对于安装工作,网上的资料很多,可参见RN中文网。
这里我推荐使用的是Visual Studio Code(以下简称VSCode)。
在学习的初期对于我这样的一个前端小白来说。最大的疑惑就是:React和React Native到底啥关系?
相信很多和我类似的初学者都会有这样的疑问,我看RN中文网上似乎也没有对此的描述,基本都是一上来就搭建环境,代码撸起。
Q: React Native与React到底啥关系?
Facebook对于React的解释是:React是一个用于前端UI开发的Javascript库。但是和其他的前端框架(Angular、Vue.js等)相比。其最显著的特点就是提出了虚拟Dom(Virtual Dom)的设计,大大提升了对页面渲染的效果。但是作为牛逼哄哄的Facebook自然不会满足前端开发。又将目光瞄准了移动端,把React的设计移植到了原生开发中。于是React + Native的结合产生了我们现在看到的React Native。
开始我们的第一个RN项目
在配置好环境后,初始化我们的项目rnDemo01
react-native init rnDemo01
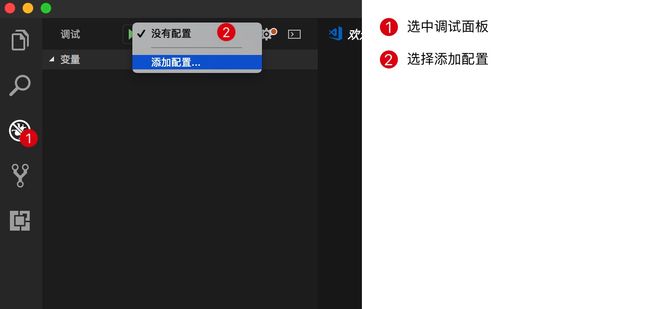
等待项目配偶完成,使用VSCode打开项目
这时候会弹出窗口让我们选则创建什么配置,这时候选择React Native即可。
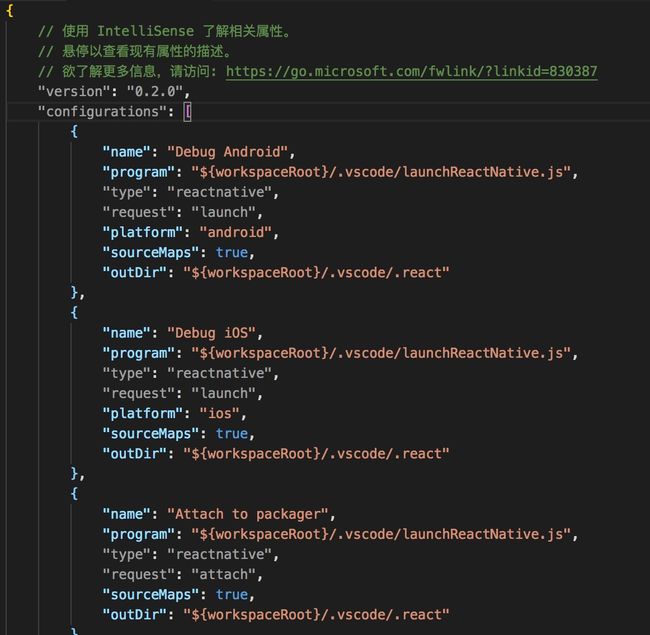
这些就是配置信息,我们不需要做任何的修改。但这时候我们已经可以选择调试了。这里我选择Debug iOS。
然后点击绿色的运行按钮,等待一下。如果模拟器没起来,手动点击开启一下即可。
这时候你会看到有两个错误,这是因为React Native 0.5+之后引入的泛型导致的,这里我们先忽略,直接删除这两个部分。TypeScript
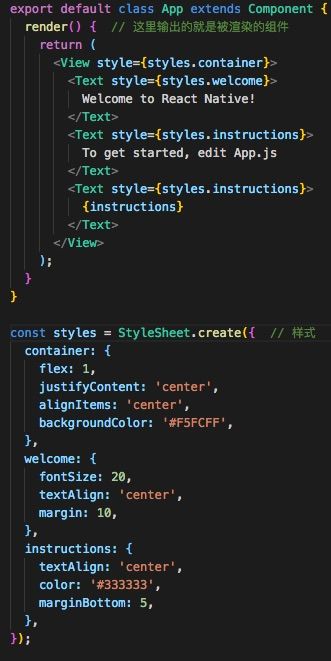
接下来我们可以尝试着修改一下代码。
export default class App extends Component {
render() { // 这里输出的就是被渲染的组件
return (
我的第一个RN项目
);
}
}
const styles = StyleSheet.create({ // 样式
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
color: 'red',
},
});
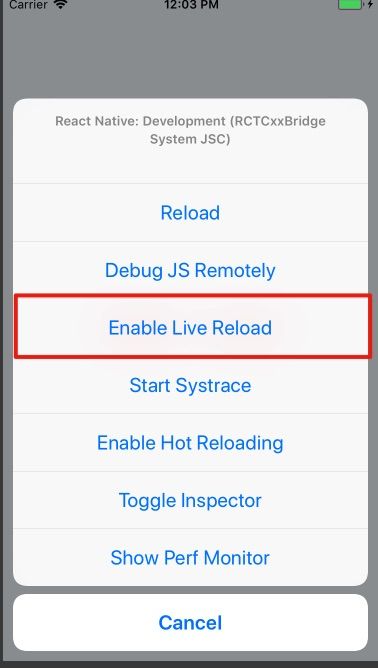
这里做了一些简单的修改,我们在模拟器中按command+R重新渲染一下视图。想想每次更新都要手动渲染一下有点烦。可以在模拟器中按command+d打开实时加载。
这时候只要我们修改文件一旦保存,就会将视图更新到模拟器上。
在我们正式开始写代码之前,我们应当了解一些基础知识。
- JSX:是RN开发使用的语法,基于JavaScript的语法糖(扩展语法)。
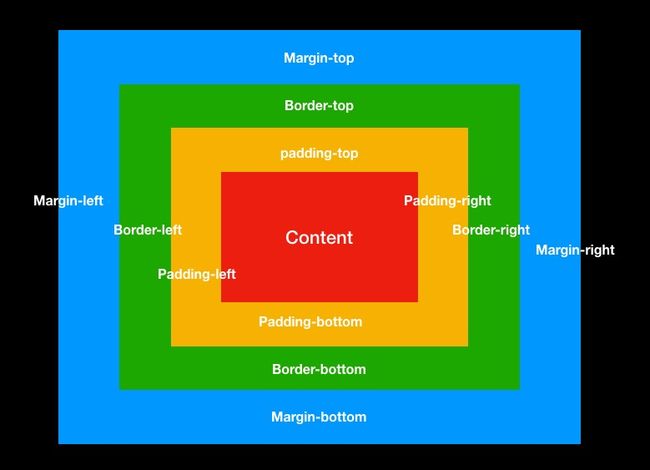
- FlexBox:也叫做盒子布局,用于布局视图组件。
先重点说一下FlexBox布局,现在所有的主流浏览器都很好的支持了FlexBox。
我们来说说FlexBox的所有属性。
首先先修改一下我们的代码,可以更好的看到这些属性对布局的影响:
export default class App extends Component {
render() { // 这里输出的就是被渲染的组件
return (
);
}
}
const styles = StyleSheet.create({ // 样式
container: {
// 这里写我们的FlexBox布局
},
boxItem: {
height: 50,
width: 50,
margin: 8,
backgroundColor: 'red',
},
});
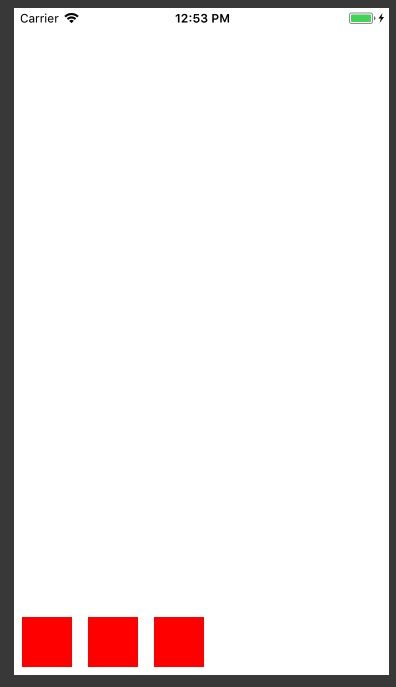
flexDirection: 主要负责控制子组件的排挤方式。
- row 横向
- column 纵向
flexWrap:此属性控制子组件在内容溢出(剩下的空间不足以排布)时,如何排布溢出的组件。
- nowrap 不换行
- wrap 换行
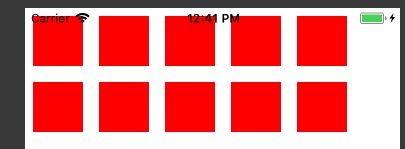
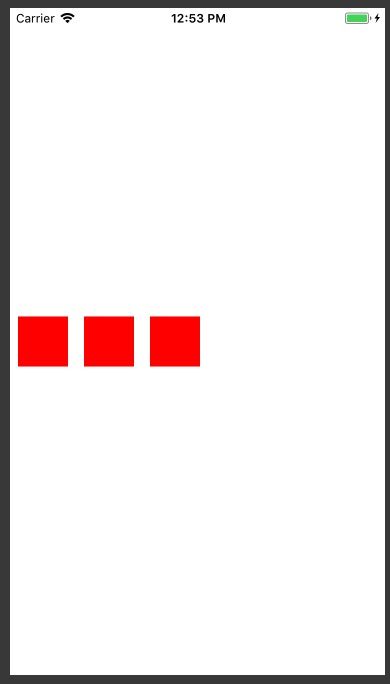
justifyContent:设置横向排列位置
- flex-start 左侧开始
- flex-end 右侧开始
- center 居中
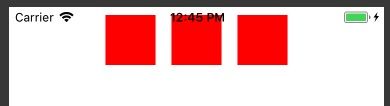
- space-between 两边无间距,组件等间距排列
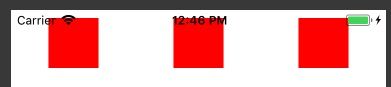
- space-around 两边的间距为组件间间距的0.5
- space-evenly 两边的间距和组件间距相同
alignItems: 设置纵向排列位置 这里要注意的是 需要设置 flex: 1,具体这个做什么的 会在下面介绍
-
flex-start
- flex-end
- center
stretch 项目被拉伸以适应容器 这个属性我没看到什么实际的作用
baseline 项目位于容器的基线上 这个属性我没看到什么实际的作用
alignSelf`: 设置特定组件的排列,属性与alignItems一样,仅仅是单独设置组件自身的布局。
flex: 我先看一段代码
// v1
这段代码中flex可以这么解读,首先v1作为其他3个子组件的父组件,将其所占的空间看做1份。子组件分别占v1的几分之几,我们可以看到v2,v3,v4的flex分别为1,2,1,也就是说,v2,v3,v4将v1分为了1+2+1,4份,然后按照他们所占的份数,分配各自的空间。