- Android 架构MVC MVP MVVM+实例
2401_89284222
android架构mvc
1.View接收用户交互请求2.View将请求转交给ViewModel3.ViewModel操作Model数据更新4.Model更新完数据,通知ViewModel数据发生变化5.ViewModel更新View数据View/Model的变动,只要改其中一方,另一方都能够及时更新到MVVM的优点1.提高可维护性。DataBinding可以实现双向的交互,使得视图和控制层之间的耦合程度进一步降低,分离更
- Java基础编程 找素数
是盈盈啊
笔记
说明:除了1和它本身以外,不能被其他正整数整除,就叫素数。方法是否需要接收数据进行处理?需要接收101以及200,以便找该区间中的素数。方法是否需要返回数据?需要返回找到的素数个数。方法内部的实现逻辑:使用for循环来产生如101到200之间的每个数;每拿到一个数,判断该数是否是素数;判断规则是:从2开始遍历到该数的一半的数据,看是否有数据可以整除它,有则不是素数,没有则是素数;根据判
- 机器学习中的梯度下降是什么意思?
yuanpan
机器学习人工智能
梯度下降(GradientDescent)是机器学习中一种常用的优化算法,用于最小化损失函数(LossFunction)。通过迭代调整模型参数,梯度下降帮助模型逐步逼近最优解,从而提升模型的性能。1.核心思想梯度下降的核心思想是利用损失函数的梯度(即导数)来指导参数的更新方向。具体来说:梯度:梯度是损失函数对模型参数的偏导数,表示损失函数在当前参数点上的变化率。下降:通过沿着梯度的反方向(即损失函
- MVVM架构在Android中的DataBinding实现案例
朱佳顺
本文还有配套的精品资源,点击获取简介:本实例展示了如何利用Google官方DataBinding库在Android应用中实现MVVM架构模式。通过DataBinding库,开发者能够简洁地将数据绑定到UI元素,从而提高代码的可读性和可维护性。实例中包括了MVVM架构的核心概念,以及如何使用表达式语言、Observable对象、BindingAdapter、Layout文件和DataBindingU
- llamaindex实现企业级RAG应用(一)
弈秋001
transformer自然语言处理深度学习人工智能
在上一篇文章中使用Qwen2进行RAG代码实践,手动实现了一版简易的RAG应用,在实际工作中通常都用会使用langchain或llamaindex架构来搭建rag应用,并且会非常复杂。RAG是个很神奇的应用,可以很简单,也可以很复杂。在llamaindex官网给的案例,5行代码就可以构建RAG应用,但要真正实现企业级RAG应用,则需要花费大量时间去调优。本文通过一个复杂的项目案例,记录下工作中常用
- MainWindow两个同名类实现业务逻辑和界面设计的分离
不二周!
Qtqt
概述1、在.h文件中定义了一个指向ui中MainWindow类的指针(Ui::MainWindow*ui;)2、然后在.cpp文件里实例化这个指针类(ui(newUi::MainWindow))3、通过将.cpp中的MainWindow类实例化后的对象传入这个指针对象,进而使业务和界面产生联系(ui->setupUi(this);)作用域在.h文件中定义了一个指向ui中MainWindow类的指针
- JAVA面试_进阶部分_正确使用 Volatile 变量
茂茂在长安
JAVAjava面试开发语言
Java语言中的volatile变量可以被看作是一种“程度较轻的synchronized”;与synchronized块相比,volatile变量所需的编码较少,并且运行时开销也较少,但是它所能实现的功能也仅是synchronized的一部分。本文介绍了几种有效使用volatile变量的模式,并强调了几种不适合使用volatile变量的情形。锁提供了两种主要特性:互斥(mutualexclusio
- JAVA面试_进阶部分_混杂(1)
茂茂在长安
JAVAjava面试开发语言
1、说说线程安全问题,什么是线程安全,如何实现线程安全;线程安全-如果线程执行过程中不会产生共享资源的冲突,则线程安全。线程不安全-如果有多个线程同时在操作主内存中的变量,则线程不安全实现线程安全的三种方式1)互斥同步临界区:syncronized、ReentrantLock信号量semaphore互斥量mutex2)非阻塞同步CAS(CompareAndSwap)3)无同步方案可重入代码使用Th
- 基于异构特征融合与轻量级集成学习的软件漏洞挖掘方案设计与Python实现
rockmelodies
信息安全网络安全机器学习集成学习python机器学习人工智能
标题:基于异构特征融合与轻量级集成学习的软件漏洞挖掘方案设计与Python实现一、方案设计原理异构特征工程静态特征:基于AST的代码属性图(CPG)解析(使用Joern+NetworkX)动态特征:内存访问模式分析(通过QEMU模拟执行)上下文特征:CWE漏洞模式匹配(集成Semgrep规则引擎)轻量级模型架构
- 在Vue自定义事件中,父组件如何接收子组件传递的多个参数
北辰alk
vuevue.jsjavascript前端
在Vue.js中,组件之间的通信是一个非常重要的概念。Vue提供了多种方式来实现组件之间的通信,其中自定义事件是一种非常常见的方式。通过自定义事件,子组件可以向父组件传递数据。本文将详细介绍如何在Vue中通过自定义事件实现父组件接收子组件传递的多个参数,并提供详细的代码示例和流程图。文章目录1.Vue组件通信概述2.自定义事件的基本用法2.1子组件触发自定义事件2.2父组件监听自定义事件3.传递多
- 从零基础开始实现一个Spring Boot + Vue 项目的详细步骤指南
软件职业规划
springspringbootvue.js后端
一、准备工作1.开发环境搭建安装JDK(JavaDevelopmentKit):前往Oracle官网(https://www.oracle.com/java/technologies/javase-jdk11-downloads.html,以JDK11为例)下载适合你操作系统的JDK安装包,按照安装向导完成安装。安装完成后,配置系统环境变量,确保在命令行中能通过java-version命令查看到正
- C++深入浅出(六)—— 模板初阶
Albert Edison
深入C++世界c++开发语言类模板函数模板
文章目录1.泛型编程2.函数模板概念格式原理实例化隐式实例化显示实例化模板参数的匹配原则原则一原则二原则三3.类模板格式类模板的实例化1.泛型编程还记得在C语言中,如何实现交换两个对象的函数嘛?代码示例//交换两个整型变量voidSwap1(int*p1,int*p2){inttmp=*p1;
- 后端Web开发框架(Java)
测试人子期
软件测试测试开发java前端spring
SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。讲的通俗一点就是SpringBoot并不是一个新的框架,它只是整合和默认实现了很多框架的配置方式。通过SpringBoot,可以轻松地创建独立的、基于生产级别的基于Spring的应用程序。为什么使用Spri
- 我与DeepSeek读《大型网站技术架构》(4)
诺亚凹凸曼
架构
瞬时响应:网站的高性能架构章节要点本章聚焦于如何通过系统性优化实现网站快速响应,从多层级、多维度剖析了高性能架构的核心策略。1.高性能架构的优化层级(1)前端性能优化目标:减少用户端请求延迟,提升页面加载速度。核心策略:减少HTTP请求:合并CSS/JS文件、使用CSSSprites(雪碧图)。压缩资源:Gzip压缩文本文件(HTML/CSS/JS)、图片优化(WebP格式)。CDN加速:静态资源
- 我与DeepSeek读《大型网站技术架构》(6)- 上
诺亚凹凸曼
架构
永无止境:网站的伸缩性架构伸缩性定义与实现目标网站的伸缩性指通过增减服务器数量灵活调整服务能力,而无需改变软硬件设计。核心目标是实现线性扩容,即新增服务器数量与系统处理能力成正比。两种基本伸缩设计手段(1)物理分离功能实现伸缩纵向分层:将系统按功能分层(如应用层、数据层),分离到不同服务器集群。例如:将数据库服务与应用程序服务器分离。横向分业务:将不同业务模块(如用户系统、支付系统)部署到独立的服
- 数字孪生对于新基建的价值浅析,算是抛砖引玉。
大牛工控设计师
人工智能信息可视化前端
数字孪生(DigitalTwin)作为一项融合物理世界与数字世界的关键技术,在新基建中扮演着虚实协同、智能决策、全生命周期管理的核心角色,其价值贯穿于基础设施的设计、建设、运维到优化全流程。一、核心价值:虚实映射与智能决策实时动态映射通过传感器、IoT设备实时采集物理实体(如工厂、城市、电网)的运行数据,构建高精度虚拟模型,实现**“所见即所控”**的透明化管理。模拟预测与优化利用AI和大数据分析
- 代码随想录算法训练营DAY05之栈和队列
失序空间
跟着代码随想录学算法算法c++
题目和链接232.用栈实现队列225.用队列实现栈20.有效的括号1047.删除字符串中的所有相邻重复项150.逆波兰表达式求值239.滑动窗口最大值347.前k个高频元素232.用栈实现队列题意:请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty):实现MyQueue类:voidpush(intx)将元素x推到队列的末尾intpop()从
- HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发引言在金融科技领域,数据可视化是帮助用户快速理解复杂数据的关键工具。随着HarmonyNext的推出,开发者可以利用ArkTS的强大能力,构建高性能、跨平台的金融数据可视化应用。本文将深入探讨如何基于ArkTS开发一个金融数据可视化应用,并通过一个实战案例详细讲解其实现过程。项目背景与需求分析项目背景金融数据通常具有高维度、大
- HarmonyNext实战:基于ArkTS的高性能实时音视频通信应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能实时音视频通信应用开发引言在HarmonyNext生态系统中,实时音视频通信是一个极具挑战性和实用价值的领域。本文将深入探讨如何利用ArkTS语言开发一个高性能的实时音视频通信应用,涵盖从基础概念到高级优化的完整流程。我们将通过一个实际的案例——实时视频会议应用,来展示如何在HarmonyNext平台上实现高效的音视频通信。1.项目概述1.1目标开
- HarmonyNext实战:基于ArkTS的高性能分布式任务调度系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能分布式任务调度系统开发引言在HarmonyNext生态系统中,分布式任务调度是一个复杂且关键的技术领域。本文将深入探讨如何利用ArkTS语言开发一个高性能的分布式任务调度系统,涵盖从基础概念到高级优化的完整流程。我们将通过一个实际的案例——分布式计算任务调度系统,来展示如何在HarmonyNext平台上实现高效的任务调度。1.项目概述1.1目标开发
- HarmonyNext实战:基于ArkTS的跨设备分布式数据同步应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨设备分布式数据同步应用开发引言在分布式系统的开发中,跨设备数据同步是一个极具挑战性的问题。随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了强大的分布式能力。本文将深入探讨如何利用ArkTS在HarmonyNext平台上开发一个跨设备分布式数据同步应用。我们将从分布式数据管理的基础理论出发,逐步构建一个完整的应用,涵盖数
- 音视频入门基础:RTP专题(18)——FFmpeg源码中,获取RTP的音频信息的实现(上)
崔杰城
音视频技术FFmpeg源码分析音视频ffmpeg
由于本文篇幅较长,分为上、下两篇。一、引言通过FFmpeg命令可以获取到SDP描述的RTP流的的音频压缩编码格式、音频压缩编码格式的profile、音频采样率、通道数信息:ffmpeg-protocol_whitelist"file,rtp,udp"-iXXX.sdp而由《音视频入门基础:RTP专题(17)——音频的SDP媒体描述》可以知道,SDP协议中,a=rtpmap属性和a=fmtp属性中的
- Vuex 进阶:命名空间与状态持久化
vvilkim
vuevuexvue.js
在Vue.js应用中,Vuex是管理全局状态的核心工具。随着应用规模的扩大,我们可能会遇到模块化管理和状态持久化的需求。本文将介绍Vuex中的命名空间(namespaced)和状态持久化的实现方法,帮助你更好地组织和管理Vuex代码。一、Vuex命名空间(namespaced)1.什么是命名空间?Vuex的命名空间是一种将模块的state、getters、mutations和actions封装到独
- 开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来!
人工智能
开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来在数字化转型加速的今天,企业新质生产力的核心已从传统资源投入转向技术驱动的效率革命。开源应用凭借其灵活性、成本优势和技术创新力,成为企业实现这一目标的关键引擎。作为开源技术与行业场景化落地的领航者,Websoft9通过企业应用平台(EPP)、AI智能引擎与知识库系统三位一体的解决方案,助力企业快速构建新一代生产力工具,实
- Cesium高级开发教程之四十八:包络分析
CesiumMaster
Cesium开发教程javascriptCesiumhtml
一、原理包络分析是一种用于确定一组数据点或对象的外包络或边界的分析方法,在GIS中,包络分析用于确定地理要素(如点、线、面等)的外包络范围。例如,在城市规划中,对一片区域内的建筑物、道路等地理要素进行包络分析,可以得到这片区域的大致边界范围,以便进行土地利用规划、资源分配等工作。还可用于分析野生动物的栖息地范围,通过对动物活动轨迹点进行包络分析,确定其栖息地的边界,为野生动物保护提供决策支持。二、
- 【eNSP实战】基本ACL实现网络安全
敲键盘的Q
网络
拓扑图要求:PC3不允许访问其他PC和Server1PC2允许访问Server1服务器,不允许其他PC访问各设备IP配置如图所示,这里不做展示AR1接口vlan配置vlanbatch102030#interfaceVlanif10ipaddress192.168.1.254255.255.255.0#interfaceVlanif20ipaddress192.168.2.254255.255.25
- 基于IMX6ULL的安防监控项目
暗夜之眼007
linux
项目功能介绍该项目是基于NXP的IMX6ULL的安防监控项目。应用http微服务器boa实现网页展示监控信息;利用ov5640摄像头模块采集图像信息,并移植mjpg-streamer库实现在远端网页可以查看实时监控图像;利用cgi与html交互实现控制命令的下发和监控数据上传,用户可以在网页端控制硬件,比如LED灯,蜂鸣器等,同时可以在网页端直观查看ICM20608获取的加速度、角速度和温度数据。
- 增量预训练和微调的区别
做个天秤座的程序猿
大模型原理webkit
文章目录前言一、增量预训练和微调的区别二、代码示例1.增量预训练示例2.微调示例3.代码的区别三、数据格式1.增量预训练2.微调3.示例4.小结四、数据量要求1.指导原则2.示例3.实际操作中的考虑4.小结前言增量预训练是一种在现有预训练模型的基础上,通过引入新的数据或任务来进一步训练模型的方法。这种方法的主要目的是在不从头开始训练模型的情况下,利用新数据或特定领域的数据增强模型的能力和性能。增量
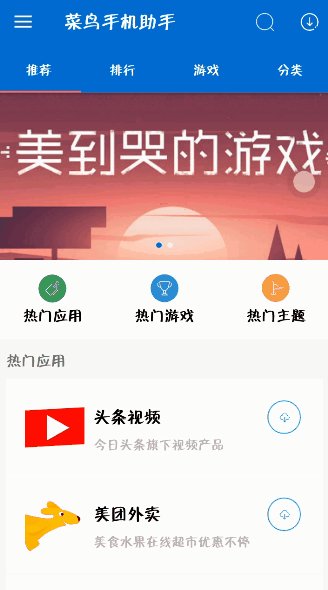
- 草根版外卖避雷计划「数据库寄生 2.0」优化方案
cainiaojunshi
预算方案智慧城市
接上回计划省钱版【打败美团和饿了吗的机会越来越大了!#外卖避雷计划#】[特殊字符][特殊字符]-CSDN博客(含三端流程图+预算穿透表+风险应对)一、策划目标(草根版核心)实现单城外卖后厨监督轻量化:✅创作端:骑手/打假人扫码接单,视频自动同步(省90%录入时间)✅服务端:AI+算法自动跑批,日省2小时人工干预(年省2.22万)✅观看端:实时暴雷指数+悬赏助力,用户信任度提升40%✅终极目标:单城
- 百度快速收录2025秒收方法实战解析
SEO黑猫
百度
医疗门户网站48小时收录奇迹2023年底,某三甲医院官网改版后遭遇收录难题。通过我们部署的蜘蛛池智能调度系统,配合标题关键词矩阵布局(含’标题内提取’技术),成功实现48小时内全站收录。核心操作步骤:页面指纹构建采用动态TDK模板(例:『科室{科室}科室{病症}_${年份}最新诊疗方案』)植入地域长尾词(如’北京医保报销政策’)蜘蛛池配置方案#智能蜘蛛路由算法示例defschedule_spide
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end