环境:
macos : 10.12.6
XCode : 9.1
一 nvm
nvm : node version manager, node的版本管理工具. (手动从nodejs网站上下载下来安装过的版本不会自动添加到nvm版本管理里的)
node的版本特别多,在安装nodejs之前,先安装一下 nvm,对node的版本做一下管理.
安装方式有两种:
$ curl https://raw.github.com/creationix/nvm/v0.4.0/install.sh | sh
或者
$ wget -qO- https://raw.github.com/creationix/nvm/v0.4.0/install.sh | sh
以上脚本会把nvm库clone到/.nvm,然后会在/.bash_profile, /.zshrc或/.profile末尾添加source,安装完成之后,你可以用以下命令来安装node.
备注:我自己电脑上运行第一中方式安装失败,用的第二种方式.下载完以后,运行下面的指令
$ source ~/.nvm/nvm.sh
下载 node 8.0.0版本
// 下载 node 8.0.0版本
$ nvm install 8.0.0
// 安装完成以后,可以查看下node的版本 (npm: Node Package Manager )
$ node -v
$ npm -v
// 查看当前版本
$ nvm current
// 使用指定版本
$ nvm use 1.0.0
二 安装ionic
node和npm安装成功以后,就可以按照ionic的官网进行安装cordova 和 ionic (-g group 全局的意思).需要管理员权限.不过,这两个镜像都在国外,需要替换为国内镜像, 淘宝镜像.在安装cordova和ionic之前,先安装部署工具,模拟器运行环境或者真机运行环境,否则安装的时候会报错
说明:安装模拟器就可以安装cordova和ionic
// 模拟器运行环境
$ sudo npm install -g ios-sim
// 真机运行环境
$ sudo npm install -g ios-deploy
// 真机运行环境安装报错 加上 --unsafe-perm=true
$ sudo npm install --unsafe-perm=true -g ios-deploy
安装cordova 和 ionic
更换镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
说明:我下载的时候没有替换镜像,安装的时候有点慢
$ sudo npm install -g cordova ionic
输入下列命令,查看是否安装成功
$ cordova -v
查看ionic是否安装成功
$ ionic info
通过ionic创建一个项目
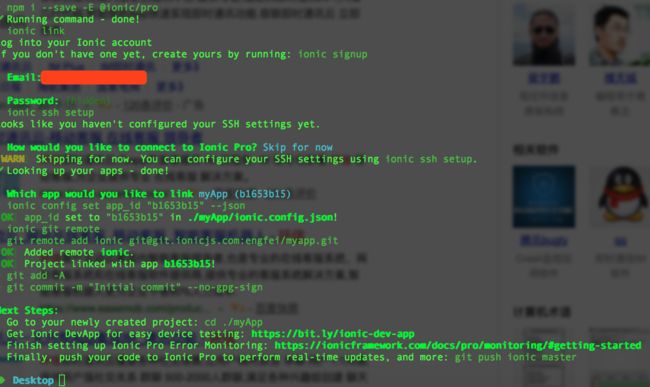
$ ionic start myApp tabs
$ ionic start myApp blank
ionic start myApp tabs
使用Ionic tool 创建 ,测试,运行你的apps(或者通过Cordova直接创建),如果要创建android应用,把创建代码中的ios改为android
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
运行上述指令
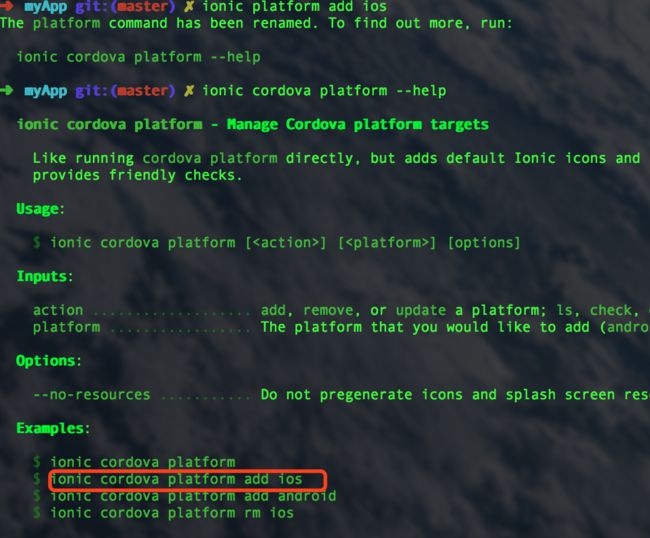
// 运行的时候需要加上在ionic后面加上 cordova
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
运行
$ ionic cordova platform add ios
ionic cordova platform add ios
运行
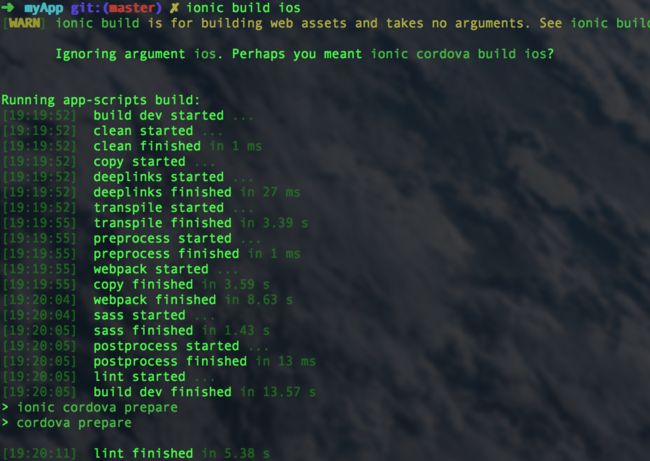
$ ionic build ios
启动项目
$ ionic cordova emulate ios
ionic cordova emulate ios
打包bug 解决方法 (引用)
- 最新的ionic环境(3)和最新的xcode环境(9)打包iOS时build时会报一个错误,在add ios时加上@4.4.0即可,这是个大坑,很多朋友都跳进去了.