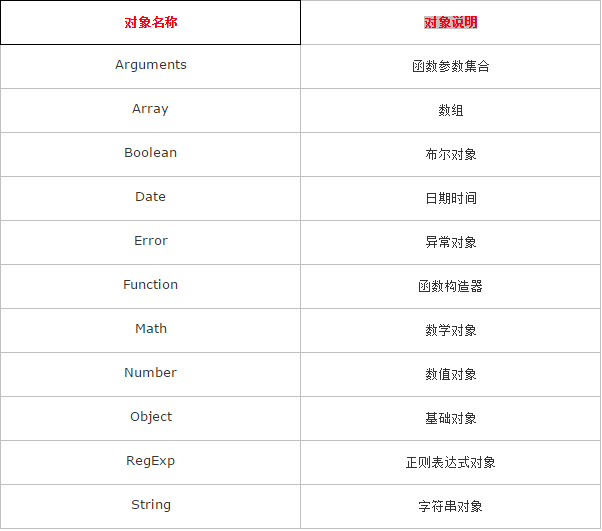
1.内置对象
(1)Alert()弹出警示框
完整的写法: window.alert(“执行语句”);
Window对象 窗口 一般情况是可以省略的。
Alert(“123”);
(2)Console控制台输出
一般用于 测试用。
(3)document.write()文档打印输出
document文档对象 它不可以省略
Alert()非常少。 用户体验
Console用户看不见
document.write()直接在文档中显示。
(4)变量
变量的命名规则!
1.变量命名必须以字母或是下标符号”_”或者”$”为开头。
2.变量名长度不能超过255个字符。
3.变量名中不允许使用空格。
4.不用使用脚本语言中保留的关键字及保留符号作为变量名。
5.变量名区分大小写。(javascript是区分大小写的语言)
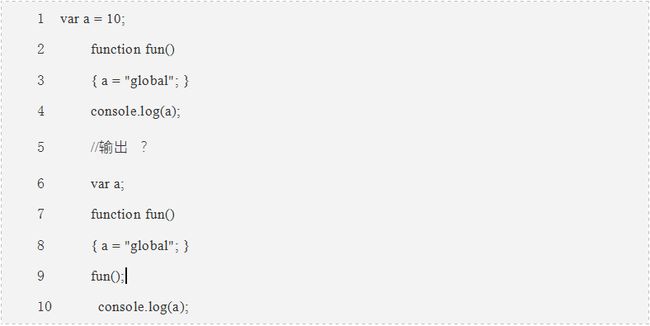
答案:10,global.
(5)变量的作用域
根据变量的作用范围 可以分为 全局变量 和 局部变量
全局变量:
1.在最外层声明的变量。
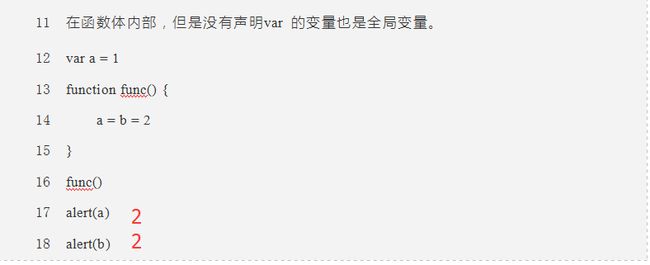
2.在函数体内部,但是没有声明var的变量也是全局变量
局部变量:
在函数体内部的 声明的变量
隐式的全局变量案例
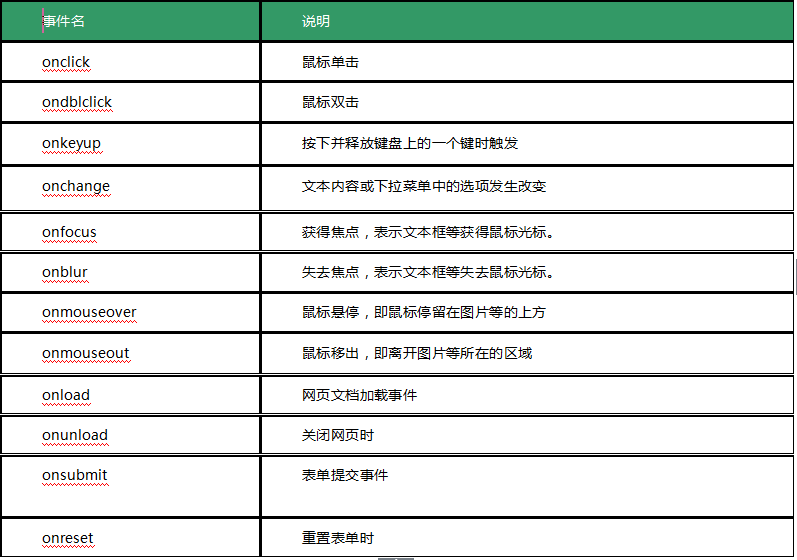
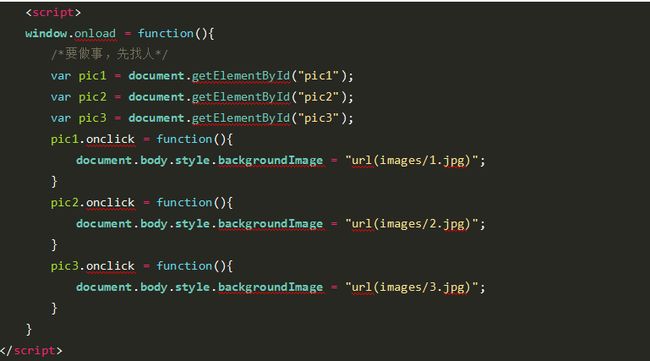
2.事件三要素
(1)事件源:要触发的对象 手 用手去触发的。
(2)一般情况下这个是 动词 点击 鼠标经过 按键盘
(3)事件处理程序:发生了什么事 灯亮了
总结:事件源.事件 = function(){ 事件处理函数 }
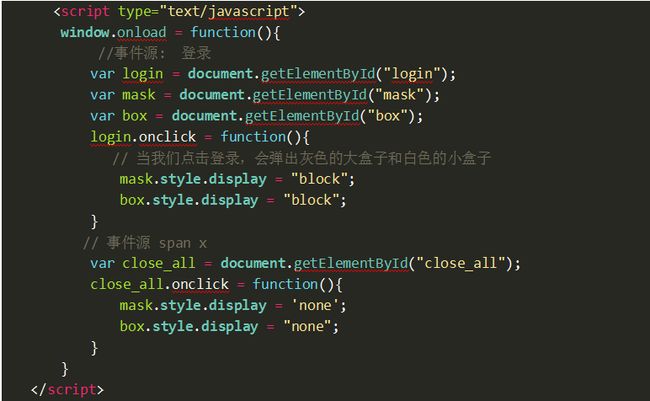
3.隐藏样式
Display: none display: block ;显示的意思
Visibility: hidden; visibility: visible显示的意思
Display隐藏不占位置
Visibility:hidden隐藏占有位置 停职留心
Overflow:hidden;隐藏超出的部分。
4.入口函数
window.onload = function(){
内部放js
}
这个函数的意思就是说,当我们页面加载完毕之后,采取执行函数体里面的js部分。 就是说等 页面的结构 样式 节点等加载完毕。。。
所以,这句话也可以页面的顶端即可。
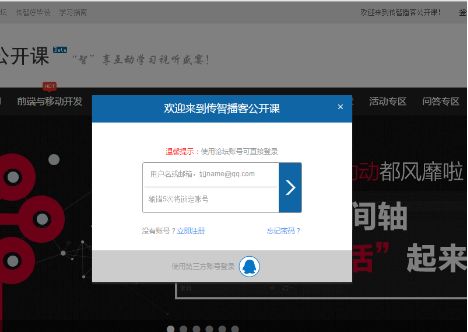
5.模态框
6.Padding
内边距 会影响盒子大小
行内元素 尽量不用 上下的padding和margin
继承的宽度padding不会挤开 。
7.数据类型
Js的数据类型分为:
字符型 数值型 布尔型null undefined
Js是一个是一种弱数据类型 。
Var Aa = 10;
Var aa:int = 10;
Js的变量你给什么值,他就是什么数据类型。
(1)字符型(string)
String
转换为字符型:
1.利用“”(双引号)
加了引号的都是字符型。
2.利用String();转换为字符型
(2)布尔型(boolean)
就两个值 正确的和错误的true和false
数据类型转换为布尔型:
1.利用!!
console.log(typeof!!num);
2.利用Boolean()
false、undefined、null、0、”” 为false
true、1、”somestring”、[Object]为true
(3)数值型
Var num = 10
数值的前面带0表示 八进制
Var num = 020;
0*80+2*81= 16
数值的前面带0x表示 十六进制
var result = 0xb; 11
转换为数值型:
1.利用- * /都可以转换
2利用Number( )