目录
- Spring Boot 整合视图层技术
- Spring Boot 整合jsp
- Spring Boot 整合freemarker
Spring Boot 整合视图层技术
Spring Boot 整合jsp
Spring Boot 整合Freemarker
Spring Boot 整合 Thymeleaf (重点讲解,官方推荐)
Spring Boot 整合jsp
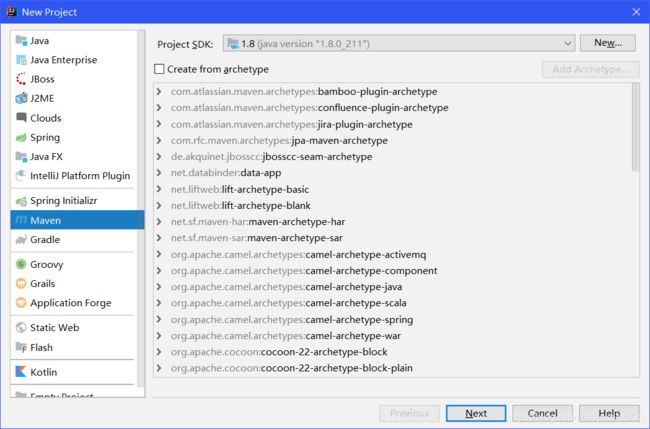
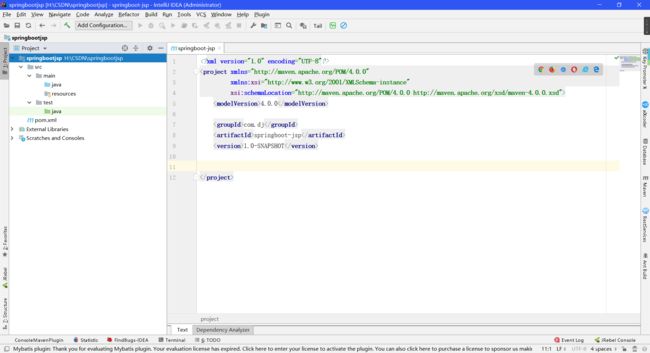
步骤:
org.springframework.boot
spring-boot-starter-parent
2.2.4.RELEASE
org.springframework.boot
spring-boot-starter-web
javax.servlet
jstl
org.apache.tomcat.embed
tomcat-embed-jasper
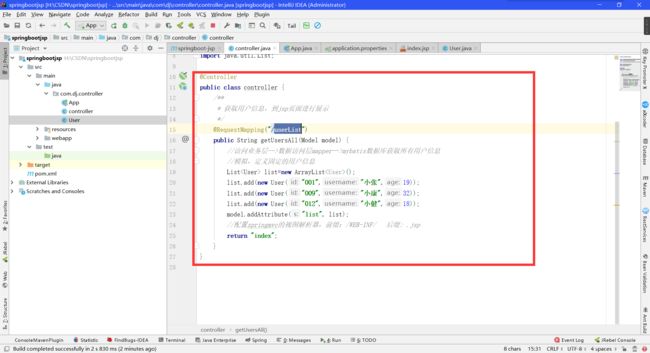
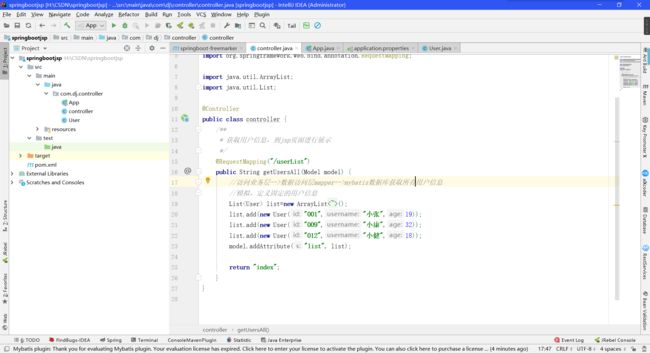
@Controller
public class UserController {
/**
* 获取用户信息,到jsp页面进行展示
*/
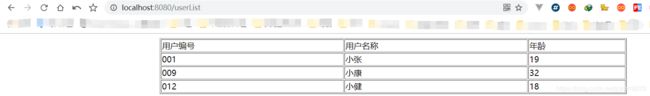
@RequestMapping("/userList")
public String getUsersAll(Model model) {
//访问业务层-->数据访问层mapper-->mybatis数据库获取所有用户信息
//模拟,定义固定的用户信息
List list=new ArrayList();
list.add(new User("007", "小张", 22));
list.add(new User("009","小康",32));
list.add(new User("012","小健",18));
model.addAttribute("list", list);
//配置springmvc的视图解析器,前缀:/WEB-INF/ 后缀: .jsp
return "index";
}
}
- 创建Spring Boot的全局配置文件 application.properties
src/main/resources-->创建-->application.properties
Spring boot默认识别两个全局配置文件:application.properties和application.yml

代码:
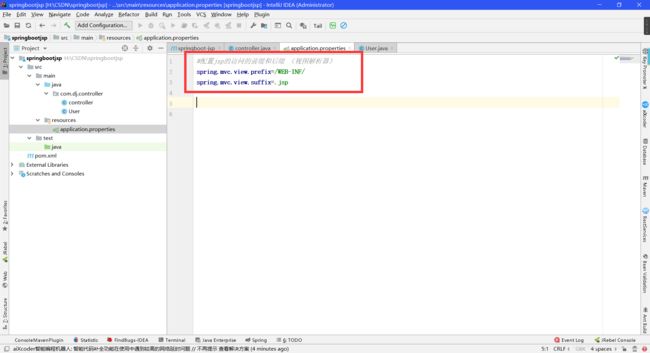
#配置jsp的访问的前缀和后缀 (视图解析器)
spring.mvc.view.prefix=/WEB-INF/
spring.mvc.view.suffix=.jsp
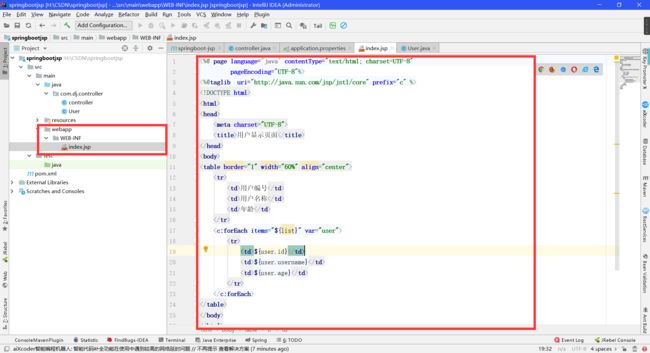
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
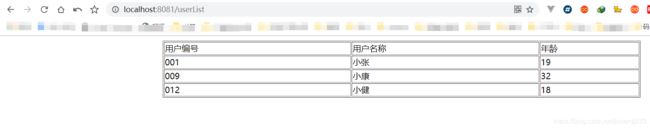
用户显示页面
用户编号
用户名称
年龄
${user.id}
${user.username}
${user.age}
- 启动类
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
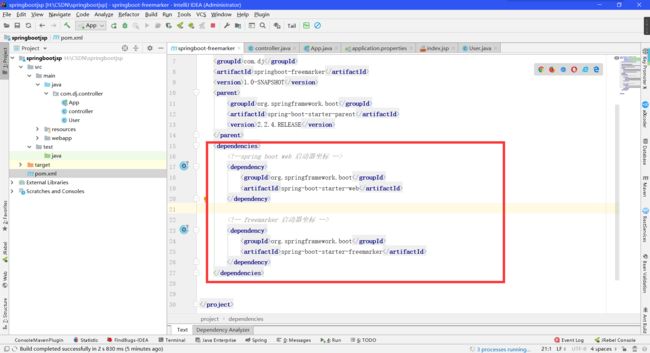
Spring Boot 整合freemarker
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-freemarker
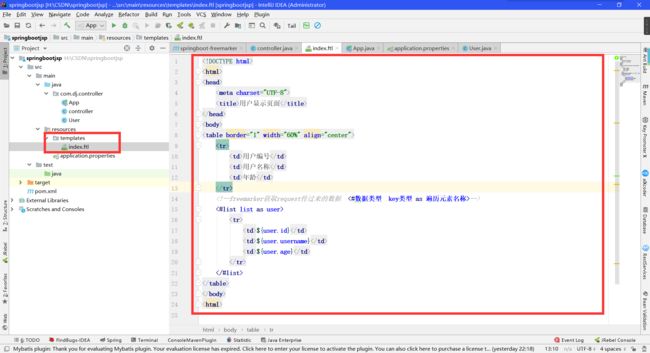
用户显示页面
用户编号
用户名称
年龄
<#list list as user>
${user.id}
${user.username}
${user.age}
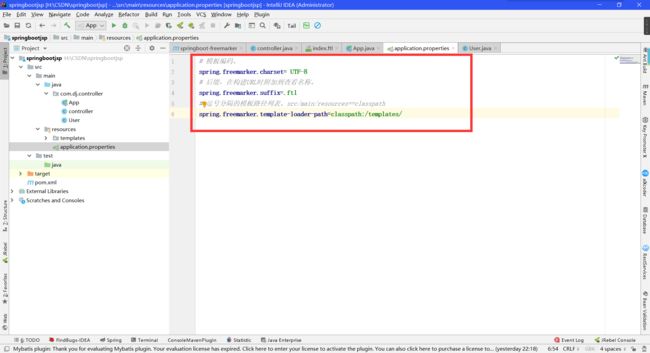
# 模板编码。
spring.freemarker.charset= UTF-8
# 后缀,在构建URL时附加到查看名称。
spring.freemarker.suffix=.ftl
# 逗号分隔的模板路径列表。src/main/resources==classpath
spring.freemarker.template-loader-path=classpath:/templates/
server.port=8081
- 启动类
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}