js新手村出村之路--基础知识
在这里默认你已经粗粗的自学过了一遍js知识。(也许是在昏昏欲睡的课堂上听了两分钟,也许是跟着b站上的视频打了一遍。who cares)
在下面的内容中我将整理一些在平常的学习中经常容易忘记的部分。并且尽自己的可能,解释他们。
基础知识
DOM是什么?
文档对象模型(英语:Document Object Model,缩写DOM),是W3C组织推荐的处理可扩展置标>语言的标准编程接口。
(简单一点呢)
一种对文档内容进行抽象或者概念性的方法。
(糟糕透顶了对不对!这是在说什么)
在这里可以做一个类比.
假如说我们看见一个树,我会说"看,这是大树!"每个周围听见我说的话的人都知道我说的是什么,知道我说的"大树"就是指我眼前的这个东西.
具体到编程中,就是我想加入一个图片,我必须用一个
下面具体的讲解一下DOM中的几个字母都是什么意思.
文档:DOM中的D
document文档
当创建了一个网页并把它加载到web浏览器中的时候,DOM就已经出现了,他把你的网页文档转换成一个文档对像.
对象:DOM中的O
object对象
对象有三种类型
• 用户定义对象----就是用户们自己定义的
• 内建对象----JavaScript中自己带的
• 宿主对象------浏览器中提供的。
Window对象对应着浏览器本身,这个对象 的属性和方法被称之为BOM
模型:DOM中的M DON
Model
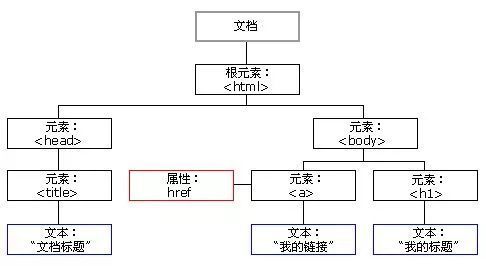
DOM会把文档表示成一个树,并使用parent,child等来描述他们之间的关系。
找一个DOM树的图像

在html之后表示了文档的开始,因为这个文档中的所有元素都包含在这个html中。
1.HTML元素就是根。
2.接下来会看到有and两个分支。
3.他们相互不包含。……
4.这个被称为节点树。
你会看见这里面有以下几种节点
1.元素节点
2.文本节点
3.属性节点
例如
title就是一个属性节点,是一个元素节点.
这里要引申一下.
在CSS中采用的也是相同的概念。
继承是css技术中的功能。类似于DOM,css也是把文档视为一棵树。
节点树上的各个元素将继承其父元素的样式属性。
假设定义了一些颜色和字体,包含在其元素中的所有元素将自动获取那些样式。
这其实就是树的一种体现。
(但是新手在初期能用到的也就是一下两种方法。)
var aLi=document.getElementsByTagName('li');//可以捕获标签名
var ali1=document.getElementById();//捕获id属性
(好了这也就是我所知道得了,我会在将来总结更多的知识)