝积累与收入增长。5星公会,免费加入,一对一指导扶持↓微信在文章底部。抖音和快手作为短视频领域的巨头,近年来在直播领域也持续发力。这两个平台拥有庞大的用户基数和高度活跃的社区氛围,为聊天主播提供了广阔的舞台。虽然斗鱼和虎牙以游戏直播起家,但它们在泛娱乐直播领域也占据了重要地位。这两个平台在游戏玩家中具有极高的知名度,同
- THCV241A和THCV242A实现MIPI CSI-2摄像头串行接口专门设计用于聚合高速图像数据方案THCV241
Shang13113048791
单片机图像处理信息与通信
THCV241A的主要用途是实现MIPICSI-2摄像头串行接口的高速图像数据聚合。THCV241A和THCV242A芯片组专门设计用于聚合高速图像数据,包括高速图像数据通道和低速双向控制通道。这些芯片支持通过单根双绞线或同轴电缆传输的带嵌入式时钟的1080p60未压缩图像信号,适用于高速数据传输应用。此外,双向控制链路支持与I2C/GPIO接口进行通信,进一步扩展了其应用范围。T
- 低代码平台UI定制化突围:非技术人员如何快速搭建业务专属界面
格调UI成品
低代码ui网页设计
摘要**想搭建专属业务界面,却被代码“拦路虎”劝退?传统开发动辄数月的工期、高额的人力成本,让无数企业和个人望而却步。但如今,低代码平台正掀起一场UI定制化革命——无需编写复杂代码,业务人员用“搭积木”的方式,就能在几天甚至几小时内完成专属界面搭建。然而,这场看似简单的变革背后,也暗藏着设计同质化、功能局限等难题。非技术人员如何在低代码平台中实现真正的个性化突围?是顺应趋势拥抱变革,还是固守传统继
- 影视视频怎么剪辑才是原创短剧的软件(初学者快速上手)
小易的生活
在剪辑影视视频以制作原创短剧时,选择合适的软件至关重要。这些软件应具备强大的剪辑功能、丰富的素材库以及易于上手的操作界面,以满足用户的不同需求。以下是一些推荐的软件及其特点:1.剪映特点:剪映是抖音官方推出的一款手机视频编辑剪辑应用,现已扩展到PC端。它支持全面的剪辑功能,包括变速、多样滤镜效果以及丰富的曲库资源。其操作界面简洁明了,适合初学者快速上手。2.爱拍剪辑特点:爱拍剪辑是一款功能强大的视
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
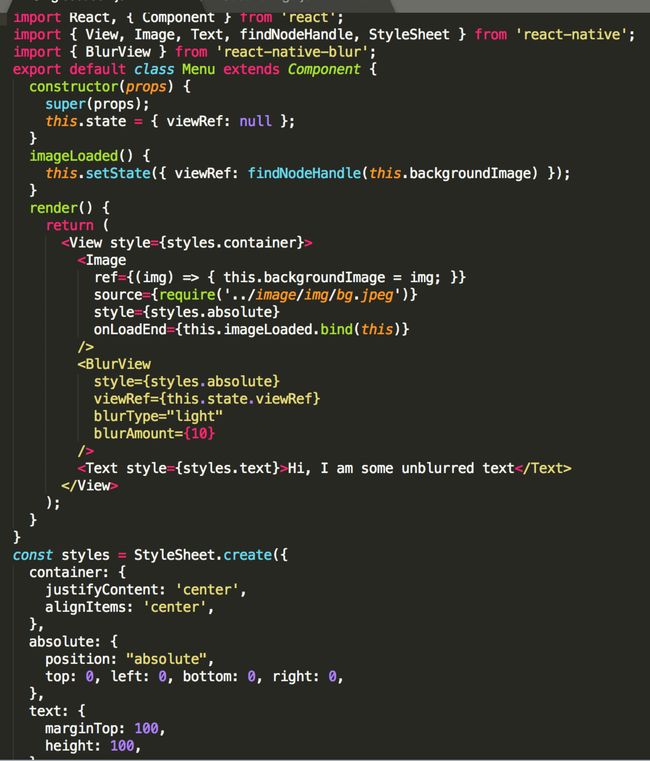
- react(基础篇)
盛码笔记
react.jsjavascript前端
React由Meta公司研发,用于构建Web和原生交互界面的库。React官方中文文档查看JSX(一)React组件用户界面的一部分,通俗的来讲,最小的元素组成的单元,可以实现部分逻辑与功能房子的门就可以看成一个组件,由木板和木方组成,有一定功能和作用,多个组件组合就可以形成房子了。组件之间可以相互嵌套,重复使用React组件React中,组件就是一个首字母大写的函数,内部存放组件的逻辑和视图UI
- 阅读到底要不要逐字逐句地翻译?
小米粒2019
Day6[太阳]说到英语阅读,同学们可能会有一个疑问,我们阅读过程中是否有必要逐字逐句地翻译呢?[太阳]如果同学们想要挑战自我,检测是否能够达到专业的翻译水平,那么翻译文章是一个积累经验的好办法。[太阳]如果是为了了解英语知识,提高阅读水平而通过薄荷阅读学习,那么选择翻译文本,就可能效果有限,甚至是事倍功半。这是为什么呢?[爱心]1.逐字逐句翻译,与薄荷阅读的初衷相悖。首先,薄荷阅读的初衷,是帮助
- CAN发送JSON数据
摸鱼的小羊
jsonandroidjavascript
CAN发送JSON数据文章目录CAN发送JSON数据前言一、核心问题与前提1、CAN总线的数据限制2、硬件基础二、实现步骤1.JSON数据的序列化(发送端)2.数据分片(关键步骤)3.CAN帧发送4.接收端处理5.校验与可靠性设计三、硬件与软件选型1.硬件2.软件四、示例代码片段(简化)1.发送端(C语言,基于STM32+cJSON+CAN)2.接收端(重组逻辑)总结1.数据长度优化:2.抗干扰:
- 保湿效果好的身体乳排行榜,亲测好用又保湿的身体乳排名前五名推荐
高省APP珊珊
身体乳可以说是身体肌肤保养的必备护肤品,但很多女生往往都不重视它。其实和我们的小脸蛋一样,身体肌肤也同样需要滋润呵护的,要争做360度无死角滑溜溜的美少女哇!高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码666123,注册送2皇冠会员,送万
- 《每天学习点口才大全集》--王光波
每天学习点
赞美规则:赞美艺术,看人下菜人的地位有高低之分,年龄有长幼之别,因而因人而异、突出个性的赞美比一般化的奉承能收到更好的效果。老年人总希望别人不忘记他“想当年”的业绩与雄风,可多称赞他引以为豪的过去;对年轻人不妨赞扬他的创造才能和开拓精神,并举出几点实例证明他的确能够前程似锦;对于经商的人,可称赞他头脑灵活,生财有道;对于知识分子,可称赞他知识渊博、宁静淡泊......要夸别人,应有一种“战无不胜”
- 智能喷洒机器人目标识别系统:基于NanoDet的目标检测与UI界面实现
YOLO实战营
机器人目标检测uiNanoDet计算机视觉目标跟踪深度学习
在现代农业生产中,自动化喷洒系统是实现精准农业的重要组成部分。智能喷洒机器人通过图像识别和自动控制技术,能够高效识别并精确喷洒农药、肥料等,提高农业生产效率,降低化学品使用量,减少环境污染。目标识别是智能喷洒机器人中至关重要的部分,它涉及到精准的作物和病虫害识别,确保喷洒操作的准确性。在本篇博客中,我们将构建一个基于NanoDet深度学习目标检测模型的智能喷洒机器人目标识别系统。我们将介绍如何使用
- 使用闪回数据库(FLASHBACK DATABASE)和还原点(RESTORE POINT)
数语数行
Oracle备份与恢复Oracle数据库databaseflashback闪回数据库restorepoint
这个章节讲述闪回数据库和还原点。作为数据保护策略整体的一部分,讨论配置,监控和维护这些特性。1.闪回数据库,还原点和保证还原点概述Oracle闪回数据库和还原点是相关的数据保护特性,让你可以按时间倒回数据,纠正在指定的时间窗口内任何逻辑数据损坏或用户错误导致的问题。这些特性相对于时间点恢复提供了一个更有效的替代方案,它不需要先还原数据库的备份,效果与数据库时间点恢复(DBPITR)类似。闪回数据库
- 爬虫技术Requests实现模拟登录
incidite
爬虫
一、模拟登录的目的访问受限内容:获取需要登录才能查看的页面数据个性化数据采集:获取用户账户相关的定制化信息自动化操作:实现自动签到、自动任务等流程数据完整性:采集完整的用户视角数据(如社交网络信息)状态保持:维持会话状态以进行连续操作测试验证:用于网站功能测试和验证二、对Requests模拟登录的认识技术本质:通过PythonRequests库模拟浏览器登录行为实现原理:处理登录表单提交维护会话c
- 深入理解 synchronized 锁
与你久处不厌
Javajava
文章目录一、实现原理对象头Monitor二、synchronized优化1.锁的状态2.锁的升级一、实现原理Java中的每一个对象都可以作为锁。具体表现为以下3种形式。对于普通同步方法,锁是当前实例对象。对于静态同步方法,锁是当前类的Class对象。对于同步方法块,锁是Synchonized括号里配置的对象。代码块同步:使用monitorenter和monitorexit指令实现。方法同步:使用另
- Redis中什么是看门狗机制
sevevty-seven
redis
在Redis中,“看门狗机制”(WatchdogMechanism)不是Redis的核心机制之一,但它在一些场景中起到了重要作用,尤其是在使用Redlock分布式锁实现或在RedisEnterprise等高级用法中。一、看门狗机制的通用含义看门狗机制,本质上是一个自动续约或自动重置超时时间的机制,用于防止某些资源(如锁)在没有显式释放的情况下过早失效。二、在Redis中的典型应用场景1.Redis
- 横幅检测数据集-1500张图片 智慧城市管理 活动现场管理 商业广告分析
横幅检测数据集-1500张图片已发布目标检测数据集合集(持续更新)️横幅检测数据集介绍数据集概览检测目标类型应用场景数据样本展示使用建议1.数据预处理优化2.模型训练策略3.实际部署考虑4.应用场景适配5.性能优化建议数据集特色商业价值技术实现路径模型选择建议特殊技术考虑集成方案建议应用效果评估性能指标建议业务价值指标YOLOv8训练实战1.环境配置安装YOLOv8官方库ultralytics2.
- 2022-04-15电钢琴教室之综合性教学
Chopper_ffab
全息电钢综合教室教学系统集成“全息钢琴”、“全谱器乐”与“全能歌唱”的综合数字音乐教学平台。全息钢琴技术引擎具有音符与指法等弹奏信息自动提示功能,有效地解决了初学者在练习过程中的困境。全息钢琴技术引擎是唯一真正实现了琴谱左右手分弹播放与练习的引擎技术;基于全息钢琴技术引擎构建的全息钢琴谱是在传统五线谱音符符头上增加了指法信息的新型钢琴谱;系统配置了千余首全息钢琴谱。全谱器乐基于自主创新研发的五线谱
- 3.17 补题(字符串,模拟)
ZZZS0516
算法c++
目录E-书法(字符串操作,移动指针)题目描述思路分析代码实现G-女神节的魔法花园(思维)题目描述思路分析代码实现H-KNN算法(模拟,排序)题目描述思路分析代码实现E-书法(字符串操作,移动指针)链接:书法来源:2025常熟理工学院天梯选拔赛题目描述在计算机上打字就是赛博书法,键盘如同笔,输入框就像纸,在键盘上输入一个个指令,就可以在输入框中写下自己想写的文字。现在你需要体验一次计算机的生活,目前
- 2023-10-30
静恒定
致良知线上印证班学习第106天时间:2023年10月30日姓名:地区:河南省洛阳市志愿:我立志成为一名自省利他致良知的印证者、践行者,为实现中华民族伟大复兴而努力奋斗。|当|下|即|未|来|【自省利他致良知】今日功课1、读原文,准时交功课✔:2分2、日行一善✔:2分3、每日自省✔:2分(1)不抱怨,不说谎(2)时刻保持恩悲敬4、读原文、听导读、学习视频、音频课程心得✔:2分感恩阳明先生智慧指引,感
- 冒泡排序讲解和优化以及(附C++代码实现)
蓝胖子教编程
#入门算法排序算法c++冒泡排序性能优化
冒泡排序讲解和优化以及【题解】——车厢重组1.冒泡排序介绍2.冒泡排序优化2.1.优化一2.2.优化二2.3.优化三(双向冒泡排序)1.冒泡排序介绍在上一篇文章中,我给大家介绍了计数排序。计数排序虽然快,可也有许多限制。而冒泡排序就能解决这些问题。冒泡排序的基本思想是,每次比较两个相邻的元素,如果他们的顺序错误(比如按从小到大排列时它们是从大到小排列的)就把他们交换过来。注:橙色的\color{o
- 深入理解synchronized背后的原理
陈亦康
多线程面试总结javajvmsynchronized
目录一、对synchronized的基本了解二、深入了解synchronized背后原理2.1锁升级/锁碰撞2.2锁消除2.3锁粗化一、对synchronized的基本了解synchronized产生的效果实际上就是加锁,并且当两个线程对相同对象加锁的时候,就会出现锁竞争,拿到锁的线程就会对其进行加锁,没拿到锁的对象就会进行阻塞等待,直到拿到锁的线程释放锁;二、深入了解synchronized背后
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓