前端学习 03 —— JavaScript 02
系列文章
前端学习 01 —— HTML5
前端学习 02 —— CSS01
前端学习 02 —— CSS 02
前端学习 02 —— CSS 03
前端学习 03 —— JavaScript 01
前端学习 03 —— JavaScript 02
文章目录
- 系列文章
- 五、内部对象
-
- 5.1、Date
- 5.2、JSON
- 六、面向对象编程
-
- 6.1、原型继承
- 6.2、class
- 七、操作BOM对象(重点)
-
- 1、window
- 2、navigator
- 3、screen
- 4、location(重要)
- 5、document
- 6、history
- 八、操作DOM对象(重点)
-
- 8.1、获得DOM节点
- 8.2、更新节点
- 8.3、删除节点
- 8.4、插入节点
- 九、操作表单
-
- 9.1、获取表单信息:
- 9.2、按钮点击/表单提交 事件
- 9.3、前端密码MD5加密
- 10、jQuery
-
- 10.1、初识
- 10.2、选择器
- 10.3、事件
- 10.4、操作DOM
- 10.5、Ajax
五、内部对象
标准对象
typeof "number"
"string"
typeof true
"boolean"
typeof 123
"number"
typeof NaN
"number"
typeof Math.abs
"function"
typeof []//数组——>object对象
"object"
typeof {
}//{}对象——>object对象
"object"
typeof undefined
"undefined"
5.1、Date
let now = new Date();//这种获得的是外国时间
now.getFullYear();//年
now.getMonth();//月 0~11月
now.getDate();//日
now.getDay();//星期几
now.getHours();//小时
now.getMinutes();//分
now.getSeconds();//秒
now.getMilliseconds();//获得Date的毫秒数
let time = now.getTime();//获得时间戳,从1970.1.1 0:00:00到目前的毫秒,全世界统一
now = new Date(time);//把时间戳放进去,可获得时间
time.toLocaleString();//得到本地时间
5.2、JSON
早期的数据传输是通过XML文件,后来用JSON格式
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中一切皆为对象,任何JavaScript支持的类型都是对象,而对象都能无缝转为JSON。
JSON格式:和JavaScript对象类似,但JSON是字符串,同时它的key也要用引号包裹。
let user = {
name : "小明", age : 18, sex : "男"};
//json 结果为 "{"name":"小明","age":18,"sex":"男"}"
let json = JSON.stringify('{"name":"小明","age":18,"sex":"男"}');
user = JSON.parse(json);
注意上面user和json的区别,json里的key也需要引号,同时json本身是个字符串,所以一般我们在外面用单引号,里面用双引号。(如果外面也用双引号需要加转义)
六、面向对象编程
6.1、原型继承
JavaScript与Java、C#等语言的面向对象有点区别,在Java中类相当于一个模板,而对象就是该模板的一个具体例子。而JavaScript开始是没有模板的,它通过对象去原型继承另一个对象。
//这里得到一个Person对象,不是Person类
let Person = {
name : "小白",
age : 12,
run: function () {
console.log(this.name + " run");
}
}
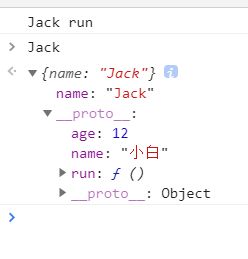
//Jack对象原型继承Person对象
let Jack = {
name : "Jack"
}
Jack.__proto__ = Person;
Jack.run();
可以发现,原本Jack是没有run方法的,而当Jack的**__ proto __**属性指向Person后就有了Person的run,这里就相当于表明Jack的原型是Person,同时Jack也有了Person的age属性。
下面这个图显示了Jack的原型Person,以及Person的原型Object。【Object的原型也是它本身,形成了一个原型链】

乍一看这似乎和Java的继承没什么区别,但Jack的__ proto __ 属性可以随时更改,并且通过这种方式依然会写很多重复代码。
let Birds = {
name:"鸟",
fly:function () {
console.log(this.name + " run");
}
}
Jack.__proto__ = Birds;
Jack.fly();
如此,Jack一开始是人在跑,后面就变成鸟在飞,这显然是不符合规定的。因此就有了后面class继承的方法。
6.2、class
JavaScript在ES6引入了class关键字,也就是Java中的类。通过class可以创建模板。
class Person{
//静态属性,只属于Person类
static school = "A";
//静态方法,只属于Person类
static getSchool(){
console.log('学校:'+Person.school);
}
//构造方法
constructor(name, age) {
this.name = name;
this.age = age;
}
//实例方法
getInformation(){
console.log('姓名:'+this.name+',年龄:'+this.age);
}
}
class Student extends Person{
constructor(name, age, id) {
super(name, age);
this.id = id;
}
getInformation() {
console.log('姓名:'+this.name+',年龄:'+this.age+',学号:'+this.id);
}
}
//调用静态属性
console.log(Person.school);
//调用静态方法
console.log(Person.getSchool());
//实例化对象
let lihua = new Person("李华",17);
//调用方法
lihua.getInformation();
let student = new Student("小白",18,1);
student.getInformation();
结果:
A
学校:A
姓名:李华,年龄:18
姓名:小白,年龄:18,学号:1
下面是几点注意:
-
这里Person类就是一个模板,而lihua对象就是该模板的一个具体例子,拥有模板预先设置好的属性和方法。
-
constructor构造方法用于创建并初始化一个对象,在一个类中只能有一个constructor方法,这点和Java的构造方法不同。同时JS中的构造方法也可以通过super调用父类构造方法。
-
class中的this指向的是实例时的对象。
-
若子类调用父类方法时,子类没有对应的属性,则会去找父类的属性。
-
JavaScript是不存在方法重载的,但可以重写。
七、操作BOM对象(重点)
BOM(browser object model)即浏览器对象模型。我们常用的浏览器内核IE、Chrome、Safari、FirFox等,这些浏览器都有一些内置的对象可以直接操作。
1、window
它代表浏览器窗口,因此有非常多的方法可以使用,例如可以通过它获取浏览器窗口大小。
window.innerHeight;//获取浏览器内部高度
window.innerWidth;//获取浏览器内部宽度
window.outerHeight;//获取浏览器外部高度
window.outerWidth;//获取浏览器外部宽度
2、navigator
它封装了一些浏览器的信息
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.104 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.104 Safari/537.36"
navigator.platform
"Win32"
但我们在代码中一般不会通过这种方式来进行判断,因为这些信息都可以浏览器文件中直接修改。
3、screen
它代表屏幕的对象,可以获取电脑屏幕宽高等信息
screen.width
1536
screen.height
864
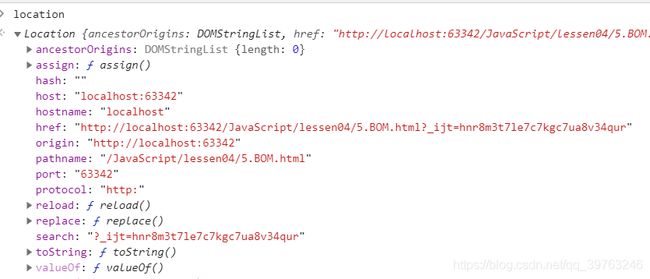
4、location(重要)
它包含了当前页面的URL信息,可以通过它刷新网页或重定向到其他页面
host:主机
href:当前指向的位置
protocol:协议
reload:刷新网页的方法
//设置新的地址
location.assign("https://www.baidu.com")
//这样访问当前页面,就会直接访问到百度
5、document
它代表了当前页面,即HTML DOM文档树,后面会详细将DOM文档树。
document.title = "这是document";

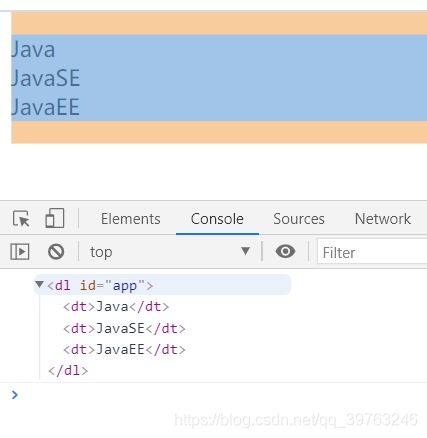
还可以通过它获取HTML的内容:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<dl id="app">
<dt>Javadt>
<dt>JavaSEdt>
<dt>JavaEEdt>
dl>
<script>
let dl = document.getElementById('app');
console.log(dl);
script>
body>
html>
直接通过document获得文档树节点,意味着能动态修改网页。

通过document获得cookie
document.cookie
6、history
通过该对象可以实现网页前进或者返回,但一般不建议使用,还是通过后台实现。
history.back();//后退
history.forward();//前进
八、操作DOM对象(重点)
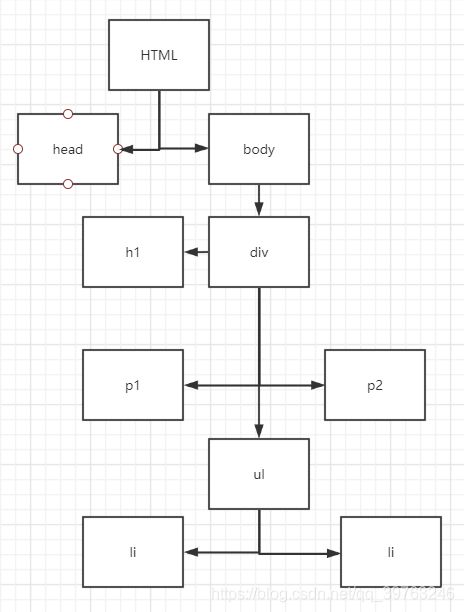
DOM:文档对象模型,我们的浏览器网页其实就是一颗文档树,每个元素都是HTML中的一个节点,例如下面这种,这棵树的每个节点被称为DOM节点。

我们可以通过JavaScript的document来操作DOM节点,实现动态的增删改查。
8.1、获得DOM节点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<h1>这是标题h1>
<p class="classP">p1p>
<p class="classP">p1p>
<ul id="father">
<li>li 1li>
<li>li 2li>
ul>
div>
<script>
//通过标签名获得DOM节点
let h1 = document.getElementsByTagName('h1');
//通过class获得DOM节点,注意这里得到的是一个数组
let p = document.getElementsByClassName('classP');
//通过ID获得DOM节点
let father = document.getElementById("father");
//通过某个节点,获得其所有子节点,这里的children就是个数组
let children = father.children;
//获得第一个子节点
let li1 = father.firstChild;
let li1_2 = father.children[0];//也是第一个节点
//其他还有很多方法
script>
body>
html>
这些都是原生代码,之后都使用jQuery(),更加方便。
8.2、更新节点
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="div1">div>
<script>
let div1 = document.getElementById('div1');
//通过innerText属性,可以修改该标签的文本内容
div1.innerText = '增加的文本内容';
//通过innerHTML属性修改的内容会被HTML解析,这会覆盖前面innerText的内容
div1.innerHTML = '被HTML解析的文本 ';
//通过CSS修改
div1.style.color = 'red'//值需要为字符串类型
//CSS中的本来是 font-size,但命名问题要求用驼峰
div1.style.fontSize = '19px';//值为字符串类型
script>
body>
html>
结果:

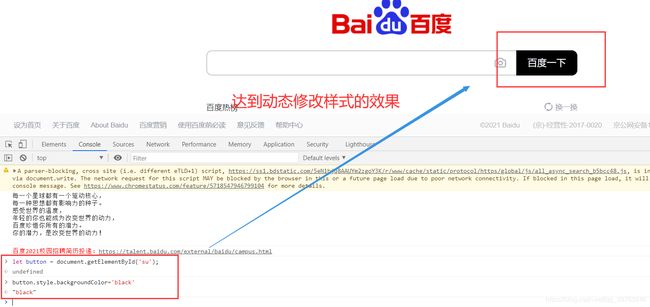
正因为有了这种动态修改网页的能力,所以JavaScript才能起到交互作用,下面我们可以通过这种方式修改百度首页,而不需要去HTML里面改代码。


8.3、删除节点
从逻辑上来讲,自己删除自己显然是不可行的,因此要删除一个DOM节点要从其父节点进行删除。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>这是标题</h1>
<p class="classP">p1</p>
<p class="classP">p2</p>
<p class="classP">p3</p>
<ul id="father">
<li>li 1</li>
<li>li 2</li>
</ul>
</div>
<script>
//获得类classP的所有节点
let classP = document.getElementsByClassName('classP');
//随便通过一个节点获取classP的父节点
let app = classP[0].parentElement;
//通过父节点来删除
app.removeChild(classP[0]);
//这里需要注意,如果我们想要再删除p3,下面这种操作是错误的
app.removeChild(classP[2]);
//如果删除所有孩子 app.remove();
</script>
</body>
</html>
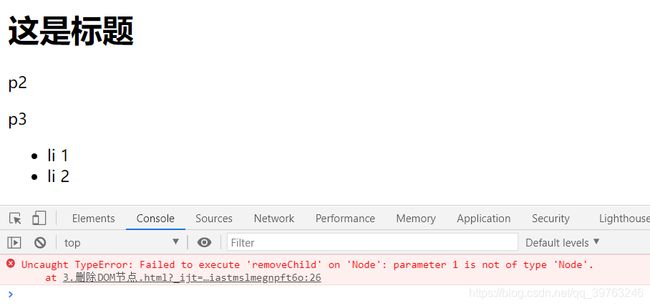
结果:

删除节点是个动态的过程,当我们删除P1后,app的children就只有两个,此时classP[2]就会越界,所以应该用class P[1]。
8.4、插入节点
当我们获得了一个空节点,通过前面更新节点的innerText和innerHTML这两个方式,也能增加内容进去,但当节点本身有内容时会造成覆盖。所以这里的插入节点主要是指追加节点。
下面展示如何将已有节点追加到其他节点、创建新节点、修改属性
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p id="p0">p0p>
<div id="div">
<p id="p1">p1p>
<p id="p2">p2p>
div>
<script>
//将p0追加到div后面
let div = document.getElementById('div');
let p0 = document.getElementById('p0');
div.appendChild(p0);
//增加新节点并写入内容
let p3 = document.createElement('p');
p3.innerHTML = '新p3 ';
div.insertBefore(p3, p0);//把p3放到div的p0之前
//设置标签属性 等价于 p3
p3.setAttribute('style', 'font-size: 35px');
//动态修改body背景色
let style = document.createElement('style');
style.innerHTML = 'body{background-color: red;}';
//把style标签追加在head后面,这里根据标签选择得到的是数组
document.getElementsByTagName('head')[0].appendChild(style);
script>
body>
html>
结果:

九、操作表单
表单包含:
- 文本框 text
- 下拉框 select
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- …
9.1、获取表单信息:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="#" method="post">
<p>
<span>用户名:span>
<input type="text" id="userName"/>
p>
<p>
<input type="radio" id="radio_man" name="sex" value="man"><span>男span>
<input type="radio" id="radio_woman" name="sex" value="woman"><span>女span>
p>
form>
<script>
let userName = document.getElementById('userName');
let radio_man = document.getElementById('radio_man');
script>
body>
html>
结果:

可以发现像文本框之类的,直接通过value属性查看内容,而像单选框因为value是固定的,我们应该去查看它是否被选中,所以用checked属性。
9.2、按钮点击/表单提交 事件
可以将按钮和表单都绑定事件,类似于Java的监听
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="#" method="post" onsubmit="return formOnclick()">
<p>
<span>用户名:span>
<input type="text" id="userName" name="userName"/>
p>
<p>
<span>密码:span>
<input type="password" id="password" name="password"/>
p>
<button type="submit" id="button" onclick="buttonOnclick()">提交button>
form>
<script>
// 这是表单提交的事件
function formOnclick() {
console.log('表单提交');
return false;
}
//这是点击按钮的事件
function buttonOnclick() {
console.log('按钮被点击');
}
script>
body>
html>
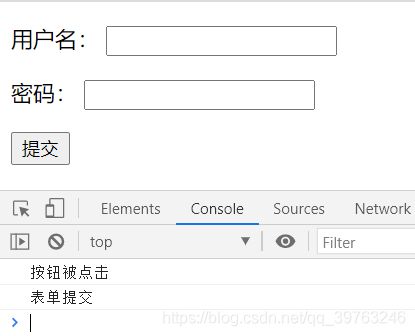
这里把表单事件里的返回值写为false是为了方便查看结果,如果为true,则页面会被刷新,控制台的内容会直接清除。
结果:

9.3、前端密码MD5加密
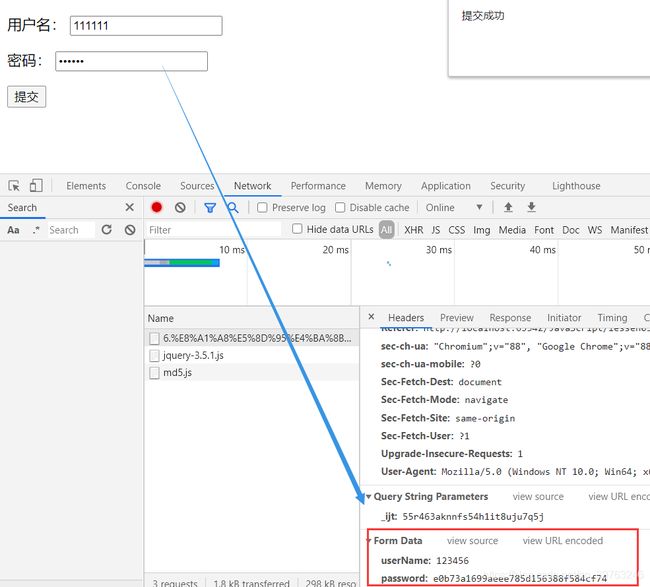
如果像上一节,我们直接通过表单提交密码时是能被抓包的,密码可以被监测,一般都会进行加密操作。

加密一般通过MD5,这我们需要导入jQuery和MD5包。
这是CSDN链接jquery-3.5.1.rar、MD5
百度网盘:https://pan.baidu.com/s/16fNpMkGeXZud-U58Z5y67g 提取码: q3eq
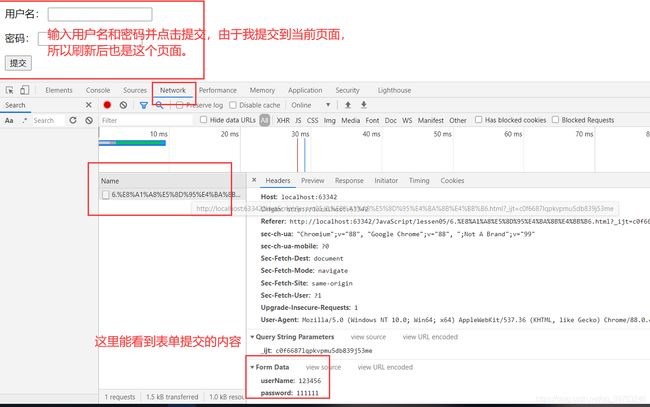
注意:这里通过将密码输入框的值加密后传给隐藏域,是因为密码加密后长度会改变,若直接赋值给原密码输入框则用户体验差。密码输入框没有name属性,所以在提交表单时不会提交密码输入框,只会提交隐藏域。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="jquery-3.5.1.js">script>
<script type="text/javascript" src="md5.js">script>
head>
<body>
<form action="#" method="post" onsubmit="return formOnclick()">
<p>
<span>用户名:span>
<input type="text" id="userName" name="userName"/>
p>
<p>
<span>密码:span>
<input type="password" id="password"/>
<input type="hidden" id="md5_password" name="password"/>
p>
<button type="submit" id="button">提交button>
form>
<script>
function formOnclick() {
let uname = document.getElementById('userName');
let pwd = document.getElementById('password');
//这里进行了加密,将输入的密码进行加密后赋值给隐藏密码
let md5_pwd = document.getElementById('md5_password');
md5_pwd.value = $.md5(pwd);
alert('提交成功');
return true;
}
script>
body>
html>
结果:

10、jQuery
10.1、初识
jQuery就是封装了大量JavaScript代码的库,需要我们先去下载jar包。官网,如果官网慢可以去我传的资源下载(不要积分)。jquery-3.5.1.rar

两种方式均可以,第一种是生产版,是压缩过后的,要小些,第二种是开发版。我下载的第二种。下载后导入自己lib包即可(lib包自己在项目下创建就行)。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/jquery-3.5.1.js" >script>
head>
<body>
<a href="" id="test-jquery">点我试试a>
<script>
// 这里是id选择器,action是click
$('#test-jquery').click(function () {
alert("1");
})
script>
body>
html>
10.2、选择器
详细参考这个jQuery API中文文档 jQuery API 3.5.1 速查表
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p id="p" class="p">p>
<script>
//标签选择器
document.getElementsByTagName('p');
//类选择器
document.getElementsByClassName('p');
//id选择器
document.getElementById('p');
//对应的jQuery
$('p').click();//标签选择器
$('.p').click();//类选择器
$('#p').click();//id选择器
script>
body>
html>
10.3、事件
常用的就是鼠标、键盘、其他事件(例如提交事件)
下面这个代码实现鼠标在指定区域移动会显示其坐标,点击字体变红,松开变蓝。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>